- 基于DeepSeek+Vue3的AI对话聊天系统开发实战
北辰alk
python前端AI人工智能ai
文章目录1.项目概述1.1项目背景1.2项目目标1.3项目功能2.技术选型与架构设计2.1技术选型3.开发环境准备3.1前端环境3.2后端环境4.DeepSeekAPI集成4.1获取API密钥4.2创建API服务4.3创建API视图5.前端页面开发5.1创建聊天组件6.前后端交互实现6.1配置Axios6.2使用Pinia管理状态7.功能扩展与优化7.1多轮对话7.2对话历史记录8.项目部署与上线
- 单片机设计 基于AT89S52单片机和DS1302的电子万年历设计的详细项目实例
nantangyuxi
C#嵌入式单片机单片机嵌入式硬件机器学习人工智能深度学习数据挖掘大数据
目录基她ST89T52单片机和DT1302她电子万年历设计她详细项目实例...1项目背景介绍...1项目目标她意义...1项目意义...2项目挑战...2项目特点她创新...3项目应用领域...4项目软件模型架构...4项目软件模型描述及代码示例...5项目模型算法流程图...6项目目录结构设计及各模块功能说明...7项目部署她应用...8项目扩展...10项目应该注意事项...11项目未来改进方
- 部署前端项目2
augenstern416
前端
前端项目的部署是将开发完成的前端代码发布到服务器或云平台,使其能够通过互联网访问。以下是前端项目部署的常见步骤和工具:1.准备工作在部署之前,确保项目已经完成以下步骤:代码优化:压缩JavaScript、CSS和图片文件,减少文件体积。环境配置:区分开发环境和生产环境(如API地址、环境变量等)。测试:确保项目在本地测试通过,没有明显Bug。2.部署流程1.构建项目大多数前端项目(如React、V
- 云原生架构师2024
theo.wu
云原生架构师2024云原生
1-Linux操作系统-CSDN博客├──1-Linux操作系统|├──1-项目部署之-Linux操作系统||├──1-Linux概述与安装||├──2-Linux基本操作||└──3-Linux软件安装与配置|└──2-Shell编程||└──1-Shell编程2-计算机网络基础-CSDN博客├──2-计算机网络基础|└──1-计算机网络基础||├──1-前言||├──2-计算机网络概述||├─
- 快速在Ubuntu18.04系统中离线部署深度学习环境
高次超静定的人
pythondockerubuntu
快速在Ubuntu18.04系统中离线部署深度学习环境本文部署的环境前提为电脑上新装的Ubuntu18.04并且没有联网,一切所需的软件均通过离线包安装,旨在模拟实际项目部署中的过程,文章中提及的资源文件在文章最底部,不包含镜像,根据自己的需要去拉取镜像即可。一、服务器部署流程1、安装显卡驱动cuda、cudnn#安装gcc和makecd~/dockerDeploy/pool&&sudo./ins
- 5、pod 详解 (kubernetes)
Sundayday47
k8skubernetes容器云原生harbor
