- 深入理解Python中的“_,”:一个实用的语法特性
小桥流水---人工智能
Python程序代码Python常见bug深度学习python开发语言
在Python编程中,你可能经常会看到一个特殊的标识符“_”。这个符号在Python中有多种用途,其具体含义依上下文而定。本文将探讨其中一种常见用法——作为一个临时性的占位符——并解释它在实际编程中的实用性和应用场景。1.“_”作为占位符在Python中,下划线(_)经常被用作一个临时或不重要的变量。当你在解包(unpacking)一个表达式但又不想使用其中某些值时,下划线可用作占位符。这样做的好
- MATLAB中的函数编写有哪些最佳实践
2401_85812053
matlab算法人工智能
在MATLAB中,函数是执行特定任务的代码块,可以通过自定义函数来提高代码的可重用性和模块化。以下是一些关于MATLAB函数编写的最佳实践:函数结构和语法:MATLAB函数由函数名、参数列表和函数体组成。函数名必须以字母开头,后面可以跟字母、数字或下划线。参数列表包含函数接收的输入变量,用逗号分隔。函数体包含要执行的代码。functiony=my_function(x)%函数体y=x^2;end参
- 新媒体人#自媒体魂!新手到入门|一篇足矣
ph萝卜
最近已学习《新媒体写作平台策划与运营》课程,先梳理梳理学习感悟,后上满满的干货!希望阅读文章的你可以带来一丝想法,目的就达到了!想干成一件事,最靠谱的就是去认识一个已经做成了这件事情的人,或是认识与这件事情相关的人。做到不耻下问,足或有所长,你找他们聊天一小时,足以比你看多少书来的实际,就打个比方,我想利用我的空余时间做微信公众平台,我想到的是学习相关知识,包括编辑,美化,排版,运营,与其同时,我
- 解决:java.lang.IllegalStateException: Invalid host: lb://xxx_xxx_xxx
方九九
java开发语言
在项目了配置了服务名gateway网关也配置了完全没有问题同时nacos这边也能发现服务但就是访问的时候状态码500报错java.lang.IllegalStateException:Invalidhost:lb://…翻译的一下大概是无效的主机解决办法:看自己的服务名是不是xxx_xxx(这种下滑线格式的),是的话去掉下划线或改成”-“就可以了。
- vim十字显示的设置
落雨无风
vimlinux
vim设置分享一下自己的在linux下的vim的设置文件.vimrc其中最想分享的是vim十字显示的方式如图magic自己没有试出来什么效果十字显示是line12~15都需要的。如果只有12,13,设置出来的效果就是下划线的样子。239是0到255配色的中间值。个人比较喜欢239,个人爱好,随便设置自己喜欢的颜色。
- 华为OD机试 - 敏感字段加密(Python)
AsiaFT.
Py华为OD机试AB卷华为odpython算法
题目描述给定一个由多个命令字组成的命令字符串:1、字符串长度小于等于127字节,只包含大小写字母,数字,下划线和偶数个双引号;2、命令字之间以一个或多个下划线_进行分割;3、可以通过两个双引号””来标识包含下划线_的命令字或空命令字(仅包含两个双引号的命令字),双引号不会在命令字内部出现;请对指定索引的敏感字段进行加密,替换为******(6个*),并删除命令字前后多余的下划线_。如果无法找到指定
- 自己看---华为od--敏感字段加密
我狠狠地刷刷刷刷刷
华为od数据结构
题目描述给定一个由多个命令字组成的命令字符串:字符串长度小于等于127字节,只包含大小写字母,数字,下划线和偶数个双引号;命令字之间以一个或多个下划线_进行分割;可以通过两个双引号””来标识包含下划线_的命令字或空命令字(仅包含两个双引号的命令字),双引号不会在命令字内部出现;请对指定索引的敏感字段进行加密,替换为******(6个*),并删除命令字前后多余的下划线_。如果无法找到指定索引的命令字
- 一张图让你清晰认识Python(附基本语法总结)
进击的C语言
数据库服务器运维python
