Android--UI之AutoCompleteTextView
前言
之前讲过EditText,有兴趣的朋友可以看一下。这篇博客主要说明的是自动完成文本框,它实际上也是一个文本编辑框,可以理解为对EditText功能的扩展,它对输入的内容可以进行提示并且自动完成。本文会讲解常用属性设置,以及如何向AutoCompleteTextView增加提示数据,最后将使用一个demo演示一下。
说明
自动完成文本框(AutoCompleteTextView),可以从官方文档上看出,是从EditText继承而来,所以它实际上也是一个文本编辑框,只是多了一个自动提示输入补全的功能。功能类似于:当用户输入一定字符之后,自动完成文本框会显示一个下拉列表,供用户从中选择,当用户选择某个菜单项之后,AutoCompleteTextView会按照的选择自动填写该文本框。
常用属性
因为是继承自EditText,所以AutoCompleteTextView除了可以使提供用Edit的属性和方法之外,还支持如下一些特殊的属性及方法,这里只介绍一些常用的,具体请参见官方文档:
- android:completionHint/setCompletionHint(CharSequence):设置出现下拉列表的提示标题。
- android:completionTjreshold/setThreshold(int):设置至少输入几个字符才会显示提示。
- android:dropDownHeight/setDropHeight(int):设置下拉列表的高度。
- android:dropDownWidth/setDropWidth(int):设置下拉列表的宽度。
- android:popupBackground/setDropDownbackgroundResource(int):设置下拉列表的背景。
填充选择数据
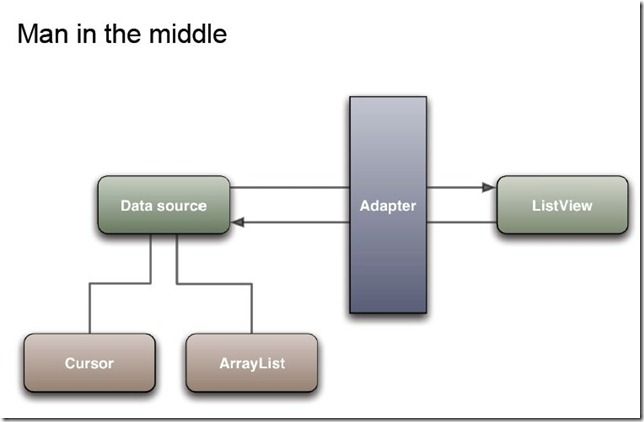
在Android程序中,为了展示数据,通常会用到一个Adapter的接口。没错,这是一个接口,是连接后端数据和前端显示的桥梁,是data souce和UI(View)之间一个重要的纽带。下图展示了Adapter在Android程序中的关系:

对于Adapter,它是一个接口,Android为其声明了各种实现类,对于在AutoCompleteTextView控件中,一般使用ArrayAdapter<T>即可完成功能,对于一些其他实现类的应用场景,以后会慢慢介绍。
ArrayAdapter<T>继承自一个抽象类BaseAdapter,而这个抽象类实现了Adapter接口,所以继承关系应该是:Adapter→BaseAdater→ArrayAdapter<T>。
从名字上可以看出,ArrayAdapter<T>是以一个数组的形式去存储数据的,它也确实是这么做的,并且可以传递一个数组对其进行构造。所以我们只需要填充一个数组对象,就完成ArrayAdapter对象的初始化工作,在把得到的ArrayAdapter对象传递给AutoCompleteTextView控件,即可对其进行选择数据设置。
MultiAutoCompleteTextView
既然讲到了AutoCompleteTextView,那就顺带讲一下MultiAutoCompleteTextView,它继承自AutoCompleteTextView。新扩展的功能是:可以进行多次提示,并且每次指定完成的内容通过符号进行分隔显示。使用MultiAutoCompleteTextView必须实现一个MultiAutoCompleteTextView.Tokenizer接口,用于声明用于选项与选项之间分隔的符号,一般如不特殊指定,可以使用Android为我们提供的实现类MultiAutoCompleteTextView.CommaTokenizer,它设定使用英文逗号","进行分隔选项。
demo
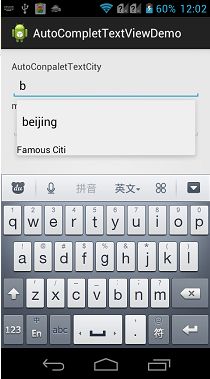
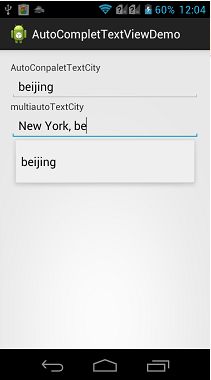
下面新建一个Android项目来演示一下上面讲到的内容,提供两个输入框,AutoCompleteTextView和MultiAutoCompleteTextView,然后对其进行“著名城市”的数据填充,并且进行演示,详细的在代码中已经注释,这里不再进行单独讲解。
布局文件代码:
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
2 xmlns:tools="http://schemas.android.com/tools"
3 android:layout_width="match_parent"
4 android:layout_height="match_parent"
5 android:orientation="vertical"
6 android:paddingBottom="@dimen/activity_vertical_margin"
7 android:paddingLeft="@dimen/activity_horizontal_margin"
8 android:paddingRight="@dimen/activity_horizontal_margin"
