- SQL注入原理即sqli-labs搭建,sql注入简单实战
Cwillchris
网络安全全栈课程渗透测试web安全安全sql
一、SQL注入概述1、SQL注入原理用户登录的基本SQL语句:select*fromuserswhereusername='用户输入的用户名'andpassword='用户输入的密码'用户输入的内容是可控的,例如我们可以在用户名中输入'or1=1--空格select*fromuserswhereusername=''or1=1--空格'andpassword='用户输入的密码'此时我们输入的第一个
- 小红的字母游戏(A组)
练习时长两年半1
游戏
链接:登录—专业IT笔试面试备考平台_牛客网来源:牛客网题目描述小红有一个长度为nnn的字符串sss,仅包含小写字母,小红可以选出kkk个字符,组成一个新的字符串ttt,对于ttt的每一个字符tit_iti,如果tit_iti在ttt中出现的次数为yyy,则小红会获得yyy的分数,现在小红想知道,她最多能获得多少分。输入描述:第一行两个整数n,kn,kn,k,表示字符串sss的长度和小红选出的字符
- 怎么在体育直播系统进行足球赛事的直播
sanx18
java阿里云
在网络直播技术的带动下,体育赛事直播平台看比赛变得越来越普及。下面就详细介绍如何运用源码搭建一个的体育直播系统,让大家能够进行足球赛事的直播。第一步:搭建系统平台首先需要得到一个体育直播系统源码。该源代码有一套完整的平台框架,功能对标虎牙和斗鱼等各大体育直播平台。第二步:注册和申请主播认证完成搭建系统后,接下去需要添加用户或进行注册。通过注册账户,能申请成为主播。申请后,需要登录后台进行审核通过,
- React低代码项目:用户登陆
CaptainDrake
react.js低代码前端
吐司问卷:用户登陆Date:February17,20254:12PM(GMT+8)JWT**概念:**登陆成功后,服务端返回一个tokenJWT组成:JWT由三个部分组成:头部(Header)、载荷(Payload)和签名(Signature)。它们通过点(.)连接,格式如下:header.payload.signature示例:假设用户登录成功,后端生成了一个JWT,格式如下:eyJhbGci
- 用Python写一个商城系统
潮水岩
如果要用Python写一个商城系统,可以先定义需要实现的功能,再按照功能模块分别进行开发。下面是一个简单的开发流程:数据模型设计:需要定义商品、订单、用户等数据模型,并且将它们存储在数据库中。用户模块:用户可以注册、登录、查看个人信息、修改密码等。商品模块:商家可以发布商品、管理商品信息、查看商品列表等;用户可以查看商品详情、加入购物车等。订单模块:用户可以下单、查看订单详情、取消订单、评价订单等
- 【spug】使用
勤不了一点
CI/CDpythondjangoci/cd运维devops
目录简介下载与安装初始化配置启动与日志版本更新登录与使用工作台主机管理批量执行配置中心应用发布系统管理监控与告警使用问题简介手动部署|Spugwalle的升级版本轻量级无Agent主机管理主机批量执行主机在线终端文件在线上传下载应用发布部署在线任务计划配置中心监控报警如果有测试错误请指出。下载与安装测试环境:Python3.7.8CentOSLinuxrelease7.4.1708(Core)sp
- 2025 MENC加密系统源码 V2.4.0
会说源码
数据库
MENC加密系统V2.4.0更新日志本次更新全面优化功能与性能,为您提供更加高效、安全的加密服务体验:此版本为无限加密授权版本,可修改数据库进行数据更改,功能正常使用,后门未详仅用于测试未对授权进行破解。1.新增SQL一键备份功能数据备份更高效,操作更便捷,显著提升管理体验。使用方法:访问站点域名/sql/backup?key=密钥,密钥可在系统目录根目录的.env文件中设置。备份文件默认存储在系
- Redis安全漏洞
清扬叶
redis后端
Redis安全漏洞Redis默认情况下,会绑定在0.0.0.0:6379,如果没有进行采用相关的策略,比如添加防火墙规则避免其他非信任来源ip访问等,这样将会将Redis服务暴露到公网上,如果在没有设置密码认证(一般为空)的情况下,会导致任意用户在可以访问目标服务器的情况下未授权访问Redis以及读取Redis的数据。攻击者在未授权访问Redis的情况下,利用Redis自身的提供的config命令
- 仿12306购票系统(3)
容器( ु⁎ᴗ_ᴗ⁎)ु.。oO
java前端
