jQuery基础知识梳理(含中文文档,自己的理解和代码注释)
jQuery基础内容

写在前面:
1,本文是对jQuery基础内容的梳理,并非全部知识。为了更加深入理解,可以参考 jQuery中文文档 进行学习。
2,目录建立了知识锚点,点击目录可直接跳转到指定知识点学习。
3,个人认为,jQuery是封装的js常用函数的库,重点在于理解和调用。所以这个学习过程比较简短。
4,整理如有误,请及时批评指正,以免内容对观看本文的同学产生误导。
5,如需复习JS知识,请移步 https://blog.csdn.net/tuzi007a/article/details/105696794 JS基础知识整理
棒棒糖!要原味的~ 话不多说,干货奉上~
- jQuery入门介绍
- JS库
- jQuery的概念
- jQuery的基本使用
- jQuery的入口函数
- jQuery顶级对象
- jQuery对象和DOM对象
- jQuery常用API
- 选择器
- 基础选择器
- 层级选择器
- 筛选选择器
- 隐式迭代
- 排他思想
- jQuery样式操作
- 操作CSS方法
- 添加/移除/切换类的样式
- jQuery动画效果
- 显示/隐藏效果
- 滑动效果
- 事件切换hover
- 动画/效果队列和停止排队
- 淡入淡出效果
- jQuery自定义动画
- jQuery属性操作
- 获取/设置元素属性
- jQuery获取/设置内容文本值
- jQuery元素操作
- 遍历元素
- 创建元素
- 添加元素
- 删除元素
- jQuery事件
- 事件注册
- 事件处理
- jQuery事件对象
- jQuery的其他方法
- 对象扩展
- jquery多库共存
- jQuery插件
- jQuery尺寸/位置操作
- 尺寸操作
- 位置操作
jQuery入门介绍
jQuery是一个 快速、简洁 的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的css选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等。
JS库
库: 仓库,可以把很多东西放到这个仓库里面。找东西只需要到仓库里面查找就可以了。JS库:就是一个封装好的某些特定的方法和函数的集合。比如ainimate, hide, show,获取元素等。
简单来说,就是一个JS文件,里面对我们原生js代码进行了封装,存放到里面。这样我们可以快速高效的使用这些封装好的功能了。
jQuery就是JS库的一种,它就是为了便捷的操作DOM,里面基本都是函数/方法。
jQuery的概念
| 学习jQuery的本质:就是学习调用jQuery库里面的函数/方法。 |
jQuery出现的目的是加快前端人员的开发速度,我们可以非常方便的调用和使用它,从而提高开发效率。
jQuery的优点
- 轻量级。核心文件才及时kb,不会影响页面加载速度。
- 跨浏览器兼容。基本兼容了现在主流的浏览器。
- 链式编程、隐式迭代,不用再用for来遍历了
- 支持事件/样式/动画,大大简化了DOM操作
- 支持插件扩展开发,有丰富的第三方插件,例如:树形菜单、日期控件、轮播图等。
- 免费!开源!
jQuery下载
官网: https://jquery.com/jQuery官网
production jQuery版本的:压缩版(我选的这个)
development jQuery版本的:正常版本。
jQuery的基本使用
- 点开production jQuery版本的链接,页面显示一堆代码。
- CTRL + A ,把所有代码全选并复制,放在一个自己电脑上的一个新文件夹的js文件里。比如新的文件命名为jquery.min.js(名字可以自己取)
把代码引入到需要应用的项目里。- 引入的语句可以放在head标签里,也可以放在body里。但是一定要放在应用这个文件的前面。
比如$('div').hide();这个语句就需要用到引入的jquery.min.js代码,那么引入语句一定要放在hide()这个语句的前面。否则会报错。
为避免顺序问题,我常把引入语句放在head标签里。不用再考虑是否存在引入问题了。
jQuery的入口函数
为了更好的理解,先看下DOM的入口函数: window.onload = function() { ... }jQuery和DOM类似,很好理解,记住语法即可。
第一种:
$(function() {
...//这里写js的操作内容
}); //常用这个,因为短。。
第二种:
$(document).ready(function() {
...//这里写js的操作内容
});
1,等着DOM结构渲染完毕即可执行js内部代码,不必等到所有外部资源加载完成,jQuery帮我们完成了封装。
2,相当于原生js中的DOMContentLoaded
3,不同于原生js中的load事件是等页面文档、外部js文件、css文件、图片加载完毕才执行内部代码
jQuery顶级对象
$是jQuery的别称,也就是另外一个名字,所以两者是通用的。$较为简单,常用。jQuery对象和DOM对象(一定要注意区分,不要弄混)
1,用原生js获取来的对象就是DOM对象。var myDiv = document.querySelector('div');
