Github配合Jenkins,实现vue等前端项目的自动构建与发布
本篇文章前端项目以vue为例(其实前端工程化项目的操作方法都相同),部署在Linux系统上(centos)。
之前做前端项目的部署,一直都是手动运行打包命令,打包完。再使用FTP、Xshell等这类的工具上传到服务器。这种方式不仅效率不高,而且容易出错,一不小心就放错地方了。或者公司有运维,只需要打包前端项目代码后发给运维就不管了,但是一般的小公司是没有运维的。所以呢,就在找有没有什么工具可以自动帮我完成这些操作,于是就找到了下面这货,名字叫做Jenkins。随着用的越来越多,越来越顺心,这小老头也是越看越顺眼了!!!

#####这篇文章的主要目的,就是实现往github push代码或者合并代码到项目的master或者其他分支,jenkins就自动部署代码到对应服务器。

一、Jenkins的安装与配置
Jenkins是一个开源软件项目,是基于Java开发的一种持续集成工具,用于监控持续重复的工作,旨在提供一个开放易用的软件平台,使软件的持续集成变成可能。(摘自百度百科)
1. java环境的搭建
因为它是依赖于Java环境的,所以必须先安装java环境,否则启动Jenkins服务的时候会报错哦。
执行以下命令安装JDK,一步到位。建议安装版本1.8以上的
yum install java-1.8.0-openjdk
2. 安装Jenkins
我一般习惯使用yum安装软件。由于yum的repo中默认没有Jenkins,所以需要先将Jenkins库添加到yum repos中,依次执行下面的命令:
cd /etc/yum.repos.d/
wget http://pkg.jenkins.io/redhat/jenkins.repo
rpm --import http://pkg.jenkins.io/redhat/jenkins.io.key
yum install -y jenkins
赋予Jenkins在网站根目录的读写权限,我这边网站的根目录为/usr/share/nginx/hxkj
chown -R jenkins.jenkins /usr/share/nginx/hxkj
启动Jenkins
service jenkins start
因为jenkins默认使用8080端口,如果使用的是云服务器,还需要在安全组中开放8080端口(如果不想使用8080端口,或者端口被占用了,可以在Jenkins的配置文件里修改默认端口)
3. Jenkins的初始化使用
3.1、在浏览器输入http://服务器IP:8080 打开jenkins,首次打开需要获取管理员的密码,如图:

可以根据页面提示在服务器中找到该密码,输入如下命令:(cat命令后面的路径为页面上显示的标红文字,每个人的可能不一样)
cat /var/lib/jenkins/secrets/initalAdminPassword
3.2、安装默认插件:输入密码,提交完成之后会跳转到插件安装页面,选择第一个然后进行安装,如图:

接下来默认插件安装完成之后,创建一个管理员账户,完成配置后,就可以登录 Jenkins 了

3.3、安装 NodeJs插件,用于vue项目打包构建。
打开系统管理 => 管理插件 搜索 NodeJs然后勾选安装
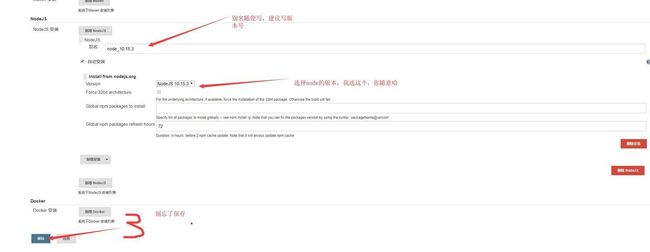
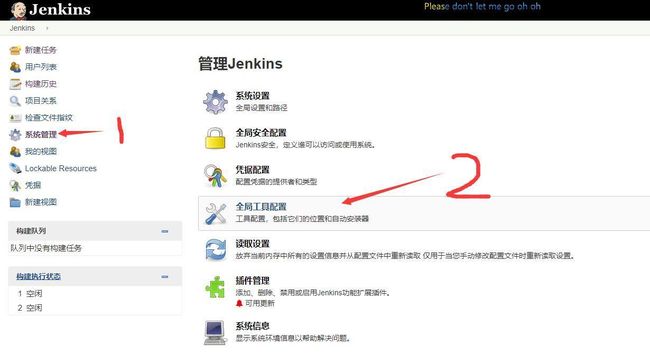
打开系统管理 => 全局工具配置 拉到底部 配置 node 版本,如图:

