BootStrap 篇(二)BootStrap 布局组件
更多 BootStrap 详情请移步菜鸟教程
1.Bootstrap 字体图标(Glyphicons)
字体图标
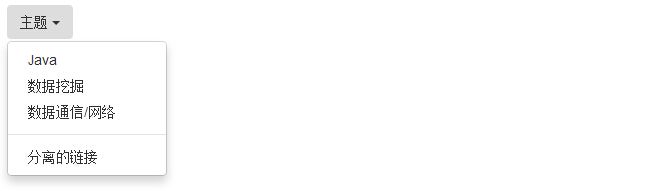
2.Bootstrap 下拉菜单
如需使用下拉菜单,只需要在 class .dropdown 内加上下拉菜单即可。下面的实例演示了基本的下拉菜单:
实例
实例
<div class="dropdown">
<button type="button" class="btn dropdown-toggle" id="dropdownMenu1" data-toggle="dropdown">主题
<span class="caret">span>
button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">Javaa>
li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">数据挖掘a>
li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">数据通信/网络a>
li>
<li role="presentation" class="divider">li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">分离的链接a>
li>
ul>
div>
结果如下所示:
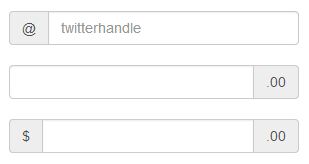
3.Bootstrap 输入框组
向 .form-control 添加前缀或后缀元素的步骤如下:
- 把前缀或后缀元素放在一个带有 class .input-group 的
- 接着,在相同的内放置额外的内容。
- 把该放置在元素的前面或者后面。实例
<div style="padding: 100px 100px 10px;"> <form class="bs-example bs-example-form" role="form"> <div class="input-group"> <span class="input-group-addon">@span> <input type="text" class="form-control" placeholder="twitterhandle"> div> <br> <div class="input-group"> <input type="text" class="form-control"> <span class="input-group-addon">.00span> div> <br> <div class="input-group"> <span class="input-group-addon">$span> <input type="text" class="form-control"> <span class="input-group-addon">.00span> div> form> div>结果如下所示:
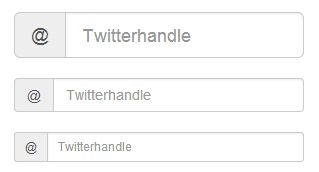
输入框组的大小
您可以通过向 .input-group 添加相对表单大小的 class(比如 .input-group-lg、input-group-sm)来改变输入框组的大小。输入框中的内容会自动调整大小。
实例
<div style="padding: 100px 100px 10px;"> <form class="bs-example bs-example-form" role="form"> <div class="input-group input-group-lg"> <span class="input-group-addon">@span> <input type="text" class="form-control" placeholder="Twitterhandle"> div> <br> <div class="input-group"> <span class="input-group-addon">@span> <input type="text" class="form-control" placeholder="Twitterhandle"> div> <br> <div class="input-group input-group-sm"> <span class="input-group-addon">@span> <input type="text" class="form-control" placeholder="Twitterhandle"> div> form> div>结果如下所示:
按钮插件
您也可以把按钮作为输入框组的前缀或者后缀元素,这个时候您就不是添加 .input-group-addon class,您需要使用 class .input-group-btn 来包裹按钮。这是必需的,因为默认的浏览器样式不会被重写。
实例
<div style="padding: 100px 100px 10px;"> <form class="bs-example bs-example-form" role="form"> <div class="row"> <div class="col-lg-6"> <div class="input-group"> <span class="input-group-btn"> <button class="btn btn-default" type="button">Go!button> span> <input type="text" class="form-control"> div> div> <br> <div class="col-lg-6"> <div class="input-group"> <input type="text" class="form-control"> <span class="input-group-btn"> <button class="btn btn-default" type="button">Go!button> span> div> div> div> form> div>结果如下所示:
