概要:
本文章的内容主要整理了Kathryn Whitenton分享在Nielsen Norman Group的网站上的两次研究内容,分别探讨了网站上Logo居中、居右与设计惯例中Logo居左的差异,主要结果为:
1.Logo居中对齐导航功能的影响---居中时,导航失败的用户数为居左时的6倍;
2.Logo居中对其品牌宣传功能的影响--- Logo的位置不会显著影响用户对品牌的回忆成绩;
3.Logo居右对其品牌宣传的影响---用户记住居左Logo的可能性比居右的Logo高89%;
4.Logo居右对网站形象的影响---居右的Logo并不会让用户觉得这个网站有格调/独特。
链接奉上:
居中VS.居左:Centered Logos hurt web navigation
以及
居右VS.居左:Website Logo placement for maximum brand recall
正文:
Logo的作用体现在:
A.定位。让用户直接了当的明白自己是在哪个网站上,对于随便点击一下就到处跑的网站浏览是极为重要的;
B.品牌宣传。用户看你的Logo的次数越多,越有可能记住你的品牌,而这些记忆在用户选择产品或服务的时候起着重要的推导作用。
C.快捷和轻易的主页导航。网站logo应该是可点击并且直达主页的。这样做的目的允许用户在网站中迷失时快速回到主页重新开始;或者,在进行多线程任务时,用户也普遍通过Logo导航回返主页来实现任务间的切换。
研究一:居中VS.居左:Centered Logos hurt web navigation
随着‘移动优先’的设计潮流,菜单按钮逐渐取代了Logo在左上角的地位,而Logo则被转移到屏幕中间的位置。在小屏设备上,这样的间距较小影响不大;但在大屏设备上,两者的间距则会被延长到难以接受的程度。
1.1居中VS.居左对网站导航的影响
研究选取14个不同的电商网站:其中8个网站的Logo为居中显示,6个网站Logo为居左显示。所有的Logo均可点击并直达主页;网站的其他位置不存在可点击返回主页的文字链接。
研究共50名用户参与,完成两个任务:
A.为朋友挑选一份低于100美金的礼物,并加入购物车(任务从主页开始);
B.前往网站主页(从任务A结束时开始)。
研究结果记录的数据指标为:是否用户能够通过一次点击回到网站主页(任务A是为了任务B提供场景而设置的,不计入数据处理)。
为了辅助数据分析,研究人员同时还记录用户在网站上的行为路径。
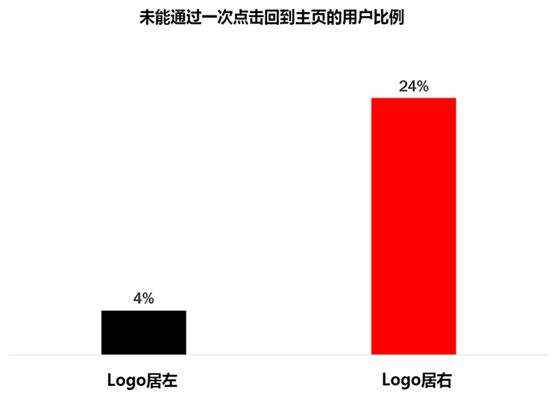
研究结果:使用Logo居左的网站时,用户通过一次点击回到主页的可能性显著大于使用Logo居中的网站(p<0.05)。如图2所示,使用Logo居中的网站时,24%的用户无法通过一次点击回到主页;而使用Logo居左的网站时,仅有4%的用户失败了。
研究人员对点击热图和用户行为路径的分析也表明Logo居中时违背了用户的心理模型,造成更频繁的误操作。在此不做过多的描述,感兴趣的可通过前文链接看原文内容。
