h5新增的内容和api
1、简化的文档类型和字符集
(1)文档类型
之所以如此简单,是因为HTML5不再是SGML( Standard Generalized Markup language,标准通用标记语言)的一部分,而是独立的标记语言,不需要再考虑文档类型
(2)字符集
只需要utf-8即可
2、富有语义化的新结构元素
HTML5新结构
section元素 可以认为div是section元素,一个普通的分块元素,可用来定义网站中的特定的可区别的区域
header元素包括标题,logo,导航和其他页眉的内容,可以在网站上加多个header,就像给内容加多个标题
hgroup元素 即将标题进行分组的元素
footer元素版权声明和作者信息,包涵一些链接
nav元素主要用于主导航菜单
article元素独立成文且以其他格式重用的内容应该置于一个article元素中
aside元素用途包涵内容周围的相关内容
3、新增的内联元素
图片

figure元素一个典型用途是包含图像,代码和其他内容对主要内容进行说明,删除不会影响主内容
figcaption元素主要用于figure的标题
mark元素突出显示以表示引用的内容,或者突出显示与用户当前活动相关的内容,他不同于en或strong元素
time元素,当需要在内容中显示时间或者日期时,则建议使用time元素
time元素可以包涵两个属性,一个datetime表示在元素中指定的确切日期和世家,pubdate表示文章或者整个文档发布时time元素所指定的日期和时间
meter元素用于定义度量衡,规定最大最小宽高,通常要结合css一起作用,效果如下:
progress元素用于定义一个进度条,有max(完成值)和value(进度条当前值)两个属性。
4、支持动态页面
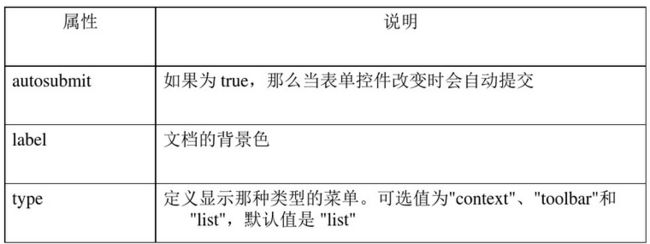
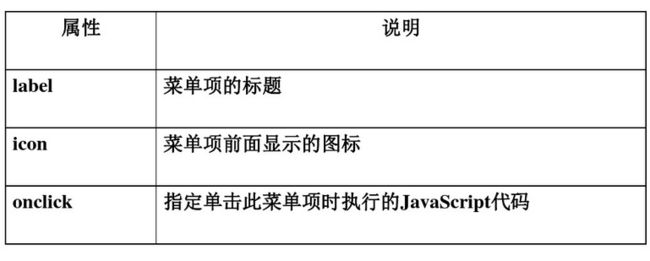
1)菜单
用于表单中组织控件列表,常用属性如下:
定义一个选择列表的例子:
2)右键菜单
3)在
你可能感兴趣的:(知识点)
- 基于ARM的智能灯光控制系统(1)项目介绍
国产化创客
嵌入式项目Linux应用Linux驱动armhtmlc语言linux驱动网络编程
基于ARM的智能灯光控制系统(1)项目介绍项目实践说明:本实践项目是嵌入式开发培训(阶段2)底层系统开发视频课程的综合实践项目。项目开发使用的技术知识点包括:C语言编程,文件编程,串口编程,网络编程,多线程编程,进程间通信,嵌入式交叉开发,嵌入式Web服务器开发,HTML编程,Linux驱动程序开发。嵌入式开发培训(阶段2)底层系统开发视频地址智能灯光控制系统视频地址系统功能智能灯光系统是对灯光进
- Java IO流:NIO 介绍及使用
栗筝i
栗筝i的Java技术栈(付费部分)#Java基础-专栏栗筝i的Java技术栈Java基础JavaIO流
大家好,我是栗筝i,这篇文章是我的“栗筝i的Java技术栈”专栏的第042篇文章,在“栗筝i的Java技术栈”这个专栏中我会持续为大家更新Java技术相关全套技术栈内容。专栏的主要目标是已经有一定Java开发经验,并希望进一步完善自己对整个Java技术体系来充实自己的技术栈的同学。与此同时,本专栏的所有文章,也都会准备充足的代码示例和完善的知识点梳理,因此也十分适合零基础的小白和要准备工作面试的同
- Python全网最全基础课程笔记(十三)——作用域,跟着思维导图和图文来学习,爆肝2w字,无数代码案例!
