Qt之QSS使用与基本语法
一、QSS介绍
QSS是一种从CSS借鉴过来的机制,用来实现对控件外观的自定义。但是它比CSS功能要弱化一些,有一些属性和选择器,QSS并没有。
Qt中的各个控件可以使用QSS来实现界面的个性化定制、美化,使用起来也是特别方便的。
二、QSS使用与语法
我们接下来以一个简单地例子来,说明怎么使用qss修改界面外观。
1、举个栗子
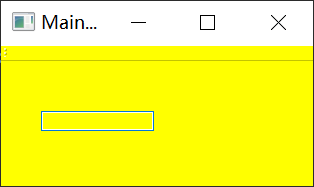
设置QLineEdit控件背景色为黄色。
qApp->setStyleSheet("QLineEdit { background-color: yellow; }");
其中QLineEdit表示选择器,background-color表示属性,yellow表示值。
每个qss样式都有下面的形式:
selector { attribute: value }
2、选择器
(1)通用选择器
“*”,匹配所有控件(QWidget):
qApp->setStyleSheet("* { background-color: yellow; }");
(2)类型选择器
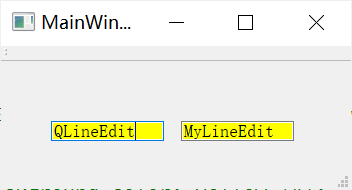
"类名"作为选择器,作用于本类及其子类:
QLineEdit* lineEdit = new QLineEdit(ui->centralWidget);
MyLineEdit* myLineEdit = new MyLineEdit(ui->centralWidget);
qApp->setStyleSheet("QLineEdit { background-color: yellow; }");
QLineEdit与子类MyLineEdit颜色均为黄色。
(3)类选择器
".+类名"作为选择器,仅作用于本类
qApp->setStyleSheet(".QWidget { background-color: yellow; }");
QWidget类型centralWidget为黄色,QLineEdit不变。

疑问:像上面这样指定QWidget,QLineEdit不会受影响;但是自己从QLineEdit上派生出MyLineEdit类,此时使用
qApp->setStyleSheet(".QLineEdit { background-color: yellow; }");
结果MyLineEdit与QLineEdit均变为黄色,应该是哪里没对??
“. + class的属性值” 作为选择器
先定义qss样式,然后setProperty()设置"class"属性值为"xxx"。
qApp->setStyleSheet(".test { background-color: yellow; }");
lineEdit->setProperty("class", "test");
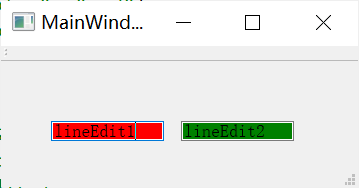
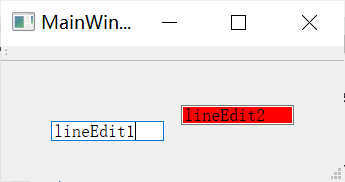
(4)ID选择器
“# + objectName” 作为选择器,只作用于此objectName对象;#前面可加类名,也可省略。
lineEdit1->setObjectName(QString::fromUtf8("lineEdit1"));
lineEdit2->setObjectName(QString::fromUtf8("lineEdit2"));
qApp->setStyleSheet("#lineEdit1 { background-color: yellow; }"
"#lineEdit2 { background-color: red; }");
或
lineEdit1->setObjectName(QString::fromUtf8("lineEdit1"));
lineEdit2->setObjectName(QString::fromUtf8("lineEdit2"));
qApp->setStyleSheet("QLineEdit#lineEdit1 { background-color: yellow; }"
"QLineEdit#lineEdit2 { background-color: red; }");
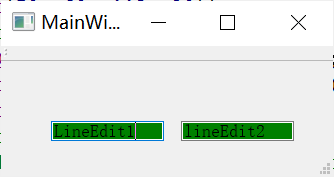
多个控件样式一样,也可以连用,以","分割:
qApp->setStyleSheet("#lineEdit1, #lineEdit2 { background-color: green; }");
或
qApp->setStyleSheet("QLineEdit#lineEdit1, QLineEdit#lineEdit2 { background-color: green; }");
(5)属性选择器
"类名[属性=‘值’]"作为选择器,值一定是字符串。
qApp->setStyleSheet("QLineEdit[bkColor='red'] { background-color: red; }"
"QLineEdit[bkColor='green'] { background-color: green; }");
lineEdit1->setProperty("bkColor", "red"); // 显示红色样式
lineEdit2->setProperty("bkColor", "green"); // 显示绿色样式
(6)包含选择器
"父控件类型 子控件类型"作为选择器,选择器之间用空格隔开;作用于父控件下所有指定类型直接和间接子控件。
QLineEdit* lineEdit1 = new QLineEdit(ui->centralWidget);
QWidget* widget = new QWidget(ui->centralWidget);
QLineEdit* lineEdit2 = new QLineEdit(widget);
ui->centralWidget->setStyleSheet("QWidget QLineEdit { background-color: red; }");
lineEdit1为ui->centralWidget的子控件,lineEdit2是ui->centralWidget的孙子控件,故两者都为红色。
(7)子元素选择器
"父控件 > 子控件"作为选择器,作用于父控件下所有指定类型直接子控件。与包含选择器的区别是否作用于间接子控件。
QLineEdit* lineEdit1 = new QLineEdit(ui->centralWidget);
QLineEdit* lineEdit2 = new QLineEdit(this);
this->setStyleSheet("QMainWindow > QLineEdit { background-color: red; }");
lineEdit1位于QMainWindow->centralWidget下,lineEdit2 位于QMainWindow下,故QMainWindow直接子控件lineEdit2变为红色,间接子控件lineEdit1无变化。

(8)伪类选择器
"选择器:状态"作为选择器,状态支持!操作符,表示取非。
QPushButton* btn = new QPushButton("test1", ui->centralWidget);
btn->setStyleSheet("QPushButton:pressed { color: red; }"
"QPushButton:!pressed { color: green; }");
伪类选择器还支持链式规则:
“选择器:状态1:状态2:状态3”
状态之间使用逻辑与,同时满足条件样式才生效
btn->setStyleSheet("QPushButton:hover:pressed { color: yellow; }");
(9)Subcontrol选择器
"类名::部件名"作为选择器,类由多个部件组成,通过它可以设置部件的外观。
QCheckBox* check = new QCheckBox("test", ui->centralWidget);
check->setStyleSheet("QCheckBox::indicator:checked { image: url(:/res/check.png); }"
"QCheckBox::indicator:unchecked { image: url(:/res/uncheck.png); }");
3、属性
QSS基本属性参考链接:《使用Qss设置QT程序界面的样式和皮肤》
4、加载qss的方式
一般一个窗口对应定义一个qss文件,将该窗口中的所有控件qss放在其中,并将qss文件添加到资源文件中。
test.qss:
QMainWindow {
border-image: url(:/res/car.jpg);
}
加载qss文件
void MainWindow::loadQssFile()
{
QFile file(":/res/test.qss");
if(file.open(QIODevice::ReadOnly | QIODevice::Text))
{
qApp->setStyleSheet(file.readAll());
file.close();
}
}

Qt更多控件QSS使用例子,参考Qt帮助文档中:Qt Style Sheets Examples
代码地址:https://gitee.com/bailiyang/cdemo/tree/master/Qt/36QSS/UseQss
===================================================
===================================================
业余时间不定期更新一些想法、思考文章,欢迎关注,共同探讨,沉淀技术!