一张图认识Python(附基本语法总结)一张图带你了解Python,更快入门,一张图认识Python(附基本语法总结)Python基础语法总结:1.Python标识符在Python里,标识符有字母、数字、下划线组成。在Python中,所有标识符可以包括英文、数字以及下划线(_),但不能以数字开头。Python中的标识符是区分大小写的。以下划线开头的标识符是有特殊意义的。以单下划线开头_foo的代表
- matlab带下标的字母,matlab的特殊字符(上下标和希腊字母等)
赤脚大仙儿
matlab带下标的字母
‘T=25\circC‘,(摄氏度)下标用_(下划线)上标用^(尖号)希腊字母等特殊字符用α\alphaβ\betaγ\gammaθ\thetaΘ\ThetaГ\Gammaδ\deltaΔ\Deltaξ\xiΞ\Xiη\eltaε\epsilonζ\zetaμ\miuυ\nuτ\tauλ\lamdaΛ\Lamdaπ\piΠ\Piσ\sigmaΣ\Sigmaφ\phiΦ\Phiψ\psiΨ\Psiχ
- 【QT教程】QT6硬件图形界面编程 QT硬件编程
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5c++QT教程
QT6硬件图形界面编程使用AI技术辅助生成QT界面美化视频课程QT性能优化视频课程QT原理与源码分析视频课程QTQMLC++扩展开发视频课程免费QT视频课程您可以看免费1000+个QT技术视频免费QT视频课程QT统计图和QT数据可视化视频免费看免费QT视频课程QT性能优化视频免费看免费QT视频课程QT界面美化视频免费看1QT6硬件图形界面编程概述1.1QT6硬件图形界面编程简介1.1.1QT6硬件
- ubuntu美化
BGLB
先来美化完成的几张图诱惑一下主要做一下记录系统环境:1、ubuntu18.042、VMware143、美化需要的主题和icon百度云自取链接:https://pan.baidu.com/s/1Om8ntCJHm7341a0ZC-emiQ提取码:4axn正式开始美化建议直接使用root登陆ubuntu系统方便第一步首先要先安装相应的工具:TweakTool中文名叫优化英文名叫gnome-tweak-
- Linux三剑客与管道使用
许琳珊
一、管道1、什么是管道linux提供管道符“|”将两个命令隔开,管道符左边命令的输出就会作为管道符右边命令的输入2、例子echo"hello123"|grep"hello"二、正则1、什么是正则正则表达式就是记录文本规则的代码2、正则的用法常用元字符代码说明.匹配除换行符以外的任意字符\w匹配字母或数字或下划线或汉字\s匹配任意的空白符\d匹配数字\b匹配单词的开始或结束^匹配字符串的开始$匹配字
- c语言中宏的用法汇总
Alfred.HOO
Cc语言
1.用作符号常量/明示常量时#define预处理指令和其他预处理指令一样,以#号作为一行的开始。指令可以出现在源文件的任何地方,其定义从出现的地方到该文件的末尾有效。预处理器指令从#开始,到后面的第一个换行符为止。宏的名字中不允许有空格,而且必须遵循c变量的命名规则:只能使用字母/数字/下划线,而且首字符不能是数字。注意,宏定义还可以包含其他宏(一些编译器不支持这种嵌套功能)。例如:#define
- 爱无常,恨无常,珍惜好时光
爱博文学翻译社
爱无常,恨无常,珍惜好时光编辑:AlbertXu片尾曲《匆匆那年》很好听,看的过程中感觉美好、惊醒、奇妙、困惑和无常:1.美好的是青春,是逝去的时光,是那些已经改变又从未改变的人,也是那些深深刻在脑海中的爱的印记,甚至是后悔,那些证明我们存在于世的全部经历。当人们从一个原点出发,相逢又散去,投入到各自的生活洪流中时,片刻的驻足,怀念起过去,几乎很多人都在习惯性美化它们。长大后觉得甜蜜的回忆,在经历
- Flutter类
且听真言
Flutter类定义及使用构造函数get/set修饰符对象操作符继承接口和抽象类Mixins(混入)
Dart中的对象都继承自Object类,单继承(extend关键字)。Dart与Java、kotlin不同的是其无public、private、protected修饰符,默认public,通过在属性名、方法名前加_下划线来定义是否私有。实现一个简单的类classStudent{//默认publicfinalStringname;//默认publicfinalintage;Student(this.