长风清留扬
最新Python入门基础合集python笔记学习作用域面试跳槽改行学it
本专栏系列为Pythong基础系列,每篇内容非常全面,包含全网各个知识点,非常长,请耐心看完。每天都会更新新的内容,搜罗全网资源以及自己在学习和工作过程中的一些总结,可以说是非常详细和全面。以至于为什么要写的这么详细:自己也是学过Python的,很多新手只是简单的过一篇语法,其实对于一个知识点的底层逻辑和其他使用方法以及参数详情根本不是很了解,这就导致学完很容易忘记,而且在实战过程中也是半知半解,
- Python全网最全基础课程笔记(三)——所有运算符+运算符优先级
长风清留扬
最新Python入门基础合集开发语言python运算符Python基础numpypandaspip
本专栏系列为Pythong基础系列,每天都会更新新的内容,搜罗全网资源以及自己在学习和工作过程中的一些总结,可以说是非常详细和全面。以至于为什么要写的这么详细:自己也是学过Python的,很多新手只是简单的过一篇语法,其实对于一个知识点的底层逻辑和其他使用方法以及参数详情根本不是很了解,这就导致学完很容易忘记,而且在实战过程中也是半知半解,所以自己就尽量写的详细些,让需要的人能更了解Python的
- Golang 进阶4—— 网络编程
小吴同学(wlx)
golang
Golang进阶4——网络编程注意,该文档只适合有编程基础的同学,这里的go教程只给出有区别的知识点网络编程:把分布在不同地理区域的计算机与专门的外部设备用通信线路互连成一个规模大,功能强的网络系统,从而使众多的计算机可以方便的相互通信、共享硬件、软件等资源1.1客户端//客户端import("fmt""net"//所有网络编程都在这个包下)funcmain(){//打印fmt.Println("
- c++中bitset与16进制与二进制字符串之间的转换
吴天德少侠
c++算法开发语言
前言这是一个重要的知识点,需要掌握。仔细体会代码。#include#include#includeusingnamespacestd;/*测试16进制表示*/intmain(){inta1=0xc0;coutbBin(b);coutCbin(c);intcnum=Cbin.to_ulong();cout<
- Python知识点:基于Python技术,如何使用AirSim进行无人机模拟 超哥同学 Python系列python无人机开发语言面试编程
开篇,先说一个好消息,截止到2025年1月1日前,翻到文末找到我,赠送定制版的开题报告和任务书,先到先得!过期不候!如何使用Python和AirSim进行无人机模拟无人机技术的发展为许多行业带来了革命性的变化,尤其是在航拍、物流配送和农业监测等领域。然而,无人机的操作和开发需要一个安全且可控的环境来进行测试和训练。AirSim就是这样一个模拟器,它提供了一个基于UnrealEngine的逼真环境,- 【软考架构】信息系统开发与软件工程、软件架构的关系 warmbook 架构架构
前言我曾在网上看到过这样一种观点:国内编著的专业教程普遍对新人不友好,能看得懂的不需要看,需要看的看不懂。我没有做过这方面的调查,所以并不清楚其真实性如何。但是在软考备考过程中确实遇到了相似的困惑:有些知识点一旦理解了其实很简单,但是在理解之前,反反复复看了多遍还是学了前面忘了后面,本文要探讨的关于信息系统开发与软件工程、软件架构的关系就是其中一个困扰了我许久的例子。信息系统与软件在参考书3.1.- Python知识点:基于Python工具和技术,如何使用Truffle进行智能合约开发与部署 杰哥在此 Python系列python智能合约开发语言编程面试
开篇,先说一个好消息,截止到2025年1月1日前,翻到文末找到我,赠送定制版的开题报告和任务书,先到先得!过期不候!如何使用Truffle与Python进行智能合约开发与部署Truffle是一个强大的开发框架,它为以太坊智能合约的开发、测试和部署提供了一整套工具。虽然Truffle主要使用JavaScript和Solidity,但是它也可以与Python工具和技术配合使用,以实现更灵活的开发流程。- Python知识点:如何使用Panda3D进行3D游戏开发 杰哥在此 Python系列python3d开发语言编程面试
使用Panda3D进行3D游戏开发是一个相对复杂但功能强大的过程。Panda3D是一个基于Python和C++的开源引擎,专为3D游戏开发而设计。它支持物理、动画、着色器、碰撞检测等,能够制作高质量的3D游戏。以下是如何使用Panda3D进行3D游戏开发的基本步骤。1.安装Panda3D首先,你需要安装Panda3D。你可以使用以下命令安装:pipinstallpanda3d2.创建一个基本的Pa- python爬取自如网房源信息 2401_87368790 python开发语言
本次爬取自如网房源信息所用到的知识点:requestsget请求lxml解析htmlXpathMongoDB存储正文分析目标站点url:http://hz.ziroom.com/z/nl/z3.html?p=2的p参数控制分页get请求获取单页源码--coding:utf-8--importrequestsimporttimefromrequests.exceptionsimportRequest- 【黑龙江乡镇界】面图层arcgis数据shp格式乡镇名称和编码wgs84无偏移内容测评 鸿业远图科技 arcgis
