Three JS 3D渲染JS引擎
1.定义
Three.js是一款开源的主流3D绘图JS引擎(名字Three就是3D的含义),原作者为Mr.Doob,GItHub项目地址为:https://github.com/mrdoob/three.js/,可以下载项目,分析下源码和实现原理。
我们知道WebGL是一种网页3D绘图标准,和jQuery简化了HTML DOM操作一样,Three.js可以简化WebGL编程。
WebGL是HTML5技术生态链中最为令人振奋的标准之一,把Web带入3D的时代。
2.理解WebGL
WebGL(全写Web Graphics Library)是一种3D绘图协议,这种绘图技术标准允许把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的一个JavaScript绑定,WebGL可以为HTML5 Canvas提供硬件3D加速渲染
WebGL程序基本包含3个基本对象: 场景(scene), 相机(camera), 以及一个渲染器(renderer)。 拿电影来类比的话,场景对应于整个布景空间,相机是拍摄镜头,渲染器用来把拍摄好的场景转换成胶卷(对于网页来讲,是电脑屏幕)。 场景和相机代表了3D观察空间和数据模型,渲染器则包含了WebGL绘图上下文和着色器。
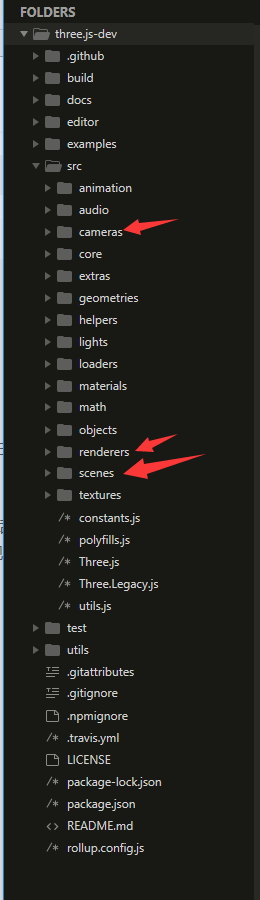
3.项目源码框架截取
项目源码的框架结构,我们主要看核心的模块src和示例examples这两个文件夹,下面是框架结构图:

为了方便我们本地通过浏览器打开html文件来进行研究,可以看到示例中的scene、camera、renderer这几个对象,下面是效果图:

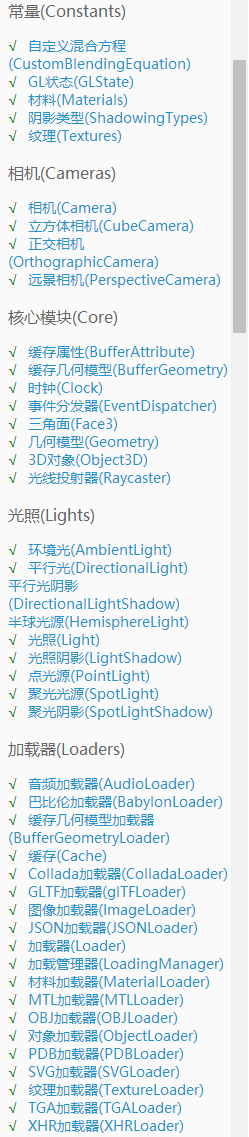
4.Three JS中文官网的API
①、常量(Constants)
②、相机(Cameras)
③、核心模块(Core)
④、光照(Lights)
⑤、加载器(Loaders)
⑥、材料(Materials)
⑦、数学工具库(Math)
⑧、对象(Objects)
⑨、渲染器(Renderers)
⑩、渲染器 / 着色器(Shaders)
⑪、渲染器 / WebGL
⑫、场景(Scenes)
⑬、纹理(Textures)
⑭、动画(Animation)
⑮、几何模型(Geometries)
⑯、辅助对象(Helpers)
也是刚学习这个JS框架,具体涉及到模块的集体对象,可以在中文API官网,进行查看和研究。

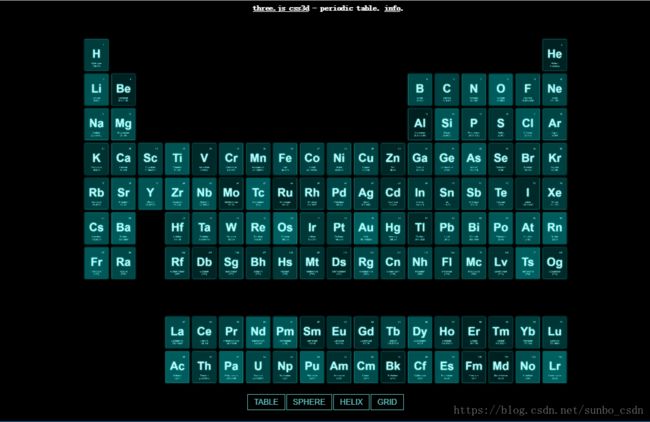
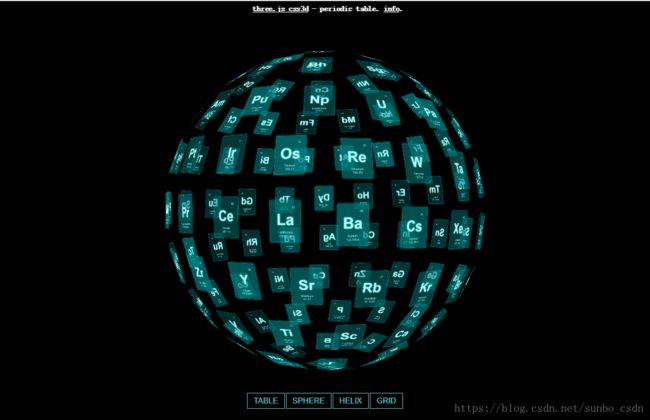
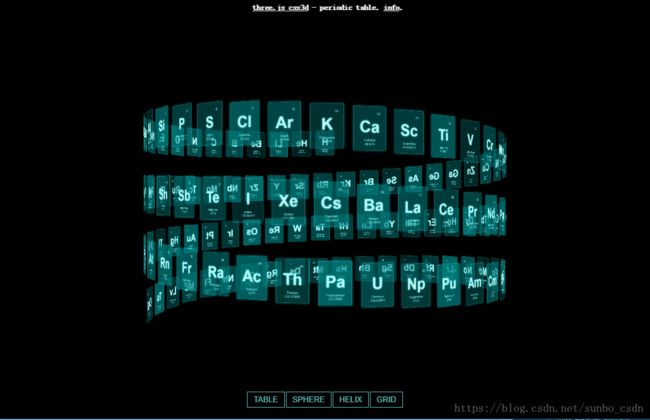
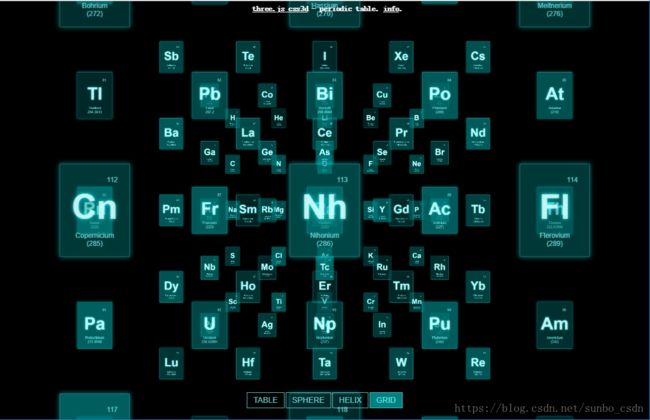
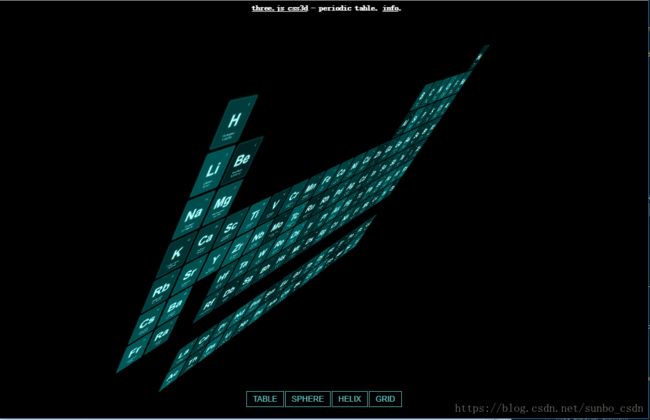
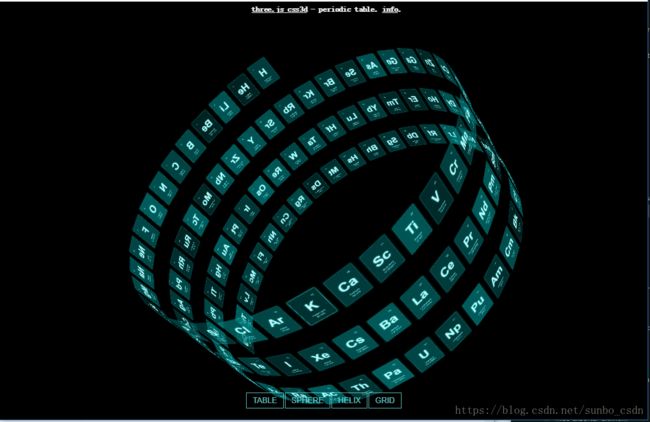
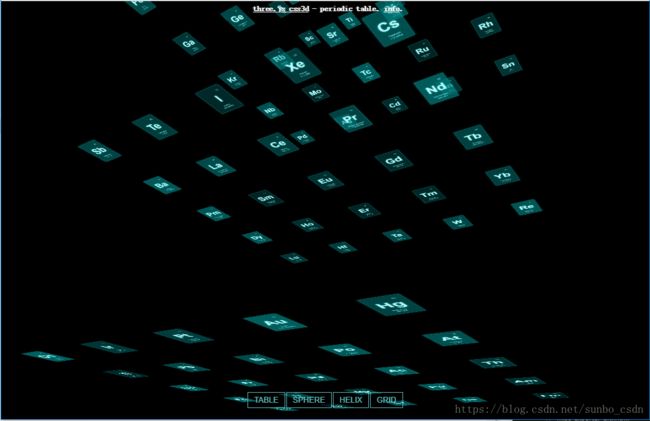
5.分析源码的示例下css3d_periodictable是怎么生成的动态效果
四种样式的效果:table,sphere,helix,grid
鼠标坐标是可以360旋转查看效果,鼠标右键移动模型位置
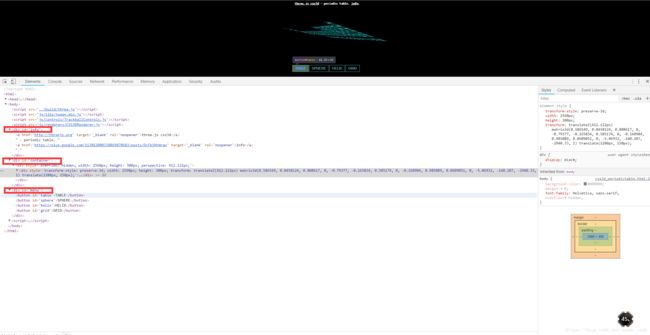
网页源码结构:

这里可以看到每一个页面的字母都是一个个div组成,每个element都包含number,sysmbol,details属性,通过这些element集合,进行数学计算,通过css定位,显示出效果

GitHub JS源代码:
分析步骤:
①初始化页面(div渲染) init
生成元素div,嵌套通过对象element接收,实例化 THREE.CSS3DObject(element)对象object,定义object的x,y,z坐标,按规则 Math.random() * 4000 - 2000随机生成,然后添加到scene场景中
②Object3D初始化,保持全局的element集合
通过new THREE.Object3D()生成对象,定义x,y轴坐标,坐标通过table数据生成,table集合数据格式”Og”, “Oganesson”, “(294)”, 18, 7
③sphere,helix,grid效果,先设置setFromCylindricalCoords模型,在设置通过x,y,z的坐标,前提是需要数据计算坐标,也是效果生成的难点,需要研究数学计算的计算函数
<html>
<head>
<title>three.js css3d - periodic tabletitle>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
<style>
html, body {