- 制作炫酷个人网页:用 HTML 和 CSS3 展现你的风格
Passion不晚
前端htmlcss3前端
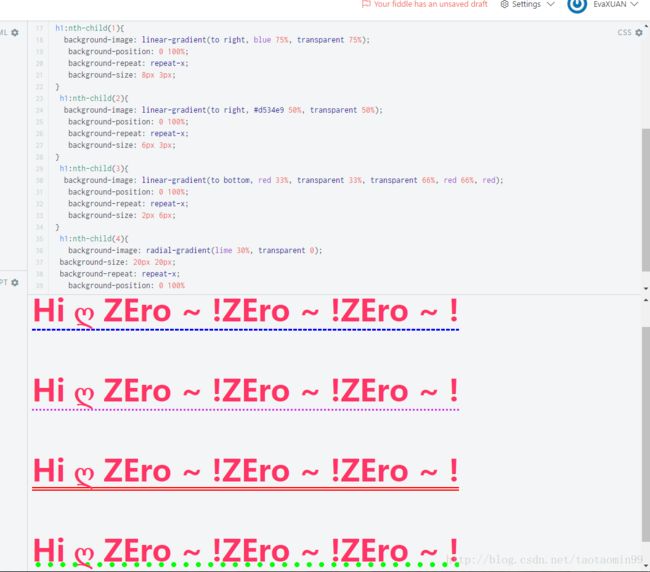
–你是否觉得自己的网站应该看起来更炫酷?今天我将教你如何使用HTML和CSS3制作一个拥有炫酷动画和现代设计风格的个人网页,让它在任何设备上看起来都无敌酷炫!哈哈哈哈哈哈哈哈,我感觉自己有点中二哈哈哈哈~目录炫酷设计理念构建HTML结构CSS3炫酷美化炫酷效果预览1.炫酷设计理念在炫酷网页中,我们将使用:全屏背景渐变:让页面背景充满动感的色彩变化。文字动画:为标题和内容添加动态效果,让它们“飞”入
- 8- 【JavaWeb】用HTML和CSS来创建一个简洁的登录界面
weixin_44329069
JavaWebcsshtmlcss3
我们将使用HTML和CSS来创建一个简洁、现代的登录界面。1.HTML结构首先,我们需要一个基本的HTML结构来容纳登录表单。保存为index.html文件:登录页面登录2.CSS样式接下来,我们将编写CSS样式来美化登录界面。保存为styles.css文件:/*Resetsomedefaultstyles*//*Resetsomedefaultstyles*/body,html{margin:0
- 博客园cnblogs页面美化教程(最全)
Shu-HowZ
博客动漫二次元分享视频网站
博客园cnblogs页面美化教程博客园页面美化效果图:详细教程请移步:原文博客地址:欢迎大家前往~本博客园依照@麋鹿鲁哟大佬的cute-cnblogs自定义博客园样式美化模板进行部分修改、完善而来,在此感谢~博客园页面美化效果图:详细教程请移步:Shu-HowZ博客园美化合集原文博客地址:https://www.cnblogs.com/zhangshuhao1116欢迎大家前往~
- Python基础
朵&朵
python开发语言
1.命名方法大驼峰:所有单词的首字母均大写小驼峰:第一个单词的首字母小写,其他单词的首字母小写变量:字母、数字、下划线组成,不能以数字开头,不能使用内置关键字,区分大小写2.多种变量输出方式查看类型:type(变量名)字符转义:\例如原本的\t表示一个tab键,\\t表示\t只作为了一个字符串打印出来而非一个tab键类型有:整型int、单精度浮点型float、双精度浮点型double、字符串str
- CSS (常用样式) 笔记05
不修×蝙蝠
css前端html笔记
一.字体相关1.color:设置字体颜色2.font复合属性:①font-size设置字体大小②font-weight设置字体粗细③font-style设置字体风格e.gitalic斜体normal正常3.文本:①text-decoration设置文本下划线(通常使用none值来消除超链接a的下划线)②text-align规定文本水平对齐方式(left向左,center居中,right靠右)③li
- [tkinter美化] 脱离系统样式的窗口(三系统通用)
THZrry
代码分享python
文章目录前言代码效果使用事项总结前言很多人都说tkinter不行,这没有,那没有,其中就包括窗口样式自定义。其实这些都可以用代码自己解决,为了方便其他使用tkinter的人,我将我之前写的代码贴出来代码Toplvel.py#本代码基于MIT协议开源importtkinterastktry:importmssfromPILimportImagefromPILimportImageTkgraber=m
- python核心编程课后习题答案--第一章
NewForMe
正则表达式1-1[bh][aiu]t;1-2\w+\w+;1-3\w+,\s\w+;1-4[A-Za-z_]+[\w_]+python有效标识符的定义:1.python中的标识符是区分大小写的。2.标示符以字母或下划线开头,可包括字母,下划线和数字。3.以下划线开头的标识符是有特殊意义的。1-5\d+(\s\w+)+1-6(1)^w{3}://.+com/?$(2)^\w+://.+?\.\w{3
- 【QT教程】QT6对话框编程
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5c++QT教程