本文将详细讲解与“最新黑龙江乡镇界面图层arcgis数据shp格式乡镇名称和编码wgs84无偏移”相关的知识点,包括GIS基础、ArcGIS软件、SHP文件格式、WGS84坐标系统以及乡镇行政数据的重要性。GIS基础GIS(GeographicInformationSystem,地理信息系统)是一种用于采集、存储、管理、分析和展示所有类型地理数据的系统。它整合了地图、数据库、统计分析和计算机图形等- Python3【字符串】:文本操作的瑞士军刀 李智 - 重庆 Python精讲精练-从入门到实战python开发语言经验分享编程实战趣味编程编程技巧
Python3【字符串】:文本操作的瑞士军刀内容简介本系列文章是为Python3学习者精心设计的一套全面、实用的学习指南,旨在帮助读者从基础入门到项目实战,全面提升编程能力。文章结构由5个版块组成,内容层层递进,逻辑清晰。基础速通:n个浓缩提炼的核心知识点,夯实编程基础;经典范例:10个贴近实际的应用场景,深入理解Python3的编程技巧和应用方法;避坑宝典:10个典型错误解析,提供解决方案,帮助- Python3 字典:解锁高效数据存储的钥匙 李智 - 重庆 Python精讲精练-从入门到实战python经验分享编程实战趣味编程编程技巧
Python3字典:解锁高效数据存储的钥匙内容简介本系列文章是为Python3学习者精心设计的一套全面、实用的学习指南,旨在帮助读者从基础入门到项目实战,全面提升编程能力。文章结构由5个版块组成,内容层层递进,逻辑清晰。基础速通:n个浓缩提炼的核心知识点,夯实编程基础;经典范例:10个贴近实际的应用场景,深入理解Python3的编程技巧和应用方法;避坑宝典:10个典型错误解析,提供解决方案,帮助读- ESP32-C3入门教程 基础篇④——ADC(模拟量转数字量)单次读取简单实例 小康师兄 ESP32-C3入门教程ESP32ESP32-C3ADC模数转换模拟量转数字量
文章目录一、前言二、硬件接线三、知识点3.1ADC电压范围3.2ADC精度3.3ADC校准3.4ADC读取四、全部源码五、运行演示六、参考一、前言本文基于VSCodeIDE进行编程、编译、下载、运行等操作基础入门章节请查阅:ESP32-C3入门教程基础篇①——基于VSCode构建HelloWorld教程目录大纲请查阅:ESP32-C3入门教程——导读ADC转换是将输入模拟电压转换为数字值。ADC原- ✨探究✨进程最大可以打开多少个文件 linuxlinux运维运维
大家好,我是半夏之沫一名金融科技领域的JAVA系统研发我希望将自己工作和学习中的经验以最朴实,最严谨的方式分享给大家,共同进步写作不易,期待大家的关注和点赞关注微信公众号【技术探界】前言原本是想搞清楚一台服务器最多能建立多少个连接,在学习的过程中,发现能建立多少个连接受多个因素影响,其中一个因素就是进程最大可打开文件数,我在自行查阅资料加请教专门搞容器的同事后,感觉这个知识点有点意思,故撰写此文以- OSCP - Proving Grounds - Quackerjack 柴郡猫^O^ OSCP网络安全安全性测试安全
主要知识点端口转发具体步骤执行nmap扫描,开了好多端口,我先试验80和8081,看起来8081比较有趣Nmapscanreportfor192.168.51.57Hostisup(0.0011slatency).Notshown:65527filteredtcpports(no-response)PORTSTATESERVICEVERSION21/tcpopenftpvsftpd3.0.2|ft- 【neo4j】neo4j和Cypher 查询语言相关知识点 杰九 neo4j
【neo4j】neo4j和Cypher查询语言相关知识点1.什么是neo4jNeo4j是一个广泛使用的图形数据库管理系统(GraphDatabaseManagementSystem)。它是一种NoSQL数据库,专为存储和查询图形数据而设计。Neo4j支持图形数据模型,允许用户以节点(Nodes)和关系(Relationships)的形式存储数据,并通过属性(Properties)来丰富这些节点和关- 2024年最全办公室文员必备python神器,将PDF文件表格转换成excel表格!(1),把面试官逗笑了 TOP级别安卓开发 程序员pythonpdfexcel
如果你也是看准了Python,想自学Python,在这里为大家准备了丰厚的免费学习大礼包,带大家一起学习,给大家剖析Python兼职、就业行情前景的这些事儿。一、Python所有方向的学习路线Python所有方向路线就是把Python常用的技术点做整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。二、学习软件工欲善其必先利其器。学习Py- 【Java】枚举类 Mr_EvanChen JavaJavaEnum枚举类型
Java枚举知识点概念enum的全称为enumeration,是JDK1.5中引入的新特性。在Java中,被enum关键字修饰的类型就是枚举类型。形式如下:enumColor{RED,GREEN,BLUE}如果枚举不添加任何方法,枚举值默认为从0开始的有序数值。以Color枚举类型举例,它的枚举常量依次为RED:0,GREEN:1,BLUE:2。枚举的好处:可以将常量组织起来,统一进行管理。枚举的- 深入Java编程:经典课程设计案例剖析 脑叔
本文还有配套的精品资源,点击获取简介:Java课程设计是提高编程技能的重要途径,包含了Java基础语法、面向对象编程、异常处理、集合框架、IO流、多线程、网络编程、数据库连接、GUI编程、设计模式以及单元测试等多个方面。本集合详细介绍了这些关键知识点,并通过经典案例教学,帮助学生和开发者巩固理论知识,提升解决实际问题的能力,为未来的软件开发工作奠定坚实基础。1.Java基础语法精讲1.1Java程- 野火STM32F103学习笔记 世事如云有卷舒 嵌入式stm32学习笔记