4.Bootstrap 导航元素
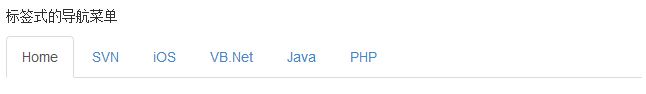
表格导航或标签
创建一个标签式的导航菜单:
- 以一个带有 class .nav 的无序列表开始。
- 添加 class .nav-tabs。实例
<p>标签式的导航菜单p> <ul class="nav nav-tabs"> <li class="active"><a href="#">Homea>li> <li><a href="#">SVNa>li> <li><a href="#">iOSa>li> <li><a href="#">VB.Neta>li> <li><a href="#">Javaa>li> <li><a href="#">PHPa>li> ul>结果如下所示:
胶囊式的导航菜单
如果需要把标签改成胶囊的样式,只需要使用 class .nav-pills 代替 .nav-tabs 即可,其他的步骤与上面相同。
实例
<p>基本的胶囊式导航菜单p> <ul class="nav nav-pills"> <li class="active"><a href="#">Homea>li> <li><a href="#">SVNa>li> <li><a href="#">iOSa>li> <li><a href="#">VB.Neta>li> <li><a href="#">Javaa>li> <li><a href="#">PHPa>li> ul>结果如下所示:
垂直的胶囊式导航菜单
实例
<p>垂直的胶囊式导航菜单p> <ul class="nav nav-pills nav-stacked"> <li class="active"><a href="#">Homea>li> <li><a href="#">SVNa>li> <li><a href="#">iOSa>li> <li><a href="#">VB.Neta>li> <li><a href="#">Javaa>li> <li><a href="#">PHPa>li> ul>结果如下所示:
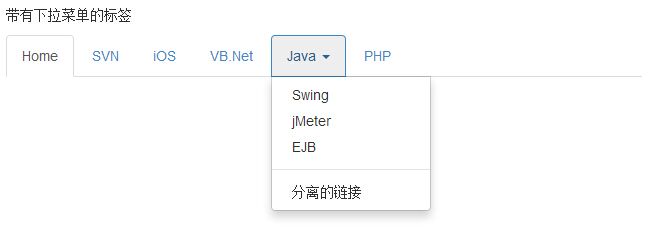
带有下拉菜单的标签
导航菜单与下拉菜单使用相似的语法。默认情况下,列表项的锚与一些数据属性协同合作来触发带有 .dropdown-menu class 的无序列表。
向标签添加下拉菜单的步骤如下:
- 以一个带有 class .nav 的无序列表开始。
- 添加 class .nav-tabs。
- 添加带有 .dropdown-menu class 的无序列表。实例
<p>带有下拉菜单的标签p> <ul class="nav nav-tabs"> <li class="active"><a href="#">Homea>li> <li><a href="#">SVNa>li> <li><a href="#">iOSa>li> <li><a href="#">VB.Neta>li> <li class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown" href="#"> Java <span class="caret">span> a> <ul class="dropdown-menu"> <li><a href="#">Swinga>li> <li><a href="#">jMetera>li> <li><a href="#">EJBa>li> <li class="divider">li> <li><a href="#">分离的链接a>li> ul> li> <li><a href="#">PHPa>li> ul>结果如下所示:
5.Bootstrap 导航栏
默认的导航栏
创建一个默认的导航栏的步骤如下:
- 向标签添加 class .navbar、.navbar-default。
- 向上面的元素添加 role=”navigation”,有助于增加可访问性。
- 向元素。这会让文本看起来更大一号。
- 为了向导航栏添加链接,只需要简单地添加带有 class .nav、.navbar-nav 的无序列表即可。实例
<nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">菜鸟教程a> div> <div> <ul class="nav navbar-nav"> <li class="active"><a href="#">iOSa>li> <li><a href="#">SVNa>li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> Java <b class="caret">b> a> <ul class="dropdown-menu"> <li><a href="#">jmetera>li> <li><a href="#">EJBa>li> <li><a href="#">Jasper Reporta>li> <li class="divider">li> <li><a href="#">分离的链接a>li> <li class="divider">li> <li><a href="#">另一个分离的链接a>li> ul> li> ul> div> div> nav>结果如下所示:
导航栏中的表单
导航栏中的表单不是使用 Bootstrap 表单 章节中所讲到的默认的 class,它是使用 .navbar-form class。这确保了表单适当的垂直对齐和在较窄的视口中折叠的行为。使用对齐方式选项(这将在组件对齐方式部分进行详细讲解)来决定导航栏中的内容放置在哪里。
实例
<nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">菜鸟教程a> div> <form class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> div> <button type="submit" class="btn btn-default">提交button> form> div> nav>结果如下所示:
导航栏中的按钮
您可以使用 class .navbar-btn 向不在