myDiv.style.display = 'none';
console.log(myDiv);
//myDiv就是DOM对象
2,jQuery方法获取的元素就是jQuery对象。
$('div').hide();//$('div')就是jQuery对象了
3,jQuery对象的本质是:利用$对DOM对象包装后产生的对象(伪数组形式存储)。
jQuery对象和DOM对象的相互转换
1,DOM对象转换为jQuery对象$('div')//这样就是了
2,jQuery对象转换为DOM对象
方法1: 简单 常用
$('div')[index]
//index是索引号,选哪个div元素,就用索引号选
方法2:
$('div').get(index)
//index是索引号
jQuery常用API
选择器
基础选择器
原生JS获取元素的方式很多,很杂,而且兼容性情况不一致,因此jQuery给我们做了封装,使得获取元素统一标准。$('选择器');
//选择器直接写css选择器即可,但是不要忘了加引号
| 名称 | 用法 | 描述 |
|---|---|---|
| ID选择器 | $(’#id’) | 获取指定ID的元素 |
| 全选选择器 | $(’*’) | 获取所有元素 |
| 类选择器 | $(’.class’) | 获取带有.class类的元素 |
| 标签选择器 | $(‘div’) | 获取同一类标签的所有元素 |
| 并集选择器 | $(‘div, p’) | 获取所有div标签和p标签元素 |
| 交集选择器 | $(‘div.current’) | 获取同时拥有这几个条件的元素 |
层级选择器
| 名称 | 用法 | 描述 |
|---|---|---|
| 子代选择器 | $(‘ul>li’) | 使用>符号,获取亲儿子层级的元素。注意,并不会获取孙子层级的元素 |
| 后代选择器 | $(‘ul li’) | 使用空格符号,代表后代选择器,获取ul下的所有li元素,包括孙子元素等。 |
筛选选择器
| 语法 | 用法 | 描述 |
|---|---|---|
| :first | $(‘li:first’) | 获取第一个li元素 |
| :last | $(‘li:last’) | 获取最后一个li元素 |
| :eq(index) | $(‘li:eq(2)’) | 获取索引号为2的li元素,索引号index是从0开始的 |
| :odd | $(‘li:odd’) | 获取索引号为奇数的li元素 |
| :even | $(‘li:even’) | 获取索引号为偶数的li元素 |
| parent() | $(‘li’).parent() | 获取li元素的亲爸爸元素 父级元素 |
| children(选择器) | $(‘ul’).children(‘li’) | 相当于$(‘ul>li’) 亲儿子一级的li元素 |
| find(选择器) | $(‘ul’).find(‘li’) | 相当于$(‘ul li’)后代选择器,查到ul的所有后代li元素 |
| siblings(选择器) | $(‘li:first’).siblings(‘li’) | 获取当前li元素的其他兄弟元素,不包括自身 |
| nextAll() | $(‘li:first’).nextAll() | 获取 当前元素之后的所有同辈元素,()里面可以写某个元素,特定查找某个元素 |
| prevAll() | $(‘li:last’).prevAll() | 获取当前元素之前的所有同辈元素 |
| hasClass(类名) | $(‘div’).hasClass(‘current’) | 检查当前的元素是否含有某个类名,如果有,则返回true |
| eq(index) | $(‘li’).eq(2) | 相当于 $(‘li:eq(2)’) ,index是从0开始的索引号 |
注意:
在API里测试了一下children和find,这两个慎用吧,或者理解透彻了再用。
隐式迭代(重要)
遍历内部的DOM元素(伪数组形式存储)的过程就叫做隐式迭代。简单理解:给匹配到的所有元素进行自动循环遍历,执行相应的方法,而不用我们再用for进行循环,简化了我们的操作,方便调用。
排他思想
利用隐式迭代步骤:
1,给当前元素设置样式(安排我自己)
2,其余的兄弟清除样式(干掉兄弟们)
jQuery样式操作
操作CSS方法
1,参数只写属性名,则是返回属性值$(this).css('color');
2,参数是属性名,属性值,逗号分隔,是设置一组样式,属性必须加引号,属性值如果是数字就可以不用跟单位和引号。
$(this).css('color', 'pink');
//把颜色设置为pink色
3,参数可以是对象形式,方便设置多组样式。属性名和属性值用冒号隔开,属性可以不加引号。
$(this).css({
color: 'pink',
fontSize: 20,
width: '20px'
});
添加/移除/切换类的样式
作用等同于以前的classList,可以操作类样式,注意 操作类里面的参数不要加点。1,添加类
$('div').addClass('current');
//这里的current不要写成.current 切记!
