微信小程序中的Page
微信小程序中的Page
Page()定义在js文件中,Page() 函数用来注册一个页面。
Page()函数接受一个 object 参数,其指定页面的初始数据、生命周期函数、事件处理函数等。
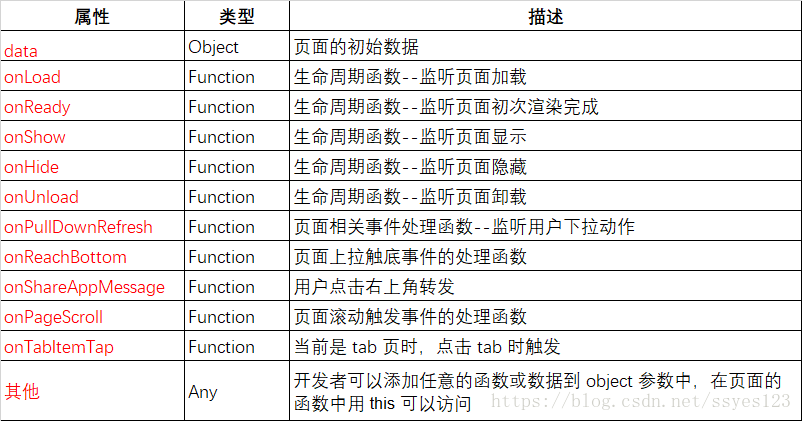
object参数为:
怎么理解Page()函数接受一个 object 参数??
形如:Page({data,onLoad,onReady,...}),其中data,onLoad,onReady都是page的参数。
举个例子,比如,可以这样写:
Page({
data: { text: "This is page data." }, onLoad: function(options) {}, onReady: function() {}, onShow: function() {},
onHide: function() {}, onUnload: function() {}, onPullDownRefresh: function() {}
})
变换为如下形式,也可以:
Page({
data: { text: "This is page data." },
onLoad: function(options) {},
onReady: function() {},
onShow: function() {},
onHide: function() {},
onUnload: function() {},
onPullDownRefresh: function() {}
})最后,(最美观):
//index.js
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
onPullDownRefresh: function() {
// Do something when pull down.
},
onReachBottom: function() {
// Do something when page reach bottom.
},
onShareAppMessage: function () {
// return custom share data when user share.
},
onPageScroll: function() {
// Do something when page scroll
}
})也就是在js里的代码形式。
初始化数据
页面中的data数据会以JSON的形式由逻辑层(js)到渲染层。所以,数据组织形式能转换为JSON格式。如,字符串,数字,布尔值,对象,数组。
示例代码:
{{text}}
{{array[0].msg}} <-- js -->
Page({
data: {
text: 'init data',
array: [{msg: '1'}, {msg: '2'}]
}
})页面生命周期函数
(1)onLoad
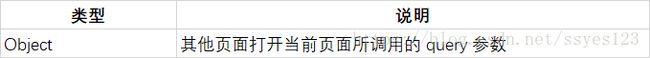
页面加载,一个页面只会调用一次,可以在 onLoad 中获取打开当前页面所调用的 query 参数。
onLoad的参数为object:
(2)onShow
页面显示,每次打开页面都会显示
(3)onReady
页面初次渲染完成, 一个页面只会调用一次,可以和视图层进行交互。
(4)onHide
页面隐藏,tab切换时。
(5)onUnload
页面卸载。
页面相关事件处理函数
(1)onPullDownRefresh:下拉刷新
说明:监听用户下拉刷新事件
监听用户下拉刷新事件。
需要在app.json的window选项中或页面配置中开启enablePullDownRefresh。
当处理完数据刷新后,wx.stopPullDownRefresh可以停止当前页面的下拉刷新。
(2)onReachBottom:上拉触底
监听用户上拉触底事件。
可以在app.json的window选项中或页面配置中设置触发距离onReachBottomDistance。
在触发距离内滑动期间,本事件只会被触发一次。
(3)onPageScroll: 页面滚动
监听用户滑动页面事件。
参数为 Object,包含以下字段:
(4)onShareAppMessage: 用户转发
只有定义了此事件处理函数,右上角菜单才会显示“转发”按钮
用户点击转发按钮的时候会调用
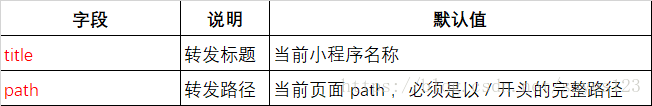
此事件需要 return 一个 Object,用于自定义转发内容
实例代码:
Page({
onShareAppMessage: function () {
return {
title: '自定义转发标题',
path: '/page/user?id=123'
}
}
})事件处理函数:(页面点击,js执行逻辑)
简单来说,就是你在页面上操作,页面对你的操作有回应。
viewTap"> click me Page({
viewTap: function() {
console.log('view tap')
}
})参数
Page.prototype.route
route 字段可以获取到当前页面的路径。
Page.prototype.setData()
setData 函数(异步模式)将数据从逻辑层(JS)发送到视图层(WXML),同时(同步,或立刻)改变对应的
this.data 的值。
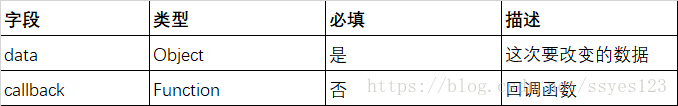
setData()参数:
说明:
(1)object 以 key,value 的形式表示将 this.data 中的 value赋值给key(也即key=value)。
说明: key 可以以数据路径的形式给出,如 array[2].message,a.b.c.d,并且不需要在 this.data 中预先定义。
(2)callback 是一个回调函数(非必须有),在这次setData对界面渲染完毕后调用。
实例代码:
{{text}} //1
{{num}} //2
{{array[0].text}} //3
{{object.text}} //4
{{newField.text}} //5
//index.js
Page({
data: {
text: 'init data', //1
num: 0, //2
array: [{text: 'init data'}], //3
object: {
text: 'init data' //4
}
},
changeText: function() {
// this.data.text = 'changed data' // bad, it can not work
this.setData({
text: 'changed data'
})
},
changeNum: function() {
this.data.num = 1
this.setData({
num: this.data.num
})
},
changeItemInArray: function() {
// you can use this way to modify a danamic data path
this.setData({
'array[0].text':'changed data'
})
},
changeItemInObject: function(){
this.setData({
'object.text': 'changed data'
});
},
addNewField: function() {
this.setData({
'newField.text': 'new data' //5
})
}
})注意:
(1) 直接修改 this.data 而不调用 this.setData 是无法改变页面的状态的,还会造成数据不一致。(最好调用setData)
(2) 单次设置的数据不能超过1024kB,请尽量避免一次设置过多的数据。 (数据不要太大了)
(3) 请不要把 data 中任何一项的 value 设为 undefined ,否则这一项将不被设置并可能遗留一些潜在问题。(不要undefined)