中的元素添加按钮,按钮在导航栏上垂直居中。.navbar-btn 可被使用在和元素上。不要在 .navbar-nav 内的
元素上使用 .navbar-btn,因为它不是标准的 button class。实例
<nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">菜鸟教程a> div> <div> <form class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> div> <button type="submit" class="btn btn-default">提交按钮button> form> <button type="button" class="btn btn-default navbar-btn"> 导航栏按钮 button> div> div> nav>结果如下所示:
导航栏中的文本
如果需要在导航中包含文本字符串,请使用 class .navbar-text。这通常与
标签一起使用,确保适当的前导和颜色。实例
<nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">菜鸟教程a> div> <div> <p class="navbar-text">Runoob 用户登录p> div> div> nav>结果如下所示:
结合图标的导航链接
实例
<nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">菜鸟教程a> div> <ul class="nav navbar-nav navbar-right"> <li><a href="#"><span class="glyphicon glyphicon-user">span> 注册a>li> <li><a href="#"><span class="glyphicon glyphicon-log-in">span> 登录a>li> ul> div> nav>结果如下所示:
反色的导航栏
为了创建一个带有黑色背景白色文本的反色的导航栏,只需要简单地向 .navbar class 添加 .navbar-inverse class 即可,如下面的实例所示:
实例
<nav class="navbar navbar-inverse" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">菜鸟教程a> div> <div> <ul class="nav navbar-nav"> <li class="active"><a href="#">iOSa>li> <li><a href="#">SVNa>li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> Java <b class="caret">b> a> <ul class="dropdown-menu"> <li><a href="#">jmetera>li> <li><a href="#">EJBa>li> <li><a href="#">Jasper Reporta>li> <li class="divider">li> <li><a href="#">分离的链接a>li> <li class="divider">li> <li><a href="#">另一个分离的链接a>li> ul> li> ul> div> div> nav>结果如下所示:
面包屑导航
面包屑导航(Breadcrumbs)是一种基于网站层次信息的显示方式。以博客为例,面包屑导航可以显示发布日期、类别或标签。它们表示当前页面在导航层次结构内的位置。
实例
<ol class="breadcrumb"> <li><a href="#">Homea>li> <li><a href="#">2013a>li> <li class="active">十一月li> ol>结果如下所示:
6.Bootstrap 分页
默认的分页
实例
<ul class="pagination"> <li><a href="#">«a>li> <li><a href="#">1a>li> <li><a href="#">2a>li> <li><a href="#">3a>li> <li><a href="#">4a>li> <li><a href="#">5a>li> <li><a href="#">»a>li> ul>结果如下所示:
分页的状态
实例
<ul class="pagination"> <li><a href="#">«a>li> <li class="active"><a href="#">1a>li> <li class="disabled"><a href="#">2a>li> <li><a href="#">3a>li> <li><a href="#">4a>li> <li><a href="#">5a>li> <li><a href="#">»a>li> ul>结果如下所示:
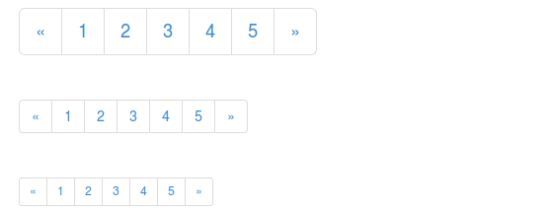
分页的大小
实例
<ul class="pagination pagination-lg"> <li><a href="#">«a>li> <li><a href="#">1a>li> <li><a href="#">2a>li> <li><a href="#">3a>li> <li><a href="#">4a>li> <li><a href="#">5a>li> <li><a href="#">»a>li> ul><br> <ul class="pagination"> <li><a href="#">«a>li> <li><a href="#">1a>li> <li><a href="#">2a>li> <li><a href="#">3a>li> <li><a href="#">4a>li> <li><a href="#">5a>li> <li><a href="#">»a>li> ul><br> <ul class="pagination pagination-sm"> <li><a href="#">«a>li> <li><a href="#">1a>li> <li><a href="#">2a>li> <li><a href="#">3a>li> <li><a href="#">4a>li> <li><a href="#">5a>li> <li><a href="#">»a>li> ul>结果如下所示:
