Postman 之自动化测试
-
- 如何添加断言Tests
- 基础断言
- 常用方法
- 使用公共变量简化重复配置
- Collection Runner使用
- 简单使用
- 参数化运行
- 与Newman+Jenkins集成实现自动化测试
- 导出Collection数据和环境变量数据
- newman安装和使用
- 集成jenkins
- 如何添加断言Tests
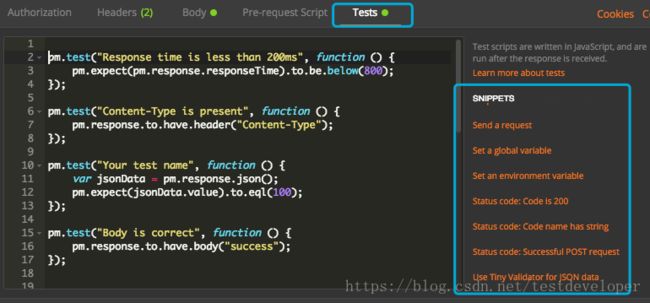
如何添加断言Tests
基础断言
响应主体是否包含指定结果
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include("string_you_want_to_search");
});响应时间是否小于200ms
pm.test("Response time is less than 200ms", function () {
pm.expect(pm.response.responseTime).to.be.below(200);
});响应header时候包含Content-Type
pm.test("Content-Type is present", function () {
pm.response.to.have.header("Content-Type");
});响应报文是json结构的数据,value字段值是否等于100(验证json结构值)
pm.test("Your test name", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.value).to.eql(100);
});响应状态码是否是200
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});检查响应主题是否等于一个字符串
pm.test("Body is correct", function () {
pm.response.to.have.body("success");
});常用方法
获取返回值是json结构的报文方法,jsonData是json对象
var jsonData = pm.response.json();获取json中的flightSelections对象,通过length属性获取数组长度
var fSelects = jsonData.flightSelections;
var rand = Math.floor(Math.random()*fSelects.length);通过[index]获取数组的元素,index从0开始
var FlightNumber = fSelects[rand].Segments[0].FlightNumber;设置全局变量
pm.globals.set("price", price);设置环境变量(用户接口之间数据依赖的关联数据)
pm.environment.set("price", price);调试工具,内容会在控制台打印出来(控制台打开方式:菜单->View->show postman console)
console.log(jsonData.priceCountInfo);使用公共变量简化重复配置
使用方法:使用双花括号引用环境变量或者全局变量,示例:{{host}}
使用场景1:请求的URL中使用
使用场景2:请求的参数中使用
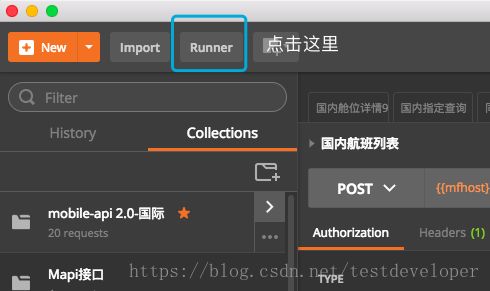
Collection Runner使用
简单使用
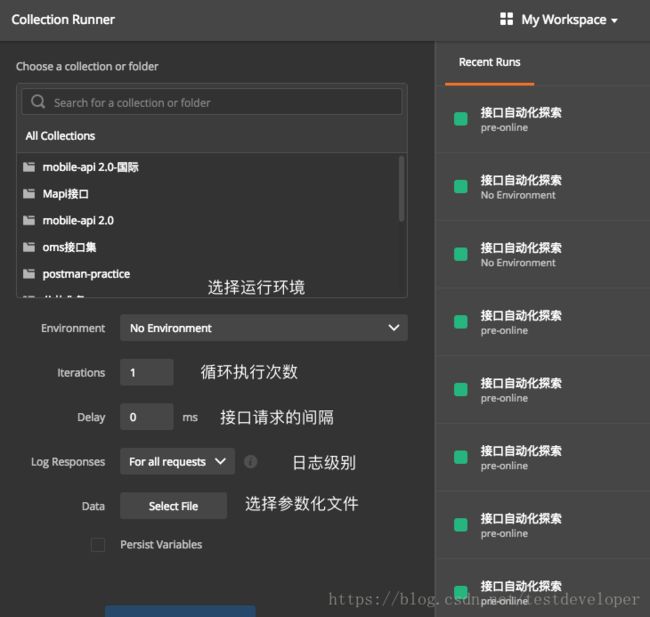
- 选择运行的Collection(Runner的运行单位是Collection或者folder)
- 选择运行环境
- 选择迭代执行次数
- 设置请求之间的间隔时间(正常不设就好)
- 选择运行日志级别
- 选择参数文件(没有就不要设置)
- 点击Start Run 执行用例集
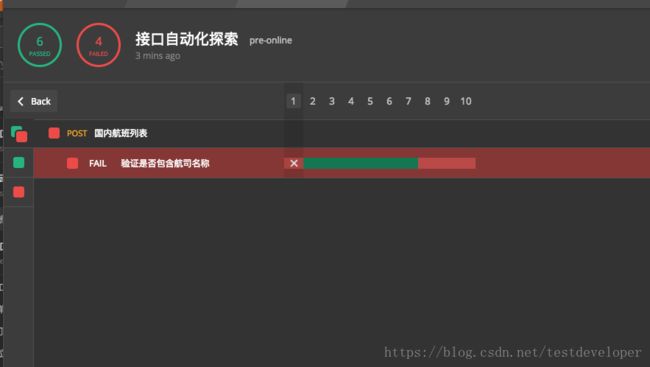
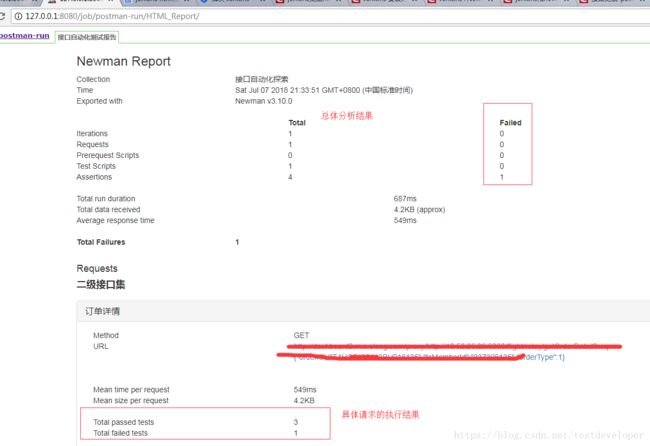
- 查看测试报告
参数化运行
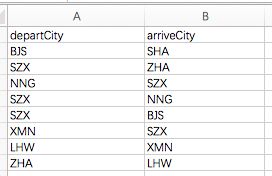
新建一个文件名为data的csv文件,文件中保存了两个参数departCity 和 arriveCity,分别作了数据参数化