height: 100%;
}
body {
background-color: #000000;
margin: 0;
font-family: Helvetica, sans-serif;;
overflow: hidden;
}
a {
color: #ffffff;
}
#info {
position: absolute;
width: 100%;
color: #ffffff;
padding: 5px;
font-family: Monospace;
font-size: 13px;
font-weight: bold;
text-align: center;
z-index: 1;
}
#menu {
position: absolute;
bottom: 20px;
width: 100%;
text-align: center;
}
.element {
width: 120px;
height: 160px;
box-shadow: 0px 0px 12px rgba(0,255,255,0.5);
border: 1px solid rgba(127,255,255,0.25);
text-align: center;
cursor: default;
}
.element:hover {
box-shadow: 0px 0px 12px rgba(0,255,255,0.75);
border: 1px solid rgba(127,255,255,0.75);
}
.element .number {
position: absolute;
top: 20px;
right: 20px;
font-size: 12px;
color: rgba(127,255,255,0.75);
}
.element .symbol {
position: absolute;
top: 40px;
left: 0px;
right: 0px;
font-size: 60px;
font-weight: bold;
color: rgba(255,255,255,0.75);
text-shadow: 0 0 10px rgba(0,255,255,0.95);
}
.element .details {
position: absolute;
bottom: 15px;
left: 0px;
right: 0px;
font-size: 12px;
color: rgba(127,255,255,0.75);
}
button {
color: rgba(127,255,255,0.75);
background: transparent;
outline: 1px solid rgba(127,255,255,0.75);
border: 0px;
padding: 5px 10px;
cursor: pointer;
}
button:hover {
background-color: rgba(0,255,255,0.5);
}
button:active {
color: #000000;
background-color: rgba(0,255,255,0.75);
}
style>
head>
<body>
<script src="../build/three.js">script>
<script src="js/libs/tween.min.js">script>
<script src="js/controls/TrackballControls.js">script>
<script src="js/renderers/CSS3DRenderer.js">script>
<div id="info"><a href="http://threejs.org" target="_blank" rel="noopener">three.js css3da> - periodic table. <a href="https://plus.google.com/113862800338869870683/posts/QcFk5HrWran" target="_blank" rel="noopener">infoa>.div>
<div id="container">div>
<div id="menu">
<button id="table">TABLEbutton>
<button id="sphere">SPHEREbutton>
<button id="helix">HELIXbutton>
<button id="grid">GRIDbutton>
div>
<script>
var table = [
"H", "Hydrogen", "1.00794", 1, 1,
"He", "Helium", "4.002602", 18, 1,
"Li", "Lithium", "6.941", 1, 2,
"Be", "Beryllium", "9.012182", 2, 2,
