Hexo博客搭建之主题构建(melody)
前言
上一章主要记录和说明Hexo的基础搭建和使用技巧. 本章, 我们主要记录下Hexo博客中关于主题的使用.
主题的选用后, 其实就是大量的配置. 以及第三方的集成, 是一件苦工, 但不难. 但是实在过于繁杂, 正好将信息记录于此.
主题选型
看了下推荐, 主要选择还是NexT和Melody. 当前大多数Hexo博客为NexT主题, 或NexT主题的变种. Melody是新开发的小清新主题. 权衡再三, 选择Melody.
NexT主题
官方: http://theme-next.iissnan.com/getting-started.html
代表: http://saili.science/
https://uchuhimo.me/
https://enfangzhong.github.io/
https://raincal.com/
http://www.aomanhao.top/
特性: 内容简洁, 明了. 使用群体多, 教程和自定义化较为方便. 提供了3种布局方案. 官方文档较为正式, 后期可维护性较高.
个人比较喜欢这种布局, 但是左边和CSDN重合度较高, 有点审美疲劳.

- Melody
Ref. 几个好用的hexo主题
官方: https://molunerfinn.com/hexo-theme-melody-doc/zh-Hans/
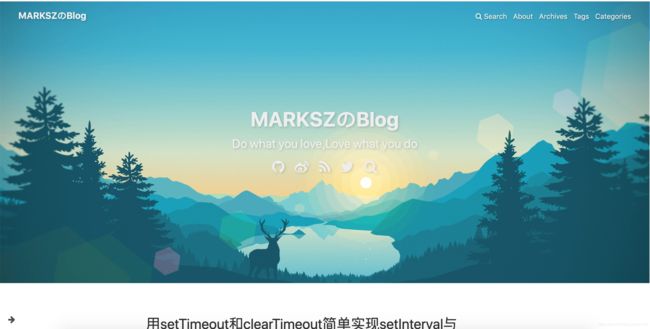
代表: https://molunerfinn.com/
https://elody-07.github.io/
特性: 内容小清新. 背景可更换. 使用者较少, 小众, 重合度较低. 文档也较为全面. 后期可维护性未知. 作者国人, 可以方便交流和吸取经验.

