easyui动态设置表头th
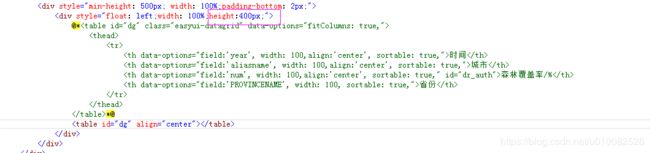
| 时间 | 城市 | 人口(万) | 省份 | *@
|---|
想根据下拉框
显示id="dr_auth"的内容,试了很多种方式
【1】$('#dg').datagrid("options").columns[0][2]['title'] = "";
$('#dg').datagrid("options").columns[0][2]['title'] = $("#DataStyle").combobox("getText");
【2】
//$("#th1").text() = "";
//$("#th1").text() = ("#DataStyle").combobox("getText");
【3】
$('#th1').attr('text', name);
均失败
只好修改为通过js动态组合需要显示的columns的方式显示表头
[1]
| 时间 | 城市 | 人口(万) | 省份 | *@
|---|
改成
[2]loadData()方法
function loadData() {
var para = serializeObject($('#form_search').form());
$("#dg").datagrid({
url: '@Url.Action("LoadData")',
//method: 'POST',
queryParams: para,
fitColumns: true,
pageSize: 20,
pageNum: 1,
//view: nodataview,
height: '400px',
fit: true,
//dataType: 'json',
columns:[ [
{ field: 'YEAR', title: '时间', width: 100, sortable: true },
{ field: 'ALIASNAME', title: '城市', width: 100, sortable: true },
{ field: 'POPULATION', title: '人口', width: 100, sortable: true }
]],
singleSelect: true,
pagination: true
});
}
[3]查询按钮操作
$("#btn_search").linkbutton({
onClick: function () {
var para = serializeObject($('#form_search').form());
$.post('@Url.Action("LoadData")', para, function (data) {
$("#dg").datagrid('loadData', data);
}, 'json');
}
});
改成
$('#btn_search').click(function () {
loadData();
});
【同步请求】$(function () {});里面$.ajaxSettings.async = false;//改成同步请求
【查询数据方法】
function loadData() {
var para = serializeObject($('#form_search').form());
var str=getTitle($("#DataStyle").combobox("getText"));
$("#dg").datagrid({
url: '@Url.Action("LoadData")',
//method: 'POST',
queryParams: para,
fitColumns: true,
pageSize: 15,
pageNum: 1,
//view: nodataview,
height: '400px',
fit: true,
// dataType: 'json',
columns: [[
{ field: 'year', title: '时间', width: 100, sortable: true },
{ field: 'aliasname', title: '城市', width: 100, sortable: true },
{ field: 'num', title: str, width: 100, sortable: true }
]],
singleSelect: true,
pagination: true,
onLoadSuccess: function (result) {
//alert(result.total);
}
});
}
【后台返回结果】
int page = Convert.ToInt32(Request.Form["page"]);
int rows = Convert.ToInt32(Request.Form["rows"]);
var Total = data.Count();
var Rows = data.OrderBy(u => u.year).Skip((page - 1) * rows).Take(rows);
return new { DATA = data, total = Total, rows = Rows }.ToJson();
//return data.ToJson();//不分页的返回结果
【前台页面展示】有返回结果,但是没有显示列表,dg所在div没有定义高度造成的,添加height:400px;