1 效果图
2 代码实现
2.1 页面布局
常规操作,直接上代码
activity_main.xml
1 LinearLayout中嵌入一个继承于ViewGroup的自定义控件SlideMenu
2 SlideMenu包含了layout_menu(左侧菜单)和layout_main_content(右侧主页面)。
layout_menu.xml
1 ScrollView中嵌入LinearLayout,ScrollView保证了菜单栏可以上下滚动
2 TextView将公用样式代码抽取成style引用
抽取的style属性
layout_main_content.xml
简单页面,没什么可说的
p.s. 就喜欢LBJ的自信和强大,这与android无关
2.2 自定义控件SlideMenu的实现
首先,SlideMenu继承于ViewGroup,界面绘制调用方法依次为:
onMeasure() (指定自己的宽高和所有子View的宽高)
onLayout() (摆放所有的子View)
onDraw() (绘制内容)
那么在onMeasure() 方法中,需要获取左侧面板宽高和主面板的宽高
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
//左侧面板宽高
View leftMenu = getChildAt(0);
leftMenu.measure(leftMenu.getLayoutParams().width, heightMeasureSpec);
//指定主面板宽高
View mainCotent = getChildAt(1);
mainCotent.measure(widthMeasureSpec, heightMeasureSpec);
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
onLayout() 方法中,需要将左侧面板和主面板摆放在正确的位置
/**
* changed: 当前控件的尺寸大小, 位置 是否发生了变化
* left:当前控件 左边距
* top:当前控件 顶边距
* right:当前控件 右边界
* bottom:当前控件 下边界
*/
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
//摆放内容,左面板
View leftMenu = getChildAt(0);
leftMenu.layout(-leftMenu.getMeasuredWidth(), 0, 0, b);
//主面板
getChildAt(1).layout(l, t, r, b);
}
而onDraw(),则要根据用户的行为调用invalidate()方法去重新绘制界面
上述工作完成之后,界面如下
下面难点来了:
主要解决下面两个问题:
1 如何让页面进行左右滑动
2 如何根据用户行为,让页面合适的进行左右滑动
首先,介绍关于view滑动的两个方法
scrollTo(x, y); //x,y代表的是,view的偏移量
scrollBy(x, y);//x,y代表的是,在原先偏移的基础上在发生的偏移量
http://blog.csdn.net/vipzjyno1/article/details/24577023(详解)
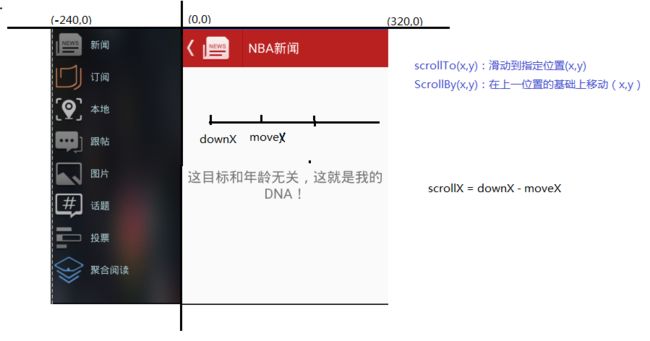
然后,看图
现在假设用户向右滑动页面,downX代表用户向右滑动X方向的偏移量起点,moveX代表用户向右滑动X方向的的终点,那么downX - moveX就是页面的偏移量,也就是左侧菜单栏向右的偏移量。
所以,下面代码就能实现左右侧页面的滑动
int scrollX = (int) (downX - moveX);
scrollBy(scrollX, 0);
现在,第一个问题"如何让页面进行左右滑动"已经解决。
当然,现在肯定会存在问题,如图。
分析当前页面应该存在以下问题:
1 滑动的距离与页面实际移动的距离不一致
2 滑动的左右没有设置边界
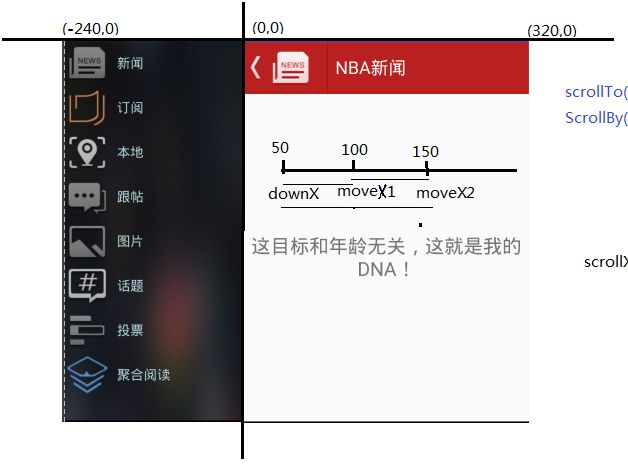
第一个问题,看图
现在假设,用户向右移动页面,downX是50,当移动到moveX1时,左侧页面移动的距离是50-100=-50,那么当移动到moveX2时,左侧页面移动的距离是50-150=-100。但是,scrollBy(scrollX, 0)方法是在原来的基础上继续向右的偏移量,所以,当用户继续向右移动时,页面偏移的量会在原来的基础上继续累加,造成向右的距离不断累加之前的距离,也就造成了第一个问题。
实际上从moveX1移动到moveX2时,左侧页面需要移动的距离应该是moveX2和moveX1 之间的差值,而非moveX2与downX之间的差值。换句话说,downX应该是随着moveX而实时变化的。所以在每次移动之后,要加上下面代码,保持页面偏移量和用户移动量的同步。