9 android:paddingTop="@dimen/activity_vertical_margin"
10 tools:context=".MainActivity" >
11 <TextView 12 android:layout_width="wrap_content"
13 android:layout_height="wrap_content"
14 android:text="@string/autoText" />
15 <!-- 声明一个AutoCompleteTextView控件,设定其下拉框标题为“Famous Citi” 并且输入一个字符开始提示-->
16 <AutoCompleteTextView 17 android:id="@+id/autotext"
18 android:completionHint="Famous Citi"
19 android:completionThreshold="1"
20 android:layout_width="match_parent"
21 android:layout_height="wrap_content" />
22
23 <TextView 24 android:layout_width="wrap_content"
25 android:layout_height="wrap_content"
26 android:text="@string/multiautoText"
27 />
28 <MultiAutoCompleteTextView 29 android:id="@+id/multiautotext"
30 android:layout_width="match_parent"
31 android:layout_height="wrap_content"/>
32 </LinearLayout>
实现Java代码:
1 package com.bgxt.autocomplettextviewdemo; 2
3 import android.os.Bundle; 4 import android.app.Activity; 5 import android.view.Menu; 6 import android.widget.ArrayAdapter; 7 import android.widget.AutoCompleteTextView; 8 import android.widget.MultiAutoCompleteTextView; 9
10 public class MainActivity extends Activity { 11 private AutoCompleteTextView autotext; 12 private MultiAutoCompleteTextView multiautotext; 13 @Override 14 protected void onCreate(Bundle savedInstanceState) { 15 super.onCreate(savedInstanceState); 16 setContentView(R.layout.activity_main); 17
18 //获取布局文件中的两个控件对象
19 autotext=(AutoCompleteTextView)findViewById(R.id.autotext); 20 multiautotext=(MultiAutoCompleteTextView)findViewById(R.id.multiautotext); 21
22 //设置数据源
23 String[] autoStrings=new String[]{"New York","Tokyo","beijing","london","Seoul Special","Los Angeles"}; 24 //设置ArrayAdapter,并且设定以单行下拉列表风格展示(第二个参数设定)。
25 ArrayAdapter<String> adapter=new ArrayAdapter<String>(MainActivity.this, 26 android.R.layout.simple_dropdown_item_1line, autoStrings); 27 //设置AutoCompleteTextView的Adapter
28 autotext.setAdapter(adapter); 29
30 //设置MultiAutoCompleteTextView的Adapter
31 multiautotext.setAdapter(adapter); 32 //设定选项间隔使用逗号分隔。
33 multiautotext.setTokenizer(new MultiAutoCompleteTextView.CommaTokenizer()); 34 } 35 }
实现效果:


实例代码下载
总结
以上就讲解了一下AutoCompleteTextView和MultiAutoCompleteTextView的简单使用,虽然只是一个辅助的功能,但是可以增加更好的用户体验,用户友好对于移动开发是必不可少的。
