转载自(http://qinsman.com/1611_meeting/)
不同于C端产品中用户的角色通常与家庭角色、态度、相关活动方法、兴趣、选择生活方式的能力等对应,在B端产品中,角色常与工作角色或职责相对应,用户的目标和行为受其性格、能力、经验的影响较小,而受在企业内的岗位职能的影响较大。
下面将以实际项目中的一个小功能——某公司办公管理系统APP的会议申请功能为例,讨论对B端类产品进行角色和场景分析的方法。最后会通过一个与PM之间争议的例子,总结一下角色和场景分析如何如何帮助团队在设计初期,及时地与产品经理一起解决异议、统一思路。同时,也会以这个争议为例探讨用户体验和产品目标之间的权衡问题。
注:实际上线项目不便展示具体方案的设计细节,仅就思考和方法本身进行探讨
1 角色分析与人物模型
角色分析的主要目的是找到产品或者服务的直接接触对象,也就是目标用户。对C端产品来说,目标用户的定义可能涉及特征、经验、生活习惯等方方面面,而对B端产品而言则较为简单,也更为宽泛。需要为不同岗位职能、不同部门、具有不同需要的特定个体类型设计。因此不可避免地在用户的认知负担和导航成本上会高于C端产品。正因为这样,清晰地划分不同人物模型,有助于避免设计对用户的理解过于笼统、重点混乱。
在本例——办公管理系统APP的一个会议申请模块中,目标用户就是企业内与一场会议的进行相关的申请人、审批人、参与人员(含普通参与人员与主持人)、会议室管理人员。
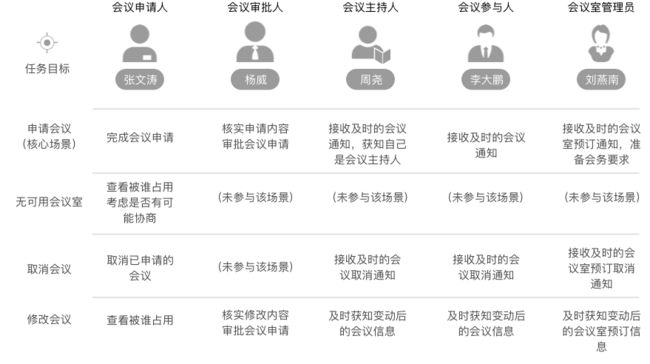
根据部门、职能和与场景相关的职能,我们考虑建立5个典型的人物模型,分别对应会议的申请人、审批人、主持人、普通参与人员、会议室管理人员,用于分析和建立情境场景。
2 情境场景
会议的申请人、审批人、主持人、参与人、会议室管理人,五个典型的人物模型在会议室管理模块的使用中,会面对截然不同的使用路径和具体目标。而会议申请模块本身,在“申请会议”这一核心场景之外,又有非常多的支线场景和异常场景。通过情境场景,可以经由叙事这一用户研究与设计之间绝佳的粘合剂,简明地描述五个人物模型使用本模块完成各自任务的过程,并从中关注人物模型的思考和行为方式,对理想的体验进行描述。
2.1 核心场景:会议申请
张文涛(会议申请人):
张文涛早上才到办公室不久就接到了某建筑设计院赵工的电话,对方希望与公司领导一起开会评审A项目图纸。
张文涛将这一消息转告给项目经理周尧后,周尧对这一进展很高兴,让张文涛赶紧用办公管理系统APP订一个下午两点半会议室。
张文涛马上拿出手机照办,他快速进入会议申请模块,选择“会议申请”,进入了会议室列表。会议室列表中列出了公司所有可用的会议室,同时显示了会议室的照片、地址、规模、座位数、有无投影等关键信息。同时,在页面顶部有一个会议时间控件,填写时间后,可以筛选当前时间段可以借用的会议室。
张文涛填写了开始时间和借用时长后,列表中筛选后只剩下3个可选项。张文涛按照周尧提到的名单,粗估了一下人数大概为6~7个人,于是点击了规模为“小型”、离工程部最近的10楼东会议室。
进入该会议室的详情页后,张文涛重新确认了会议室的人数、投影等信息无误,就点击确定按钮,进入了信息填写页。
张文涛逐一填写(或选择)了开始时间、结束时间、会议主题、主持人、参会人员、会议日程、会议详情、会务要求(视频会议系统、快餐、茶水等)等保单信息,确认填写无误后点击确定按钮提交了申请。
页面随即跳转至一个提醒提交成功的页面,页面中同时告知,本次申请由他的部门行政主管杨威审核。至此,张文涛在3个页面内完成了一次清晰的会议室预预订流程。
杨威(会议审批人):
杨威在他的主管办公室里习惯锁着门,聚精会神地盯着屏幕上的报表,手机忽然响起一声清脆的提示音,杨威解锁屏幕后,看到是来自办公管理系统APP弹出的一条待办提醒,点开详情页后,他看到是部门的小张在申请A项目的图纸评审会。他简单地浏览了会议时间、人员、议程、详情和会务要求,确定没有问题后便点击了确认按钮。
