计算机图形学(一)DDA画线算法讲解与源代码
很早之前就想写一个计算机图形学系列的讲解,可是只写了2篇,然后就搁置了很长一段时间,现在也算是有时间来继续之前的想法了。
首先介绍一下算法:
源代码的下载:点击打开链接
已知直线过端点P0(x0,y0),P1(x1,y1)的直线段的斜率K=(y1-y0)/(x1-x0),画线的过程为:从x的左端点x0开始,向x的右端点步进,步长=1(像素),按y=kx+b来计算y坐标,并取像素点(x,round(y))作为当前坐标点。但这样计算 每一个点需要做一个乘法,一个加法。设步长为∆x,有xi+1=xi+1;于是yi+1=k(xi+1)+b=kxi+1,这样的话就能简化算法,只用加法进行计算。
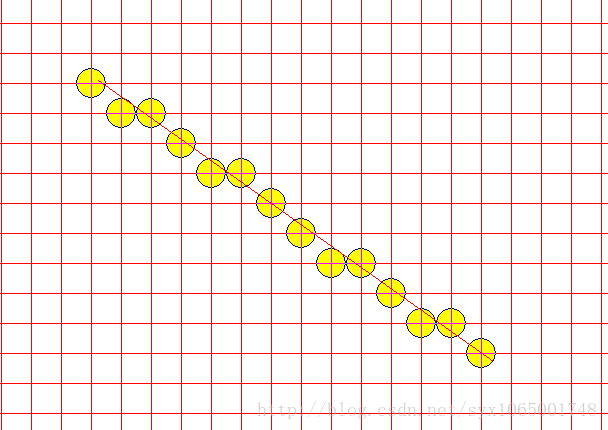
本文程序画线使用的是橡皮筋,然后可以自定义像素大小,更方便容易看出计算出来的点。而且更能了解这个算法的过程。
其中主要的算法:
void CDrawlineView::DDAline(int x0, int y0, int x1, int y1) //DDA算法!
{
int x;
float dx,dy,y,k;
dx=float(x1-x0);
dy=float(y1-y0);
k=dy/dx;
y=float(y0);
x=float(x0);
Adjustment(x,x0,x1,y0,y1,y,k);
}void CDrawlineView::Adjustment(int &x,int &x0,int &x1,int y0,int y1,float &y,float &k) //判断后的画线算法DDA的精华
{
CClientDC dc(this);
dc.SetROP2(R2_NOTXORPEN);
CBrush bru;
bru.CreateSolidBrush(RGB(255,255,0));
CBrush *oldbru=dc.SelectObject(&bru);
if(Judge(k)==1||Judge(k)==3) //斜率为0~1或-1~0的时候
{
if(x0>x1) //向左上方画线
{
for(x=Ajust(x0,gaps);x>=x1;x-=gaps)
{
dc.Ellipse(x-int(gaps/2.0),Ajust(y,gaps)+int(gaps/2.0),x+int(gaps/2.0),Ajust(y,gaps)-int(gaps/2.0));
y=y-k*gaps;
}
}
else //向右下方画线
{
for(x=Ajust(x0,gaps);x<=x1;x+=gaps)
{
dc.Ellipse(x-int(gaps/2.0),Ajust(y,gaps)+int(gaps/2.0),x+int(gaps/2.0),Ajust(y,gaps)-int(gaps/2.0));
y=y+k*gaps;
}
}
}
if(Judge(k)==2||Judge(k)==4) //斜率大于1或小于-1的时候
{
k=1.0/k;
if(y0=y1;y-=gaps)
{
dc.Ellipse(Ajust(x,gaps)-int(gaps/2.0),y+int(gaps/2.0),Ajust(x,gaps)+int(gaps/2.0),y-int(gaps/2.0));
x=x-k*gaps;
}
}
}
dc.SelectObject(&oldbru);
} int CDrawlineView::Judge(float k) //判断斜率K的大小
{
if(k>=0&&k<=1)
return 1;
if(k>1)
return 2;
if(k<0&&k>=-1)
return 3;
if(k<-1)
return 4;
return 4;
}int CDrawlineView::Ajust(int x,int gaps) //调整x,y到自己的方格点上!
{
if(x%gaps>gaps/2)
x=int(x/gaps+1)*gaps;
else
x=int(x/gaps)*gaps;
return x;
}其中主要关注直线的斜率的4种情况。然后4中不同的情况也可分为2种来画。
说的也不够详细,大概就是这样子,如若本文中有什么不对的地方,还请大家指出。谢谢。