项目介绍:
学生后台管理系统:
- 增、删、改、查
建立模板
1.合理利用Bootstrap
-
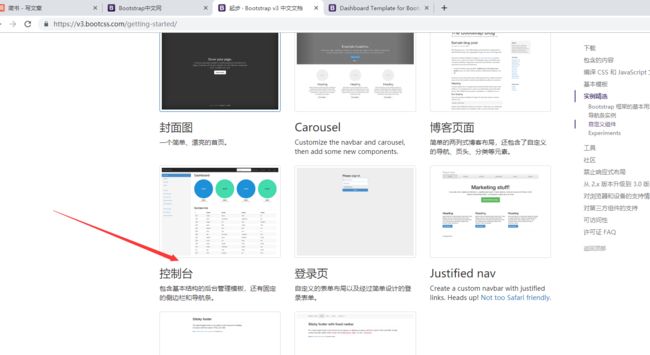
进入官网 --> Bootstrap3中文文档 --> 起步 --> 寻找控制台界面
2.创建base模板
- 将网页源代码,以及css导入项目中,并构建视图函数即路由
- views.py
from django.views import View
from django.shortcuts import render
class StudentIndex(View):
def get(self,request):
return render(request, 'students/index.html')
- urls.py
from django.urls import path
from . import views
app_name = 'index'
urlpatterns = [
path('index/', views.StudentIndex.as_view(), name='index'),
]
- 进入该路由,并对base.html页面进行设计,删除不需要的区域,并对动态区域进行block 挖坑
- 最终 base.html
{% load static %}
{% block title %}
{% endblock %}
Dashboard Template for Bootstrap
{% block section %}
Base title
{% endblock %}
{% block content %}
#
Header
Header
Header
Header
1,001
Lorem
ipsum
dolor
sit
{% endblock %}
数据库设计
# models.py
from django.db import models
class Student(models.Model):
name = models.CharField(max_length=20)
age = models.SmallIntegerField(default=0)
sex = models.SmallIntegerField(default=0)
c_time = models.DateTimeField(auto_now_add=True)
e_time = models.DateTimeField(auto_now=True)
# 逻辑删除
is_delete = models.BooleanField(default=False)
# 第一个参数 'Area' 字符串格式,
# 不需要删除学生就删除地区,只需设置为空就好 on_delete=models.SET_NULL, null=True
area = models.ForeignKey('Area', on_delete=models.SET_NULL, null=True)
def __str__(self):
return '{}-{}'.format(self.id, self.name)
class StudentDetail(models.Model):
qq = models.CharField(max_length=15,default='')
phone = models.CharField(max_length=15,default='')
college = models.CharField(max_length=20,default='')
# models.OneToOneField('Student', on_delete=models.CASCADE)
# 第一个参数 相关联的主表(字符串格式)
# 第二个参数 级联操作 on_delete=models.CASCADE 主表删除,子表也对应删除
student = models.OneToOneField('Student', on_delete=models.CASCADE)
def __str__(self):
return '{}号学生详情'.format(self.id)
# 地区表
# 一个学生只能在一个地区,一个地区可以有多个学生,须在学生字段添加外键(多的一方添加外键)
class Area(models.Model):
address = models.CharField(max_length=20)
def __str__(self):
return '{}区域'.format(self.address)
# 课程表
class Course(models.Model):
course = models.CharField(verbose_name='课程名称', max_length=20)
# 多对多
# 第一个参数 'Student' 字符串格式,
# 第二个参数指定表,增加参数
student = models.ManyToManyField('Student', through='Enroll')
def __str__(self):
return '{}课程'.format(self.course)
class Enroll(models.Model):
student = models.ForeignKey('Student', on_delete=models.CASCADE)
course = models.ForeignKey('Course', on_delete=models.CASCADE)
pay = models.FloatField('缴费金额', default=0)
c_time = models.DateTimeField('报名时间', auto_now_add=True)
def __str__(self):
return '{}学生报名了{}课程'.format(self.student, self.course)
makemigrations index
migrate index
- 导入测试数据
# 进入shell界面
搜索功能
- index.html
{% extends 'base/base.html' %}
{% block title %}
学生列表
{% endblock %}
{% block section %}
{{ section }}
{% endblock %}
{% block content %}
{# 内联搜索表单 #}
{# 表单详情 #}
{% endblock %}
- views.py
from django.db.models import Q
from django.views import View
from django.shortcuts import render
from . import models
class StudentIndex(View):
def get(self,request):
search = request.GET.get('search', '').strip()
if search:
if search.isdigit():
students = models.Student.objects.select_related('studentdetail'). \
only('name', 'age', 'sex', 'studentdetail__qq', 'studentdetail__phone').filter(