4. 配置自动部署任务
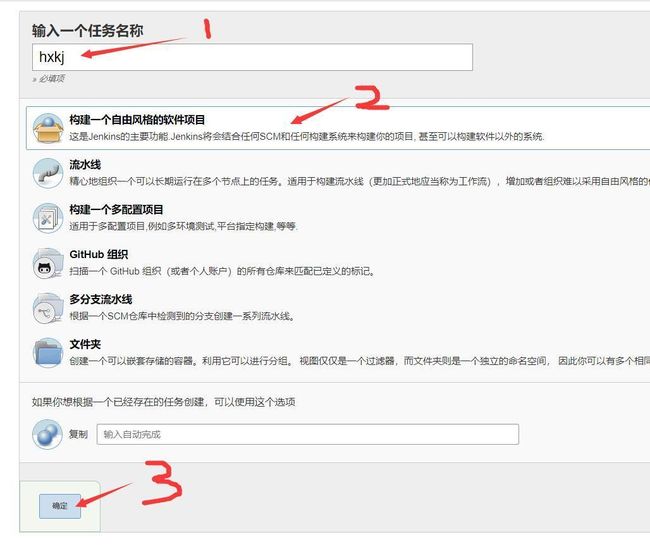
4.1、新建任务:点击新建任务 => 输入任务名称,选择构建一个自由风格的软件项目然后确定

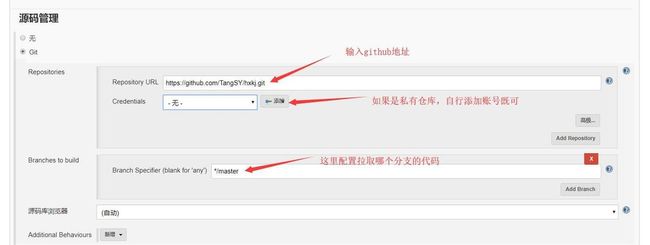
4.2、配置git,进入任务配置,选择源码管理 ,因为我的项目是开源的,所以无需填写账号密码

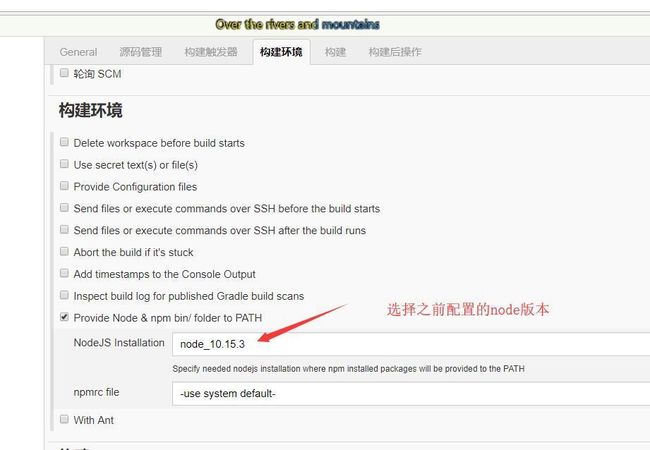
4.3、设置构建环境,选择 Provide Node & npm bin/ folder to PATH 然后选择之前安装插件时候配置的node版本

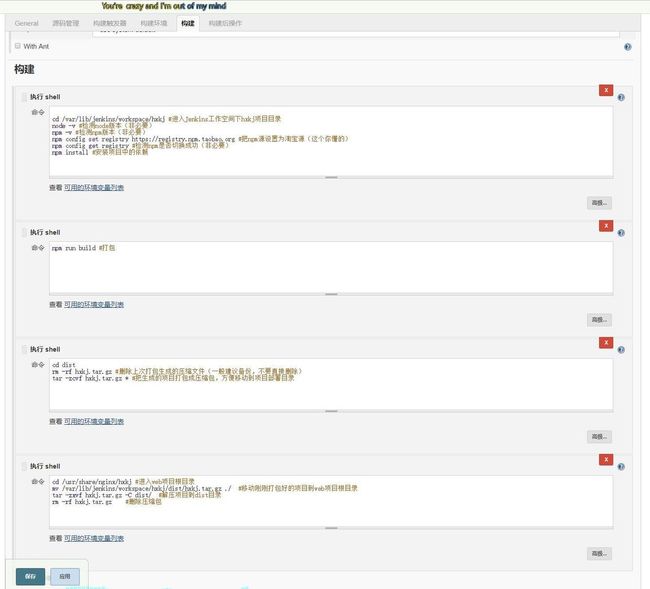
4.4、配置项目自动化打包,选择 增加构建步骤 => Excute shell 这个是运行相关的sh命令(这一步建议耗时操作分离步骤)
所有命令
cd /var/lib/jenkins/workspace/hxkj #进入Jenkins工作空间下hxkj项目目录
node -v #检测node版本(此条命令非必要)
npm -v #检测npm版本(此条命令非必要)
npm config set registry https://registry.npm.taobao.org #把npm源设置为淘宝源(这个你懂的)
npm config get registry #检测npm是否切换成功(此条命令非必要)
npm install #安装项目中的依赖
npm run build #打包
cd dist
rm -rf hxkj.tar.gz #删除上次打包生成的压缩文件(一般建议备份,不要直接删除,这边测试就无所谓啦)
tar -zcvf hxkj.tar.gz * #把生成的项目打包成压缩包,方便移动到项目部署目录
cd /usr/share/nginx/hxkj #进入web项目根目录
mv /var/lib/jenkins/workspace/hxkj/dist/hxkj.tar.gz ./ #移动刚刚打包好的项目到web项目根目录
tar -zxvf hxkj.tar.gz -C dist/ #解压项目到dist目录
rm -rf hxkj.tar.gz #删除压缩包
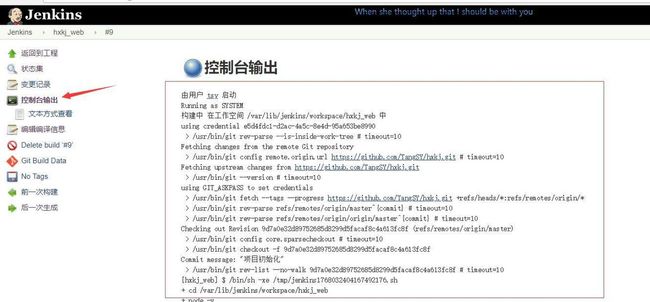
4.5、保存后点击立即构建查看任务是否能够成功构建,控制台输出 菜单可以查看构建日志。