前面完成了乘车人登录功能的实现,本篇主要是控制台方面的管理对于整体的控制台的设计,为了能够快速的检验,不进行登录拦截,在控制台的这个模块的controller层增加admin,以及在登录界面的拦截器排除掉admin.车站即都有那些车站createtable`station`(`id`bigintnotnullcomment'id',`name`varchar(20)notnullcomment'站
- fastapi 大型应用_FastApi项目实战 - 爱投票管理系统(一)
赌徒梦
fastapi大型应用
一、闲来无事,在工作之余自己研究了一下python的异步框架-fastapi,并写包括1、部门管理2、角色管理3、用户管理4、菜单管理5、登录日志6、操作日志7、添加反爬机制六个基础功能模块,演示链接:https://www.lovevote.cn,账号:admin,密码:admin由于我的电脑问题,下载的vue依赖包有几个发生了版本冲突,打包部署后偶尔会在点击菜单按钮时发生前端延时(这时表现为缓
- springboot + vue 前后端完全分离的博客项目
明日再死
SpringBootvue.jsspringbootrestful
文章目录前言一、运行截图二、前后台功能前端构架后端架构运行截图总结源码地址前言学完了springboot后,又花了十一天学完了禹神的vue2.x与3.x,一直想找机会练习一下vue来制作单页面前端程序,正巧,B站上看了一位叫markerhub的up主发了这个项目,于是我看了看源码,做了一些改进(源码学习,并非白嫖谢谢)一、运行截图登录界面注册界面找回密码界面二、前后台功能前端构架vue2.xvue
- 利用Java获取京东SKU接口指南
不会玩技术的技术girl
京东APIJavaAPIjavapython数据库
在电商领域,SKU(StockKeepingUnit)信息对于商家至关重要,它包含了商品的规格、价格、库存等关键信息。京东作为中国领先的电商平台之一,提供了丰富的API接口,允许开发者获取商品的SKU信息。本文将详细介绍如何使用Java获取京东SKU接口,并提供详细的步骤和代码示例。准备工作注册京东开放平台账号:前往京东开放平台官网,进行账号注册和登录。登录后,进入“我的应用”页面,点击“创建应用
- 截止25年2月,全国已开放24个公共数据授权运营平台-浙江省引领全国
数据猎手小k
公共数据授权运营
五号数据雷达监测显示,各省陆续制定公共数据授权运营管理办法。各办法授权基本按照,管理办法制定,数据授权公示,数据产品开发三部曲稳步推进。截至25年2月25日,全国公开的公共数据授权运营平台已达24家。另多家已开始授权运营活动,其中浙江公示数据授权场景已达65个。一、公开运营的公共数据授权运营平台当前已完成平台建设,且公开运营的平台有24家。平台名称入口地址盐城市公共数据运营平台https://sj
- vite+vue+ts+element-plus从零开发管理后台框架(05)-菜单和路由
vue3
视图新建src/views/Home.vue,内容如下。首页新建src/views/sys/AdmUserPassword.vue,内容如下。密码更新新建src/views/sys/AdmUser.vue,内容如下。管理员新建src/views/log/AdmUserLogin.vue,内容如下。管理员登录日志路由配置编辑src/router/index.ts,修改Main路由如下。{path:'
- 【版本控制安全简报】Perforce Helix Core安全更新:漏洞修复与国内用户支持
版本控制gitsvn
本文内容来源perforce.com,由Perforce中国授权合作伙伴-龙智编辑整理。Perforce致力于为其产品和客户维持最高标准的安全性。近期,得益于一位独立安全研究人员的宝贵意见,Perforce进一步增强了HelixCore的安全性。此次发现进一步巩固了Perforce安全协议,并提供了用于改进测试和发布实践的见解。潜在影响一位独立安全研究人员发现了可能导致版本控制系统无法操作,直到管
- 【数据分析】4 商业数据分析技能模型总结
loyd3
数据分析数据分析数据挖掘
优秀的商业分析师需要具备的能力数据分析能力逻辑思维能力赢得结果能力一、数据分析能力扩展:工具链生态与进阶场景1.数据获取技术升级企业级数据源管理:数据湖架构(AWSS3/阿里云OSS)与数据仓库(Snowflake/Redshift)权限管理API自动化采集(Postman+PythonRequests模块)反爬虫策略突破(IP代理池/Selenium模拟登录)新兴数据源拓展:社交舆情数据(Twi
- 为什么“记住密码”适合持久化?