Q(studentdetail__qq=search)|Q(studentdetail__phone=search), is_delete=False).order_by('-e_time')
else:
students = models.Student.objects.select_related('studentdetail'). \
only('name', 'age', 'sex', 'studentdetail__qq', 'studentdetail__phone').filter(
is_delete=False,name__icontains=search).order_by('-e_time')
else:
# 当数据量很大时,需要分页取值
students = models.Student.objects.select_related('studentdetail').\
only('name','age','sex','studentdetail__qq','studentdetail__phone').filter(is_delete=False).order_by('-e_time')
section = '学生列表'
context = {
'section':section,
'students':students,
'search':search,
}
return render(request, 'students/index.html', context=context)
- urls.py
from django.urls import path
from . import views
app_name = 'index'
urlpatterns = [
path('index/', views.StudentIndex.as_view(), name='index'),
]
-
展示
删除功能
- views.py
class StudentDelete(View):
def get(self,request, student_id):
stu = models.Student.objects.only('id').filter(is_delete=False,id=student_id).first()
if stu:
stu.is_delete=True
stu.save()
return redirect(reverse('index:index'))
- urls.py
from django.urls import path
from . import views
app_name = 'index'
urlpatterns = [
path('index/', views.StudentIndex.as_view(), name='index'),
path('delete//', views.StudentDelete.as_view(), name='delete'),
]
新增功能
class StudentAdd(View):
def get(self, request):
courses = models.Course.objects.all()
area = models.Area.objects.all()
context = {
'courses':courses,
'area':area,
}
return render(request, 'students/edit.html',context=context)
def post(self, request):
data = {
'name':request.POST.get('username',None),
'age':request.POST.get('age',None),
'sex':request.POST.get('sex',None),
'area_id':request.POST.get('area',None),
}
# 主表保存
student = models.Student(**data)
student.save()
# 从表保存
student_datail =models.StudentDetail(
qq = request.POST.get('qq', None),
phone = request.POST.get('phone', None),
student = student
)
student_datail.save()
enroll = models.Enroll(
course=models.Course.objects.filter(id=request.POST.get('course',None)).first(),
student = student
)
enroll.save()
return redirect(reverse('index:index'))
编辑功能
class StudentEdit(View):
def get(self, request, student_id):
student = models.Student.objects.select_related('studentdetail','area').filter(is_delete=False,id=student_id).first()
courses = models.Course.objects.all()
area = models.Area.objects.all()
return render(request,'students/edit.html',locals())
def post(self, request, student_id):
student = models.Student.objects.select_related('studentdetail','area').filter(id=student_id).first()
student.name = request.POST.get('username', None)
student.age = request.POST.get('age', None)
student.sex = request.POST.get('sex', None)
student.area_id = request.POST.get('area', None)
student.save()
# 从表保存
student.studentdetail.qq =request.POST.get('qq', None)
student.studentdetail.phone=request.POST.get('phone', None)
student.studentdetail.save()
enroll = models.Enroll(
course=models.Course.objects.filter(id=request.POST.get('course', None)).first(),
student=student
)
enroll.save()
return redirect(reverse('index:index'))
{% extends 'base/base.html' %}
{% block title %}
学生详情
{% endblock %}
{% block section %}
{{ section }}
{% endblock %}
{% block content %}
{% endblock %}