学会CSS3中的这几招,屌丝也能逆袭成为前端大神!
CSS3是CSS技术的升级版本,CSS3语言开发是朝着模块化发展的。以前的规范作为一个模块实在是太庞大而且比较复杂,所以,把它分解为一些小的模块,更多新的模块也被加入进来。这些模块包括: 盒子模型、列表模块、超链接方式 、语言模块 、背景和边框 、文字特效 、多栏布局等。如果大家喜欢湮顾千古的文章,可以关注我的专栏 HTML5和CSS3的前世今生
CSS3给我们带来的影响
CSS3将完全向后兼容,所以没有必要修改现在的设计来让它们继续运作。浏览器也将继续支持CSS2。对我们来说,CSS3主要的影响是将可以使用新的可用的选择器和属性,这些会允许你实现新的设计效果(比如动态和渐变),而且可以很简单的设计出现在的设计效果(比如说使用分栏)。
CSS3的前世今生
1.CSS3新增的伪类选择器
2.CSS3的字体和文本相关属性
3.CSS3的背景、边框和边距相关属性
4.CSS3新增的渐变背景
5.CSS3的大小、定位、轮廓相关属性
6.CSS3新增的用户界面和滤镜属性
7.HTML5+CSS3自制特效 | ul li横排显示效果、一闪一闪亮晶晶的动画特效、圆球分支斜线、圆形轨迹移动
CSS3的总结
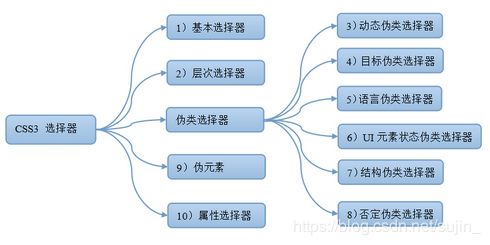
1.CSS3选择器
2.CSS3边框
通过CSS3可以创建圆角边框,向矩形添加阴影,使用图片来绘制边框等。
| border-image | 设置所有边框图像的速记属性(边界图片)。 |
| border-radius | 一个用于设置所有四个边框(创建圆角)。 |
| box-shadow | 附加一个或多个下拉框的阴影(盒阴影)。 |
3.CSS3背景
CSS3中包含了多个新的背景属性,它们提供了对背景更强大的控制。
| background-image | 可以添加多个背景图片。 |
| background-size | 指定背景图像的大小。 |
| background-origin | 指定了背景图像的位置区域。 |
| background-clip | 规定背景的绘制区域(剪裁属性是从指定位置开始绘制)。 |
4.CSS3渐变
CSS3渐变可以让你在两个或多个指定的颜色之间显示平稳的过渡。
| 线性渐变 | 向下/向上/向左/向右/对角方向。 |
| 径向渐变 | 由它们的中心定义。 |
5.CSS3文本效果
| text-shadow | 用于文本阴影 |
| box-shadow | 适用于盒子阴影。 |
| text-overflow | CSS3文本溢出属性指定应向用户如何显示溢出内容。 |
| word-wrap | 自动换行属性允许您强制文本换行(CSS3的换行)。 |
| word-break | CSS3单词拆分换行。 |
6.CSS3字体
| @font-face | 当你需要使用的字体文件时,只需简单的将字体文件包含在网站中,它会自动下载给需要的用户。 |
7.CSS3的2D转换
通过CSS3转换,我们能够对元素进行移动、缩放、转动、拉长或拉伸。
2D 转换方法
| translate() | 根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素位置移动。 |
| rotate() | 在一个给定度数顺时针旋转的元素。负值是允许的,这样是元素逆时针旋转。 |
| scale() | 该元素增加或减少的大小,取决于宽度(X轴)和高度(Y轴)的参数。 |
| skew() | skewX( |
| matrix() | matrix 方法有六个参数,包含旋转,缩放,移动(平移)和倾斜功能。 |
语法示例:
transform:translate(150px,100px);8.CSS3的3D转换
CSS3允许使用3D转换来对元素进行格式化,使元素改变形状、尺寸和位置的一种效果。
3D 转换方法:
| rotateX() | 围绕其在一个给定度数X轴旋转的元素。 |
| rotateY() | 围绕其在一个给定度数Y轴旋转的元素。 |
语法示例:
transform:rotateX(130deg);9.CSS3动画
动画是使元素从一种样式逐渐变化为另一种样式的效果,可以改变任意多的样式任意多的次数。
动画属性:
| @keyframes | 规定动画。 |
| animation | 所有动画属性的简写属性,除了 animation-play-state 属性。 |
| animation-name | 规定 @keyframes 动画的名称。 |
| animation-duration | 规定动画完成一个周期所花费的秒或毫秒,默认是 0。 |
| animation-timing-function | 规定动画的速度曲线,默认是 ease。 |
| animation-delay | 规定动画何时开始,默认是 0。 |
| animation-iteration-count | 规定动画被播放的次数,默认是 1。 |
| animation-direction | 规定动画是否在下一周期逆向地播放,默认是 normal。 |
| animation-play-state | 规定动画是否正在运行或暂停,默认是 running。 |
| animation-fill-mode | 规定对象动画时间之外的状态。 |
语法示例:
10.CSS3多列
通过CSS3的多列学习,能够创建多个列来对文本进行布局,就像报纸那样。
多列属性:
| columns | 设置column-width和column-count 的简写。 |
| column-width | 指定了列的宽度。 |
