windows搭建React Native 环境配置
Github
微信公众号:
操作系
统:windows 10 64位 版本号:10586.545
要求:提前备好FQ软件或者VPN,避免跟当初的我一样,一路踏坑,泪流满面
以下是由本人亲自搭建并进行记录,如有任何意见请联系我QQ:603049583
第一步:安装JAVA(本人安装的是最新版本JDK1.8),
第二步:安装SDK
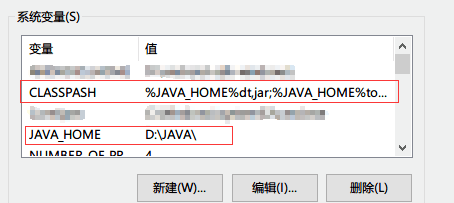
(1)首先设置SDK环境变量,
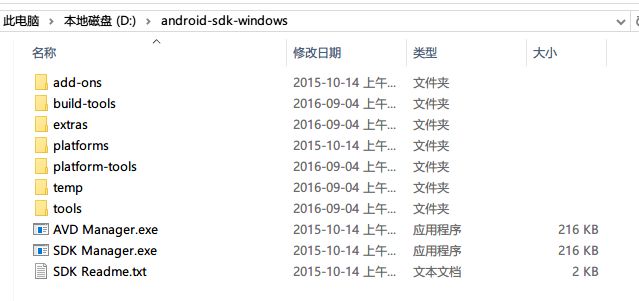
Android SDK Manager的位置
例如:(ANDROID_HOME=> D:\android-sdk-windows)
设置环境变量PATH:
例如:(PATH=> %ANDROID_HOME%\tools;%ANDROID_HOME%\platform-tools)
(2)然后双击打开SDK Manager.exe
(3)如果你没有FQ,那么请换一个镜像站地址点击这里
或访问http://www.androiddevtools.cn/,查看切换镜像地址以及设置方法
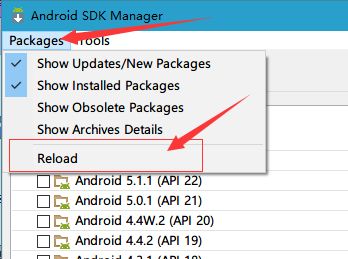
(4)设置完成之后点击菜单Packages-->Reload
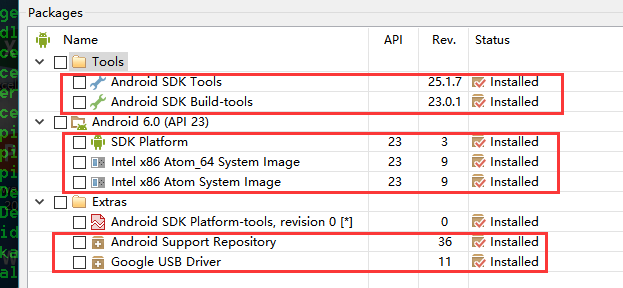
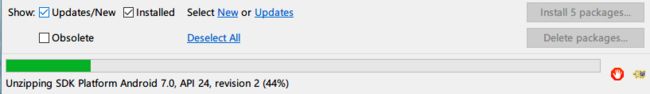
(5)然后选择图中所勾选文件,点击右下方Install packages