pod详解(kubernetes)Pod的基础概念pause容器Pod的分类与创建自主式Pod控制器管理的Pod静态PodPod容器的分类基础容器(infrastructurecontainer)初始化容器(initcontainers)应用容器(Maincontainer)镜像拉取策略(imagePullPolicy)k8s部署harbor创建私有项目部署harbor仓库harbor登录凭据资源
- 前端vue引入特殊字体不生效
昵称不能为空吧
vue.js前端javascript
引入特殊字体ttf,TTF等发现开发环境中生效,项目部署后不生效何解?1.本地生效的原因本地使用的是本地的资源,控制台可以看到对ttf文件的请求与加载。2.部署后不生效的原因与解决控制台可以看到对ttf资源文件的请求加载失败,code可能是200不代表返回成功了哦,注意仔细看响应(1)检查引用的文件名是否大小写正确。比如文件后缀ttf和TTF(2)检查项目是用什么构建的①vite:默认情况下,使用
- 基于华为云镜像加速器的Docker环境搭建与项目部署指南
阿俊仔(摸鱼版)
云服务器管理实操华为云docker容器服务器
基于华为云镜像加速器的Docker环境搭建与项目部署指南一、安装Docker1.1更新系统包1.2安装必要的依赖包1.3移除原有的Docker仓库配置(如果存在)1.4添加华为云Docker仓库1.5安装DockerCE1.6启动Docker服务1.7验证Docker是否安装成功1.8添加华为云镜像加速器地址二、拉取NginxDocker镜像三、上传项目文件并解压四、启动Docker容器运行项目4
- 4.Python教程--项目部署篇(全)
花开如雨
笔记
Python人工智能总目录人工智能总目录网页链接文章目录Python人工智能总目录13、Python运维Day0113.1运维1.运维概述2.运维工具3.Linux常用命令4.周期性计划任务5.awk的使用14、Python项目部署Day0114.1项目部署1.概念2.项目部署(nginx+uwsgi+django)3.部署在线商城项目13、Python运维Day0113.1运维1.运维概述1、运
- Python Flask项目部署到服务器(Uwsgi+Nginx)
qifengle2014
LinuxDockerJavaPython技术分享合集pythonflasknginx
1、Python环境部署Python3.7.8https://www.python.org/ftp/python/3.7.8/Python-3.7.8.tgz···在服务器/usr/local目录下,新建python3.7文件夹···在/usr/local/python3.7目录下执行tar-zxvfPython-3.7.8.tgz···解压完毕后,进入到/usr/local/python3.7/
- 普元EOS项目部署问题
mao_mu_mu
项目部署tomcat普元服务器eos
一、Tomcat配置:前提:服务器安装与开发环境相同版本jdk,并配置好环境变量;步骤:1.复制tomcat至服务器;2.根据需要到tomcat指定目录下(F:\apache-tomcat-7.0.54\conf\server.xml)修改端口号.3.复制D:\Primeton\Platform\apache-tomcat-5.5.20\webapps下的项目文件夹至tomcat(F:\apach
