HTML5基础之代码入门
之前一直在修改现成的项目,学习的内容也是现学现用,没有很系统的学习,这次决定发一些时间,系统的学习,以便充实自己的前端知识,也想提升自己的前端技术。
今天总结的是HTML5基础的第一部分代码入门,主要涉及样式表、边框、背景设置、文字文本、padding、margin以及盒模型等。
一、样式表
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
我们在写html页面的时候,除了写html的结构之外,为了让网页更友好或者说显示的更美观,我们就需要进行页面的修改,这也是为什么我们需要写css的原因。那我们要如何写css代码呢。通过学习,我们了解到了一些css的样式表达,比如说width,height等,但是我们不知道怎么应用到页面中,所以接下来讲解如何将这些css样式代表嵌入到html页面中。
嵌入方式分为三种,第一种是行间样式,第二种是内部样式表,第三种是外联样式表。接下来分别讲解三种的用法以及如何使用的小案例。
1、行间样式
行间样式就是给单独的标签添加样式,在每个标签中添加style属性,然后在其中写入你想要的样式设置。
语法:如
如:
行间样式效果:
2、内部样式表
内部样式表是写在HTML的里面的。内部样式表只对所在的网页有效。
在使用内部样式表进行样式修饰时,必须获取到你想要修饰的标签才可以进行样式的编写。
语法:在中添加标签,然后在其中写入样式。
如:
Title
内部样式表
效果:
3、外联样式表
外联样式表就是将所有的样式独立写在一个css的文件中,然后通过语句将样式表应用到当前网页中。可以同时引入多个css文件。
语法:
如:
test.css:
#div1{
width:100px;
height: 100px;
background-color: #ff9ee9;
}
Title
外联样式表
效果:
二、边框
border-top-width //粗细
border-top-style //样式
border-right
border-right-width
border-right-style
border-bottom
border-bottom-width
border-bottom-style
border-bottom-color
border-left
border-left-width
border-left-style
border-left-color
border的应用
border的应用
border制作三角形
border制作三角形
三、背景相关
background的应用
这是图片的应用案例
background的应用
这是图片的应用案例
background: #b6f3ff url(images/12.png) no-repeat center top scroll;四、文字
2)确认两行文字之间的空隙大小
3)空隙大小除以2,得出来的值就是每行文字的上下的空隙大小
3.1)当行高为奇数时,那么文字的上方要比下方少一个像素
4)通过辅助项测量多行文字的行高
注意:font复合样式需要注意书写顺序
五、文本
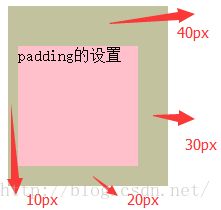
六、padding
2)设置两个属性值时:
第一个属性值设置的是上下两个方向,
第二个属性值设置的是左右两个方向。
3)设置三个属性值时:
第一个属性值设置的是上边一个方向,
第二个属性值设置的是左右两个方向,
第三个属性值设置的是下边一个方向。
4)设置四个属性值时:
第一个属性值设置的是上边一个方向,
第二个属性值设置的是右一个方向,
第三个属性值设置的是下边一个方向,
第四个属性值设置的是左边一个方向。
padding的设置
padding的设置
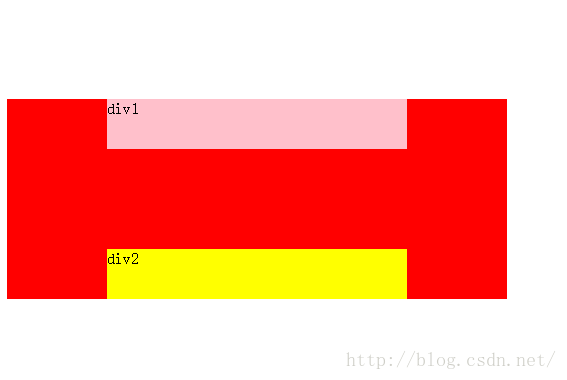
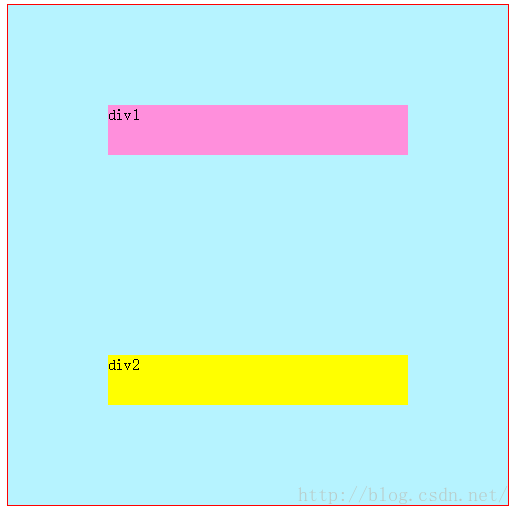
七、margin
1)margin-top传递
解决方法:仅用以学知识点可以使用border解决
2)margin上下叠压
解决技巧:
1、还是使用margin,可以将某一个元素方向设置成预想的值。margin叠压会取最大的margin值.
2、如果元素没有特殊特征,也可以用padding代替
八、盒模型
盒模型的宽度:border-left-width + padding-left + width + padding-right + border-right-width
盒模型的高度:border-top-width + padding-top + height + padding-bottom + border-bottom-width
高度:100px + 20px + 40px = 160px