QT6对话框编程使用AI技术辅助生成QT界面美化视频课程QT性能优化视频课程QT原理与源码分析视频课程QTQMLC++扩展开发视频课程免费QT视频课程您可以看免费1000+个QT技术视频免费QT视频课程QT统计图和QT数据可视化视频免费看免费QT视频课程QT性能优化视频免费看免费QT视频课程QT界面美化视频免费看1QT6对话框编程基础1.1QT6对话框简介1.1.1QT6对话框简介QT6对话框简介
- 每个女人都应该学学魏姐骨子里那股气《延禧攻略》22/100
雯er
一部之前很火的剧,我承认我发射弧比较长,搁到现在才去看。一直不喜欢看宫斗剧,是里面各种为了私利的尔虞我诈,勾心斗角,我不喜欢。事实上从《延禧攻略》中,我看到了魏姐的江湖气,惩奸除恶,匡扶正义,报恩复仇,她骨子里的那股气真的太让人喜欢了。《延禧攻略》01“恶”气敢爱敢恨,嫉恶如仇第一集的开端,通过一个冲突的完美化解,成功吸引人看下去。本以为女主魏璎珞帮人解决了麻烦,免了体罚之灾,没想到应了她,福祸谁
- python的魔法方法
zhongguo_boy
python
python的魔法方法python中的魔法方法是一些可以让你对类添加“魔法”的特殊方法,它们经常是两个下划线包围来命名的,比如__init__,__call__。魔法方法可以使Python的自由度变得更高,在面向对象方面表现的更好。python有很多魔法方法,根据其作用和特点,归纳总结为以下几类1.基础魔法方法1.1__new____new__是真正的构造函数,在实例化对象时被调用,通常你不会实现
- C语言动态顺序表实现通讯录
ghx_code repository
C语言基础c语言算法
基于动态顺序表实现通讯录C语言基础要求:结构体,动态内存管理,顺序表,文件操作1.功能要求1)至少能够存储100个人的通讯信息2)能够保存用户信息:名字,性别,年龄,电话,地址等3)增加联系人信息4)删除指定联系人5)查找指定联系人6)修改指定联系人7)显示联系人信息2.实现思路首先,我们的通讯录是基于顺序表做出的美化和延申,既然如此,我们是不是应该先实现顺序表的增删改查,才能够进一步实现通讯录及
- 常用命令
九妄_b2a1
Linux是多用户多任务的操作系统在linux所有的一切都是文件(包括文件夹)init0关机init6重启/斜杠\反斜杠-横杠_下划线lsls查看当前目录ls-a查看隐藏文件ls-L具体信息列表形式ls-h跟L参数引用ls-lh把大小转成具体的数值ls*.txt就只查出为txt格式的文件(通配符过滤的作用)ls1.*就只查出为1开头的文件ls[157]包括里面的任意字符ls?.txt查出一个字符的
- iOS——atomic、nonatomic、assign、_unsafe_unretain
糸师凛
ioscocoamacos
atomic和nonatomic在iOS开发中,当你定义一个属性时,编译器会自动为你生成一个带下划线的成员变量(实例变量)以及对应的getter和setter方法。如果你使用atomic修饰这个属性,那么编译器在生成setter和getter方法时,会在这些方法的内部实现中加入加锁操作。但是加锁只能保证getter和setter方法内部的线程安全,并不能保证对该属性的所有操作都是线程安全的。具体的
- Python的字符串驻留(String Interning)机制
shiming8879
pythonjava服务器
Python的字符串驻留(StringInterning)机制是Python内存管理中的一个重要特性,它旨在通过减少字符串对象的重复创建来提高内存使用效率和程序性能。字符串驻留是Python解释器在内部实现的一种优化手段,特别针对那些只包含小写字母、数字和一些特定符号(如下划线_)的不可变字符串。理解这一机制对于深入理解Python的内存管理、优化代码性能以及避免某些常见的陷阱都至关重要。一、字符
- python字符串驻留机制
衣依
pythonpython字符串
python字符串驻留机制1什么是字符串的驻留2驻留机制的原因3发生驻留机制的条件1什么是字符串的驻留对相同的字符串只保留一份拷贝,后续创建相同字符串时,不会开辟新的空间,而是把字符串的地址赋给新建的变量2驻留机制的原因因为字符串是不可变的,对字符串的改动,不是replace,而是重新创建的空间,驻留机制,可以节约资源3发生驻留机制的条件由数字,字符和下划线(_)组成的python标识符以及整数[
- java封装继承多态等
麦田的设计者
javaeclipsejvmcencapsulatopn
