直接将html里table导出为excel文件
1、安装xlsx
cnpm i --save xlsx
2、在src/mixins文件夹下新建tableToExcel.js文件,内容如下
// 文档:https://docs.sheetjs.com/#array-of-objects-input
import XLSX from 'xlsx'
// import XLSX from 'xlsx-style' // ./cptable 报错
export default {
methods: {
/***
* table导出为excel并下载到本地
* @tableList 表格数据(可能存在多张表的情况)例如: [{id: 'myTab', name: 'sheet'}]
* @fileName 下载的文件名称
*/
tableToExcel(tableList, fileName) {
let table, worksheet
let workbook = XLSX.utils.book_new();
tableList.map((item) => {
table = document.getElementById(item.id);
worksheet = XLSX.utils.table_to_sheet(table, {
raw: true // 让所有单元格都以字符串显示,否则90%会显示成0.9
});
XLSX.utils.book_append_sheet(workbook, worksheet, item.name);
workbook["Sheets"][item.name]["!cols"] = new Array(10).fill({ wpx: 110 }) // 单元格列宽
})
try {
XLSX.writeFile(workbook, `${fileName}.xlsx`);
} catch (e) {
console.log(e, workbook);
}
}
}
}
3、在页面中使用
<template>
<section class="table-container">
<table class="table" id="myTab">
<tr
v-for="(row, index) in tableData"
:key="index"
>
<td v-for="(item, i) in row" :key="i" class="td">{{item}}td>
tr>
table>
<table class="table" id="myTab2">
<tr
v-for="(row, index) in tableData2"
:key="index"
>
<td v-for="(item, i) in row" :key="i" class="td">{{item}}td>
tr>
table>
<div class="ant-modal-footer" style="text-align: center;">
<button class="primary" @click="exportExcel">导出button>
div>
section>
template>
<script>
import tableToExcel from '@/mixins/tableToExcel'
export {
data() {
return {
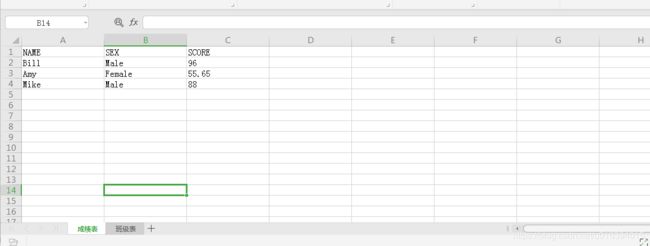
tableScoreData: [
['NAME', 'SEX', 'SCORE'],
['Bill', 'Male', 96],
['Amy', 'Female', 55.65],
['Mike', 'Male', 88]
],
tableFruitData: [
['CLASS', 'COUNT', 'PERCENT'],
['301', '100', 20%],
['302', '200', 40%],
['303', '200', 40%],
]
},
mixins: [tableToExcel],
methods: {
exportExcel() {
this.tableToExcel([
{
id: 'myTab',
name: '成绩表'
},
{
id: 'myTab2',
name: '班级表'
}
], '导出结果')
}
}
}
script>
<style lang="scss" scoped>
.table-container {
background-color: #fff;
margin: 20px 0;
}
.table {
width: 100%;
margin-bottom: 30px;
}
tr:first-child {
.td {
font-weight: bold;
}
}
.td {
line-height: 40px;
border: 1px solid #e8e8e8;
text-align: center;
font-size: 14px;
}
style>

导出的excel单元格没有边框,网上查询到的资料说是要使用xlsx-style这个包,也就是使用
cnpm i --save xlsx-style
import XLSX from 'xlsx-style'
但是我的xlsx-style一直报错:
This relative module was not found:
* ./cptable in ./node_modules/[email protected]@xlsx-style/dist/cpexcel.js
网友给出了解决方案(https://www.jianshu.com/p/23ee264ecde8)

还需要改node_modules,感觉有点麻烦,这个边框没有就没有吧~
关于样式修改,如果有更好的解决方案,欢迎贴出来~