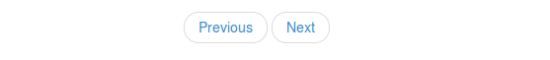
翻页(Pager)
如果您想要创建一个简单的分页链接为用户提供导航,可通过翻页来实现。与分页链接一样,翻页也是无序列表。默认情况下,链接是居中显示。下表列出了 Bootstrap 处理翻页的 class。
Class 描述 .pager 添加该 class 来获得翻页链接。 .previous, .next 使用 class .previous 把链接向左对齐,使用 .next 把链接向右对齐。 .disabled 添加该 class 来获得一个颜色变淡的外观。 默认的翻页
下面的实例演示了上表中所讨论的 class .pager 的用法:
实例
<ul class="pager"> <li><a href="#">Previousa>li> <li><a href="#">Nexta>li> ul>结果如下所示:
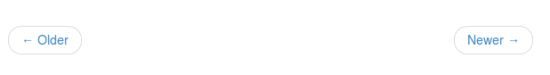
对齐的链接
下面的实例演示了上表中所讨论的 class .previous、.next 的用法:
实例
<ul class="pager"> <li class="previous"><a href="#">← Oldera>li> <li class="next"><a href="#">Newer →a>li> ul>结果如下所示:
翻页的状态
下面的实例演示了上表中所讨论的 class .disabled 的用法:
实例
<ul class="pager"> <li class="previous disabled"><a href="#">← Oldera>li> <li class="next"><a href="#">Newer →a>li> ul>结果如下所示:
7.Bootstrap 徽章(Badges)
徽章(Badges)主要用于突出显示新的或未读的项。如需使用徽章,只需要把
添加到链接、Bootstrap 导航等这些元素上即可。实例
<a href="#">Mailbox <span class="badge">50span>a>结果如下所示:

当没有新的或未读的项时,通过 CSS 的 :empty 选择器,徽章会折叠起来,表示里边没有内容。激活导航状态
您可以在激活状态的胶囊式导航和列表导航中放置徽章。通过使用
来激活链接。实例
<h4>胶囊式导航中的激活状态h4> <ul class="nav nav-pills"> <li class="active"> <a href="#">首页 <span class="badge">42span> a> li> <li> <a href="#">简介a> li> <li> <a href="#">消息 <span class="badge">3span> a> li> ul> <br> <h4>列表导航中的激活状态h4> <ul class="nav nav-pills nav-stacked" style="max-width: 260px;"> <li class="active"> <a href="#"> <span class="badge pull-right">42span>首页a> li> <li> <a href="#">简介a> li> <li> <a href="#"> <span class="badge pull-right">3span>消息 a> li> ul>结果如下所示:
8.Bootstrap 超大屏幕(Jumbotron)
超大屏幕(Jumbotron),顾名思义该组件可以增加标题的大小,并为登陆页面内容添加更多的外边距(margin)。使用超大屏幕(Jumbotron)的步骤如下:
- 创建一个带有 class .jumbotron. 的容器
- 除了更大的
,字体粗细 font-weight 被减为 200。实例
<div class="container"> <div class="jumbotron"> <h1>欢迎登陆页面!h1> <p>这是一个超大屏幕(Jumbotron)的实例。p> <p><a class="btn btn-primary btn-lg" role="button"> 学习更多a> p> div> div>结果如下所示:
为了获得占用全部宽度且不带圆角的超大屏幕,请在所有的 .container class 外使用 .jumbotron class。
实例
<div class="jumbotron"> <div class="container"> <h1>欢迎登陆页面!h1> <p>这是一个超大屏幕(Jumbotron)的实例。p> <p><a class="btn btn-primary btn-lg" role="button"> 学习更多a> p> div> div>结果如下所示:
9.Bootstrap 页面标题(Page Header)
页面标题(Page Header)是个不错的功能,它会在网页标题四周添加适当的间距。当一个网页中有多个标题且每个标题之间需要添加一定的间距时,页面标题这个功能就显得特别有用。如需使用页面标题(Page Header),请把您的标题放置在带有 class .page-header 的
实例
<div class="page-header"> <h1>页面标题实例 <small>子标题small> h1> div> <p>这是一个示例文本。这是一个示例文本。这是一个示例文本。这是一个示例文本。这是一个示例文本。p>结果如下所示:
10.Bootstrap 警告(Alerts)
警告(Alerts)向用户提供了一种定义消息样式的方式。它们为典型的用户操作提供了上下文信息反馈。
您可以为警告框添加一个可选的关闭按钮。为了创建一个内联的可取消的警告框,请使用 警告(Alerts) jQuery 插件。
您可以通过创建一个
实例
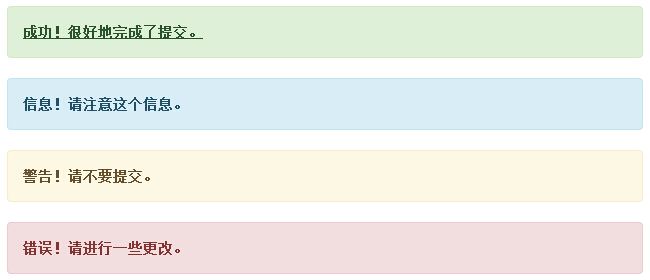