2,移除类
$('div').removeClass('current');
3,切换类
$('div').toggleClass('current');
jQuery动画效果
常见的动画效果:显示/隐藏效果
**语法规范**1,速度,变速/匀速,回调函数 三个参数都可以省略
2,速度: slow, normal, fast 和毫秒数 都可以。
3,easing: 默认是swing 变速, 也可以用匀速 linear
4,回调函数: 在动画完成时执行的函数,每个元素执行一次。
show(速度, '变速'/'匀速', 回调函数)
//举例:
<div></div>
<script>
//show([速度, [变速/匀速], [回调函数]])
// $('div').show(); //没有任何参数,直接显示
// $('div').show(2000);//只有速度参数,默认是变速显示swing
// $('div').show(2000, 'linear');//显示过程是2秒,匀速
/* $('div').show(2000, function() {
alert(1); //显示过程结束后,执行回调函数中的语句
}); */
$('div').click(function() {
$('div').toggle(2000);
});
</script>
滑动效果
1,向上滑动slideUp(速度, '变速'/'匀速', 回调函数);
2,向下滑动
slideDown(速度, '变速'/'匀速', 回调函数);
3,滑动切换效果
slideToggle(速度, '变速'/'匀速', 回调函数);
<div></div>
<script>
// $('div').slideUp(2000); //向上滑动
/* $('div').click(function() {
$('div').slideDown(function() {
alert(1);
});
}); */
$('div').slideUp(2000);
$('div').slideDown(2000);//想下滑动 必须先上滑动才有效果
// $('div').slideToggle(2000);
// 事件切换 hover
// 鼠标经过 滑动上去 鼠标离开 滑动下来
/* $('div').hover(function() {
// $('div').slideUp(2000);
$('div').slideToggle(2000);
}); */
</script>
事件切换 hover
// 事件切换 hover
// 鼠标经过 滑动上去 鼠标离开 滑动下来
/* $('div').hover(function() {
// $('div').slideUp(2000);
$('div').slideToggle(2000);
}); */
动画/效果队列和停止排队
1,动画或效果队列动画或者效果一旦触发就会执行,如果多次触发,就造成多个动画或者效果排队执行。
2,停止排队 stop()
①stop()方法用于停止动画或效果
②注意: stop()书写在动画或者效果的前面,相当于停止上一次动画或效果。
<div></div>
<script>
$('div').hover(function() {
$('div').stop().slideToggle(2000);
//鼠标经过盒子时 盒子上滑动
//在上滑动的过程中 只要鼠标离开 就会立刻停止上滑动
//然后执行下滑动
//在下滑动时 只要鼠标经过盒子 盒子立刻停止下滑动
//然后执行上滑动
//注意 stop()必须写在slideToggle()的前面才会有效
});
</script>
淡入淡出效果
1,fadeOut(速度,透明度,变速/匀速,回掉函数) 淡出(视线),2,fadeIn() 淡入(视线)
3,fadeTo() 透明度变化到指定程度
效果参数:
速度:可以是’slow’,‘normal’,‘fast’,也可以是毫秒数,如1000,2000等
透明度opacity:这个参数必须写,取值0-1之间。
变速/匀速: 默认是变速 ‘swing’,也可以用参数匀速’linear’
<div></div>
<script>
$('div').fadeOut(2000);//淡出就是透明度最大 元素淡出视线 隐藏了
$('div').fadeIn(2000);//必须先out 才有in 不然in无效
$('div').fadeTo(2000, .5);//显示到指定的透明度
</script>
jQuery自定义动画
语法:
animate(想要更改的样式,速度,变速/匀速,回调函数)
参数:
1,要更改的样式:以对象形式传递,必须写。属性名可以不带引号,如果是符合属性,则需要采用驼峰命名法backgroundColor。其余参数都可以省略。
2,速度:可以是’slow’,‘normal’,‘fast’,也可以是毫秒数,如1000,2000等
3,变速/匀速:默认是变速 ‘swing’,也可以用参数匀速’linear’
4,回调函数: 动画执行完后,执行回调函数中的内容。
<div></div>
<script>
/* 注意:
1,动画内变化的属性是以对象形式改变的
也就是属性和属性值要放在{}内
2,属性可以不带引号,如果是多单词,必须用驼峰命名法 如backgroundColor
3,属性值要带引号 如果是数字 可以不加引号
4,每个键值对之间用逗号,隔开 最后一个键值对不加逗号
5,除了变化的属性外,速度 速度变化 回调函数等参数是可以省略不写的
6,如果要写速度变化 变化参数必须加引号 */
$('div').animate({
width: '300px',
height: 500,
backgroundColor: 'purple',
opacity: .5
}, 2000, 'linear', function() {
alert(1);
});
</script>
jQuery属性操作