最近一段时间看了很多的视频却忘记总结了,现在只能想到什么写什么了,希望能起到一个回忆巩固的作用。
1、final关键字
译为:最终的
&
- F5与集群的区别
bijian1013
weblogic集群F5
http请求配置不是通过集群,而是F5;集群是weblogic容器的,如果是ejb接口是通过集群。
F5同集群的差别,主要还是会话复制的问题,F5一把是分发http请求用的,因为http都是无状态的服务,无需关注会话问题,类似
- LeetCode[Math] - #7 Reverse Integer
Cwind
java题解MathLeetCodeAlgorithm
原题链接:#7 Reverse Integer
要求:
按位反转输入的数字
例1: 输入 x = 123, 返回 321
例2: 输入 x = -123, 返回 -321
难度:简单
分析:
对于一般情况,首先保存输入数字的符号,然后每次取输入的末位(x%10)作为输出的高位(result = result*10 + x%10)即可。但
- BufferedOutputStream
周凡杨
首先说一下这个大批量,是指有上千万的数据量。
例子:
有一张短信历史表,其数据有上千万条数据,要进行数据备份到文本文件,就是执行如下SQL然后将结果集写入到文件中!
select t.msisd
- linux下模拟按键输入和鼠标
被触发
linux
查看/dev/input/eventX是什么类型的事件, cat /proc/bus/input/devices
设备有着自己特殊的按键键码,我需要将一些标准的按键,比如0-9,X-Z等模拟成标准按键,比如KEY_0,KEY-Z等,所以需要用到按键 模拟,具体方法就是操作/dev/input/event1文件,向它写入个input_event结构体就可以模拟按键的输入了。
linux/in
- ContentProvider初体验
肆无忌惮_
ContentProvider
ContentProvider在安卓开发中非常重要。与Activity,Service,BroadcastReceiver并称安卓组件四大天王。
在android中的作用是用来对外共享数据。因为安卓程序的数据库文件存放在data/data/packagename里面,这里面的文件默认都是私有的,别的程序无法访问。
如果QQ游戏想访问手机QQ的帐号信息一键登录,那么就需要使用内容提供者COnte
- 关于Spring MVC项目(maven)中通过fileupload上传文件
843977358
mybatisspring mvc修改头像上传文件upload
Spring MVC 中通过fileupload上传文件,其中项目使用maven管理。
1.上传文件首先需要的是导入相关支持jar包:commons-fileupload.jar,commons-io.jar
因为我是用的maven管理项目,所以要在pom文件中配置(每个人的jar包位置根据实际情况定)
<!-- 文件上传 start by zhangyd-c --&g
- 使用svnkit api,纯java操作svn,实现svn提交,更新等操作
aigo
svnkit
原文:http://blog.csdn.net/hardwin/article/details/7963318
import java.io.File;
import org.apache.log4j.Logger;
import org.tmatesoft.svn.core.SVNCommitInfo;
import org.tmateso
- 对比浏览器,casperjs,httpclient的Header信息
alleni123
爬虫crawlerheader
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException
{
String type=req.getParameter("type");
Enumeration es=re
- java.io操作 DataInputStream和DataOutputStream基本数据流
百合不是茶
java流
1,java中如果不保存整个对象,只保存类中的属性,那么我们可以使用本篇文章中的方法,如果要保存整个对象 先将类实例化 后面的文章将详细写到
