在三个应用商店发布了 PWA 后学到的
摘要:用了一个月的时间,花了几百美元,阅读了大量的官方文章之后,我在 Progressive Web App (PWA) 里运行了一个网络应用,并把它提交到 3 个应用市场。
译文链接
原文链接
我最近发布了 Chavah Messianic Radio ,一个类似潘多拉的音乐播放器的 Progressive Web App 并提交在了 3 个应用市场上(Google Play,IOS App Stpre,Windows Store)。
这个过程即痛苦又有所收获。下边就说说我学到的。
为什么?
首先,你会惊讶,“为什么还要把你的应用放到应用商场?不就是打开一个网页么!”
简单的说,答案就是因为用户在那儿。我们培养了一代用户在专有的应用程序商店里找到应用程序,而不是在自由开放的网络上。
对于我的网络应用,进入应用市场有两大原因:
- 用户需要
- 网络应用被
Apple竞争的移动平台限制
用户需要:我的用户曾经问了我好几年,“Chavah 是一个应用吗?我在市场上找不到它。”
他们那么问是因为我们训练了用户在自营应用市场寻找应用程序。
我给我的用户的回复直到现在都是,
Aww,你不需要一个应用程序 - 仅仅是在你的手机上打开一个网站!它就能工作了!
但是我有点撒谎。
实际网络应用只能在部分移动端工作。这就带来了第二个原因:网络应用被 Apple 竞争的移动平台限制。
移动平台厂商,例如 Apple,对于充分利用手机的应用程序来说很酷。访问你的位置,播放背景音乐,获取你的 GPS 坐标,读取你的联系人,不用与应用程序交互自动播放视频和音频,读取你的邮件,监听你的输入,一次做一件以上的事情,使用你的麦克风和摄像头,访问你的图片库,还有更多其他功能。
Apple 在这方面做得是很酷的。
但是为了这些特权,你需要每年支付给 Apple 99 美元。
如果你想要在一个合格的旧的网络应用里做这些事情,那么,Apple 不仅会拒绝你做这些,它甚至会阻止你获得许可。
像我的 Pandora - 类音乐播放器应用,这种可怕的阻断以各种方式出现。
从诸如类似“iOS Safari 在你未和屏幕交互之前不会播放音频”这样的小事情到主要的停止播放的事情,“当你的应用在后台运行或者当你关闭屏幕,iOS Safari 不会播放下一首歌”。
噢,加上怪异的视觉表现,例如在文本框里输入,然后会看到你的文字出现在了屏幕的其他地方。
因此,为了让我的 HTML5 音乐应用程序在人们的移动设备上发挥作用并实现其功能,有必要将我的 PWA 变成应用程序商店中的应用程序。
遇到障碍
理想情况下,发布你的网络应用到应用市场应该是这样的:
你的 网络/云 主机 或者 CI 提供商
你已经发布了一个 Progressive Web App 。现在要发布到应用市场?
iOS App Store
Google Play
Windows Store
(或者,像 Microsoft 正在探索的那样,你的 PWA 会被 Bing 抓取并自动显示在应用市场中。)
但是,我们没有生活在理想中的世界。反而,我们为了在商店中获得我们的网络应用,不得不处理各种各样的专有的本地 BS 。
每个商店都有一个进入障碍:使用一个现有的网络应用并进入应用市场是多么困难。
我下面列出了一些门槛。
花费
- Apple: 在 IOS 应用市场展示你的应用,每年需要 99 美元。
- Google: 在 Google Play Store 展示你的应用需要一次性花费 25 美元。
- Microsoft: 免费!