考量再三, 选择Melody. 其实, 个人对于NexT也挺喜欢, 但是有点使用率过多. 此外, 还考虑之后自己写一套主题. 所以, 先试用一下能够找到开发者开发过程的主题. 喜欢NexT的可以自己选择.
前置条件
- 环境: Mac
- NodeJS & NPM
- Hexo
主题配置 - 快速开始
选择好主题后, 跟随作者一步一步进行下去即可. Melody官方文档:https://molunerfinn.com/hexo-theme-melody-doc/zh-Hans/ . 官方文档非常详尽, 这边列举几个比较容易疑惑的点进行简单说明.
- 下载主题
可以下载发布包, 也可以使用git命令进行下载.
# 前往hexo安装目录
# cd /themes
SeandeMacBook-Pro:themes sean$ pwd
/Users/sean/Software/Hexo/application/themes
# 下载
git clone -b master https://github.com/Molunerfinn/hexo-theme-melody themes/melody
- 更改主题
更改/_config.yml theme.
# 原来 - 默认主题
#theme: landscape
# 更改为 melody
theme: melody
- 安装需要使用的工具
npm install hexo-renderer-jade hexo-renderer-stylus --save
- 清理 / 生成 / 启动
# 清理
hexo clean
# 生成
hexo g
# 开启
hexo start
访问 localhost:4000 即可访问到初始页面.
主题配置 - 布局
整个网页到布局非常简单. 主要是上中下布局. 主要分为如下4个部分:
- 页头
- 导航栏
- 搜索按钮
- 背景图片
- 网站主标题(title) / 网站副标题(subtitle) / 链接图标
- 页尾
- 背景图片
- 作者
- PV / UV 统计
- 自定义部分 (主要用来放网站到审批号)
- 网站主体 - 总览
- 一页多少篇文章
- 是否截断
- 网站主体 - 详细文章
- 标题
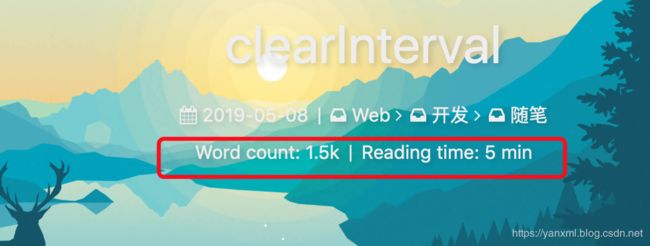
- 标题 - 字数统计
- 标题 - 类别/标签
- 正文
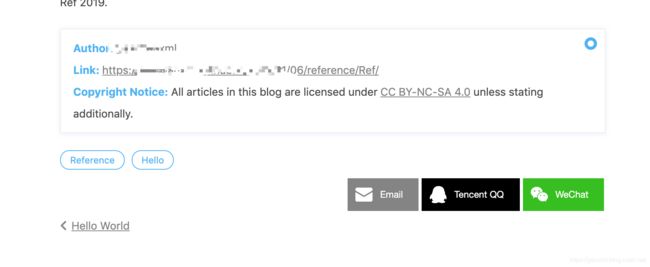
- 文末 - 版权声明
- 文末 - 分享
- 文末 - 广告
- 文末 - 二维码
- 文末 - 评论
- 可隐藏侧栏
- 头像
- Follow Me
- 文章统计(篇数 / 类别数 / 标签数)
- 友情链接(自定义部分)
- 主题美工
- 配色
- 代码风格
其中, 除了搜索 / 作者 / 标题 / 副标题的配置外. 其他都在作者定义的melody.yml中进行配置即可. 配置内容过多, 详情可见文末给出的官方链接. 这边不再详叙, 只给出一份配置文件.
搜索(_config.yml )
关于搜索, 我使用了文章中的hexo-generator-search. (但是, 其实目前为止, 我还不知道它的布局是如何生效的.)
配置流程如下:- 使用
NPM安装包:npm install hexo-generator-search --save - 在
_config.yml内加入如下配置即可:
- 使用
search:
path: search.xml
field: post
content: true
More: https://github.com/wzpan/hexo-generator-search
作者/标题/副标题(_config.yml)
title:Hello's blog
subtitle: 'HelloWorld.'
author: Hello Kitty
language: zh-Hans
- melody.yml
主题配置文件, 目录在theme/melody/_config.yml到source/_date/目录下, 并且重命名为melody.yml.
- 新的页面链接
- hexo 创建
hexo new page
- 配置
melody.yml新链接
menu:
# Home: /
#<页面展示名称> /
主页: /
归档: /archives
分类: /categories
标签: /tags
运营历史: /history
关于作者: /about
- 自定义新页面内容
新创建的新内容在/source/<链接名>/index.md /source/About/index.md
---
title: 关于作者
date: 2019-11-08 10:59:17
---
## 基本信息
其余相关配置信息, 见官方文档https://molunerfinn.com/hexo-theme-melody-doc/zh-Hans/.
第三方配置
- 头像
头像可以指定地址, 为了所有头像的统一. 我选择了https://secure.gravatar.com/的头像服务. 这可以使得你所有应用的头像都是一个, 如果使用同一个用户名的话.
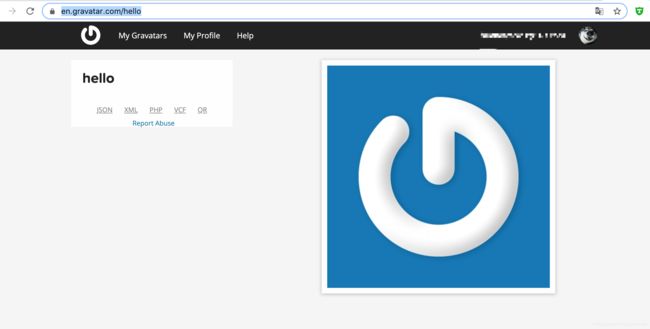
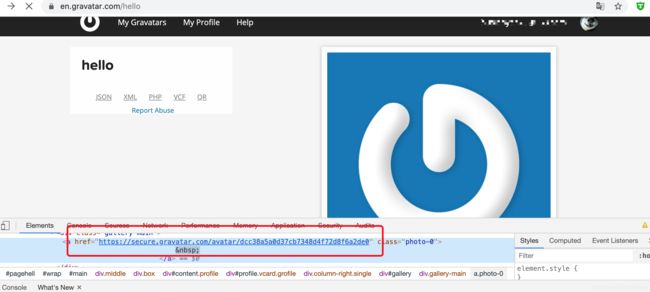
头像的地址可以在 https://en.gravatar.com/<用户名> 下找到, 最后一位是你的用户名.(Ex. https://en.gravatar.com/hello)