2,DataInputStream 是java.io包中一个数据输入流允许应用程序以与机器无关方式从底层输入流中读取基本 Java 数据类型。应用程序可以使用数据输出流写入稍后由数据输入流读取的数据。
- 车辆保险理赔案例
bijian1013
车险
理赔案例:
一货运车,运输公司为车辆购买了机动车商业险和交强险,也买了安全生产责任险,运输一车烟花爆竹,在行驶途中发生爆炸,出现车毁、货损、司机亡、炸死一路人、炸毁一间民宅等惨剧,针对这几种情况,该如何赔付。
赔付建议和方案:
客户所买交强险在这里不起作用,因为交强险的赔付前提是:“机动车发生道路交通意外事故”;
如果是交通意外事故引发的爆炸,则优先适用交强险条款进行赔付,不足的部分由商业
- 学习Spring必学的Java基础知识(5)—注解
bijian1013
javaspring
文章来源:http://www.iteye.com/topic/1123823,整理在我的博客有两个目的:一个是原文确实很不错,通俗易懂,督促自已将博主的这一系列关于Spring文章都学完;另一个原因是为免原文被博主删除,在此记录,方便以后查找阅读。
有必要对
- 【Struts2一】Struts2 Hello World
bit1129
Hello world
Struts2 Hello World应用的基本步骤
创建Struts2的Hello World应用,包括如下几步:
1.配置web.xml
2.创建Action
3.创建struts.xml,配置Action
4.启动web server,通过浏览器访问
配置web.xml
<?xml version="1.0" encoding="
- 【Avro二】Avro RPC框架
bit1129
rpc
1. Avro RPC简介 1.1. RPC
RPC逻辑上分为二层,一是传输层,负责网络通信;二是协议层,将数据按照一定协议格式打包和解包
从序列化方式来看,Apache Thrift 和Google的Protocol Buffers和Avro应该是属于同一个级别的框架,都能跨语言,性能优秀,数据精简,但是Avro的动态模式(不用生成代码,而且性能很好)这个特点让人非常喜欢,比较适合R
- lua set get cookie
ronin47
lua cookie
lua:
local access_token = ngx.var.cookie_SGAccessToken
if access_token then
ngx.header["Set-Cookie"] = "SGAccessToken="..access_token.."; path=/;Max-Age=3000"
end
- java-打印不大于N的质数
bylijinnan
java
public class PrimeNumber {
/**
* 寻找不大于N的质数
*/
public static void main(String[] args) {
int n=100;
PrimeNumber pn=new PrimeNumber();
pn.printPrimeNumber(n);
System.out.print
- Spring源码学习-PropertyPlaceholderHelper
bylijinnan
javaspring
今天在看Spring 3.0.0.RELEASE的源码,发现PropertyPlaceholderHelper的一个bug
当时觉得奇怪,上网一搜,果然是个bug,不过早就有人发现了,且已经修复:
详见:
http://forum.spring.io/forum/spring-projects/container/88107-propertyplaceholderhelper-bug
- [逻辑与拓扑]布尔逻辑与拓扑结构的结合会产生什么?
comsci
拓扑
如果我们已经在一个工作流的节点中嵌入了可以进行逻辑推理的代码,那么成百上千个这样的节点如果组成一个拓扑网络,而这个网络是可以自动遍历的,非线性的拓扑计算模型和节点内部的布尔逻辑处理的结合,会产生什么样的结果呢?
是否可以形成一种新的模糊语言识别和处理模型呢? 大家有兴趣可以试试,用软件搞这些有个好处,就是花钱比较少,就算不成
- ITEYE 都换百度推广了
cuisuqiang
GoogleAdSense百度推广广告外快
以前ITEYE的广告都是谷歌的Google AdSense,现在都换成百度推广了。
为什么个人博客设置里面还是Google AdSense呢?