不要让我付费让你的用户使用的我应用。我的应用丰富了你的平台。没有好的应用,你的平台会被抛弃。
Apple 以前就明白这点。当他首次推出 iPhone,Steve Jobs 就坚信 HTML5 是未来,应用程序将是简单的网络应用。没有第三方的本地 iPhone SDK 。Apple 后来抛弃了这一愿景。
Google 要求一次性花费 25 美元的花费。可能是为了避免垃圾邮件制作者和减少真正的垃圾应用出现在市场上。
Microsoft 似乎决定只是为了增加他们应用市场中应用的总数量,而不在乎质量。
胜利者:Microsoft。免费是很难打败的。
添加本地功能
在理想的情况下,我不需要为我的web应用程序编写额外的一行代码来集成到操作系统中。或者,像 Steve Jobs 在2007 年说的那样,
“完整的 Safari 引擎在 iPhone 里面。因此,你能够编写出令人惊叹的 Web 2.0 和 Ajax 应用程序,他们的外观和行为与 iPhone 上的应用程序完全相同。这些应用程序可以完美地与 iPhone 服务集成。他们可以打电话,发邮件,在谷歌地图上查找位置。”
-Steve Jobs, 2007
对我来说,这意味着我的 Web 应用程序可以使用标准的 HTML5 播放背景音频;并可以很好地在所有的操作系统中运行。
我的 Web 应用程序声明了正在播放的音频内容,然后操作系统会在上面显示当前正在锁定屏幕上播放的歌曲信息。
我的应用程序使用标准的 HTML5 音频 API 控制音频;操作系统会获取这些接口,并在锁定的屏幕上提供 播放/暂停/下一首/音量/轨迹栏 控件。
但遗憾的是,我们并没有生活在这个理想的世界里。上面列出的所有东西实际上并不能在 3 个平台上直接实现。
我的 Web 应用程序需要在后台播放音频。并从我的 CDN 上加载 URL。听起来合理,对吗?另外,怎样在锁定屏幕上显示当前播放的音乐信息?怎么从锁定的屏幕上控制音频(播放/暂停/下一首,等等)?这有多难?
这里采用了三种非常不同的方法:
- **Apple: ** 我们没有给web应用程序提供一种声明这些功能的方法;您需要编写一个本机封装器(例如使用Cordova)来与操作系统交互。
- Google: **Web 简直太好了!**让我们创建一个新的 Web 标准,从锁定的屏幕上显示音频内容和控件。背景音乐?当然可以,干吧!
- Microsoft: 我们注入我们的专有 API (window.Windows.*)到你的 JavaScript 全局命名空间里,然后你可以用它来做你想做的事情。
探究每个商店的更多细节:
在 iOS 应用商店,你的 Web 应用程序需要播放背景音频吗?使用Cordova插件。需要在锁定屏幕显示当前播放的音乐?使用Cordova插件。需要从锁定屏幕控制当前播放的音乐?使用Cordova插件。你懂的。说白了,Cordova 使 Apple 认为你是一个本地应用程序。一旦你不是一个讨厌的 Web 应用程序,Apple 让你做本地应用程序可以做的所有事情。你仅仅需要一些本地化技巧 – Cordova 插件 – 就可以让你做到。
在 Google Play 里,很高兴我可以写 JS 代码使其工作;而不需要 Cordova 插件。当然,JS 不会在 Android 的 Chrome 以外的任何地方工作…但是,也许有一天(一个理想的世界!)所有的移动浏览器都会执行这些 Web API…也许浏览器也会合而为一。我已经准备好唱一些 John Lennon 的嬉皮士乌托邦歌曲了。
在 Windows Store 里,你是否想要播放背景音频?对不起!除非你在我们的专有功能清单文件里声明你的意图(容易),并且使用 window.Windows.SystemMediaTransportControls 来执行这个专有的媒体接口(不太容易)。否则当你的应用程序进入后台时,我们会静音。
赢家: Google。我只想写 JavaScript,让操作系统从我的应用中获取提示。
亚军: Windows。我仍然可以编写简单的旧 JavaScript ,但是在 Windows 上运行时,我需要与注入到我的进程中的专有 Windows JS API 进行对话。这并不困难。
输家: Apple。他们不关心网络应用。实际上,比这更糟糕。让人感觉他们实际上对网络应用怀有敌意。iOS Safari 是新的 Internet Explorer 6。它几乎落后于每一次的 Web 标准,尤其是在 Progressive Web Apps 这方面。这可能是由于商业原因: Web 应用程序破坏了他们每年 99 美元和 33% 的应用内购买。所以为了让我的 Web 应用程序能在他们的平台上工作,我必须假装我是一个原生应用程序。
应用程序商店注册
提交你的PWA到应用商店需要注册,业务验证和更多的繁文缛节。以下是3家应用商店的表现:
- Apple: 你必须证明你是一家合法的注册公司。这个验证不是由我们做的,而是由第三方做的,他们可能知道也可能不知道你的业务。
- Google: 你想要把你的应用程序放到我们的商店里吗?我们很酷的。
- Microsoft: 你想要把你的应用程序放到我们的商店里吗?我们很酷的。
对我来说,最大的痛苦是被 Apple 公司认证为合法企业。
首先,我登录网站并注册了 Apple 的开发者计划。我填写了我的姓名和公司信息。(顺便说一下:我猜 Apple 不会让你提交应用程序,除非你有一家注册的合法公司?)