(6)接着点击Accept License,然后点击Install进行下载(由于文件需要很久才能下载下来,所以可以进行第三步了,但是不要关闭Android SDK窗口)
第三步:安装Node,访问https://nodejs.org/en/
node.js是轻量级的Web服务器,React Native跑起来需要安装node
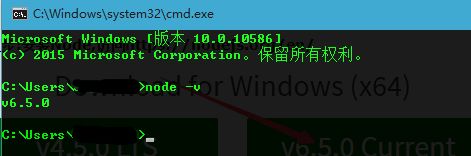
通过node -v的命令来测试NodeJS是否安装成功
第四步:安装Git
安装React-native需要用到git,如果没有配置git,需要先下载对应的客户端,访问https://git-for-windows.github.io/
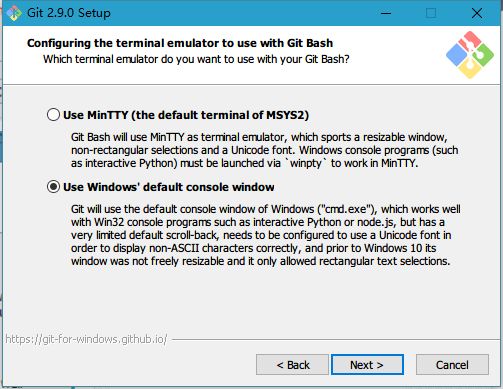
安装时这里选择第二个
第六步:安装react-native命令行工具
先创建文件名,(名字可以自定义),按住Shift键,鼠标右键点击在此打开命令窗口
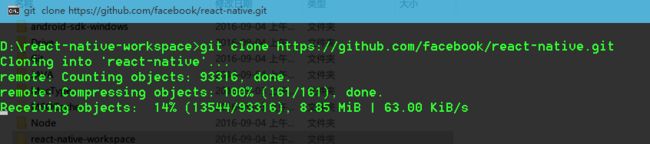
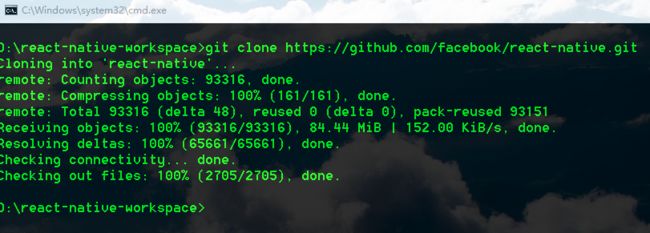
输入git clone https://github.com/facebook/react-native.git(过程比较久,看网速啦)
克隆成功
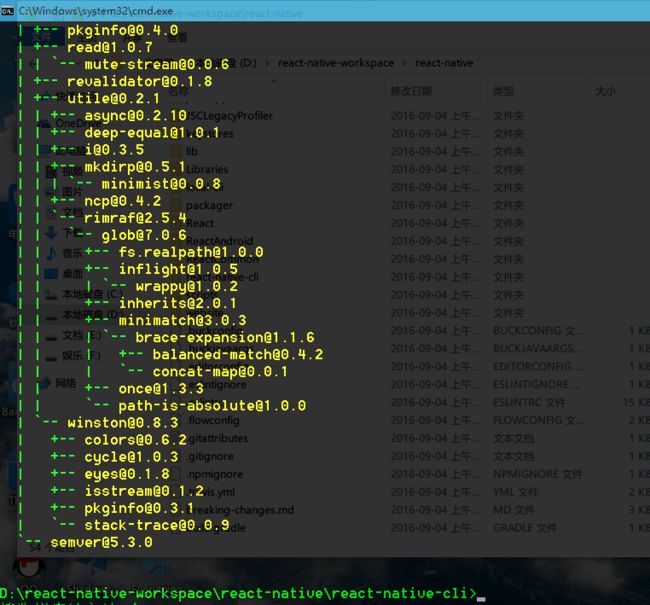
然后进入目录下的react-native目录下的react-native-cli目录,输入npm install -g 回车
完成
然后就有react-native命令了
第七步:创建React Native项目