周尧(会议主持人):
周尧的手机上收到了推送消息”会议通知 - A项目评审会 11月1日 14:30“,他从推送消息点开详情页面看了一下时间和地点后,拿起笔在手旁的日历上快速记下了这条日程,并决定等下就联系赵工,开始准备主持会议需要的材料。
李大鹏(会议参与人):
正在埋头看B项目的图纸的李大鹏手机上收到一条推送消息,”会议通知 - A项目评审会 11月1日 14:30“,他默默把下午有会议要参加这件事记在了心里,忙碌惯了的李大鹏习惯在开会前再查看地点。
刘燕南(会议室管理人员):
刘燕南的手机上收到了推送消息”会议通知 - A项目评审会 11月1日 14:30“,她点开详情看了看地点,打开自己用于记录全公司会议安排的表格,在14:30的位置记下了”10楼东“的字样,到时她会提前十五分钟去开锁,并按照会议要求准备投影和茶水。
2.2 支线与异常场景
2.1.1 无可用会议室
张文涛在填写开始时间和借用时长后,筛选列表中为空,并有一句温馨的提示语提示他该时段公司所有的会议室都已经被预约了。
张文涛马上告知项目经理周尧,周尧首先让他看一下10楼的东会议室是被谁预约了,如果是熟悉的部门,可以联络一下是否方便让给他们急用。
张文涛取消了“筛选”勾选项,在全部会议室列表中找到10楼东会议室,进入详情页后,在下方的当前预约情况列表中,他很快找到了今天下午两点半的预约情况——但预约部门是一个他们很少打交道的部门,可能协调起来并不容易。
听到张文涛的报告后,周尧决定更改会议时间,并让他尝试一下4点是否有空会议室。
张文涛重新填写了开始时间后再次搜索,这时有4个会议室可用,他便在其中找了相对最近的一间会议室,继续申请流程(后续同核心流程)。
2.1.2 取消会议
设计院赵工忽然来电话说因为一系列修改,希望能把评审会推迟几天。张文涛和周尧商议后,决定暂时取消这次会议。
张文涛打开APP,从会议申请模块中进入”申请记录”选项,选中最近的那条申请记录,进入详情页后点击了页面底部醒目的“取消”按钮,在弹窗中确认后,页面随即跳转至一个提醒取消成功的页面,页面中同时告知他,取消通知已送达主持人、所有参会人员和会议室管理员。
周尧、李大鹏、刘燕南、所有参会人员列表中的人都随即收到了一条推送消息“会议取消通知 - A项目评审会”。
2.1.3 修改会议
中午时分,技术主管李大鹏找到张文涛,告诉他下午他要出差,没时间参加会议,但这项会议又需要李大鹏才能定夺,经过协商,周尧决定让张文涛把会议改在明天上午9点。
此外,周尧发现张文涛邀请的与会人员中漏掉了一个重要成员汪鸣,让他赶紧补上。
在给赵工的电话中,赵工同时告诉他,设计院方面有四个人要来参加会议,这样一来之前预订的小会议室就不够用了。
因此,张文涛需要重新修改会议的时间、地点以及参与人员。他从会议申请模块中进入“申请记录”选项,选中最近的那条申请记录,在详情页点选了底部的”修改会议信息”按钮。
首先,他点击了会议地点,进入重新选择会议室的界面,该界面同样有一个会议时间的控件和筛选按钮,他将会议时间改为明天上午9点后,从筛选后的会议室列表中选取了一个更大的会议室。
页面跳转至“修改会议信息”页,他点击与会人员后进入通讯录,在其中添加了汪鸣后,在“修改会议信息”页点下了确认修改按钮。页面随即跳转至提醒修改成功的页面,页面中同时告知,本次修改由他的部门行政主管杨威审核。
杨威问明事由后,重新审批通过了该修改。
周尧、李大鹏、刘燕南、所有先前处于参会人员列表中的人随即收到了一条推送消息“会议信息变更 - A项目评审会”
而新加入参会人员的汪鸣收到的则是”会议通知 - A项目评审会 11月2日 14:30“。
3 提炼需求
基于角色和场景的分析完成后,顺着场景就可以很快地提炼出明确的设计需求。《About Face 4》中认为需要提炼的设计需求如下:
(1)数据需求:必须在系统中呈现的对象和信息(账号、用户名、地址、文件、消息、歌曲等)
(2)功能需求:对系统对象执行的操作或功能
(3)情境需求:系统中对象之间的关系或依赖、产品的物理环境、人物模型使用产品的技能和能力
(4)其他需求:企业和技术的现实需求,包括业务需求、品牌和体验需求、技术需求、顾客和合作伙伴需求
而根据项目中的实践经验,为了设计的效率考虑,对本阶段而言,可以将B端产品的需求提炼精简为两个方面:
(1)信息需求:需要在界面上呈现给用户的数据和信息
(2)功能需求:需要为用户提供的功能、相应的可操作控件
由此,我们将第3节中的场景分析提炼如下:
3.1 场景的需求提炼
3.1.1 会议申请的相关需求
需要设计的页面/推送信息需求功能需求
会议申请模块主页面(页面01)“会议室申请”入口
会议申请页面(页面02)所有可选会议室列表,显示会议室的照片、地址、规模、座位数、有无投影等关键信息(1)会议时间控件,可选取会议开始时间(按整点和半点提供选项)和预计市场(小时数),选择后可通过“显示全部/显示可用”筛选按钮,在可用会议室可所有会议室之间切换。(2)点选会议室后跳转至相应会议室详情页。
会议室详情页(页面03)会议室的关键信息(照片、地址、规模、座位数、有无投影等)确认按钮
会议信息页(页面04)会议地点(即会议室名称)开始时间、结束时间、会议主题、主持人、参会人员、会议日程、会议详情、会务要求(视频会议系统、快餐、茶水等)的填写/选择控件,确认按钮
申请成功提示页(页面05)提示用户申请提交成功的文案,审核人信息返回APP主界面的入口
推送提醒功能新的会议提醒,显示会议时间、议题点击进入会议信息页
3.1.2 无可用会议室时的相关需求
需要设计的页面/推送信息需求功能需求
会议申请页面(页面02)在筛选可用会议室的结果为空时,提供温和的提示文案,建议用户换一个时段再做尝试-
会议室详情页(页面03)显示会议室当前的预订情况,包括预订部门和时间段醒目的返回列表按钮
3.1.3 取消会议的相关需求
需要设计的页面/推送信息需求功能需求
会议申请模块主页面(页面01)“申请记录”入口
会议申请记录列表(页面06)已申请会议的记录列表,每条记录显示会议地点、时间、处理状态和申请时间等信息点击申请记录后跳转至相应申请的详情页
会议申请记录详情(页面07)会议地点、主题、主持人、会议议程、会议时间、参会人员、会务要求(视频会议系统、快餐、茶水等)、申请时间、审核状态、审核人、审核理由等信息对已申请但未进行的记录,提供“取消申请”按钮
会议取消成功提示页(页面08)提示用户申请取消成功的文案返回APP主界面的入口
推送提醒功能会议取消提醒,显示会议时间、议题点击进入会议信息页
3.1.4 修改会议的相关需求
需要设计的页面/推送信息需求功能需求
会议申请记录详情(页面07)对已申请但未进行的记录,提供“修改会议信息”按钮
会议申请修改页面(页面09)开始时间、结束时间、会议主题、主持人、参会人员、会议日程、会议详情、会务要求(视频会议系统、快餐、茶水等)的填写/选择控件,确认修改按钮
会议修改成功提示页(页面10)提示用户申请修改成功的文案,审核人信息返回APP主界面的入口
推送提醒功能会议变更提醒,显示会议时间、议题点击进入会议信息页
3.2 需求点汇总
最后,对所有页面、推送提醒的信息需求和功能需求进行汇总,整理如下:
需要设计的页面/推送信息需求功能需求
会议申请模块主页面(页面01)提供“会议室申请”入口;提供“申请记录”入口。
会议申请页面(页面02)列出所有可选会议室列表,显示了会议室的照片、地址、规模、座位数、有无投影等关键信息;在筛选可用会议室的结果为空时,提供温和的提示文案,建议用户换一个时段再做尝试。提供会议时间控件,可选取会议开始时间(按整点和半点提供选项)和预计市场(小时数),选择后可通过“显示全部/显示可用”筛选按钮,在可用会议室可所有会议室之间切换。点选会议室后跳转至相应会议室详情页。