相关知识点总结:ISP(In-SystemProgramming):用于对已经安装到目标系统中的芯片进行编程或烧录。IAP(In-ApplicationProgramming):允许嵌入式设备内部的应用程序或固件对自身进行编程或更新。ICP(In-CircuitProgramming):用于在组装完成的电路板上,对已经焊接的芯片进行编程。(stm32串口1才具有下载功能)JTAG:JTAG接口是一- 开发微信小程序游戏,有没有类似Debug真机图形的方法
1)开发微信小程序游戏,有没有类似Debug真机图形的方法2)Unity中如何实现动态实时的车削效果3)动态创建的Texture,有什么办法可以让他保持ASTC么4)Unity转微信小游戏的日志问题这是第416篇UWA技术知识分享的推送,精选了UWA社区的热门话题,涵盖了UWA问答、社区帖子等技术知识点,助力大家更全面地掌握和学习。UWA社区主页:community.uwa4d.comUWAQQ群- 深入解析 GZIP 压缩传输:优化网络性能的利器 码农阿豪@新空间代码工作室 好“物”分享网络
个人名片作者简介:java领域优质创作者个人主页:码农阿豪工作室:新空间代码工作室(提供各种软件服务)个人邮箱:[[email protected]]个人微信:15279484656个人导航网站:www.forff.top座右铭:总有人要赢。为什么不能是我呢?专栏导航:码农阿豪系列专栏导航面试专栏:收集了java相关高频面试题,面试实战总结️Spring5系列专栏:整理了Spring5重要知识点与- 无@RequestBody获取数据为null 爱恰鸡米花 学习java
知识点参考:https://blog.csdn.net/justry_deng/article/details/80972817/今天在做一个post提交数据时,发现后台接收到的数据总为null,这是vue前端代码submitForm(formName){this.ruleForm.pic='/img/singerPic/666.jpg';const_this=this;this.$refs[fo- 打造你的第一个AI Agent:从需求分析到架构设计 技术出海录 人工智能AIaiagent
前面几篇文章,我们讨论了AIAgent的概念和技术选型。今天,我想和大家分享如何从零开始打造一个AIAgent。我会用一个实际的项目案例,带大家走一遍完整的开发流程。项目背景事情要从一个月前说起。那天我正在整理自己的笔记库,突然发现一个痛点:我的笔记散落在各个工具里(Notion、飞书、本地Markdown),想找一个知识点经常要翻好几个地方。于是我就想:能不能做一个AI助手,帮我管理和查询这些笔- 【Java】详细讲解数据类型与运算符 Yui_ Javajava开发语言
大家好,我是Yui_如果文章知识点有错误的地方,请指正!和大家一起学习,一起进步如有不懂,可以随时向我提问,我会全力讲解~如果感觉博主的文章还不错的话,希望大家关注、点赞、收藏三连支持一下博主哦~!你们的支持是我创作的动力!我相信现在的努力的艰辛,都是为以后的美好最好的见证!人的心态决定姿态!欢迎讨论:如有疑问或见解,欢迎在评论区留言互动。点赞、收藏与分享:如觉得这篇文章对您有帮助,请点赞、收藏并- 【AI日记】25.01.22 AI完全体 AI日记人工智能机器学习kaggle比赛读书
【AI论文解读】【AI知识点】【AI小项目】【AI战略思考】【AI日记】【读书与思考】AIkaggle比赛:ForecastingStickerSales读书书名:自由宪章,论美国的民主阅读原因:了解美国的架构设计和底层原理,有人说坚决不走美西方的邪路,我想了解下到底邪在哪,好更加有针对性的批判,尽量知己知彼律己AI:8小时,良作息:1:00-9:00,良短视频:0.5-1小时,良读书和写作:1.- MongoDB的聚合&MongoDB的索引 小强同志 MongoDbmongodbnosql数据库
一、mongoDB的聚合操作知识点:pipeline聚合mapRedurce聚合pipeline与mapRedurce比较pipeline速度快,但只能运行在单机上,适合数据量小的实时聚合操作。mapRedurce可以运行在分布式节点,适适大数量并且复杂的聚合分析操作pipeline聚合pipeline聚合其特性是运行速度快,只能运行在单机上,并且对资源的使用有一定限制如下:单个的聚合操作耗费的内- 深入解析Spring AI框架:在Java应用中实现智能化交互的关键 鵝鵝鵝 javaspring数据库后端开发语言
合集-Spring源码分析(22)1.Spring入门系列:浅析知识点2023-04-102.Spring源码系列:初探底层,手写Spring2023-04-123.Spring源码系列:核心概念解析2023-04-204.Spring源码系列(补充):详解ApplicationContext2023-04-215.Spring源码:bean的生命周期(一)2023-05-016.Spring源码- Java实现的简单双向Map,支持重复Value superlxw1234 java双向map
关键字:Java双向Map、DualHashBidiMap 有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。 数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。 即:既要根据Key找Value,又要根据Value- PL/SQL触发器基础及例子 百合不是茶 oracle数据库触发器PL/SQL编程