到现在为止,Jenkins构建已经配置完毕,接下来就是配合github来完成骚操作了!

二、GitHub+Jenkins联动配置
1. 创建 github AccessToken
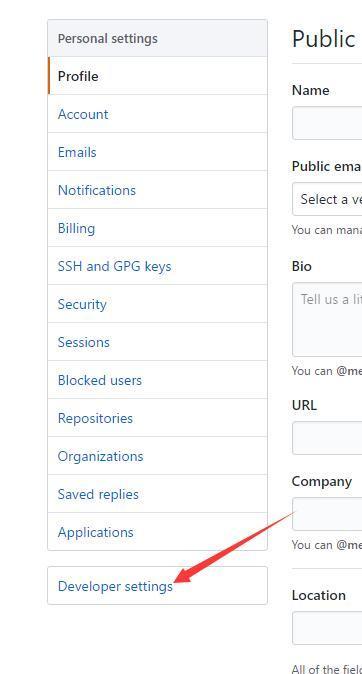
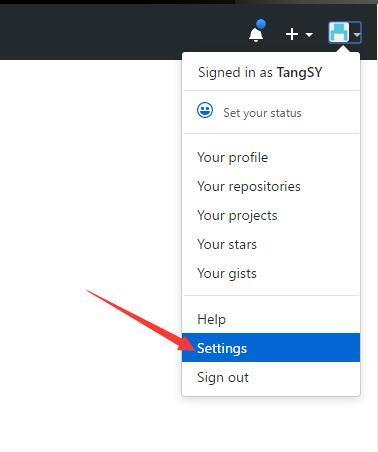
进入 github 设置页,选择Developer settings

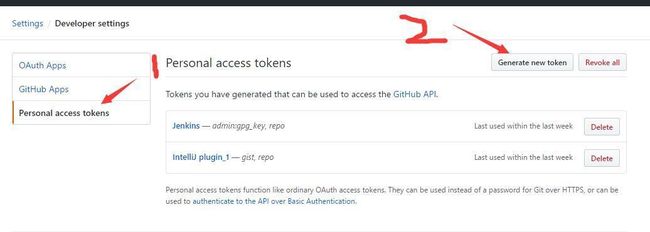
选择 Personal access tokens => Generate new Generate

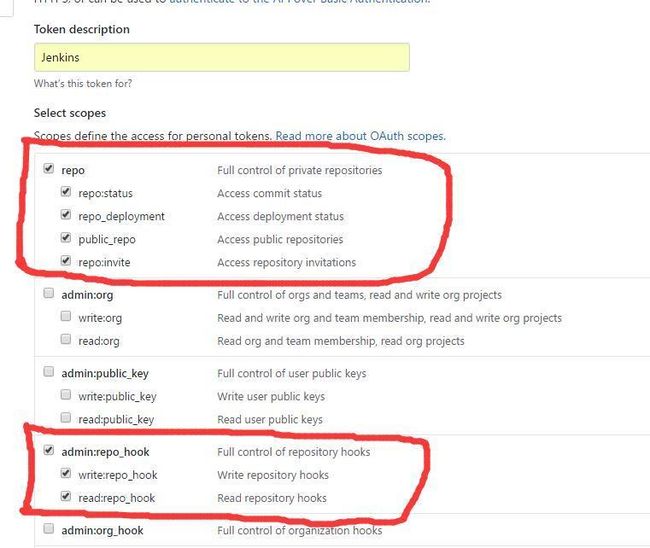
勾选如下配置,然后点击Generate Generate,一定要保存好这个token哦,它只显示一次。

