与端共舞
随着智能手机的普及,移动网络的提速升级,越来越多的场景我们都在使用移动app了,我们早已经进入全面移动的时代。app 的迭代发展必然会越来越快,而且需要更加灵活。这就促使了 Native App 嵌入 H5 页面模式出现,今天聊得就是我们的 H5 如何能够和 Native App 协同共赢,提供更好的服务的。
H5 与 Native App 交互可以大致分为端外和端内两个场景,这两个场景的解决方案,都会依赖一种技术方案,那就是 Scheme 协议,下面我们就结束基础的 Scheme 协议。
一、基础—— URL Scheme 协议
1. 定义:URL Scheme 是一种类似 url (https 协议也好、ftp协议也好)的链接,目的是为了 app 之间的调用交互的,可以看作是一个可以让 app 相互之间跳转的对外接口。
Scheme 协议的使用是由系统支持的,一些系统应用就可以通过系统已经注册 Scheme 协议进行交互。
上面我们提到了“注册”两个字,也就是在 App 外,通过 Scheme 协议打开对应 App 的前提是,Native App 必须注册对应的 Scheme 协议才可以。
2. 构造:
一般 Scheme 协议由上面四部分组成,a.协议头是开发者自定义的 URL Scheme 的头部,例如支付宝的 Scheme 头部就是:alipayqr://;b. Action 可以理解为下一级路由,如:platformapi/startapp,这是支付宝统一 Action 中的一种,Native App 会根据这个 Action 去匹配不同的操作,可以一级,也可以多级;c. Parameter 就是参数名了,如:saId,就是 Scheme 协议会携带这样一个参数;d. Value 就是具体的参数值了。上述示例的几个部分,拼接完整后,就会得到下面的 Scheme 协议:
// 付款码
alipayqr://platformapi/startapp?saId=20000056
正如注释写的,这个 Scheme 协议就是在调起支付宝的付款码页面。
3. 调起:
(1)最基础的——Scheme 协议调起,用浏览器写个简单的页面,直接跳转 Scheme 协议即可,当然,这种会存在一些弊端和限制,例如,在腾讯系的产品里,会被禁掉;
(2)AppLink,本质上还是发送的 Scheme 的协议,只不过,协议是应用宝帮你发的,多了不赘述,详情可看官方文档(http://wiki.open.qq.com/index.php?title=AppLink接入);
(3)针对 IOS 9 以后的 Universal Links,虽然官网的意思是,你可以用同一个 url 来兼容 App 调起页面,和 H5 落地页面的访问,但是,大多数场景下,我们为了多端的统一,还是会传递 Scheme 协议进行调起操作的,协议开发配置可以看一下这篇文章(https://www.jianshu.com/p/53588cf8dbc8?nomobile=yes)
二、App 内交互—— Hybrid 解决方案
Hybrid 解决方案多种多样,有 Api 注入形式的,也有依赖 Scheme 协议的,各有各的特点和优劣势,其中利用 Scheme 协议的解决方案比较灵活和常用。
上面我们提到过,在 App 外进行端内的交互时,需要 Native App 提前注册 Scheme 协议。但是,在端内交互时,就不需要这一步。端内嵌的 H5 页面,通过某种方式(一般是 iframe 的形式)发送 Scheme 协议,Native App 通过某种方式捕获 Scheme 协议(如:Android 的 shouldoverrideurlloading
,IOS 的 shouldStartLoadWithRequest
),然后处理对应的逻辑即可。
一个 Hybrid 方案,核心就是实现它的 JSBridge。什么是 JSBridge 呢?
JSBridge 就是定义 Native 和 JS 通信的一种通信方式。
它是一种方法论,也可以理解为一种解决方案。 那么,如何实现一个 JSBridge 呢?可以分为三步:
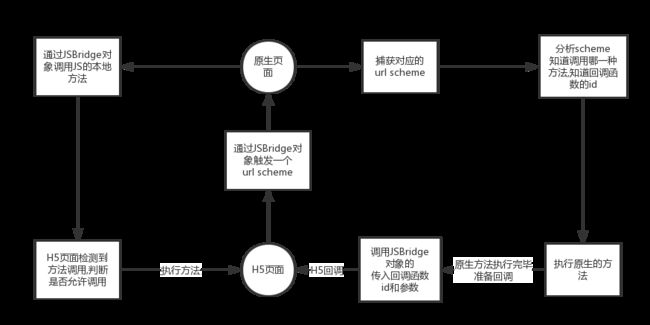
(1)JSBridge 核心原理

有上图我们可以看到,JSBridge 就是为 Native App 和 H5 页面的交互,提供了一个封装好的桥梁;
(2)JSBridge 实现思路

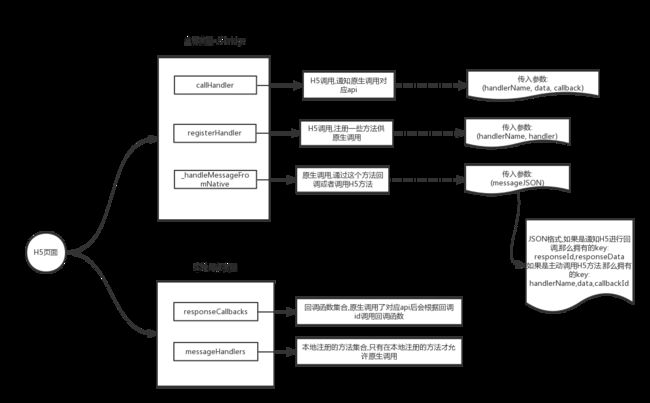
(3)JSBridge 对象

一个较完整的 JSBridge 对象就如上图一样了,当然,你可以跟进自己的需求,去暴露其它的 Api。上图出自参考文章(传送门)
注意:我们上面有提到,Hybrid 解决方案中,Scheme 协议的发送一般是使用 iframe 的,而不是 location.href 。为什么呢?会出于两点考虑(当然,可能会有更多):
(1)一般使用 location.href 发送请求时,Native 层只能接受最后一次的请求,前面的请求都会被忽略掉;
(2)使用 location.href 进行协议跳转后,当用户执行返回页面的操作时,如果 Native App 没有重新加载嵌入页面,而是默认走的 History Back 行为,就会导致返回的页面变成白屏,因为,当前页面 href 已经是一个 scheme 协议了。
具体到Hybrid解决方案用到的 Scheme 协议 和 端外交互用到的有什么不同呢?答案是,没有什么不同。只是如上文提到的,一个不需要注册,一个需要。
我们可以构建一个 Hybrid 方案的 Scheme 协议,如:
weixin://jsbridge_ui/share?url=xxx
假如上面协议就是微信内部的一个 Hybrid Scheme 协议,执行后会调用微信的分享功能,具体的实现,一般都是 FE 同学和 Native App 同学共同商定完成的。
ok,有关于 H5 与端的交互,我们就聊到这里了~