downX = moveX;
第二个问题,看代码和注释应该能理解
// getScrollX() 页面当前滚动到的位置
// scrollX = (int) (downX - moveX);//用户移动页面的偏移量
int newScrollPosition = getScrollX() + scrollX;
if (newScrollPosition < -getChildAt(0).getMeasuredWidth()) {// 限定左边界
// < -240
scrollTo(-getChildAt(0).getMeasuredWidth(), 0);
} else if (newScrollPosition > 0) {// 限定右边界
// > 0
scrollTo(0, 0);
} else {
// 让变化量生效
scrollBy(scrollX, 0);
}
加上MotionEvent.ACTION_UP的代码
case MotionEvent.ACTION_UP:
// 根据当前滚动到的位置, 和左面板的一半进行比较
int leftCenter = (int) (-getChildAt(0).getMeasuredWidth() / 2.0f);
if(getScrollX() < leftCenter){
// 打开, 切换成菜单面板
scrollTo(-getChildAt(0).getMeasuredWidth(), 0);
}else{
scrollTo(0, 0); // 关闭, 切换成主面板
}
页面已经能够正常滑动了。
但是,有没有觉得,即使轻轻拖动页面左右滑动的也特别快?
下面的是拓展部分:平滑动画
平滑动画:
看代码:
// startX: 开始的x值
// startY: 开始的y值
// dx: 将要发生的水平变化量. 移动的x距离
// dy: 将要发生的竖直变化量. 移动的y距离
// duration : 数据模拟持续的时长
startScroll(startX, startY, dx, dy, duration);
computeScroll();//invalidate()方法重绘界面时会被调用
/**
* 平滑滑动功能
**/
private void updateCurrentContent() {
int startX = getScrollX();//获取页面当前滚动到的位置
int dx = 0;
// 平滑滚动
if(currentState == MENU_STATE){
// 打开菜单
dx = -getChildAt(0).getMeasuredWidth() - startX;
} else {
// 恢复主界面
dx = 0 - startX;
}
// 1. 开始平滑的数据模拟(保证正值)
int duration = Math.abs(dx * 2); // 0 -> 1200
scroller.startScroll(startX, 0, dx, 0, duration);
invalidate();// 重绘界面 -> drawChild() -> computeScroll();
}
//2. 维持动画的继续
@Override
public void computeScroll() {
super.computeScroll();
if(scroller.computeScrollOffset()){ // 直到duration事件以后, 结束
// true, 动画还没有结束
// 获取当前模拟的数据, 也就是要滚动到的位置
int currX = scroller.getCurrX();//- 201 -> -202 -> -203 .... -236 -> -240
scrollTo(currX, 0); // 滚过去
invalidate(); // 重绘界面-> drawChild() -> computeScroll();循环
}
}
当updateCurrentContent()中的invalidate()方法执行时,系统会自动调用computeScroll()方法,由于scroller.startScroll(startX, 0, dx, 0, duration)方法的作用,在duration的时间段范围内, if(scroller.computeScrollOffset())的值一直会为true。
这时,通过下面代码完成页面动画的移动
int currX = scroller.getCurrX();//- 201 -> -202 -> -203 .... -236 -> -240
scrollTo(currX, 0); // 滚过去
而通过再次调用
invalidate(); // 重绘界面-> drawChild() -> computeScroll();循环
系统就会不断循环调用computeScroll()方法,最终实现在duration的时间范围内,页面会以匀速向右平滑移动。