都知道Google AdSense不好申请,这在ITEYE上也不是讨论了一两天了,强烈建议ITEYE换掉Google AdSense。至少,用一个好申请的吧。
什么时候能从ITEYE上来点外快,哪怕少点
- 新浪微博技术架构分析
dalan_123
新浪微博架构
新浪微博在短短一年时间内从零发展到五千万用户,我们的基层架构也发展了几个版本。第一版就是是非常快的,我们可以非常快的实现我们的模块。我们看一下技术特点,微博这个产品从架构上来分析,它需要解决的是发表和订阅的问题。我们第一版采用的是推的消息模式,假如说我们一个明星用户他有10万个粉丝,那就是说用户发表一条微博的时候,我们把这个微博消息攒成10万份,这样就是很简单了,第一版的架构实际上就是这两行字。第
- 玩转ARP攻击
dcj3sjt126com
r
我写这片文章只是想让你明白深刻理解某一协议的好处。高手免看。如果有人利用这片文章所做的一切事情,盖不负责。 网上关于ARP的资料已经很多了,就不用我都说了。 用某一位高手的话来说,“我们能做的事情很多,唯一受限制的是我们的创造力和想象力”。 ARP也是如此。 以下讨论的机子有 一个要攻击的机子:10.5.4.178 硬件地址:52:54:4C:98
- PHP编码规范
dcj3sjt126com
编码规范
一、文件格式
1. 对于只含有 php 代码的文件,我们将在文件结尾处忽略掉 "?>" 。这是为了防止多余的空格或者其它字符影响到代码。例如:<?php$foo = 'foo';2. 缩进应该能够反映出代码的逻辑结果,尽量使用四个空格,禁止使用制表符TAB,因为这样能够保证有跨客户端编程器软件的灵活性。例
- linux 脱机管理(nohup)
eksliang
linux nohupnohup
脱机管理 nohup
转载请出自出处:http://eksliang.iteye.com/blog/2166699
nohup可以让你在脱机或者注销系统后,还能够让工作继续进行。他的语法如下
nohup [命令与参数] --在终端机前台工作
nohup [命令与参数] & --在终端机后台工作
但是这个命令需要注意的是,nohup并不支持bash的内置命令,所
- BusinessObjects Enterprise Java SDK
greemranqq
javaBOSAPCrystal Reports
最近项目用到oracle_ADF 从SAP/BO 上调用 水晶报表,资料比较少,我做一个简单的分享,给和我一样的新手 提供更多的便利。
首先,我是尝试用JAVA JSP 去访问的。
官方API:http://devlibrary.businessobjects.com/BusinessObjectsxi/en/en/BOE_SDK/boesdk_ja
- 系统负载剧变下的管控策略
iamzhongyong
高并发
假如目前的系统有100台机器,能够支撑每天1亿的点击量(这个就简单比喻一下),然后系统流量剧变了要,我如何应对,系统有那些策略可以处理,这里总结了一下之前的一些做法。
1、水平扩展
这个最容易理解,加机器,这样的话对于系统刚刚开始的伸缩性设计要求比较高,能够非常灵活的添加机器,来应对流量的变化。
2、系统分组
假如系统服务的业务不同,有优先级高的,有优先级低的,那就让不同的业务调用提前分组
- BitTorrent DHT 协议中文翻译
justjavac
bit
前言
做了一个磁力链接和BT种子的搜索引擎 {Magnet & Torrent},因此把 DHT 协议重新看了一遍。
BEP: 5Title: DHT ProtocolVersion: 3dec52cb3ae103ce22358e3894b31cad47a6f22bLast-Modified: Tue Apr 2 16:51:45 2013 -070
- Ubuntu下Java环境的搭建
macroli
java工作ubuntu
配置命令:
$sudo apt-get install ubuntu-restricted-extras
再运行如下命令:
$sudo apt-get install sun-java6-jdk
待安装完毕后选择默认Java.
$sudo update- alternatives --config java
安装过程提示选择,输入“2”即可,然后按回车键确定。
- js字符串转日期(兼容IE所有版本)
qiaolevip
TODateStringIE
/**
* 字符串转时间(yyyy-MM-dd HH:mm:ss)
* result (分钟)
*/
stringToDate : function(fDate){
var fullDate = fDate.split(" ")[0].split("-");
var fullTime = fDate.split("
- 【数据挖掘学习】关联规则算法Apriori的学习与SQL简单实现购物篮分析
superlxw1234
sql数据挖掘关联规则
关联规则挖掘用于寻找给定数据集中项之间的有趣的关联或相关关系。
关联规则揭示了数据项间的未知的依赖关系,根据所挖掘的关联关系,可以从一个数据对象的信息来推断另一个数据对象的信息。
例如购物篮分析。牛奶 ⇒ 面包 [支持度:3%,置信度:40%] 支持度3%:意味3%顾客同时购买牛奶和面包。 置信度40%:意味购买牛奶的顾客40%也购买面包。 规则的支持度和置信度是两个规则兴
- Spring 5.0 的系统需求,期待你的反馈
wiselyman
spring
Spring 5.0将在2016年发布。Spring5.0将支持JDK 9。
Spring 5.0的特性计划还在工作中,请保持关注,所以作者希望从使用者得到关于Spring 5.0系统需求方面的反馈。