| column-count | 指定了需要分割的列数(创建多列)。 |
| column-rule | 设置了列直接的边框的厚度,样式及颜色。 |
| column-rule-style | 指定了列与列间的边框样式(列边框)。 |
| column-rule-width | 指定了两列的边框厚度。 |
| column-rule-color | 指定了两列的边框颜色。 |
| column-gap | 指定了列与列间的间隙(列间隙)。 |
11.CSS3用户界面
新的用户界面特性包括重设元素尺寸、盒尺寸以及轮廓等。
新用户界面的特性:
| appearance | 允许您使一个元素的外观像一个标准的用户界面元素。 |
| box-sizing | 允许你以适应区域而用某种方式定义某些元素。 |
| icon | 为创作者提供了将元素设置为图标等价物的能力。 |
| nav-down | 指定在何处使用箭头向下导航键时进行导航。 |
| nav-index | 指定一个元素的Tab的顺序。 |
| nav-left | 指定在何处使用左侧的箭头导航键进行导航。 |
| nav-right | 指定在何处使用右侧的箭头导航键进行导航。 |
| nav-up | 指定在何处使用箭头向上导航键时进行导航。 |
| outline-offset | 外轮廓修饰并绘制超出边框的边缘。 |
| resize | 指定一个元素是否是由用户调整大小。 |
12.CSS3图片
12.1 圆角图片
img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}12.2 缩略图
img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
}12.3 响应式图片
img {
max-width: 100%;
height: auto;
}12.4 图片滤镜
img {
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}12.5 响应式图片相册
@media only screen and (max-width: 700px){
.responsive {
width: 49.99999%;
margin: 6px 0;
}
}13.CSS3框大小
CSS3box-sizing属性可以设置width和height属性中包含了padding(内边距) 和 border(边框)。在不使用box-sizing的情况下,元素的宽度与高度计算方式如下:
width(宽) + padding(内边距) + border(边框) = 元素实际宽度
height(高) + padding(内边距) + border(边框) = 元素实际高度这就意味着我们在设置元素的 width/height 时,元素真实展示的高度与宽度会更大(因为元素的边框与内边距也会计算在 width/height 中)。这种方式如果想要获得较小的那个框且包含内边距,就不得不考虑到边框和内边距的宽度。使用CSS3 box-sizing属性实际所占宽高度 = 设置的高度(height)/ 设置的宽度(width)+ 外边距(margin)。
14.CSS3弹性盒子
CSS3弹性盒是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式,通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器。
弹性盒子属性:
| display | 指定HTML元素盒子类型。 |
| flex-direction | 指定了弹性容器中子元素的排列方式。 |
| justify-content | 设置弹性盒子元素在主轴(横轴)方向上的对齐方式。 |
| align-items | 设置弹性盒子元素在侧轴(纵轴)方向上的对齐方式。 |
| flex-wrap | 设置弹性盒子的子元素超出父容器时是否换行。 |
| align-content | 修改flex-wrap属性的行为,类似align-items, 但不是设置子元素对齐,而是设置行对齐。 |
| flex-flow | flex-direction和flex-wrap的简写。 |
| order | 设置弹性盒子的子元素排列顺序。 |
| align-self | 在弹性子元素上使用,覆盖容器的align-items属性。 |
| flex | 设置弹性盒子的子元素如何分配空间。 |
15.CSS3多媒体查询
CSS3的多媒体查询继承了CSS2多媒体类型的所有思想:取代了查找设备的类型,CSS3根据设置自适应显示。媒体查询可用于检测很多事情,例如:viewport(视窗) 的宽度与高度、设备的宽度与高度、朝向 (智能手机横屏,竖屏) 、分辨率等。
查询语法:
520px到699px宽度:@media screen and (max-width: 699px) and (min-width: 520px){}
700px到1000px宽度:@media screen and (max-width: 1000px) and (min-width: 700px) {}
大于1001px宽度:@media screen and (min-width: 1001px) {}
大于1151px宽度:@media screen and (max-width: 699px) and (min-width: 520px), (min-width: 1151px) {}
------------如果大家喜欢湮顾千古的博客,可以点击左上角的关注哦。