十步杀一人_千里不留行
Reactreactnative
✅特性1:应用重启后仍需生效记住密码的本质是长期存储用户的登录凭证(如用户名、密码、JWTToken),即使用户关闭应用、重启设备,仍然可以自动登录。持久化存储方案:ReactNative推荐使用AsyncStorage或SecureStore(Expo)Web端可以用localStorage/IndexedDB/Cookies✅特性2:不受组件生命周期影响记住密码的逻辑应该独立于UI组件,即使应
- 令牌技术 JWT令牌
圈圈编码
数据库
1.令牌(Token)令牌(Token)是计算机安全领域中的一种凭证机制,用于验证用户身份或授权访问资源。它通常是一个字符串,携带了用户身份、权限或其他关键信息,服务端可通过验证令牌的合法性来判断请求的合法性。常见令牌类型:会话令牌(SessionToken):传统Web应用中,服务器生成一个唯一ID存储在服务端(如内存或数据库),客户端通过Cookie或URL参数携带该ID。访问令牌(Acces
- 上市公司财务报告数据大全1990-2022年度1387指标变量的详细说明参考
用数据说话用数据决策
动态规划数据结构
Symbol[证券代码]-以证券交易所公布的证券代码为准EndDate[统计截止日期]-YYYY-MM-DD,前四位表示会计报表公布年度StateTypeCode[报表类型]-1=合并会计报表;2=母公司会计报表Area[地区]-1、国内2、国外ApplyTypeCode[申请类型编码]-S5201=已申请;S5202=已获得;S5203=已授权;S5204=截至报告期末累计获得;S5205=截止
- 文件泄露类安全漏洞技术分享 - Java为例
码农老起
安全java
引言文件泄露漏洞指的是应用程序未能妥善保护敏感文件,导致这些文件被未经授权的用户访问或下载。文件泄露是一种常见的安全漏洞,可能导致严重的数据泄露、经济损失和声誉损害。本文将以Java应用为例,分析文件泄露漏洞的成因、影响,并提出相应的技术解决方案。文件泄露漏洞解释文件泄露通常发生在以下几种情况中:1.缺乏适当的访问控制:应用程序没有针对文件的访问进行严格的权限控制,导致敏感文件可以被未经授权的用户
- k8s拉取harbor镜像部署
舌尖上的五香
kubernetes容器云原生
在k8s中创建凭证首先在节点docker登录harbor,登录成功之后会在$HOME/.docker/生成一个config.json文件,这个就是登录凭证,后面dockerpull就不需要再登录了。但是如果在k8s发布pod或者deploment时,这个凭证要在k8s中创建一个对应secret,然后挂载到pod或deployment中的yaml中,这样k8s才能下载镜像,否则提示权限验证错误。生成
- 实现数据DLP加密鸿蒙示例代码
介绍数据防泄漏服务(DataLossPrevention,简称为DLP),是系统提供的系统级的数据防泄漏解决方案,提供文件权限管理、加密存储、授权访问等能力,数据所有者可以基于账号认证对机密文件进行权限配置,允许拥有只读、编辑、拥有者权限,随后机密文件会通过密文存储,在支持DLP机制的设备上可以通过端云协调进行认证授权,获取对数据的访问和修改的能力。本示例演示了如何创建、编辑一个dlp文件。实现数
- 实现数据DLP加密鸿蒙示例代码
介绍数据防泄漏服务(DataLossPrevention,简称为DLP),是系统提供的系统级的数据防泄漏解决方案,提供文件权限管理、加密存储、授权访问等能力,数据所有者可以基于账号认证对机密文件进行权限配置,允许拥有只读、编辑、拥有者权限,随后机密文件会通过密文存储,在支持DLP机制的设备上可以通过端云协调进行认证授权,获取对数据的访问和修改的能力。本示例演示了如何创建、编辑一个dlp文件。实现数
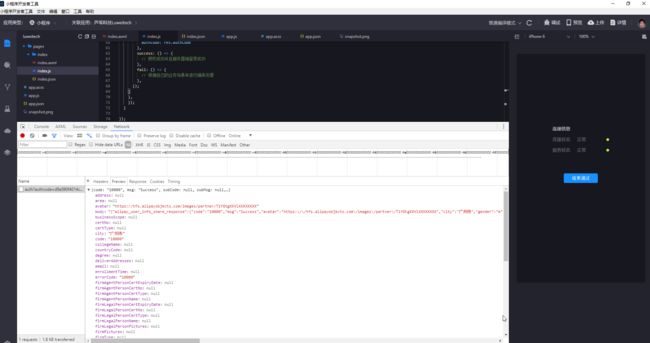
- [oAuth2授权]Web前端+Node&Coze API Web后端程序+Coze授权服务器工作流程架构流程图详解
GISer_Jinger
项目人工智能node.js前端javascript架构
嗯,用户之前已经了解了如何使用React和Node.js结合CozeAPI实现OAuth2授权,现在他们具体想实现的是在Web应用中,当用户点击一个按钮(比如“和Bot对话”)时,触发授权流程,重定向到Coze的授权服务器获取code。用户还提供了一个具体的cURL请求示例,展示了如何通过302重定向获取授权页面的URL,然后从响应头中的location字段得到跳转链接,引导用户完成授权。首先,我