触发器的简介; 触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用, 一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行, 触发时间:指明触发器何时执行,该值可取: before:表示在数据库动作之前触发- [时空与探索]穿越时空的一些问题 comsci 问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想..... 这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理- easy ui datagrid上移下移一行 商人shang js上移下移easyuidatagrid
/** * 向上移动一行 * * @param dg * @param row */ function moveupRow(dg, row) { var datagrid = $(dg); var index = datagrid.datagrid("getRowIndex", row); if (isFirstRow(dg, row)) {- Java反射 oloz 反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教 首先看看java中的Class package demo; public class ClassTest { /*先了解java中的Class*/ public static void main(String[] args) { //任何一个类都- springMVC 使用JSR-303 Validation验证 杨白白 springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。 JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。 登录需要验证类 public class Login { @NotEmpty- log4j 香水浓 log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE #log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML #console log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender log4- 使用ajax和history.pushState无刷新改变页面URL agevs jquery框架Ajaxhtml5chrome
表现 如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。 是什么有这么强大的功能呢? HTML5里引用了新的API,history.pushState和history.replaceState,就是通过- centos中文乱码 AILIKES centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。 于是用以前的方式:yum -y install fonts-chinese CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。 后来,终于找到以下方法可以解决,需要两个中文支持的包: fonts-chinese-3.02-12.- 触发器 baalwolf 触发器
触发器(trigger):监视某种情况,并触发某种操作。 触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete) 语法: create trigger triggerName after/before- JS正则表达式的i m g bijian1013 JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示- HTML5模式和Hashbang模式 bijian1013 JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。 html5Mode 一个布尔值,标识$location服务是否运行在HTML5模式下。 ha- [Maven学习笔记六]Maven生命周期 bit1129 maven
从mvn test的输出开始说起 当我们在user-core中执行mvn test时,执行的输出如下: /software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错 bit1129 hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括 Task Failure Application Master Failure Node Manager Failure Resource Manager Failure 1. Task Failure 任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A- 记一次数据推送的异常解决端口解决 ronin47 记一次数据推送的异常解决