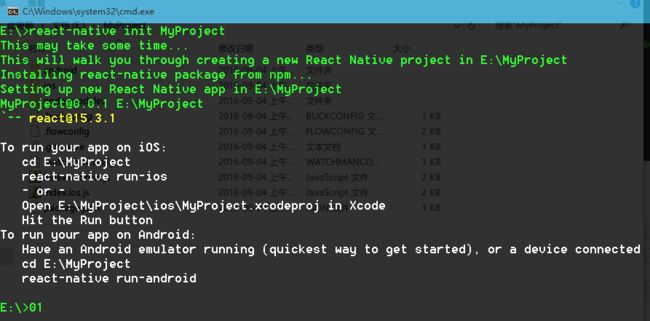
进入你要要存放项目的盘符,执行react-native init (项目名)(这里需要好长时间,我先下去吃个早餐,上来应该差不多了,嘿嘿~)
OK
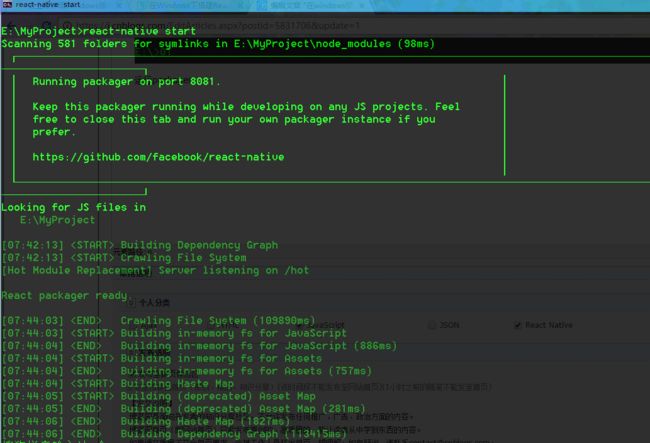
运行packager,需要等待一段时间
react-native start
用浏览器访问http://localhost:8081/index.android.bundle?platform=android看看是否可以看到打包后的脚本(看到很长的js代码就对了)。第一次访问通常需要十几秒,并且在packager的命令行可以看到进度。
安装VirtualBox
安装Genymotion
配置Genymotion
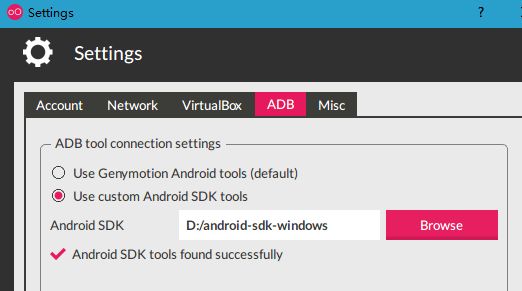
打开Genymotion---点击菜单栏Setting--->ADB,选择use custom Android SDK tools,点击Browse,选择前面SDK安装目录
如果下面是X,说明目录不对
然后,进入Genymotion官网注册一个账号,官网:https://www.genymotion.com/account/create/
点击创Create an Account,跳转代表创建成功,如果没有动作,请上拉至顶部,看看是否有黄色警示框,(由于我的笔记本屏幕小,当初就在这里浪费了点时间,结果人家的提示框在上面)
注册成功后,回到Genymotion进行登录,点击Setting-->Account,点击Sign in,登录你的账号