<div class="alert alert-success">成功!很好地完成了提交。div> <div class="alert alert-info">信息!请注意这个信息。div> <div class="alert alert-warning">警告!请不要提交。div> <div class="alert alert-danger">错误!请进行一些更改。div>结果如下所示:
可取消的警告(Dismissal Alerts)
创建一个可取消的警告(Dismissal Alert)步骤如下:
- 通过创建一个
- 同时向上面的
- 添加一个关闭按钮。
实例
<div class="alert alert-success alert-dismissable"> 成功!很好地完成了提交。 div> <div class="alert alert-info alert-dismissable"> 信息!请注意这个信息。 div> <div class="alert alert-warning alert-dismissable"> 警告!请不要提交。 div> <div class="alert alert-danger alert-dismissable"> 错误!请进行一些更改。 div>结果如下所示:
警告(Alerts)中的链接
在警告(Alerts)中创建链接的步骤如下:
- 通过创建一个
- 使用 .alert-link 实体类来快速提供带有匹配颜色的链接。
实例
<div class="alert alert-success"> <a href="#" class="alert-link">成功!很好地完成了提交。a> div> <div class="alert alert-info"> <a href="#" class="alert-link">信息!请注意这个信息。a> div> <div class="alert alert-warning"> <a href="#" class="alert-link">警告!请不要提交。a> div> <div class="alert alert-danger"> <a href="#" class="alert-link">错误!请进行一些更改。a> div>结果如下所示:
11.Bootstrap 进度条
默认的进度条
创建一个基本的进度条的步骤如下:
- 添加一个带有 class .progress 的
- 接着,在上面的
- 添加一个带有百分比表示的宽度的 style 属性,例如 style=”width: 60%”; 表示进度条在 60% 的位置。
实例
<div class="progress"> <div class="progress-bar" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 40%;"> class="sr-only">40% 完成 div> div>结果如下所示:
交替的进度条
创建不同样式的进度条的步骤如下:
- 添加一个带有 class .progress 的
- 接着,在上面的
- 添加一个带有百分比表示的宽度的 style 属性,例如 style=”60%”; 表示进度条在 60% 的位置。
实例
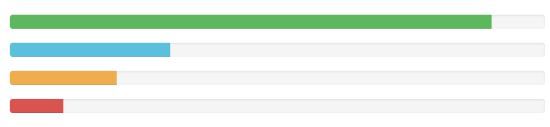
<div class="progress"> <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 90%;"> class="sr-only">90% 完成(成功) div> div> <div class="progress"> <div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 30%;"> class="sr-only">30% 完成(信息) div> div> <div class="progress"> <div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 20%;"> class="sr-only">20% 完成(警告) div> div> <div class="progress"> <div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 10%;"> class="sr-only">10% 完成(危险) div> div>结果如下所示:
条纹的进度条
创建一个条纹的进度条的步骤如下:
- 添加一个带有 class .progress 和 .progress-striped 的
- 接着,在上面的
- 添加一个带有百分比表示的宽度的 style 属性,例如 style=”60%”; 表示进度条在 60% 的位置。
实例
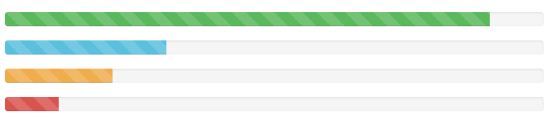
<div class="progress progress-striped"> <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 90%;"> class="sr-only">90% 完成(成功) div> div> <div class="progress progress-striped"> <div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 30%;"> class="sr-only">30% 完成(信息) div> div> <div class="progress progress-striped"> <div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 20%;"> class="sr-only">20% 完成(警告) div> div> <div class="progress progress-striped"> <div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 10%;"> class="sr-only">10% 完成(危险) div> div>结果如下所示:
动画的进度条
创建一个动画的进度条的步骤如下:
- 添加一个带有 class .progress 和 .progress-striped 的
- 接着,在上面的