"B", "Boron", "10.811", 13, 2,
"C", "Carbon", "12.0107", 14, 2,
"N", "Nitrogen", "14.0067", 15, 2,
"O", "Oxygen", "15.9994", 16, 2,
"F", "Fluorine", "18.9984032", 17, 2,
"Ne", "Neon", "20.1797", 18, 2,
"Na", "Sodium", "22.98976...", 1, 3,
"Mg", "Magnesium", "24.305", 2, 3,
"Al", "Aluminium", "26.9815386", 13, 3,
"Si", "Silicon", "28.0855", 14, 3,
"P", "Phosphorus", "30.973762", 15, 3,
"S", "Sulfur", "32.065", 16, 3,
"Cl", "Chlorine", "35.453", 17, 3,
"Ar", "Argon", "39.948", 18, 3,
"K", "Potassium", "39.948", 1, 4,
"Ca", "Calcium", "40.078", 2, 4,
"Sc", "Scandium", "44.955912", 3, 4,
"Ti", "Titanium", "47.867", 4, 4,
"V", "Vanadium", "50.9415", 5, 4,
"Cr", "Chromium", "51.9961", 6, 4,
"Mn", "Manganese", "54.938045", 7, 4,
"Fe", "Iron", "55.845", 8, 4,
"Co", "Cobalt", "58.933195", 9, 4,
"Ni", "Nickel", "58.6934", 10, 4,
"Cu", "Copper", "63.546", 11, 4,
"Zn", "Zinc", "65.38", 12, 4,
"Ga", "Gallium", "69.723", 13, 4,
"Ge", "Germanium", "72.63", 14, 4,
"As", "Arsenic", "74.9216", 15, 4,
"Se", "Selenium", "78.96", 16, 4,
"Br", "Bromine", "79.904", 17, 4,
"Kr", "Krypton", "83.798", 18, 4,
"Rb", "Rubidium", "85.4678", 1, 5,
"Sr", "Strontium", "87.62", 2, 5,
"Y", "Yttrium", "88.90585", 3, 5,
"Zr", "Zirconium", "91.224", 4, 5,
"Nb", "Niobium", "92.90628", 5, 5,
"Mo", "Molybdenum", "95.96", 6, 5,
"Tc", "Technetium", "(98)", 7, 5,
"Ru", "Ruthenium", "101.07", 8, 5,
"Rh", "Rhodium", "102.9055", 9, 5,
"Pd", "Palladium", "106.42", 10, 5,
"Ag", "Silver", "107.8682", 11, 5,
"Cd", "Cadmium", "112.411", 12, 5,
"In", "Indium", "114.818", 13, 5,
"Sn", "Tin", "118.71", 14, 5,
"Sb", "Antimony", "121.76", 15, 5,
"Te", "Tellurium", "127.6", 16, 5,
"I", "Iodine", "126.90447", 17, 5,
"Xe", "Xenon", "131.293", 18, 5,
"Cs", "Caesium", "132.9054", 1, 6,
"Ba", "Barium", "132.9054", 2, 6,
"La", "Lanthanum", "138.90547", 4, 9,
"Ce", "Cerium", "140.116", 5, 9,
"Pr", "Praseodymium", "140.90765", 6, 9,
"Nd", "Neodymium", "144.242", 7, 9,
"Pm", "Promethium", "(145)", 8, 9,
"Sm", "Samarium", "150.36", 9, 9,
"Eu", "Europium", "151.964", 10, 9,
"Gd", "Gadolinium", "157.25", 11, 9,
"Tb", "Terbium", "158.92535", 12, 9,
"Dy", "Dysprosium", "162.5", 13, 9,