2. Jenkins添加github插件
打开系统管理 => 管理插件 搜索 Github Plugin然后勾选安装

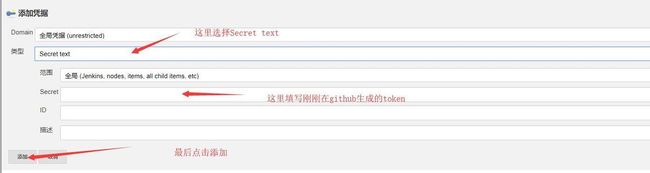
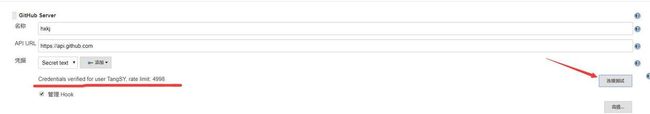
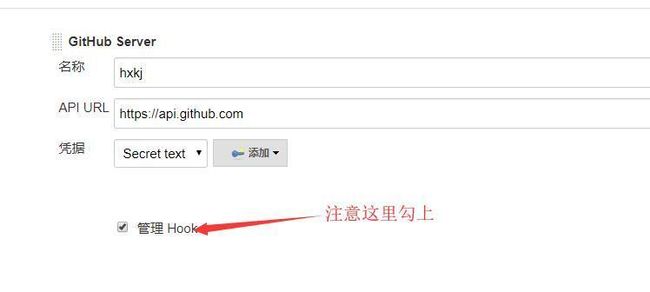
然后进入 系统管理 => 系统设置 => Github Server 添加信息

添加完毕之后记得选择我们刚刚添加的凭据信息
三、Git push测试
Git的push操作,这边就不演示了
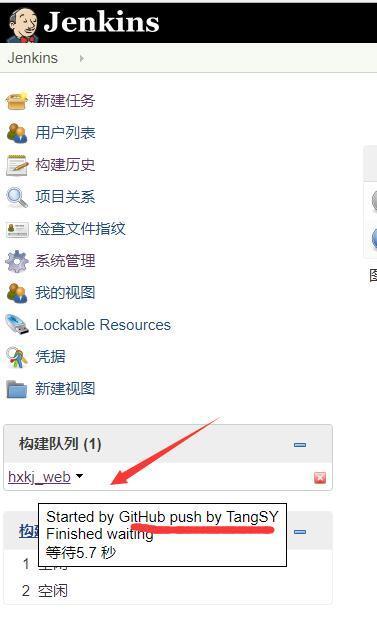
当完成push操作之后,回到Jenkins管理页面,就会看到在构建队列中,新增了一条记录。

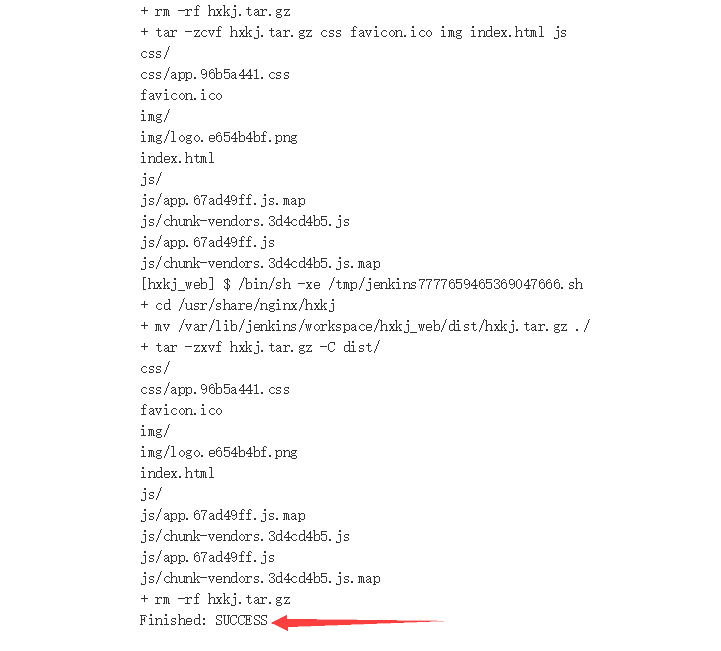
而且,查看构建日志,也提示成功!!!

At last,看完之后有什么不懂的,可以留言反馈。
转载请注明出处:https://www.jianshu.com/p/4c4f92209dd1
作者:TSY
个人空间:https://www.hxkj.vip