- WordPress Course Booking System SQL注入漏洞复现 (CVE-2025-22785)(附脚本)
iSee857
漏洞复现安全web安全
免责申明:本文所描述的漏洞及其复现步骤仅供网络安全研究与教育目的使用。任何人不得将本文提供的信息用于非法目的或未经授权的系统测试。作者不对任何由于使用本文信息而导致的直接或间接损害承担责任。如涉及侵权,请及时与我们联系,我们将尽快处理并删除相关内容。0x01产品描述:课程预订系统是一个在线平台,旨在简化课程报名流程。用户可以通过系统浏览可用课程,查看详细的课程描述、时间安排和讲师信息,并通过简单的
- 汽车4S行业的信息化特点与BI建设挑战
派可数据
数据要素数据仓库商业智能人工智能大数据商业智能BI数据分析汽车
汽车行业也是一个非常大的行业,上下游非常广,像主机厂,上游的零配件,下游的汽车流通,汽车流通之后的汽车后市场,整个链条比较长。今天主要讲的是汽车流通,汽车4S集团。一个汽车4S集团下面授权代理了不同主机厂的汽车品牌,小的集团十来家4S门店,大的集团上百家、几百家门店。那这个行业的信息化有什么样的特点呢?他的BI项目又面临什么样的挑战呢?下面我们来具体看一下。一、汽车4S行业信息化特点第一,业务成熟
- 【YashanDB 知识库】yasboot 集群状态命令登录失败问题
数据库程序员
【标题】yasboot集群状态命令登录失败问题【问题分类】功能使用【关键字】yasboot、集群状态、无效用户名/密码、sys用户、null密码【问题描述】用户在执行yasbootclusterstatus-cyashan-d命令时遇到错误,系统提示“invalidusername/password,usersyscan'tloginwithnullpassword”,表明sys用户无法使用空密码
- Python大数据可视化:基于Python的王者荣耀战队的数据分析系统设计与实现_flask+hadoop+spider
m0_74823490
面试学习路线阿里巴巴pythonflaskhadoop
开发语言:Python框架:flaskPython版本:python3.7.7数据库:mysql5.7数据库工具:Navicat11开发软件:PyCharm系统展示管理员登录管理员功能界面比赛信息管理看板展示系统管理摘要本文使用Python与MYSQL技术搭建了一个王者荣耀战队的数据分析系统。对用户提出的功能进行合理分析,然后搭建开发平台以及配置计算机软硬件;通过对数据流图以及系统结构的设计,创建
- nginx正向代理与反向代理
a1denzzz
服务器网络运维
一、正向代理与反向代理正向代理正向代理代理的是客户端。客户端设备要访问局域网以外的Internet时,需在客户端浏览器中配置代理服务器,然后通过代理服务器来进行访问,将访问到的局域网以外的Internet网站内容返回给客户端,而不是通过局域网中的客户端设备直接访问。正向代理的用途访问原来无法访问的资源;可做缓存,加速访问资源;对客户端访问授权,上网进行认证;代理可以记录用户访问记录等,且对外隐藏用
- 通义灵码 - 你的 AI 智能编码小助手
甘蓝聊Java
【更新中...】项目中的那些事人工智能AI通义灵码Java编码助手
文章目录核心功能快速安装版本选择安装插件登录通义灵码相关配置体验功能基础功能研发智能问答AI程序员体验有感参考官网:https://lingma.aliyun.com/⭐版本:2.0.3【截至2025/02/05】❓简介:通义灵码,一款基于通义大模型的智能编码辅助工具。支持多种编程语言,比如Java、Go、Python、JavaScript、TypeScript等支持多种IDE,比如IDEA、VS
- ASM系列六 利用TreeApi 添加和移除类成员
lijingyao8206
jvm动态代理ASM字节码技术TreeAPI
同生成的做法一样,添加和移除类成员只要去修改fields和methods中的元素即可。这里我们拿一个简单的类做例子,下面这个Task类,我们来移除isNeedRemove方法,并且添加一个int 类型的addedField属性。
package asm.core;
/**
* Created by yunshen.ljy on 2015/6/
- Springmvc-权限设计
bee1314
springWebjsp
万丈高楼平地起。