"Ho", "Holmium", "164.93032", 14, 9,
"Er", "Erbium", "167.259", 15, 9,
"Tm", "Thulium", "168.93421", 16, 9,
"Yb", "Ytterbium", "173.054", 17, 9,
"Lu", "Lutetium", "174.9668", 18, 9,
"Hf", "Hafnium", "178.49", 4, 6,
"Ta", "Tantalum", "180.94788", 5, 6,
"W", "Tungsten", "183.84", 6, 6,
"Re", "Rhenium", "186.207", 7, 6,
"Os", "Osmium", "190.23", 8, 6,
"Ir", "Iridium", "192.217", 9, 6,
"Pt", "Platinum", "195.084", 10, 6,
"Au", "Gold", "196.966569", 11, 6,
"Hg", "Mercury", "200.59", 12, 6,
"Tl", "Thallium", "204.3833", 13, 6,
"Pb", "Lead", "207.2", 14, 6,
"Bi", "Bismuth", "208.9804", 15, 6,
"Po", "Polonium", "(209)", 16, 6,
"At", "Astatine", "(210)", 17, 6,
"Rn", "Radon", "(222)", 18, 6,
"Fr", "Francium", "(223)", 1, 7,
"Ra", "Radium", "(226)", 2, 7,
"Ac", "Actinium", "(227)", 4, 10,
"Th", "Thorium", "232.03806", 5, 10,
"Pa", "Protactinium", "231.0588", 6, 10,
"U", "Uranium", "238.02891", 7, 10,
"Np", "Neptunium", "(237)", 8, 10,
"Pu", "Plutonium", "(244)", 9, 10,
"Am", "Americium", "(243)", 10, 10,
"Cm", "Curium", "(247)", 11, 10,
"Bk", "Berkelium", "(247)", 12, 10,
"Cf", "Californium", "(251)", 13, 10,
"Es", "Einstenium", "(252)", 14, 10,
"Fm", "Fermium", "(257)", 15, 10,
"Md", "Mendelevium", "(258)", 16, 10,
"No", "Nobelium", "(259)", 17, 10,
"Lr", "Lawrencium", "(262)", 18, 10,
"Rf", "Rutherfordium", "(267)", 4, 7,
"Db", "Dubnium", "(268)", 5, 7,
"Sg", "Seaborgium", "(271)", 6, 7,
"Bh", "Bohrium", "(272)", 7, 7,
"Hs", "Hassium", "(270)", 8, 7,
"Mt", "Meitnerium", "(276)", 9, 7,
"Ds", "Darmstadium", "(281)", 10, 7,
"Rg", "Roentgenium", "(280)", 11, 7,
"Cn", "Copernicium", "(285)", 12, 7,
"Nh", "Nihonium", "(286)", 13, 7,
"Fl", "Flerovium", "(289)", 14, 7,
"Mc", "Moscovium", "(290)", 15, 7,
"Lv", "Livermorium", "(293)", 16, 7,
"Ts", "Tennessine", "(294)", 17, 7,
"Og", "Oganesson", "(294)", 18, 7
];
var camera, scene, renderer;
var controls;
var objects = [];
var targets = { table: [], sphere: [], helix: [], grid: [] };
init();
animate();
function init() {
camera = new THREE.PerspectiveCamera( 40, window.innerWidth / window.innerHeight, 1, 10000 );
camera.position.z = 3000;
scene = new THREE.Scene();
// table
for ( var i = 0; i < table.length; i += 5 ) {