1.2居中VS.居左对品牌传播的影响
选取4个精品酒店的网站,每个网站都有Logo居中和Logo居左两个版本。
研究共128名用户参与,完成两个任务:
A.网站评估:在每位用户观看5个网站(一个Logo居右的干扰刺激,不计入统计)后,回答一些关于网站的问题;
B.品牌的记忆测试:用户在10个不同的酒店品牌中,辨认出任务A中出现的品牌。
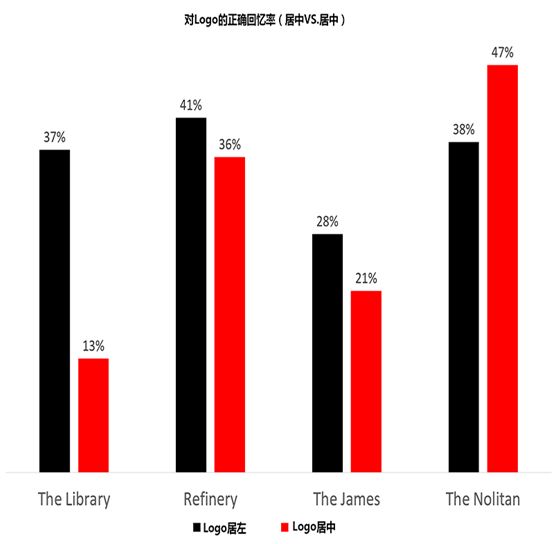
研究结果如图:总体而言,Logo的位置并不影响用户对品牌的记忆。反而可能是对比度、内容排布、品牌名等额外因素的影响更大。
研究二:居右VS.居左:Website Logo placement for maximum brand recall
Logo居左是网站设计的惯例,而打破这一惯例将Logo放在居右的位置上有可能会让自己的网站变得特立独行、有格调。
研究选取4个精品酒店的网站,每个网站都有Logo居左和居右两个版本。共128名用户参与,完成以下流程:
A.用户随机分配到浏览酒店网站的一个版本(1分钟),然后回答关于是否该酒店是受欢迎的、独特的、有格调的等问题;
B.在用户评估完5个网站后(又有一个干扰刺激),回答一系列人口学问题以排除近因效应对记忆的影响;
C.用户在10个酒店中辨认出之前任务中的酒店名称。
研究结果:
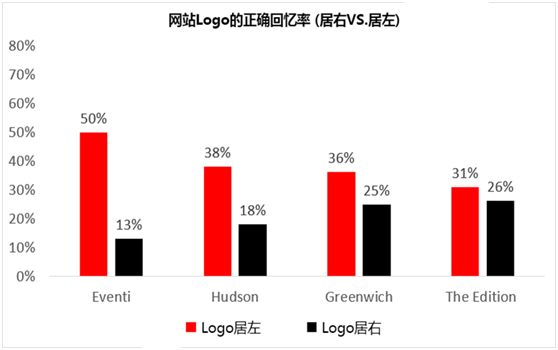
1.Logo位置对品牌记忆的影响:平均而言,39%的用户正确记忆了Logo居左的品牌,21%的用户正确记忆了Logo居右的品牌。
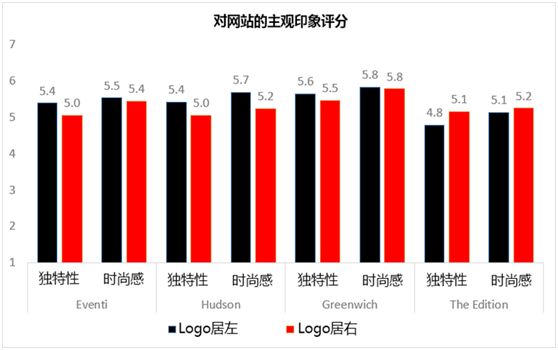
2. Logo位置对品牌形象的影响:Logo的位置不会影响的用户对品牌的主观印象。
学习心得:
1. 在设计用户研究时需对数据指标有明确的定义,而数据指标的确定则取决于研究人员对研究目的的定义。本次案例中对Logo的导航能力的测定就被定义为“通过一次点击回到网站主页”。
2. 用户都是足够聪明的,他们会看穿你的实验目的并按照他们认为你希望的方向去表现,在有规律的测试内容中加入干扰项目有利于获得更为真实的研究结果。本次案例中就不论是在居中VS.居左还是居中VS.居右的研究中都包含了非测试目标的干扰项目。
3. 设计规范源于对用户行为习惯和期望的深刻研究和分析,没必要还是按着规范来做吧(Nielsen Norman Group上最近有一篇文章讨论了设计创新与遵从传统在用户学习成本上的关系,感兴趣的可以自行了解:The Power Law of Learning: Consistency vs. Innovation in User Interfaces);
PS.也想着要不要找点儿图配上...见识不够国内的网站没有见过Logo放其他位置的...豆瓣上有个小组话题:LOGO放在右侧的网站,也是2008年的了。