Liferay Portal 主题开发让项目的样式更加随心所欲 (五)
Liferay Portal主题开发
主题可以为不同的项目实现个性化配置。我们用Liferay 提供的IDE进行开发。
- Liferay IDE 下载地址(这里用的是2.1.1 GA2版本):http://sourceforge.net/projects/lportal/files/Liferay%20IDE/
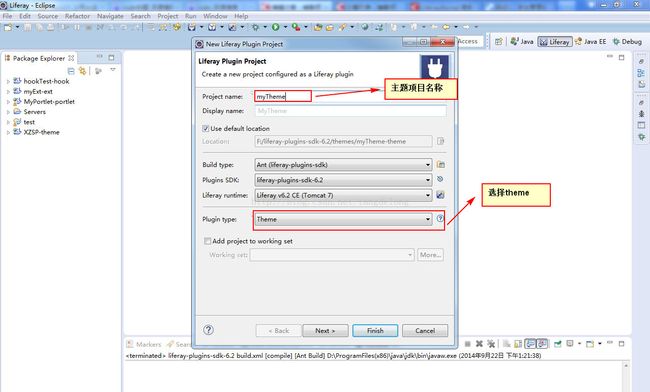
- 创建主题项目。


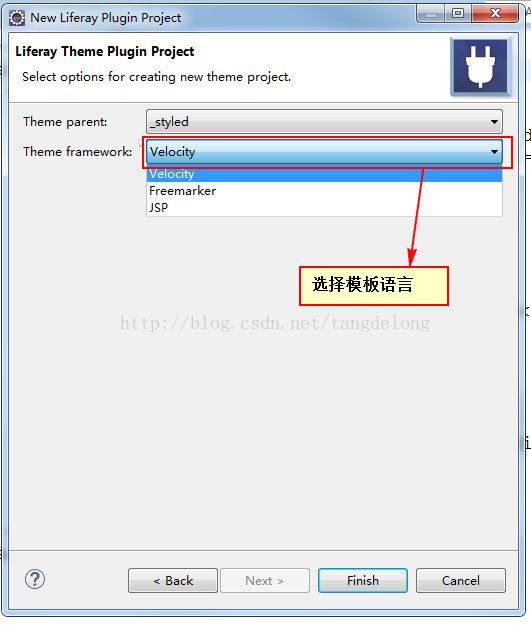
完成后点击【NEXT】选择模板语言,我们用的是Velocity模板(VM)语言。
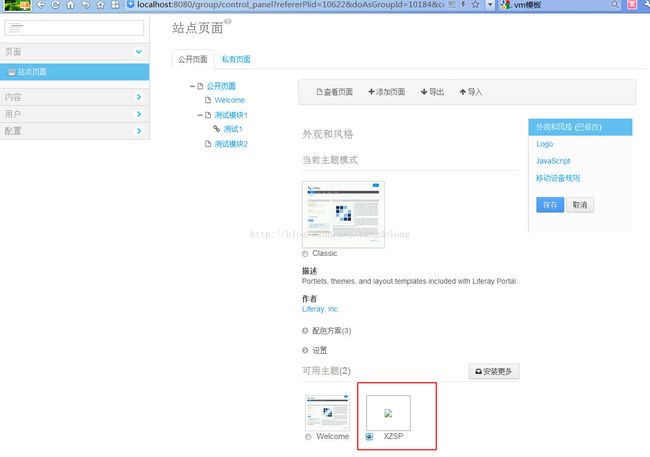
- 对主题项目进行讲解,这里我用已经创建好的【XZSP-theme】项目进行讲解。

我们在开发中用到的css、js、vm都可从系统默认生成代码中复制粘贴到相应目录中来。我们的CSS要写在custom.css中。 - 在开发主题样式前,我们可以让美工出套HTML静态图,这样开发主题就事半功倍了。
【portal_normal.vm】页:
【top.vm】页:
代码如下:
【left.vm】页,我的【left.vm】页中没有做具体处理而是引用了【portal_normal.vm】页。
【navigation.vm】页:
代码如下:
小提示:如果想写JS也可以在模板页中去写。
【content.vm】页:
修改layout.css解决滚动条问题:#wrapper { /* padding: 2em 5em 0; */ @include respond-to(phone) { padding-left: 0.5em; padding-right: 0.5em; } @include respond-to(tablet) { padding-left: 2em; padding-right: 2em; } }
小提示:用以上的方法来解决Liferay中嵌入url显示出滚动条的问题,iframe的高度根据自己需要设置。 - 主题中如何使用JQuery:
在F:\liferay-portal-tomcat-6.2-ce-ga2-20140319114139101\liferay-portal-6.2-ce-ga2\tomcat-7.0.42\webapps\ROOT\html\js\extjs目录下放入JQuery文件。
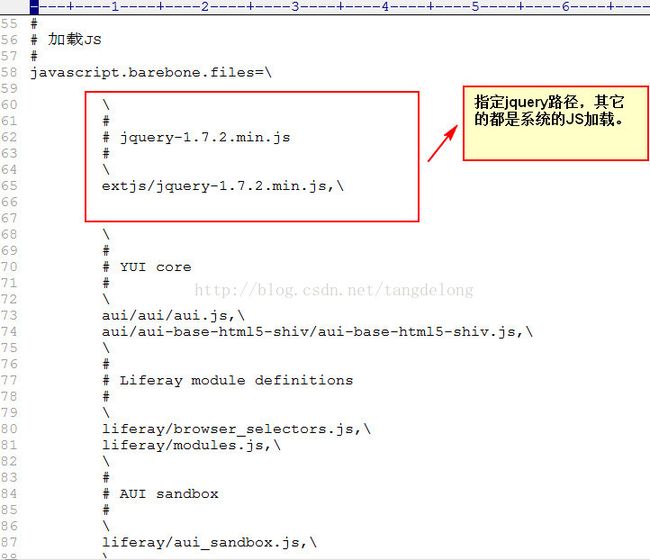
修改portal-ext.properties文件,添加jquery。
代码:javascript.fast.load=false # # 加载JS # javascript.barebone.files=\ \ # # jquery-1.7.2.min.js # \ extjs/jquery-1.7.2.min.js,\ \ # # YUI core # \ aui/aui/aui.js,\ aui/aui-base-html5-shiv/aui-base-html5-shiv.js,\ \ # # Liferay module definitions # \ liferay/browser_selectors.js,\ liferay/modules.js,\ \ # # AUI sandbox # \ liferay/aui_sandbox.js,\ \ # # YUI modules # \ aui/arraylist-add/arraylist-add.js,\ aui/arraylist-filter/arraylist-filter.js,\ aui/arraylist/arraylist.js,\ aui/array-extras/array-extras.js,\ aui/array-invoke/array-invoke.js,\ aui/attribute-base/attribute-base.js,\ aui/attribute-complex/attribute-complex.js,\ aui/attribute-core/attribute-core.js,\ aui/attribute-observable/attribute-observable.js,\ aui/attribute-extras/attribute-extras.js,\ aui/base-base/base-base.js,\ aui/base-pluginhost/base-pluginhost.js,\ aui/classnamemanager/classnamemanager.js,\ aui/datatype-xml-format/datatype-xml-format.js,\ aui/datatype-xml-parse/datatype-xml-parse.js,\ aui/dom-base/dom-base.js,\ aui/dom-core/dom-core.js,\ aui/dom-screen/dom-screen.js,\ aui/dom-style/dom-style.js,\ aui/event-base/event-base.js,\ aui/event-custom-base/event-custom-base.js,\ aui/event-custom-complex/event-custom-complex.js,\ aui/event-delegate/event-delegate.js,\ aui/event-focus/event-focus.js,\ aui/event-hover/event-hover.js,\ aui/event-key/event-key.js,\ aui/event-mouseenter/event-mouseenter.js,\ aui/event-mousewheel/event-mousewheel.js,\ aui/event-outside/event-outside.js,\ aui/event-resize/event-resize.js,\ aui/event-simulate/event-simulate.js,\ aui/event-synthetic/event-synthetic.js,\ aui/intl/intl.js,\ aui/io-base/io-base.js,\ aui/io-form/io-form.js,\ aui/io-queue/io-queue.js,\ aui/io-upload-iframe/io-upload-iframe.js,\ aui/io-xdr/io-xdr.js,\ aui/json-parse/json-parse.js,\ aui/json-stringify/json-stringify.js,\ aui/node-base/node-base.js,\ aui/node-core/node-core.js,\ aui/node-event-delegate/node-event-delegate.js,\ aui/node-event-simulate/node-event-simulate.js,\ aui/node-focusmanager/node-focusmanager.js,\ aui/node-pluginhost/node-pluginhost.js,\ aui/node-screen/node-screen.js,\ aui/node-style/node-style.js,\ aui/oop/oop.js,\ aui/plugin/plugin.js,\ aui/pluginhost-base/pluginhost-base.js,\ aui/pluginhost-config/pluginhost-config.js,\ aui/querystring-stringify-simple/querystring-stringify-simple.js,\ aui/queue-promote/queue-promote.js,\ aui/selector-css2/selector-css2.js,\ aui/selector-css3/selector-css3.js,\ aui/selector-native/selector-native.js,\ aui/selector/selector.js,\ aui/widget-base/widget-base.js,\ aui/widget-htmlparser/widget-htmlparser.js,\ aui/widget-skin/widget-skin.js,\ aui/widget-uievents/widget-uievents.js,\ aui/yui-throttle/yui-throttle.js,\ \ # # Alloy core # \ aui/aui-base-core/aui-base-core.js,\ aui/aui-base-lang/aui-base-lang.js,\ \ # # Alloy modules # \ aui/aui-classnamemanager/aui-classnamemanager.js,\ aui/aui-component/aui-component.js,\ aui/aui-debounce/aui-debounce.js,\ aui/aui-delayed-task-deprecated/aui-delayed-task-deprecated.js,\ aui/aui-event-base/aui-event-base.js,\ aui/aui-event-input/aui-event-input.js,\ aui/aui-form-validator/aui-form-validator.js,\ aui/aui-node-base/aui-node-base.js,\ aui/aui-node-html5/aui-node-html5.js,\ aui/aui-selector/aui-selector.js,\ aui/aui-timer/aui-timer.js,\ \ # # Liferay base utility scripts # \ liferay/dependency.js,\ liferay/events.js,\ liferay/language.js,\ liferay/liferay.js,\ liferay/util.js,\ \ # # Liferay utility scripts # \ liferay/portal.js,\ liferay/portlet.js,\ liferay/portlet_sharing.js,\ liferay/workflow.js,\ \ # # Liferay modules # \ liferay/form.js,\ liferay/form_placeholders.js,\ liferay/icon.js,\ liferay/menu.js,\ liferay/notice.js,\ liferay/poller.js - 我们来部署刚才开发的主题。