会议室详情页(页面03)显示会议室的关键信息(照片、地址、规模、座位数、有无投影等);显示会议室当前的预订情况。提供确认按钮;提供醒目的返回列表按钮。
会议信息页(页面04)会议室名称开始时间、结束时间、会议主题、主持人、参会人员、会议日程、会议详情、会务要求(视频会议系统、快餐、茶水等)的填写/选择控件,确认按钮
申请成功提示页(页面05)提示用户申请提交成功的文案,审核人信息返回APP主界面的入口
会议申请记录列表(页面06)显示已申请会议的记录列表,每条记录显示会议地点、时间、处理状态和申请时间等信息。点击申请记录后跳转至相应申请的详情页。
会议申请记录详情(页面07)展示会议地点、会议主题、审核状态、主持人、会议议程、会议时间、参会人员、会务要求(视频会议系统、快餐、茶水等)、申请时间、审核人、审核理由等信息。对已申请但未进行的记录,提供“取消申请”按钮、“修改会议信息”按钮。
会议取消成功提示页(页面08)提示用户申请取消成功的文案返回APP主界面的入口
会议申请修改页面(页面09)开始时间、结束时间、会议主题、主持人、参会人员、会议日程、会议详情、会务要求(视频会议系统、快餐、茶水等)的填写/选择控件,确认修改按钮
会议修改成功提示页(页面10)提示用户申请修改成功的文案,审核人信息返回APP主界面的入口
推送提醒功能新的会议提醒、会议取消提醒、会议变更提醒点击推送消息后进入会议信息页
由此,我们将角色和场景转化成了清晰的需求清单,而通过这样一个基于页面结构的信息和功能需求清单,我们下一步的信息架构设计也有了坚实可靠的研究基础,而不是凭空拍脑袋或者拿竞品来东拼西凑。
4 及时解决异议:用户体验与产品目标的权衡
单纯由交互设计师进行的的角色、场景和需求分析,常常由于交互和产品的立场不同,对产品而言并不是最优的解决方案。而通过上述的角色和场景分析,有助于在进入正式的信息架构、流程和交互稿绘制之前,把这些矛盾暴露出来并及时解决。
同样,我们继续用会议申请这个小例子说明这个问题吧。
交互设计的立场,或者说和产品方最大的区别,就是用户体验的优先级问题。关于这点,我个人经历和听说过的主要有两种做法,一种是要求交互设计师在提方案的时候就将用户体验和产品目标之间的均衡考虑进去,这也作为一个交互设计师是否足够成熟的标志。另一种是主张交互设计师不应该在一开始就受到产品目标过多的束缚,应当永远敢于以用户为先,提出对用户而言最优的方案,把权衡问题交给产品经理判断后一起协商解决。具体哪种方式更好我觉得和团队的氛围、成员间的沟通习惯都有很大关系,第一种方式也对交互设计师对产品、业务的理解深度有更高的要求,也是我为之努力精进的一个方向。不过在这个项目中,当时我们还是以第二种方式为主。
因此,在我的方案设计并展示了“会议信息修改”功能的场景后,评审中产品同事提出了异议,认为已提交的会议申请记录只支持取消,不支持修改。需要修改时,只有取消后再重新申请。
产品方给出的理由大致如下:
修改会议信息的页面与申请新会议时填写的页面中,表单元素基本完全相同,单独设置修改会议信息的路径没有必要。
会议地点的变化、人员的增删、议题的改动、会务要求的变动,都需要向多方发送不同的推送提醒,非常容易造成混乱。
收到变动提醒后,用户难以看出是哪些地方发生了变动,徒增困惑。
考虑到企业内部分不熟悉移动端操作的用户,应当尽量简化任务和推送提醒的类型。
先收到取消提醒、再收到一次新会议提醒,确实会让收到推送的一方产生不愉快的情绪,但这一较高的决策成本实际上有助于会议申请人养成对申请信息负责、一次性填写正确的习惯。
其中,对前3点而言,初版的场景设计从交互角度上看都是有自己的考虑的。首先,在使用场景不同时,即使内容完全相同的页面,设置单独的路径也有助于用户明确自己在使用路径中的位置。其次,第2、3点实际上都是关于变更后推送方式的问题,第2点可以通过清晰地分解不同用例,针对不同接收方发送不同的提醒内容,逻辑上并不难理顺。第3点可以通过将有变动的字段用不同字体样式显示有效地解决。沟通后也得到了同事的理解。