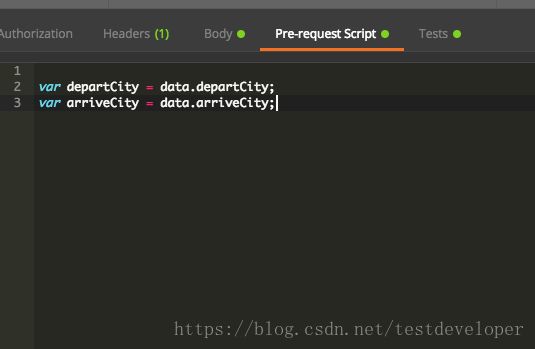
在Pre-request Script模块通过“文件名称.参数名”获取文件中的数据,我的也就是data.departCity
var departCity = data.departCity;
var arriveCity = data.arriveCity;
在请求参数(header和URL中也行)中通过{{departCity}}引用需要参数化数据
备注:迭代变量的优先级高于环境变量,环境变量的优先级高于全局变量
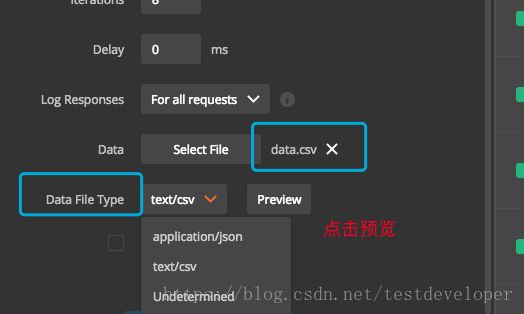
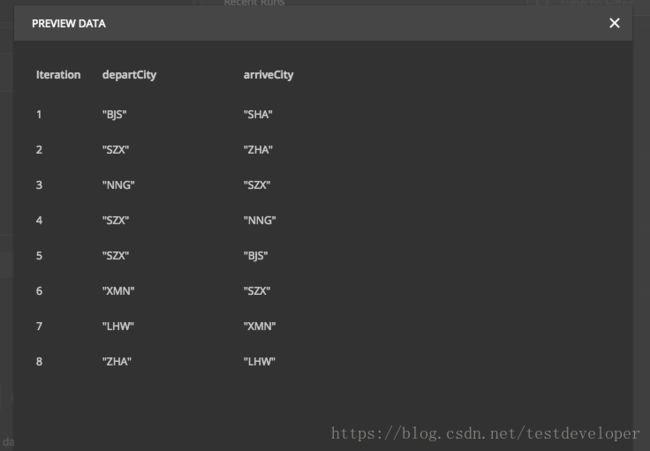
在Runner中选择参数文件,参数化文件可以是csv或者json文件,点击Preview,可以看到所有文件中参数化数据