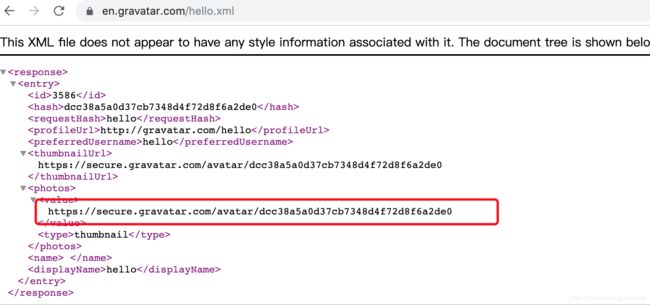
你可以通过下方的xml按钮获取真实地址:

也可以通过开发者工具来获取.

随后, 将头像配置在melody.yml中即可.avatar: https://secure.gravatar.com/avatar/dcc38a5a0d37cb7348d4f72d8f6a2de0 - 分享 - addThis
访问 https://www.addthis.com/, 注册新用户.
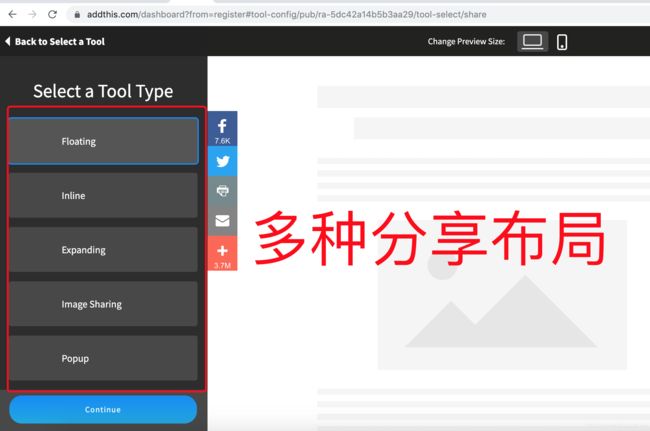
选择你需要的分享布局和分享按钮:


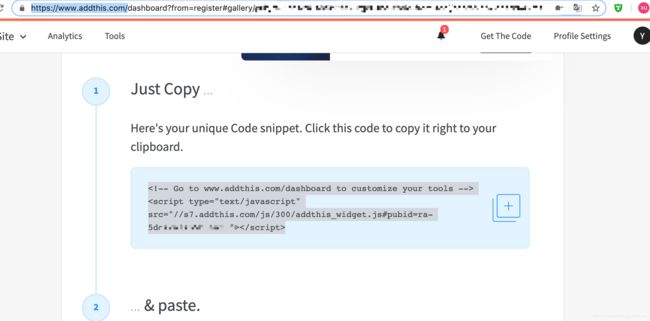
最后会生成一个链接, 将链接的ID配置在melody.yml文件内即可.