权限管理对于管理系统而言已经是标配中的标配了吧,对于我等俗人更是不能免俗。同时就目前的项目状况而言,我们还不需要那么高大上的开源的解决方案,如Spring Security,Shiro。小伙伴一致决定我们还是从基本的功能迭代起来吧。
目标:
1.实现权限的管理(CRUD)
2.实现部门管理 (CRUD)
3.实现人员的管理 (CRUD)
4.实现部门和权限
- 算法竞赛入门经典(第二版)第2章习题
CrazyMizzz
c算法
2.4.1 输出技巧
#include <stdio.h>
int
main()
{
int i, n;
scanf("%d", &n);
for (i = 1; i <= n; i++)
printf("%d\n", i);
return 0;
}
习题2-2 水仙花数(daffodil
- struts2中jsp自动跳转到Action
麦田的设计者
jspwebxmlstruts2自动跳转
1、在struts2的开发中,经常需要用户点击网页后就直接跳转到一个Action,执行Action里面的方法,利用mvc分层思想执行相应操作在界面上得到动态数据。毕竟用户不可能在地址栏里输入一个Action(不是专业人士)
2、<jsp:forward page="xxx.action" /> ,这个标签可以实现跳转,page的路径是相对地址,不同与jsp和j
- php 操作webservice实例
IT独行者
PHPwebservice
首先大家要简单了解了何谓webservice,接下来就做两个非常简单的例子,webservice还是逃不开server端与client端。我测试的环境为:apache2.2.11 php5.2.10做这个测试之前,要确认你的php配置文件中已经将soap扩展打开,即extension=php_soap.dll;
OK 现在我们来体验webservice
//server端 serve
- Windows下使用Vagrant安装linux系统
_wy_
windowsvagrant
准备工作:
下载安装 VirtualBox :https://www.virtualbox.org/
下载安装 Vagrant :http://www.vagrantup.com/
下载需要使用的 box :
官方提供的范例:http://files.vagrantup.com/precise32.box
还可以在 http://www.vagrantbox.es/
- 更改linux的文件拥有者及用户组(chown和chgrp)
无量
clinuxchgrpchown
本文(转)
http://blog.163.com/yanenshun@126/blog/static/128388169201203011157308/
http://ydlmlh.iteye.com/blog/1435157
一、基本使用:
使用chown命令可以修改文件或目录所属的用户:
命令
- linux下抓包工具
矮蛋蛋
linux
原文地址:
http://blog.chinaunix.net/uid-23670869-id-2610683.html
tcpdump -nn -vv -X udp port 8888
上面命令是抓取udp包、端口为8888
netstat -tln 命令是用来查看linux的端口使用情况
13 . 列出所有的网络连接
lsof -i
14. 列出所有tcp 网络连接信息
l
- 我觉得mybatis是垃圾!:“每一个用mybatis的男纸,你伤不起”
alafqq
mybatis
最近看了
每一个用mybatis的男纸,你伤不起
原文地址 :http://www.iteye.com/topic/1073938
发表一下个人看法。欢迎大神拍砖;
个人一直使用的是Ibatis框架,公司对其进行过小小的改良;
最近换了公司,要使用新的框架。听说mybatis不错;就对其进行了部分的研究;
发现多了一个mapper层;个人感觉就是个dao;
- 解决java数据交换之谜
百合不是茶
数据交换
交换两个数字的方法有以下三种 ,其中第一种最常用
/*
输出最小的一个数
*/
public class jiaohuan1 {
public static void main(String[] args) {
int a =4;
int b = 3;
if(a<b){
// 第一种交换方式
int tmep =
- 渐变显示
bijian1013
JavaScript
<style type="text/css">
#wxf {
FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#97FF98);
height: 25px;
}
</style>
- 探索JUnit4扩展:断言语法assertThat
bijian1013
java单元测试assertThat
一.概述
JUnit 设计的目的就是有效地抓住编程人员写代码的意图,然后快速检查他们的代码是否与他们的意图相匹配。 JUnit 发展至今,版本不停的翻新,但是所有版本都一致致力于解决一个问题,那就是如何发现编程人员的代码意图,并且如何使得编程人员更加容易地表达他们的代码意图。JUnit 4.4 也是为了如何能够
- 【Gson三】Gson解析{"data":{"IM":["MSN","QQ","Gtalk"]}}
bit1129
gson
如何把如下简单的JSON字符串反序列化为Java的POJO对象?
{"data":{"IM":["MSN","QQ","Gtalk"]}}
下面的POJO类Model无法完成正确的解析:
import com.google.gson.Gson;
- 【Kafka九】Kafka High Level API vs. Low Level API
bit1129
kafka
1. Kafka提供了两种Consumer API
High Level Consumer API
Low Level Consumer API(Kafka诡异的称之为Simple Consumer API,实际上非常复杂)
在选用哪种Consumer API时,首先要弄清楚这两种API的工作原理,能做什么不能做什么,能做的话怎么做的以及用的时候,有哪些可能的问题
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-归并排序
bylijinnan
java
import java.util.Arrays;
public class MergeSort {
public static void main(String[] args) {
int[] a={20,1,3,8,5,9,4,25};
mergeSort(a,0,a.length-1);
System.out.println(Arrays.to
- Netty源码学习-CompositeChannelBuffer
bylijinnan
javanetty
CompositeChannelBuffer体现了Netty的“Transparent Zero Copy”
查看API(
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/buffer/package-summary.html#package_description)
可以看到,所谓“Transparent Zero Copy”是通
- Android中给Activity添加返回键
hotsunshine
Activity
// this need android:minSdkVersion="11"
getActionBar().setDisplayHomeAsUpEnabled(true);
@Override
public boolean onOptionsItemSelected(MenuItem item) {
- 静态页面传参
ctrain
静态
$(document).ready(function () {
var request = {
QueryString :
function (val) {
var uri = window.location.search;
var re = new RegExp("" + val + "=([^&?]*)", &
- Windows中查找某个目录下的所有文件中包含某个字符串的命令
daizj
windows查找某个目录下的所有文件包含某个字符串
findstr可以完成这个工作。
[html]
view plain
copy
>findstr /s /i "string" *.*
上面的命令表示,当前目录以及当前目录的所有子目录下的所有文件中查找"string&qu
- 改善程序代码质量的一些技巧
dcj3sjt126com
编程PHP重构
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。让我们看一些基本的编程技巧: 尽量保持方法简短 尽管很多人都遵
- SharedPreferences对数据的存储