每次迭代执行取一组数据,当执行的迭代次数大于参数化的数据时最后一组数据执行完后,之后迭代会取值最后一组数据

与Newman+Jenkins集成实现自动化测试
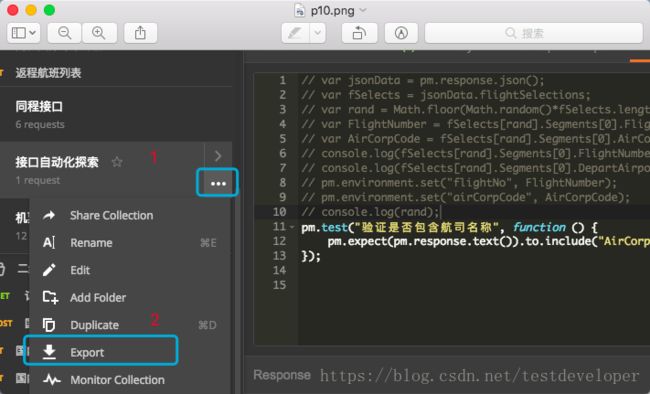
导出Collection数据和环境变量数据
导出Collection 数据进入到一个json文件中

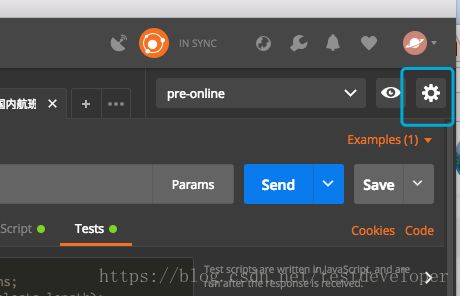
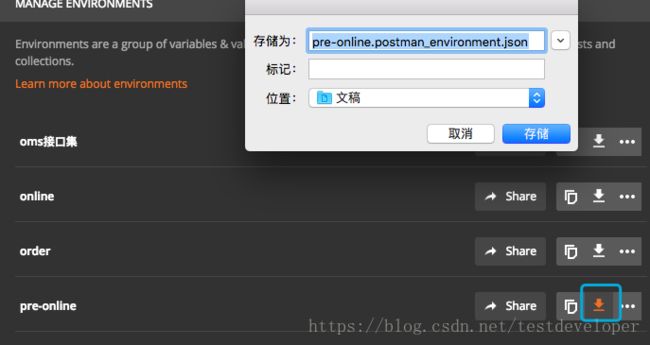
点击右上角管理环境变量按钮,弹出管理页面

选择你要的环境,点击下载得到一个环境变量的json文件

newman安装和使用
newman安装之前需要确保你的机器node版本在V4以上
安装命令:
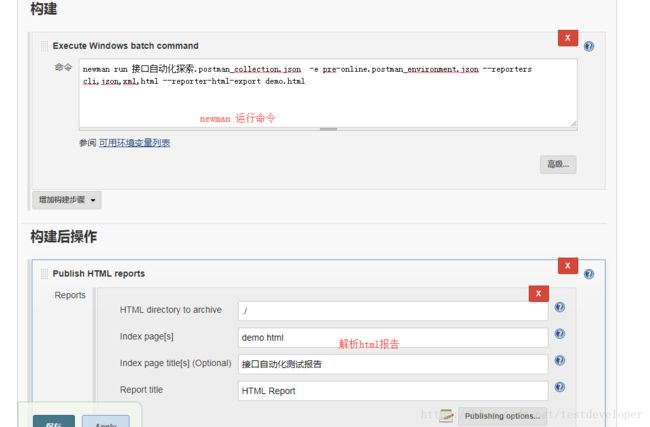
npm install newman --global执行测试,指定postman_collection.json,-e 指定运行环境 ,–reporters 指定报告输出格式(xml json html),最后的参数是输出html报告
newman run 接口自动化探索.postman_collection.json -e pre-online.postman_environment.json --reporters cli,json,xml,html --reporter-html-export demo.html具体参考:newman官网