addThis:
enable: true
pubid: ra-
- 评论-Gitalk
melody提供多种评论, 我选择Github托管的Gitalk. 安装流程如下所示:- NPM安装
npm i --save gitalk
# 注意这个注释不能关闭
disqus:
enable: false
# gitalk
gitalk:
enable: true
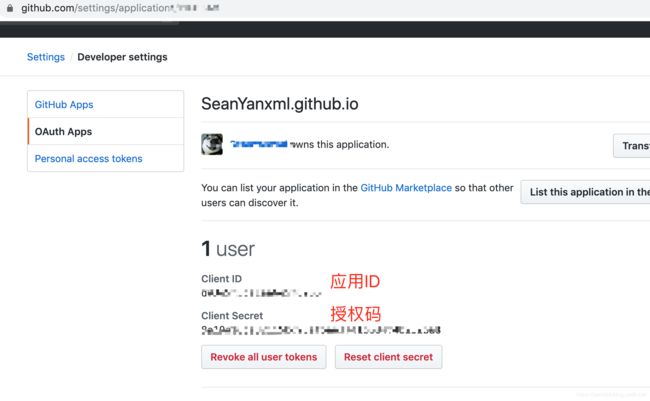
client_id:
client_secret:
repo: .github.io
owner:
admin:
Ref
https://github.com/gitalk/gitalk
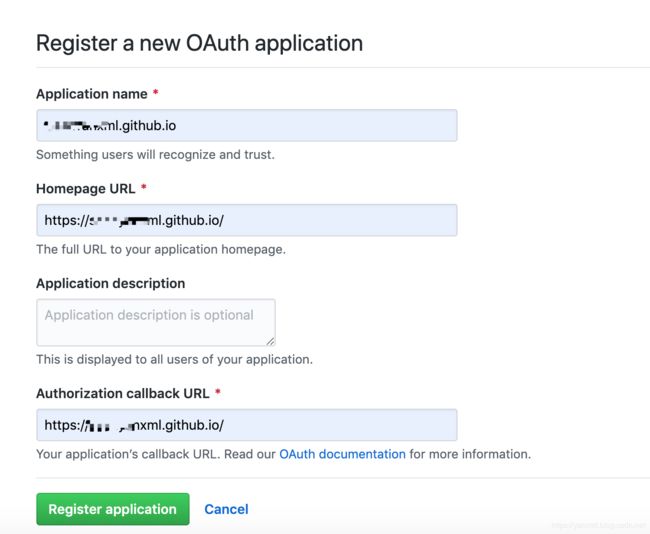
https://developer.github.com/apps/building-oauth-apps/authorizing-oauth-apps/
值得注意的是, 第一次需要进行初始化. 并且, 需要发布到配置的地址才能使用. 开发本地不可使用.

- Live2D
- 安装Live2D插件
- 配置
_config.yml/melody.yml文件
# Live2D
live2d:
enable: true
# enable: false
scriptFrom: local # 默认
pluginRootPath: live2dw/ # 插件在站点上的根目录
pluginJsPath: lib/ # 脚本文件相对与插件根目录路径
pluginModelPath: assets/ # 模型文件相对与插件根目录路径
model:
use: live2d-widget-model-nico
#use: live2d-widget-model-tororo # 下载的动画模型名称
display:
superSample: 2
width: 210
height: 420
position: left # 模型显示在网页上的位置
hOffset: 0
vOffset: -20
Ref: https://github.com/xiazeyu/live2d-widget-models

Ref http://www.aomanhao.top/
在Hexo博客上添加可爱的Live 2D模型
感觉插件可用性一般, 有时影响阅读, 没有关闭按钮. 暂时删除了.
wordcount:
enable: true
在使用过程中, 遇到wordcount is not a function. 后来莫名好了, 可能是因为npm没有安装好导致的.
Ref Hexo文章计数插件WordCount
Hexo添加字数统计、阅读时长
附件
最后, 贴上一份使用的melody.yml配置文件.
Others
个人认为博客需要改进的部分:
- 主题配色的蓝色明显有些突兀, 但是还不知道配置什么颜色.
- Live2D 小人加上隐藏功能.
- 左侧的隐藏栏下, 可以加入更多内容. 友情链接的图标不太适合.
- 壁纸添加切换功能.
- PV, UV. 后台统计, 显示访问地址.
- 每日访问量柱状图. 每日博客内容统计, 柱状图.
- 音乐, 邮件插件.
这些等fork仓库后, 学习下前端的知识再做更改吧.
搭建博客告一段落. 后续, 准备将CSDN博客的内容整理. 造就个人的私有仓库.
Reference
[1]. 几个好用的hexo主题
[2]. hexo-theme-melody
[3]. zol-壁纸
[4]. wall-壁纸