获取/设置元素属性
设置/获取元素固有的属性值prop()
1,获取固有属性语法prop('属性');
2,设置属性语法
prop('属性', '属性值');
设置或获取元素自定义属性值
获取属性:attr('属性');//类似于原生getAttribute()
设置属性
attr('属性', '属性值');
//类似于原生setAttribute()
数据缓存data()
data()方法可以在指定的元素上存取数据,并不会修改DOM元素结构。一旦页面舒心,之前存放的数据都将被移除。给元素附加数据:
data('元素名', '附加的值');
获取数据:
data('元素名');
同时,还可以读取HTML5自定义属性data-index,得到的是数字型
jQuery获取/设置内容文本值
主要针对元素的内容还有表单的值操作。普通元素内容html()
相当于原生的innerHTML(),获取的是元素内部的所有节点和文本内容html() //获取元素的内容
html('内容') //设置元素的内容
普通元素文本内容text()
相当于原生innerText(),获得是元素中的文本节点text() //获取元素的文本内容
text('文本内容') //设置元素的文本内容
表单的值 val()
相当于原生的value<div>
<span>我是 好孩子</span>
</div>
<input type="text" value="吃饭了吗" />
<script>
//获取元素内容
console.log($('div').html());//我是 好孩子
console.log($('div').text());//我是 好孩子
//设置元素内容
console.log($('div').html('哈哈'));
console.log($('div').text('哈哈'));
console.log('-------------------------------');
$('div span').html('233');
console.log($('div span').html());
console.log($('span').text('哈 哈'));
//表单val()
console.log($('input').val());
$('input').val('吃过啦');
console.log($('input').val());
</script>
jQuery元素操作
遍历元素
jQuery隐式迭代是对同一类元素做了同样的操作。如果想给同一类元素做不同的操作,就需要用到遍历。语法1:
$('div').each(function(索引号,元素名) {
...
});
1,each()方法遍历匹配的每一个元素。
2,里面的回调函数有2个参数。索引号是每个元素的索引号,元素名主要是DOM对象,不是jQuery对象。
3,所以想对元素名进行操作的时候,需要转化成jQuery对象再操作。
语法2:
$.each(要遍历的对象, function(索引号,元素名) {
...
});
1,$.each()语法可以遍历任何对象。主要用于数据处理,比如数组,对象等
<div>1</div>
<div>2</div>
<div>3</div>
<script>
//语法1 遍历元素
$('div').each(function(i, n) {
console.log(i);
console.log(n);
$(n).html('haha');
console.log($(n).html());
});
//语法2 遍历任何数组或对象
console.log('------------------');
$.each([1,2,3], function(i, n) {
console.log(i);
console.log(n);
});
console.log('------------------');
$.each({name: 'ming', sex: 'man'}, function(i, n) {
console.log(i);
console.log(n);
});
</script>
创建元素
语法:$('');//动态创建了一个li元素
添加元素
内部添加
$('元素名').append('内容');
//在元素内部的最后面放内容,类似于原生appendChild
$('元素名').prepend('内容');
//在元素内部的最前面放内容
外部添加
$('元素名').after('内容');
//把内容放在元素外部的后面
$('元素名').before('内容');
//把内容放在元素外部的前面
删除元素
$('元素名').remove();
//删除元素本身,把自己给删了
$('元素名').empty();
//清空元素里面的子节点
$('元素名').html('');
//html引号里面是空的,可以情况元素里面的内容
举例:
<div>1</div>
<script>
//创建元素
var newSpan = $('我是新创建的');
//创建之后 如果没添加语句 创建的元素是不显示的 存在但不显示
//内部添加元素
//内部的后面
$('div').append(newSpan);
//内部的前面
$('div').prepend(newSpan);
//外部添加元素
//外部后面after()
$('div').after(newSpan);
//外部前面before()
$('div').before(newSpan);
//删除元素
//删除自身 remove()
//$('div').remove();//把div自己给删除了
//删除子节点 empty() html('')
//$('div').empty();
//$('div').html('');
</script>
jQuery事件
事件注册
单个事件注册
语法:$('元素名').事件(function() {
...