我点击下一步。
“你输入的信息和你的 D&B 资料不匹配。”
我…为什么?
在谷歌上搜索一下就会发现“D&B档案”是 Dun 和 Bradstreet。我以前从未听说过这个组织,但我发现苹果公司正在用他们来核实你的合法公司信息。
很显然,我的 D&B 资料和我在 Apple 开发注册中输入的内容不匹配。
我查了很多,发现 Apple 开发论坛上也有类似的帖子。但是没有人能给出一个好的答案。
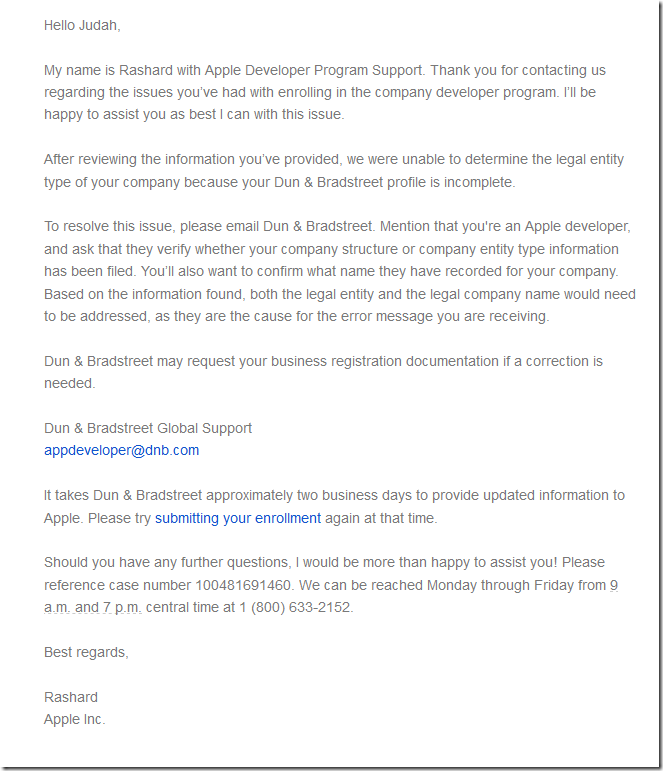
我联系 Apple 开发支持。24 小时后,我收到一封邮件,说我应该联系 D&B。
我决定联系他们……但 Apple 表示,他们需要几天时间才能回复。
在这一点上,我正在考虑放弃整个想法。
在等待 D&B 回复我的时候,我决定去 D&B 的网站上,验证我的身份,更新我的公司信息,我想他们是从政府注册记录中获取的信息。
我能说这有多烂吗?我只是想在应用商店里列出我现有的 Web 应用程序。请帮帮忙。
我去 D&B 更新我的商业资料。哇哦!在他们的验证逻辑中有一个 JavaScript 错误,阻止我更新我的个人资料。
谢天谢地,我是一个熟练的开发者。我在他们的 JavaScript 上打了一个断点,点击提交,改变 isValid 标记为 true,好了!我更新了我的 D&B 资料。
回到 Apple 开发 -> 再试一次。 登记我的公司…
“错误:你输入的信息与你的 D&B 资料不匹配。”
你**是在跟我开玩笑吧。
再和 Apple 谈谈。“哦,更新后的 D&B 信息可能需要 24-48 小时才能进入我们的系统。”
你知道,因为数字信息从服务器 A 到服务器 B 需要两天的时间。
两天后,我试着去注册…终于成功了!现在我在 Apple Developer 程序里能够提交应用程序进行审查。
赢家: Google 和 Microsoft;注册都只花费了 5 分钟。
输家: Apple 开发者注册过程即缓慢又痛苦。实际上花费了大约一周的时间注册他们的开发者程序。这需要我联系两家不同的公司获取支持。还需要在第三方网站上运行调试 JavaScript 代码,这样我就能够通过他们错误的客户端验证,这样我的信息就可以流向 Apple,这样我就能把我的应用程序提交到商店。哇…真是…
如果 Apple 还有什么可取之处的话,那就是他们有一个 501c3 的非盈利项目,在这个项目中,非营利组织可以免去 99 美元的年费。我利用了这一点。也许这个额外的步骤会使事情变得复杂。
应用程序打包,构建,提交
一旦你有了一个 Web 应用程序,你必须通过一些方法把它变成可以提交给 App Store 审核的东西。