而第4、第5点理由,则确实值得重新考虑。对会议申请这一个面向企业内所有部门、所有层次,几乎所有领导和员工都有可能使用的模块而言,尽量简化任务路径、推送提醒的数目和种类是有一定道理的。很多基于设计师个人的能力和经验考虑,觉得理所应当的操作,对中老年用户来说并不容易学习,记住“申请和取消“两种任务的使用方法永远比”申请、变更、取消“三种的学习成本更低。
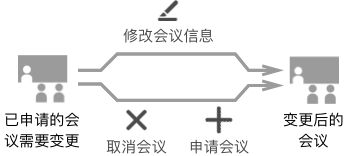
实际上,如果按照只允许”申请和取消“的设计,相当于将”变更“操作拆解为了”申请-取消“两步,人为增加了流程长度,同时也增加了推送提醒的数量。这显然对用户体验是不利的。
但对企业应用而言,更好地完成产品目标是比用户体验更重要的考量。对一个办公管理平台而言,最大的产品目标就是提升办公效率,而如果当变更操作过于便捷时,频繁的变更是有损于这一目标的达成的。因此,人为提高变更操作的时间成本,在合理范围内损失一定的用户体验,促使用户自觉地一次性提交正确申请信息,才更有利于办公效率的提升。至于确有会议信息需要变更的情况,可以结合企业工作流程的实际情况,灵活地多种方式解决:如果只是局部人员变动,单独通过电话提醒受影响的人员即可,避免重新通知全体;如果是会议内容、议题的变动,实际上没有必要在系统中重新发布;如果是会务要求的变动,同样通过电话联系会议室管理员说明情况即可。那么剩下的只有当会议室地点和时间变更的情况下,才需要取消后重新申请了,而这部分需求的数量其实并不高。
因此,如果牺牲用户体验有助于达到产品的短期目标(本例中是提高用户申请会议的决策成本)和长期目标(本例中是让教育员工养成对自己的会议申请负责的习惯),那么用户体验在一些特殊情况下并不作为最高优先级去考虑,这种局面在B端产品中尤其常见。
项目中最终决定采纳产品方的意见。但需要在确认提交会议申请时通过文案提醒用户,申请后将无法修改,有变更需要取消本次申请后再重新提交。
修改后的”修改会议“场景:
中午时分,技术主管李大鹏找到张文涛,告诉他下午他要出差,没时间参加会议,但这项会议又需要李大鹏才能定夺,所以张文涛和设计院的赵工、周尧沟通后,决定把会议改在明天上午9点。
此外,周尧发现张文涛邀请的与会人员中漏掉了一个重要成员汪鸣,让他赶紧补上。
在给赵工的电话中,赵工同时告诉他,设计院方面有四个人要来参加会议,这样一来之前预订的小会议室就不够用了。
因此,张文涛需要重新修改会议的时间、地点以及参与人员。他从会议申请模块中进入“申请记录”选项,选中最近的那条申请记录,在详情页点选了底部的”取消”按钮。并重新回到会议室列表开始了新的申请流程。
周尧、李大鹏、刘燕南、所有先前处于参会人员列表中的人随即收到了一条推送消息“会议取消通知 - A项目评审会”
他填写了会议时间为明天上午9点后,从筛选后的会议室列表中选取了一个更大的会议室。
页面跳转至“填写会议信息”页,他点击与会人员后进入通讯录,勾选了包括汪鸣在内的所有与会人员后返回填写页,逐一重新填写了所有表单后并确认后,页面跳转至提醒申请成功的页面,页面中同时告知,本次修改由他的部门行政主管杨威审核。
杨威问明事由后,重新审批通过了这次新的申请。
周尧、李大鹏、刘燕南、包括汪鸣在内的所有参会人员收到了一条推送消息“会议通知 - A项目评审会 11月2日 9:00”,大家心领神会地明白会议是因为某些缘故改期了,而第一次收到通知的汪鸣则马上将它记在了自己的台历上。
根据修改后的场景,需求和后续的信息架构设计同样会进行相应的调整,这里就不再赘述。
总而言之,通过这个例子可以看到,在设计初期进行准确的角色和场景分析,有利于团队在项目前期就及时发现一些方向性的问题,避免在进行详细的信息架构、流程设计,甚至产出交互稿后再进行大幅度的返工。