下载Android镜像
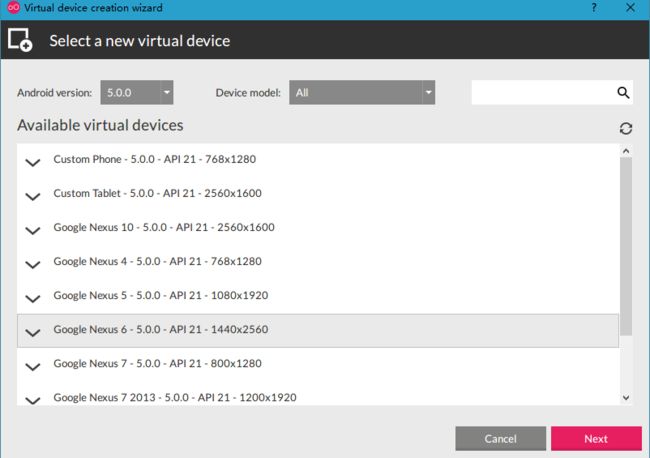
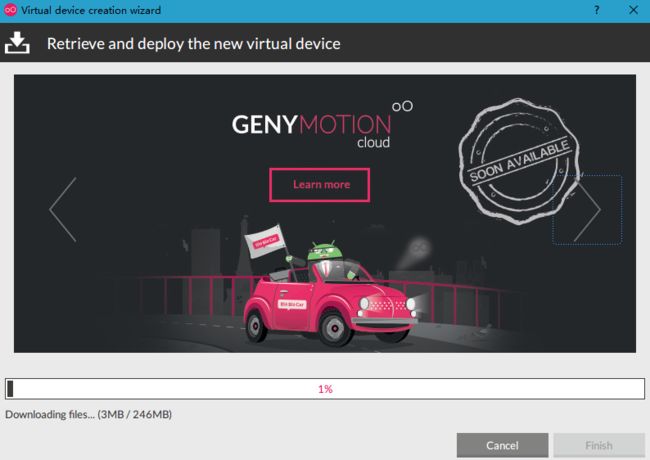
回到Genymotion,点击菜单栏ADD,选择系统型号,下一步
特别说明,如果这里在下载过程中失败了,请去谷歌/百度一个OVA(虚拟化设备)格式的镜像,我的这里下载成功了(没成功的最后给你们演示下替换过程)
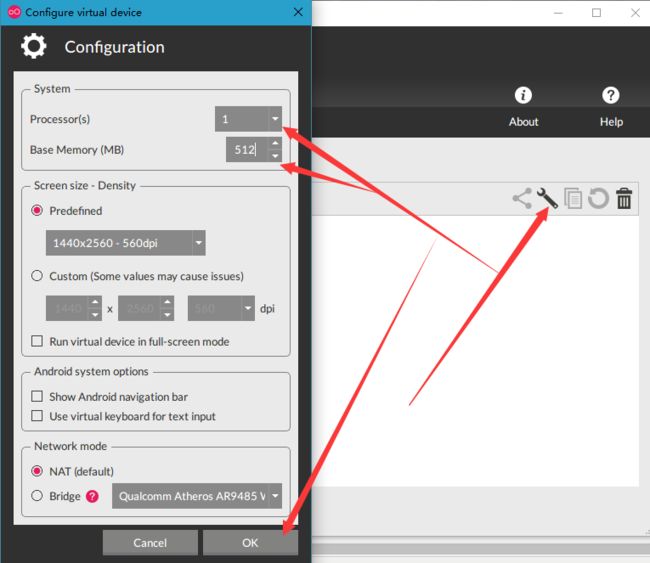
由于我的电脑配置低,所以按低标准设置,不过够了,如果后期有需求,可以再次设置
设置完后双击,开启虚拟机/或者点Start
运行package,在命令行中进入项目目录,输入react-native start,等待一段时间:
第一次会很慢,因为需要下载些文件
进行到这里.是不是感觉快要成功了呢?马上就要实现你用React Native写的第一个Hello World,是不是激动的不行不行滴~,哈哈哈*N,想当初啊...哎..不说了,咱不提过去的事
继续等等.....
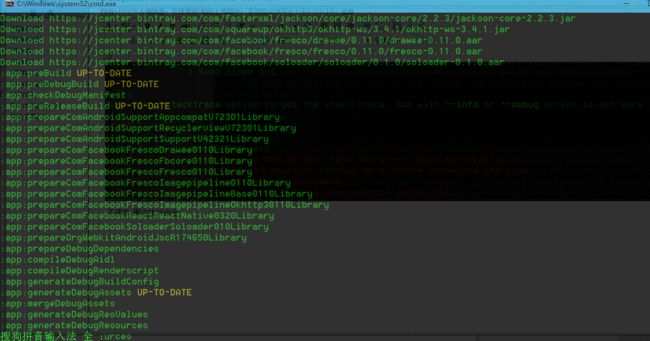
开始下载了,(松了口气~~~)<如果这里有下载失败的,那就是需要FQ了,拿出你的VPN或者你懂得....,不然红色的字体哗啦啦就出来了>
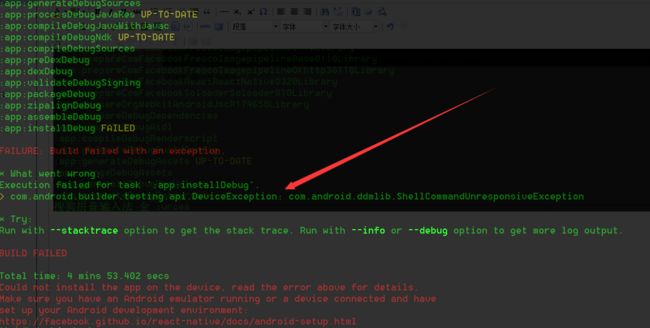
继续等.....哎呀,我去,出错了
error:failed to find Build Tools revision 23.0.1
错误原因是没有找到23.0.1的构建工具,大白话就是缺东西