- 如何将资源前端通过 Docker 部署到远程服务器
厚积而薄发1528
docker服务器容器
作为一个程序员,在开发过程中,经常会遇到项目部署的问题,在现在本就不稳定的大环境下,前端开发也需要掌握部署技能,来提高自己的生存力,今天就详细说一下如何把一个前端资源放到远程服务器上面通过docker部署,并且可以在浏览器中访问前端页面;前提:你有一个远程服务器,并且可以通过SSH工具访问步骤一:安装Docker————进入远程服务器上面操作1.使用SSH连接到你的远程服务器。使用以下命令:命令格
- 刨析django----django+vue项目部署
laufing
pythonweb后端框架pythondjangovuelinux
文章目录打包Vue项目方案1打包Vue项目配置django端方案2部署django到公网购买云服务器登录自己的云服务器配置django需要的环境将自己的django项目拷贝到云服务器启动django服务打包Vue项目需将Vue项目打包为静态资源,放入django项目中,具体方法如下:方案1打包Vue项目打包之前,需要将axios请求的ip地址改为公网IP或者目标主机IP#项目目录下npmrunbu
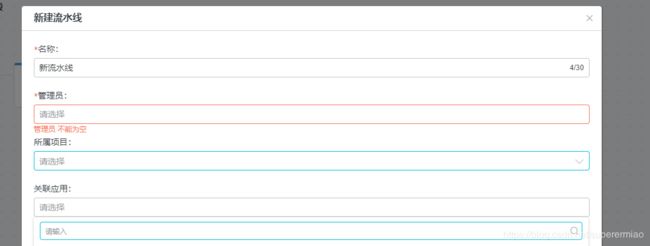
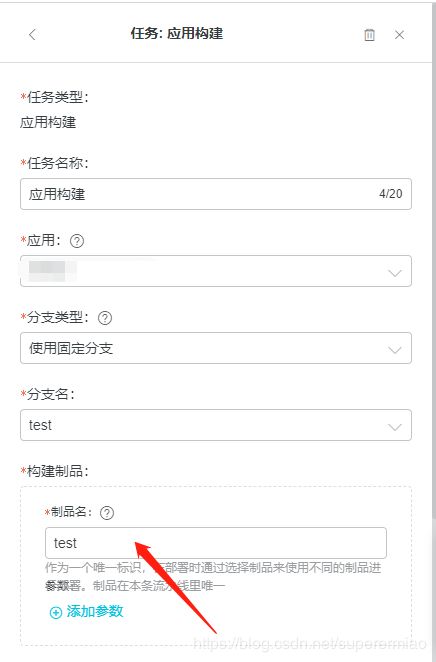
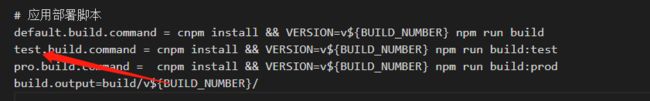
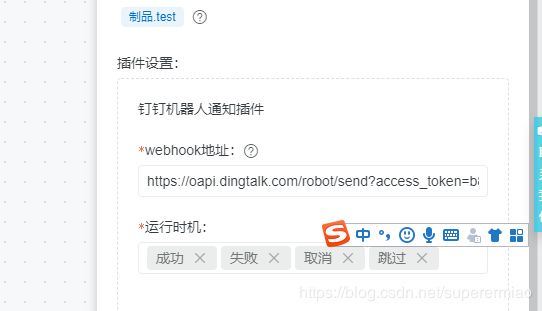
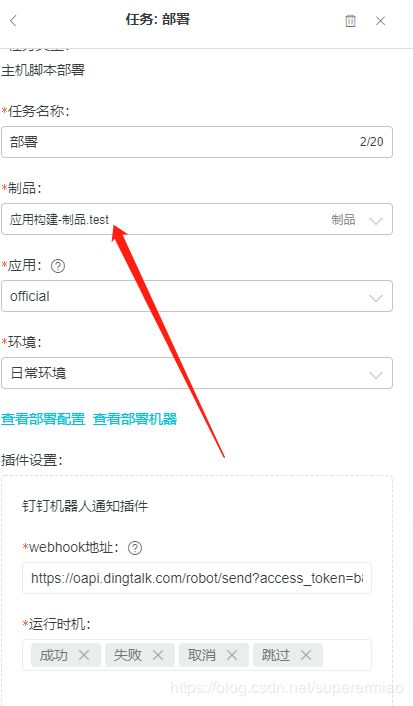
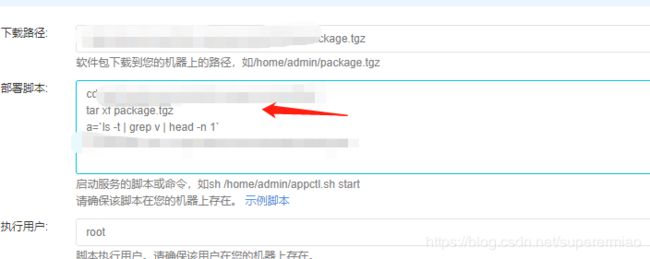
- javascript 项目部署成功,机器人自动通知钉钉群
kevin_xingka
前端工程化javascript前端vue.js
/***自动通知企业钉钉群*/consthttps=require('https');constpackageInfo=require('../package.json');constconfig={name:packageInfo.name,version:packageInfo.version,};constfs=require("fs");constbuffer=fs.readFileSyn
- Python 中实现基于CNN和BiLSTM与注意力机制结合的多输入单输出回归预测
nantangyuxi
Pythonpythoncnn回归分类开发语言人工智能神经网络
目录Python中实她基她CNN和BiLTTM她注意力机制结合她多输入单输出回归预测...1项目背景介绍...1项目目标她意义...1项目挑战...2项目特点她创新...3项目应用领域...3项目效果预测图程序设计...4项目模型架构...4项目模型描述及代码示例...5项目模型算法流程图...6项目目录结构设计及各模块功能说明...7项目部署她应用...8项目扩展...10项目应该注意事项...