});
//exp:
$('div').click(function() {
alert(1);
});
事件和原生js基本一致。比如mouseover mouseout focus blur change keydown keyup resize scroll等。
事件处理 on()绑定事件
on()方法优势1:
可以绑定多个事件,对多个事件进行处理。第一种绑定情况:需要不同的处理程序
$('div').on({
mouseover: function() { 处理程序1 },
mouseout: function() { 处理程序2 },
click: function() { 处理程序3 }
});
第二种绑定情况:处理程序相同
$('div').on('mouseenter mouseleave', function() {
alert(233);
});
优势2:实现事件委派
就是把原来应该在li身上的点击事件,绑定到ul身上,这样就把事件委派给ul了。说白了,就是把事件绑定到ul身上,但是点击li会触发事件。不用给li单独绑定事件。
$('ul').on('click', 'li', function() {
alert(1);
});
课外:jQuery更新时,把之前的各种委派绑定用法都删除了。统一用on做委派绑定。
优势3:可以给未来动态创建的元素绑定事件
虽然这个元素还不存在,但是如果以后创建了这个元素,那么在触发事件时,仍然会执行回调函数里的程序。off()解绑事件
off()方法可以移除通过on()方法添加的事件处理程序$('div').off();
//解绑div元素所有事件的处理程序
$('div')off('click');
//解绑div元素上面的点击事件
$('ul').off('click', 'li');
//解绑委托事件
如果事件只想触发一次,可以用one()来绑定事件
one()的使用方法和on()一致。但是one()的执行程序只会触发一次。自动触发事件
有些事件希望自动触发,比如轮播图自动播放功能就相当于点击了右侧按钮,可以利用定时器自动触发右侧按钮的点击事件,不必鼠标点击来触发。$('div').click();
//第一种自动触发形式:简写形式
$('div').on('click', function() {
alert(233);
});
$('div').trigger('click');
//第二种自动触发形式
$('div').triggerHandler('click');
//第三种自动触发形式
triggerHandler():
这个特别的方法将会触发指定的事件类型上所有绑定的处理函数。但不会执行浏览器默认动作,也不会产生事件冒泡。
这个方法的行为表现与trigger类似,但有以下三个主要区别:
* 第一,他不会触发浏览器默认行为。
* 第二,只触发jQuery对象集合中第一个元素的事件处理函数。
* 第三,这个方法的返回的是事件处理函数的返回值,而不是据有可链性的jQuery对象。此外,如果最开始的jQuery对象集合为空,则这个方法返回 undefined 。
jQuery事件对象
事件被触发,就会产生事件对象。$('div').on('click', function(e) {
...
});
阻止默认行为:
e.preventDefault() 或者 return false
阻止冒泡:
e.stopPropagation()
<div>1</div>
<script>
$(document).on('click', function() {
console.log('点击了document');
});
$('div').on('click', function(e) {
console.log('点击了div');//点击事件是冒泡的
e.stopPropagation();//阻止冒泡 点击div 就执行div点击事件 不向上冒泡
});
</script>
jQuery的其他方法
对象扩展
如果想把某个对象合并给另外一个对象使用,此时可以使用$.extend()方法| 个人理解: 扩展的本质其实就是传递参数, 把一个对象的参数传递给另外一个对象。 如果是深合并,就是把对象2的参数传递给了对象1,所以对象1的内容就变为对象2的内容。 如果是浅合并,对象2把参数传递给对象1,但是对象1只是用了对象2的参数,自身的内容并没有变化。 |
语法:
$.extend([deep], target, obj1, obj2,...)