dcj3sjt126com
SharedPreferences简介: &nbs
- linux复习笔记之bash shell (2) bash基础
eksliang
bashbash shell
转载请出自出处:
http://eksliang.iteye.com/blog/2104329
1.影响显示结果的语系变量(locale)
1.1locale这个命令就是查看当前系统支持多少种语系,命令使用如下:
[root@localhost shell]# locale
LANG=en_US.UTF-8
LC_CTYPE="en_US.UTF-8"
- Android零碎知识总结
gqdy365
android
1、CopyOnWriteArrayList add(E) 和remove(int index)都是对新的数组进行修改和新增。所以在多线程操作时不会出现java.util.ConcurrentModificationException错误。
所以最后得出结论:CopyOnWriteArrayList适合使用在读操作远远大于写操作的场景里,比如缓存。发生修改时候做copy,新老版本分离,保证读的高
- HoverTree.Model.ArticleSelect类的作用
hvt
Web.netC#hovertreeasp.net
ArticleSelect类在命名空间HoverTree.Model中可以认为是文章查询条件类,用于存放查询文章时的条件,例如HvtId就是文章的id。HvtIsShow就是文章的显示属性,当为-1是,该条件不产生作用,当为0时,查询不公开显示的文章,当为1时查询公开显示的文章。HvtIsHome则为是否在首页显示。HoverTree系统源码完全开放,开发环境为Visual Studio 2013
- PHP 判断是否使用代理 PHP Proxy Detector
天梯梦
proxy
1. php 类
I found this class looking for something else actually but I remembered I needed some while ago something similar and I never found one. I'm sure it will help a lot of developers who try to
- apache的math库中的回归——regression(翻译)
lvdccyb
Mathapache
这个Math库,虽然不向weka那样专业的ML库,但是用户友好,易用。
多元线性回归,协方差和相关性(皮尔逊和斯皮尔曼),分布测试(假设检验,t,卡方,G),统计。
数学库中还包含,Cholesky,LU,SVD,QR,特征根分解,真不错。
基本覆盖了:线代,统计,矩阵,
最优化理论
曲线拟合
常微分方程
遗传算法(GA),
还有3维的运算。。。
- 基础数据结构和算法十三:Undirected Graphs (2)
sunwinner
Algorithm
Design pattern for graph processing.
Since we consider a large number of graph-processing algorithms, our initial design goal is to decouple our implementations from the graph representation
- 云计算平台最重要的五项技术
sumapp
云计算云平台智城云
云计算平台最重要的五项技术
1、云服务器
云服务器提供简单高效,处理能力可弹性伸缩的计算服务,支持国内领先的云计算技术和大规模分布存储技术,使您的系统更稳定、数据更安全、传输更快速、部署更灵活。
特性
机型丰富
通过高性能服务器虚拟化为云服务器,提供丰富配置类型虚拟机,极大简化数据存储、数据库搭建、web服务器搭建等工作;
仅需要几分钟,根据CP
- 《京东技术解密》有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的12月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
12月试读活动回顾:
http://webmaster.iteye.com/blog/2164754
本次技术图书试读活动获奖名单及相应作品如下:
一等奖(两名)
Microhardest:http://microhardest.ite