打开Android SDK,发现没有下载图中这个,赶紧补上,失误失误~
重新执行react native,又报错了
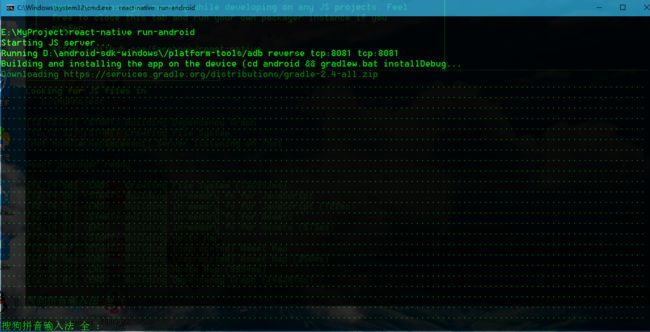
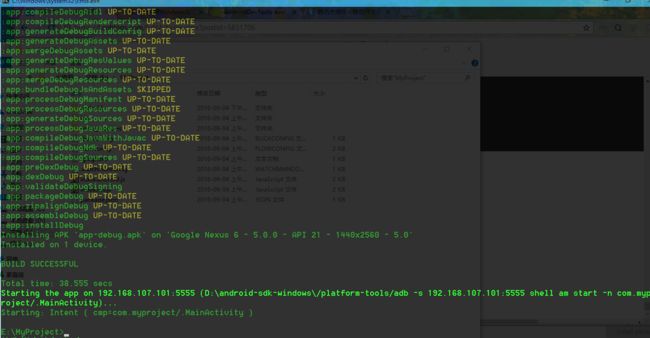
不用鸟,再次执行命令,这次需要下载的东西都下完了,当看到下面这样的画面时你就可以稍微激动一下了
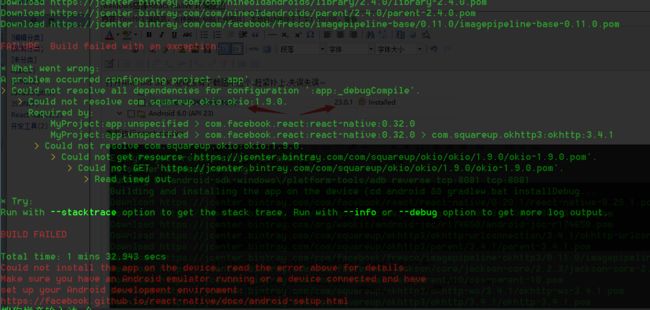
这里又报了个错
再次不鸟,继续执行命令,成功~~~
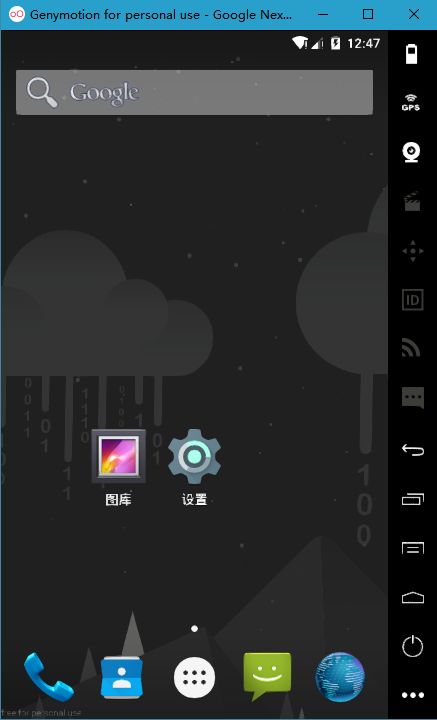
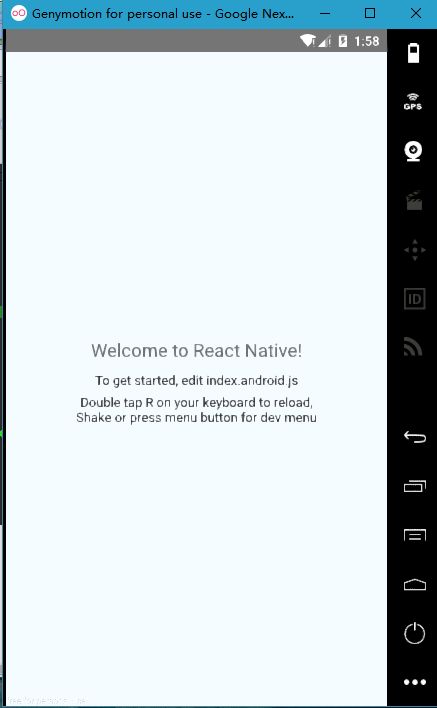
切出你的安卓模拟器,看见Welcome....代表你成功了 ,当然有点小瑕疵,WIFI与信号图标带个?号,这个需要执行一个命令,命令改天我补上来,不过不影响,
希望此教程能让你快速搭建window React Native 安卓开发环境,帮你节省些时间,少走一些坑路,
其实我这次安装出现报错很少的,如果要把所有错误全部弄出来,那可能得说个两三天,如果你用的是MAC,
恭喜你,你不用这么麻烦,MAC上半个小时就搞定了,为什么呢,
因为React Native是Fackbook推出的,而他们公司全部用苹果电脑,所以windows就很麻烦了,
此帖不断更新中......
有问题请谷歌,不要浪费时间在百度,真心的
最后再放上我当初躺在深坑中看过的几篇教程:
博客:同步更新
最全教程:可参考此教程,
深坑总结帖:React native深坑总结
中文网教程:React native中文网教程