var element = document.createElement( 'div' );
element.className = 'element';
element.style.backgroundColor = 'rgba(0,127,127,' + ( Math.random() * 0.5 + 0.25 ) + ')';
var number = document.createElement( 'div' );
number.className = 'number';
number.textContent = (i/5) + 1;
element.appendChild( number );
var symbol = document.createElement( 'div' );
symbol.className = 'symbol';
symbol.textContent = table[ i ];
element.appendChild( symbol );
var details = document.createElement( 'div' );
details.className = 'details';
details.innerHTML = table[ i + 1 ] + '
' + table[ i + 2 ];
element.appendChild( details );
var object = new THREE.CSS3DObject( element );
object.position.x = Math.random() * 4000 - 2000;
object.position.y = Math.random() * 4000 - 2000;
object.position.z = Math.random() * 4000 - 2000;
scene.add( object );
objects.push( object );
//
var object = new THREE.Object3D();
object.position.x = ( table[ i + 3 ] * 140 ) - 1330;
object.position.y = - ( table[ i + 4 ] * 180 ) + 990;
targets.table.push( object );
}
// sphere
var vector = new THREE.Vector3();
for ( var i = 0, l = objects.length; i < l; i ++ ) {
var phi = Math.acos( -1 + ( 2 * i ) / l );
var theta = Math.sqrt( l * Math.PI ) * phi;
var object = new THREE.Object3D();
object.position.setFromSphericalCoords( 800, phi, theta );
vector.copy( object.position ).multiplyScalar( 2 );
object.lookAt( vector );
targets.sphere.push( object );
}
// helix
var vector = new THREE.Vector3();
for ( var i = 0, l = objects.length; i < l; i ++ ) {
var theta = i * 0.175 + Math.PI;
var y = - ( i * 8 ) + 450;
var object = new THREE.Object3D();
object.position.setFromCylindricalCoords( 900, theta, y );
vector.x = object.position.x * 2;
vector.y = object.position.y;
vector.z = object.position.z * 2;
object.lookAt( vector );
targets.helix.push( object );
}
// grid
for ( var i = 0; i < objects.length; i ++ ) {
var object = new THREE.Object3D();
object.position.x = ( ( i % 5 ) * 400 ) - 800;
object.position.y = ( - ( Math.floor( i / 5 ) % 5 ) * 400 ) + 800;
object.position.z = ( Math.floor( i / 25 ) ) * 1000 - 2000;
targets.grid.push( object );
}
//