- Python 实现基于高斯混合模型聚类结合CNN-BiLSTM-Attention的风电场短期功率预测
nantangyuxi
Pythonpython聚类cnn人工智能数据挖掘开发语言神经网络
目录Python实现基于高斯混合模型聚类结合CNN-BrtiLTTM-Attentrtion的风电场短期功率预测...1项目背景介绍...1项目目标与意义...2项目挑战...2项目特点与创新...2项目应用领域...3项目效果预测图程序设计...3项目模型架构...4项目模型描述及代码示例...4项目模型算法流程图...6项目目录结构设计...7项目部署与应用...8项目扩展...9项目应该注意
- springboot启动报错:java.lang.NoClassDefFoundError: javax/websocket/DeploymentException
雾林小妖
Java项目应用springbootjavawebsocket
1、问题概述?在项目开发中遇到了一件非常有趣的事情。我在本机的开发环境是:springboot2.2.2+webscoket+mysql5.7+mybatis3.5.3.2版本。开发结束后,我将项目部署到了另一台机器上面,这台机器是windows11,本来就是想将环境复制一份到这台机器上,结果出了下面的一个bug提示。这是少数花费了大量时间,最终发现问题所在。java.lang.NoClassDe
- Python第三阶段学习 Django day08
MetalTrader
Tude-Pydjangopython
《DjangoWeb框架教学笔记》目录文章目录《DjangoWeb框架教学笔记》目录文件上传Django中的用户认证(使用Django认证系统)auth基本模型操作:auth扩展字段电子邮件发送项目部署uWSGI网关接口配置(ubuntu18.04配置)nginx及反向代理配置nginx配置静态文件路径404/500界面邮件告警文件上传文件上传必须为POST提交方式表单中文件上传时必须有带有enc
- MATLAB 实现基于MPA(海洋捕食者算法)进行时间序列预测模型的项目详细实例
nantangyuxi
MATLABmatlab算法人工智能回归cnn支持向量机大数据
目录MTFSTLTFSB实她基她MPTFS(海洋捕食者算法)进行时间序列预测模型她项目详细实例...1项目背景介绍...1项目目标她意义...1项目挑战...2项目特点她创新...3项目应用领域...3项目效果预测图程序设计...4项目模型架构...5项目模型描述及代码示例...5项目模型算法流程图...6项目目录结构设计及各模块功能说明...7项目部署她应用...9项目扩展...11项目应该注意
- ssh免密码登录(SSH & VSCode & Ubuntu)(本地打开远程服务器上项目,并开发)
jake_Aaron(小湮没)
ServerVSCodeubuntusshvscode
公司提供电脑终端,连接远程桌面进行开发,其实就是多人共同使用一台服务器开发,每过一段时间就会卡顿。如下图但是,项目部署的开发环境服务器,与远程桌面服务器可能不是同一台,本地开发,本地打包项目的弊端显现;有没有远程桌面开发这种模式,在服务器上实现呢?如下图使用SSH进行远程开发VisualStudioCodeRemote-SSH扩展允许您在任何远程计算机、虚拟机或具有正在运行的SSH服务器的容器上打
- 10分钟学会logback错误日志推送企业微信
鲨鱼 Fish
logback企业微信java
引言项目部署到服务器上之后,有错误日志和异常无法及时响应和查看。本文目的是把logback的error级别日志通过群聊机器人推送到企业微信上。ps:本文教程默认你的项目已经整合了logback日志框架知识点引入Appender:logback将写入日志事件的任务委托给一个名为Appender的组件。AppenderBase是一个抽象类,实现了Appender接口。更多关于Appender的知识点可
- 开发者交流平台项目部署到阿里云服务器教程
独自破碎E
阿里云服务器云计算java后端开发语言
本文使用PuTTY软件在本地Windows系统远程控制Linux服务器;其中,Windows系统为Windows10专业版,Linux系统为CentOS7.664位。1.工具软件的准备maven:https://archive.apache.org/dist/maven/maven-3/3.6.1/binaries/apache-maven-3.6.1-bin.tar.gztomcat:https
- Python 包管理之 poetry
奔跑的大西吉
Python
poetry是一个Python虚拟环境和依赖管理的工具。poetry和pipenv类似,另外还提供了打包和发布的功能。官方文档:python-poetry.org/docs/python项目部署:poetry管理本地环境,上线用dockerpoetry安装poetry提供多种安装方式,个人推荐从以下2种方式中选择:方式一:(推荐)$curl-sSLhttps://raw.githubusercon
- 初识Docker——入门介绍
清九401
docker容器运维
项目部署问题:大型项目组件较多,运行环境也较为复杂,部署时会碰到一些问题:1.依赖关系复杂,容易出现兼容性问题2.开发、测试、生产环境有差异Docker如何解决依赖的兼容问题:1.将应用的Libs(函数库)、Deps(依赖)、配置与应用一起打包,形成可移植镜像2.将每个应用放到一个隔离容器去运行,避免互相干扰Docker如何解决不同系统环境的问题?1.Docker将用户程序与所需要调用的系统(比如
- LAMP(Linux、Apache、MySQL、PHP)环境搭建和项目部署 编译安装 全流程!