需求:从db获取数据然后推送到B 程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。 自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。 service iptables stop- 巧用视错觉-UI更有趣 brotherlamp UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。 视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。 格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。 在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,- 线段树-poj1177-N个矩形求边长(离散化+扫描线) bylijinnan 数据结构算法线段树
package com.ljn.base; import java.util.Arrays; import java.util.Comparator; import java.util.Set; import java.util.TreeSet; /** * POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177- HTTP协议详解 chicony http协议
引言- Scala设计模式 chenchao051 设计模式scala
Scala设计模式 我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译- 安装mysql daizj mysql安装
安装mysql (1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除) 执行命令rpm -qa |grep mysql 检查是否删除干净 (2)执行命令 rpm -i MySQL-server-5.5.31-2.el- HTTP状态码大全 dcj3sjt126com http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request- asihttprequest上传图片 dcj3sjt126com ASIHTTPRequest
NSURL *url =@"yourURL"; ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url]; [currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se- C语言中,关键字static的作用 e200702084 C++cC#
在C语言中,关键字static有三个明显的作用: 1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。 一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访- win7/8使用curl geeksun win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址: http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c- Creating a Shared Repository; Users Sharing The Repository hongtoushizi git
转载自: http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section: git init –bare git clone git remote git pull git p- Java实现字符串反转的8种或9种方法 Josh_Persistence 异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客: http://josh-persistence.iteye.com/blog/2205768 /** * */ package com.wsheng.aggregator.algorithm.string; import java.util.Stack; /**- 代码实现任意容量倒水问题 home198979 PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析 倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C- Druid datasource zhb8015 druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http- 两种启动监听器ApplicationListener和ServletContextListener spjich javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器 ServletContextListener 特点: 依赖于sevlet容器,需要配置web.xml 使用方法: public class StartListener implements- JavaScript Rounding Methods of the Math object 何不笑 JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen - Python知识点:基于Python技术,如何使用AirSim进行无人机模拟 超哥同学 Python系列python无人机开发语言面试编程