1,deep:默认是false 浅合并,如果是true就是深合并
2,target: 扩展后的对象
3,obj1: 待合并的第一个对象
4,浅合并: 把被合并的对象复杂数据类型中的地址合复制给目标对象,修改目标对象会影响被合并对象。
5,深合并:前面加true,完全合并(整个对象复制过去,而不是地址),修改目标对象不会影响被合并对象。
<script>
var obj1 = {name: 'ming', sex: 'boy', attr: 'human'};
var obj2 = {name: 'mei', sex: 'girl', attr: 'human'};
//var obj3 = {name: 'hua'};
$.extend(obj1, obj2);
console.log(obj1,obj2);
console.log($.extend(obj1, obj2));
console.log('--------------------------');
//输出情况
//1,不写true和false
//obj1和obj2的输出结果一样 {name: 'mei', sex: 'girl', attr: 'human'};
//obj1变成了obj2
//2,写false
//obj1和obj2都没变,还是显示原来内容, 扩展后的结果是obj2
//3,写ture
//和输出情况1的结果一样。 说明默认是true
</script>
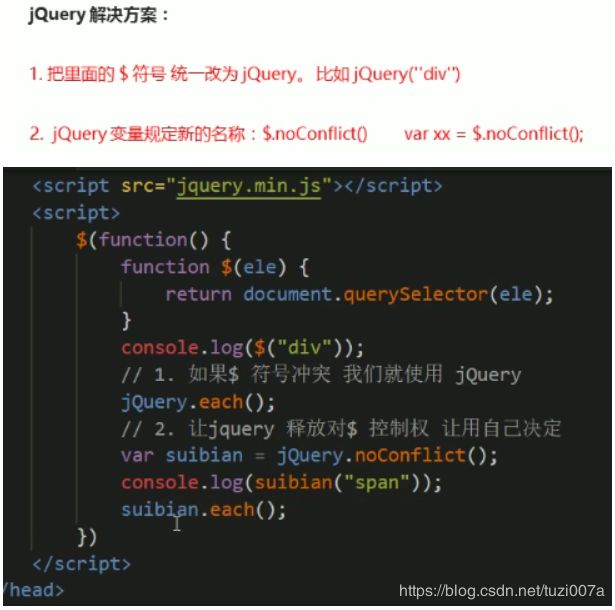
jquery多库共存
*内容过于直白,我就直接截图了*jQuery插件
jQuery功能比较有限,想要更复杂的特效效果,可以借助于jQuery插件完成。注意:这些插件也是以来jQuery来完成的,所以必须要先引入jQuery文件,这是少不了的一个步骤。所以也称为jQuery插件。
jQuery插件网站:
1, jQuery插件库 http:www.jq22.com/
2,jQuery之家 http:www.htmleaf.com
jQuery插件使用步骤:
1,引入jQuery文件和插件文件等。
2,复制相关的html,css,js代码。
bootstrap JS插件
https://v3.bootcss.com
jQuery尺寸/位置操作
尺寸操作
| 语法 | 用法 |
|---|---|
| width() / height() | 取得匹配元素的宽度值 / 高度值 width / height |
| innerWidth() / innerHeight() | 取得匹配元素的宽度和高度 包含padding |
| outerWidth() / outerHeight() | 取得匹配元素宽度和高度值 包含padding , border |
| outerWidth(true) / outerHeight(true) | 取得匹配元素的宽度和高度 包含padding , border , margin |
- 以上()参数如果为空,则是获取相应值,返回的都是数字型
- 如果参数为数字,则是修改相应值
- 参数可以不写单位
位置操作
offset()
得到的是盒子距离顶部和左边的距离数值的一个对象。如果想获得单独上部和左边的距离,可以这么写:
offset().top
offset().left
注意:得到的这个值,和盒子的margin无关。offset就是指盒子本身的边到文档上部和左边的距离。
position()
position()方法用于返回被选元素 带有定位的父级偏移坐标。如果父级都没有定位,则以文档为准。 注意:这个方法和margin有关联的。 得到的值是offset()减去margin后的值。 也就是说,它得到的是外边距到文档边缘的距离。scrollTop() / scrollLeft()
盒子被卷去的头部和左侧的长度。尺寸和位置操作例子:
<!DOCTYPE html>
<html>
<head>
<title>尺寸 位置的操作</title>
<meta charset="utf-8" />
<style>
* {
margin: 0;
padding: 0;
}
div {
width: 200px;
height: 200px;
padding: 20px;
border: 15px solid purple;
margin: 100px;
background-color: pink;
}
</style>
<script src="jquery.min.js"></script>
</head>
<body>
<div></div>
<script>
//尺寸
console.log($('div').width());
console.log($('div').innerWidth());
console.log($('div').outerWidth());
console.log($('div').outerWidth(true));
console.log('-----------------------------------');
//位置 position() 这个距离是减去margin的
console.log($('div').position());//{top: 0, left: 0}
//offset() 这个是不减去margin的
console.log($('div').offset());//{top: 100, left: 100}
//卷动距离 scrollTop() scrollLeft()
console.log($('div').scrollTop());
</script>
</body>
</html>