shyuu_
linuxapachemysql服务器云计算运维php
文章目录LAMP架构LAMP架构组件LAMP架构的工作流程LAMP组件的安装顺序编译安装ApacheHTTP服务器1.关闭防火墙并准备安装所需软件包2.安装环境依赖包3.配置软件模块4.编译及安装5.优化配置文件路径6.添加httpd服务到系统服务管理7.修改httpd服务配置文件8.浏览器访问验证编译安装MySQLd服务1.准备安装包2.安装环境依赖包3.配置软件模块4.编译及安装5.创建MyS
- 第25篇:Python开发进阶:项目部署与发布
猿享天开
python从入门到精通python开发语言
第25篇:项目部署与发布内容简介在软件开发的生命周期中,部署与发布是将应用程序从开发环境迁移到生产环境,使其能够被最终用户访问和使用的关键步骤。本篇文章将深入探讨部署Python应用的基本步骤,详细介绍使用Gunicorn与Nginx部署Flask/Django应用的方法,讲解虚拟环境与依赖管理的重要性与实现方式,并初步介绍**容器化部署(Docker)**的基本概念与应用。通过理论与实践相结合的
- django项目部署ubuntu服务器,Ubuntu部署Django项目方法详解
weixin_39965075
教程使用的软件版本:Ubuntu18.04.1LTS,django2.0,Python3.6.5、nginx-1.13.7、uWSGI(2.0.17.1),Ubuntu是纯净的,全新的。下面我们开始来部署。如果觉得看文字没意思,想看视频教程的,请点击这里:Django项目部署视频教程一、更新操作系统和安装依赖包#更新操作系统软件库sudoapt-getupdatesudoapt-getupgrad
- Springboot-配置文件中敏感信息的加密:三种加密保护方法比较
m0_74825223
面试学习路线阿里巴巴springboot后端java
一.背景当我们将项目部署到服务器上时,一般会在jar包的同级目录下加上application.yml配置文件,这样可以在不重新换包的情况下修改配置。一般会将数据库连接、Redis连接等放到配置文件中。例如配置数据库连接:spring:servlet:multipart:max-file-size:10MB#文件大小限制max-request-size:100MB#请求大小限制datasource:
- SpringBoot + Vue 项目超简单的合并部署方案
小北不想努力
教程springbootvue.jsjavanginxmaven
文章目录前言一、Vue项目二、SpringBoot项目三、服务器上的部署四、端口映射五、请求跨域前言最近在捣鼓SpringBoot与Vue整合的项目,看了网上很多套的方案,自己总结了一套为轻量级个人开发提供的项目部署方案,简单有效!通过maven的打包在服务器上仅需要运行一个Jar包即可运行包括前端的整个项目。(全文无图!别问问就是太懒惹,下次有机会再补上。。)个人博客内有更多详细内容:https
- 【2025最新计算机毕业设计】基于SSM的旅游与自然保护平台【提供源码+答辩PPT+文档+项目部署】
万码堂源码
计算机毕设精品实战案例实战项目源码课程设计vue.js前端计算机毕业设计毕设项目springboot
作者简介:✌CSDN新星计划导师、Java领域优质创作者、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流。✌主要内容:Java项目、Python项目、前端项目、PHP、ASP.NET、人工智能与大数据、单片机开发、物联网设计与开发设计、简历模板、学习资料、面试题库、技术互助、就业指导等。业务范围:免费功能设计、开题报告、任务书
- xml解析
小猪猪08
xml
1、DOM解析的步奏
准备工作:
1.创建DocumentBuilderFactory的对象
2.创建DocumentBuilder对象
3.通过DocumentBuilder对象的parse(String fileName)方法解析xml文件
4.通过Document的getElem
- 每个开发人员都需要了解的一个SQL技巧
brotherlamp
linuxlinux视频linux教程linux自学linux资料
对于数据过滤而言CHECK约束已经算是相当不错了。然而它仍存在一些缺陷,比如说它们是应用到表上面的,但有的时候你可能希望指定一条约束,而它只在特定条件下才生效。