renderer = new THREE.CSS3DRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
document.getElementById( 'container' ).appendChild( renderer.domElement );
//
controls = new THREE.TrackballControls( camera, renderer.domElement );
controls.rotateSpeed = 0.5;
controls.minDistance = 500;
controls.maxDistance = 6000;
controls.addEventListener( 'change', render );
var button = document.getElementById( 'table' );
button.addEventListener( 'click', function ( event ) {
transform( targets.table, 2000 );
}, false );
var button = document.getElementById( 'sphere' );
button.addEventListener( 'click', function ( event ) {
transform( targets.sphere, 2000 );
}, false );
var button = document.getElementById( 'helix' );
button.addEventListener( 'click', function ( event ) {
transform( targets.helix, 2000 );
}, false );
var button = document.getElementById( 'grid' );
button.addEventListener( 'click', function ( event ) {
transform( targets.grid, 2000 );
}, false );
transform( targets.table, 2000 );
//
window.addEventListener( 'resize', onWindowResize, false );
}
function transform( targets, duration ) {
TWEEN.removeAll();
for ( var i = 0; i < objects.length; i ++ ) {
var object = objects[ i ];
var target = targets[ i ];
new TWEEN.Tween( object.position )
.to( { x: target.position.x, y: target.position.y, z: target.position.z }, Math.random() * duration + duration )
.easing( TWEEN.Easing.Exponential.InOut )
.start();
new TWEEN.Tween( object.rotation )
.to( { x: target.rotation.x, y: target.rotation.y, z: target.rotation.z }, Math.random() * duration + duration )
.easing( TWEEN.Easing.Exponential.InOut )
.start();
}
new TWEEN.Tween( this )
.to( {}, duration * 2 )
.onUpdate( render )
.start();
}
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize( window.innerWidth, window.innerHeight );
render();
}
function animate() {
requestAnimationFrame( animate );
TWEEN.update();
controls.update();
}
function render() {
renderer.render( scene, camera );
}
script>
body>
html>
6.链接
中文API地址:http://techbrood.com/threejs/docs/
GitHub项目源码地址:https://github.com/mrdoob/three.js/
官网地址:https://threejs.org/
在线开发平台:http://wow.techbrood.com/fiddle/new
注:本文为Three JS的基础知识技术分享,整合的相关文档资料