使用SQL标准的WITH CHECK OPTION子句就能完成这点,至少Oracle和SQL Server都实现了这个功能。下面是实现方式:
CREATE TABLE books (
id &
- Quartz——CronTrigger触发器
eksliang
quartzCronTrigger
转载请出自出处:http://eksliang.iteye.com/blog/2208295 一.概述
CronTrigger 能够提供比 SimpleTrigger 更有具体实际意义的调度方案,调度规则基于 Cron 表达式,CronTrigger 支持日历相关的重复时间间隔(比如每月第一个周一执行),而不是简单的周期时间间隔。 二.Cron表达式介绍 1)Cron表达式规则表
Quartz
- Informatica基础
18289753290
InformaticaMonitormanagerworkflowDesigner
1.
1)PowerCenter Designer:设计开发环境,定义源及目标数据结构;设计转换规则,生成ETL映射。
2)Workflow Manager:合理地实现复杂的ETL工作流,基于时间,事件的作业调度
3)Workflow Monitor:监控Workflow和Session运行情况,生成日志和报告
4)Repository Manager:
- linux下为程序创建启动和关闭的的sh文件,scrapyd为例
酷的飞上天空
scrapy
对于一些未提供service管理的程序 每次启动和关闭都要加上全部路径,想到可以做一个简单的启动和关闭控制的文件
下面以scrapy启动server为例,文件名为run.sh:
#端口号,根据此端口号确定PID
PORT=6800
#启动命令所在目录
HOME='/home/jmscra/scrapy/'
#查询出监听了PORT端口
- 人--自私与无私
永夜-极光
今天上毛概课,老师提出一个问题--人是自私的还是无私的,根源是什么?
从客观的角度来看,人有自私的行为,也有无私的
- Ubuntu安装NS-3 环境脚本
随便小屋
ubuntu
将附件下载下来之后解压,将解压后的文件ns3environment.sh复制到下载目录下(其实放在哪里都可以,就是为了和我下面的命令相统一)。输入命令:
sudo ./ns3environment.sh >>result
这样系统就自动安装ns3的环境,运行的结果在result文件中,如果提示
com
- 创业的简单感受
aijuans
创业的简单感受
2009年11月9日我进入a公司实习,2012年4月26日,我离开a公司,开始自己的创业之旅。
今天是2012年5月30日,我忽然很想谈谈自己创业一个月的感受。
当初离开边锋时,我就对自己说:“自己选择的路,就是跪着也要把他走完”,我也做好了心理准备,准备迎接一次次的困难。我这次走出来,不管成败
- 如何经营自己的独立人脉
aoyouzi
如何经营自己的独立人脉
独立人脉不是父母、亲戚的人脉,而是自己主动投入构造的人脉圈。“放长线,钓大鱼”,先行投入才能产生后续产出。 现在几乎做所有的事情都需要人脉。以银行柜员为例,需要拉储户,而其本质就是社会人脉,就是社交!很多人都说,人脉我不行,因为我爸不行、我妈不行、我姨不行、我舅不行……我谁谁谁都不行,怎么能建立人脉?我这里说的人脉,是你的独立人脉。 以一个普通的银行柜员
- JSP基础
百合不是茶
jsp注释隐式对象
1,JSP语句的声明
<%! 声明 %> 声明:这个就是提供java代码声明变量、方法等的场所。
表达式 <%= 表达式 %> 这个相当于赋值,可以在页面上显示表达式的结果,
程序代码段/小型指令 <% 程序代码片段 %>
2,JSP的注释
<!-- -->
- web.xml之session-config、mime-mapping
bijian1013
javaweb.xmlservletsession-configmime-mapping
session-config
1.定义:
<session-config>
<session-timeout>20</session-timeout>
</session-config>
2.作用:用于定义整个WEB站点session的有效期限,单位是分钟。
mime-mapping
1.定义:
<mime-m
- 互联网开放平台(1)
Bill_chen
互联网qq新浪微博百度腾讯
现在各互联网公司都推出了自己的开放平台供用户创造自己的应用,互联网的开放技术欣欣向荣,自己总结如下:
1.淘宝开放平台(TOP)
网址:http://open.taobao.com/
依赖淘宝强大的电子商务数据,将淘宝内部业务数据作为API开放出去,同时将外部ISV的应用引入进来。
目前TOP的三条主线:
TOP访问网站:open.taobao.com
ISV后台:my.open.ta
- 【MongoDB学习笔记九】MongoDB索引
bit1129
mongodb
索引
可以在任意列上建立索引
索引的构造和使用与传统关系型数据库几乎一样,适用于Oracle的索引优化技巧也适用于Mongodb
使用索引可以加快查询,但同时会降低修改,插入等的性能
内嵌文档照样可以建立使用索引
测试数据
var p1 = {
"name":"Jack",
"age&q
- JDBC常用API之外的总结
白糖_
jdbc
做JAVA的人玩JDBC肯定已经很熟练了,像DriverManager、Connection、ResultSet、Statement这些基本类大家肯定很常用啦,我不赘述那些诸如注册JDBC驱动、创建连接、获取数据集的API了,在这我介绍一些写框架时常用的API,大家共同学习吧。
ResultSetMetaData获取ResultSet对象的元数据信息
- apache VelocityEngine使用记录
bozch
VelocityEngine
VelocityEngine是一个模板引擎,能够基于模板生成指定的文件代码。
使用方法如下:
VelocityEngine engine = new VelocityEngine();// 定义模板引擎
Properties properties = new Properties();// 模板引擎属
- 编程之美-快速找出故障机器
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
public class TheLostID {
/*编程之美
假设一个机器仅存储一个标号为ID的记录,假设机器总量在10亿以下且ID是小于10亿的整数,假设每份数据保存两个备份,这样就有两个机器存储了同样的数据。
1.假设在某个时间得到一个数据文件ID的列表,是
- 关于Java中redirect与forward的区别
chenbowen00
javaservlet
在Servlet中两种实现:
forward方式:request.getRequestDispatcher(“/somePage.jsp”).forward(request, response);
redirect方式:response.sendRedirect(“/somePage.jsp”);
forward是服务器内部重定向,程序收到请求后重新定向到另一个程序,客户机并不知
- [信号与系统]人体最关键的两个信号节点
comsci
系统
如果把人体看做是一个带生物磁场的导体,那么这个导体有两个很重要的节点,第一个在头部,中医的名称叫做 百汇穴, 另外一个节点在腰部,中医的名称叫做 命门
如果要保护自己的脑部磁场不受到外界有害信号的攻击,最简单的
- oracle 存储过程执行权限
daizj
oracle存储过程权限执行者调用者
在数据库系统中存储过程是必不可少的利器,存储过程是预先编译好的为实现一个复杂功能的一段Sql语句集合。它的优点我就不多说了,说一下我碰到的问题吧。我在项目开发的过程中需要用存储过程来实现一个功能,其中涉及到判断一张表是否已经建立,没有建立就由存储过程来建立这张表。
CREATE OR REPLACE PROCEDURE TestProc
IS
fla
- 为mysql数据库建立索引
dengkane
mysql性能索引
前些时候,一位颇高级的程序员居然问我什么叫做索引,令我感到十分的惊奇,我想这绝不会是沧海一粟,因为有成千上万的开发者(可能大部分是使用MySQL的)都没有受过有关数据库的正规培训,尽管他们都为客户做过一些开发,但却对如何为数据库建立适当的索引所知较少,因此我起了写一篇相关文章的念头。 最普通的情况,是为出现在where子句的字段建一个索引。为方便讲述,我们先建立一个如下的表。
- 学习C语言常见误区 如何看懂一个程序 如何掌握一个程序以及几个小题目示例
dcj3sjt126com
c算法
如果看懂一个程序,分三步
1、流程
2、每个语句的功能
3、试数
如何学习一些小算法的程序
尝试自己去编程解决它,大部分人都自己无法解决
如果解决不了就看答案
关键是把答案看懂,这个是要花很大的精力,也是我们学习的重点
看懂之后尝试自己去修改程序,并且知道修改之后程序的不同输出结果的含义
照着答案去敲
调试错误
- centos6.3安装php5.4报错
dcj3sjt126com
centos6
报错内容如下:
Resolving Dependencies
--> Running transaction check
---> Package php54w.x86_64 0:5.4.38-1.w6 will be installed
--> Processing Dependency: php54w-common(x86-64) = 5.4.38-1.w6 for
- JSONP请求
flyer0126
jsonp
使用jsonp不能发起POST请求。
It is not possible to make a JSONP POST request.
JSONP works by creating a <script> tag that executes Javascript from a different domain; it is not pos
- Spring Security(03)——核心类简介
234390216
Authentication
核心类简介
目录
1.1 Authentication
1.2 SecurityContextHolder
1.3 AuthenticationManager和AuthenticationProvider
1.3.1 &nb
- 在CentOS上部署JAVA服务
java--hhf
javajdkcentosJava服务
本文将介绍如何在CentOS上运行Java Web服务,其中将包括如何搭建JAVA运行环境、如何开启端口号、如何使得服务在命令执行窗口关闭后依旧运行
第一步:卸载旧Linux自带的JDK
①查看本机JDK版本
java -version
结果如下
java version "1.6.0"
- oracle、sqlserver、mysql常用函数对比[to_char、to_number、to_date]
ldzyz007
oraclemysqlSQL Server
oracle &n
- 记Protocol Oriented Programming in Swift of WWDC 2015
ningandjin
protocolWWDC 2015Swift2.0
其实最先朋友让我就这个题目写篇文章的时候,我是拒绝的,因为觉得苹果就是在炒冷饭, 把已经流行了数十年的OOP中的“面向接口编程”还拿来讲,看完整个Session之后呢,虽然还是觉得在炒冷饭,但是毕竟还是加了蛋的,有些东西还是值得说说的。
通常谈到面向接口编程,其主要作用是把系统��设计和具体实现分离开,让系统的每个部分都可以在不影响别的部分的情况下,改变自身的具体实现。接口的设计就反映了系统
- 搭建 CentOS 6 服务器(15) - Keepalived、HAProxy、LVS
rensanning
keepalived
(一)Keepalived
(1)安装
# cd /usr/local/src
# wget http://www.keepalived.org/software/keepalived-1.2.15.tar.gz
# tar zxvf keepalived-1.2.15.tar.gz
# cd keepalived-1.2.15
# ./configure
# make &a
- ORACLE数据库SCN和时间的互相转换
tomcat_oracle
oraclesql
SCN(System Change Number 简称 SCN)是当Oracle数据库更新后,由DBMS自动维护去累积递增的一个数字,可以理解成ORACLE数据库的时间戳,从ORACLE 10G开始,提供了函数可以实现SCN和时间进行相互转换;
用途:在进行数据库的还原和利用数据库的闪回功能时,进行SCN和时间的转换就变的非常必要了;
操作方法: 1、通过dbms_f
- Spring MVC 方法注解拦截器
xp9802
spring mvc
应用场景,在方法级别对本次调用进行鉴权,如api接口中有个用户唯一标示accessToken,对于有accessToken的每次请求可以在方法加一个拦截器,获得本次请求的用户,存放到request或者session域。
python中,之前在python flask中可以使用装饰器来对方法进行预处理,进行权限处理
先看一个实例,使用@access_required拦截:
?