- Apple: 首先,买一个 Mac;你不能在非 Mac 上构建一个 iOS 应用程序。安装 XCode 这些构建工具和框架,从我们的开发者程序里获取一个证书,在另外的一个叫 iTunes Connect 的网站创建一个文件,将它与你在 Apple 开发者中心生成的证书链接起来,然后用 XCode 提交。简单的像是数数。
- Google: 下载 Android Studio,在 Android Studio 上生成一个安全证书,然后使用 Studio 打包。上传这个包到 Android 开发者网站。
- Microsoft: 使用它们免费的命令行工具或者 Visual Studio 生成一个 .appx 包。并上传到 Microsoft 开发者中心的网站。
好消息是,有一个免费的工具可以把你的 Web 应用程序变成应用程序包。这个很棒的免费工具叫作 PWABuilder 。它分析一个 URL,告诉你需要做什么(例如可能添加一些主屏幕图标到你的 PWA Web 清单)。在第 3 步,它让你下载所有转换相关的程序包:
- 对于 Windows,实际上是生成了一个 .appx 的程序包。你能直接使用和提交到 Windows 开发者中心网站上。
- 对于 Google,它生成了一个包含你的 PWA Web 应用程序的 Java 应用程序容器。在 Android Studio 中,你可以构建此项目,它生成可以上传到 Android 开发中心站点的 Android 包。
- 对于 Apple,它生成一个能在 XCode 里构建的 XCode 项目。这需要一台 Mac。
再一次的,Apple 是这些所有中最痛苦的。我没有 Mac。但是没有 Mac 你就不能为你的 PWA 构建 XCode 项目。
我不想花几千美元在 Apple 的应用商店里发布我的免费应用。我不想为丰富 Apple iOS 平台的权势买单。
幸好,在 MacInCloud 上大约每月花费 25 美元,他们就会提供给你一个已经安装了 XCode 的 Mac 虚拟机。你可以通过 Windows Remote Desktop 甚至是通过 Web 界面远程进入。
仅仅是构建 XCode 项目并提交是不够的。我要在 Apple Developer 站点上生成一个安全证书,然后在另外一个网站 iTunes Connect 上,也就是你实际上传程序包的网站上创建一个新的应用程序文件。
然而这并不是全部:因为 Apple 对 Web 应用程序怀有敌意,我要安装一些特殊的框架和 Cordova 插件,以使我的应用程序可以做到比如播放背景音乐,添加当前歌曲到锁屏界面,在锁屏界面控制歌曲的音量和播放状态等等的事情。
这些花费了最少一周的时间,才使我的应用程序进入工作状态,然后我才把它提交到应用程序商店。
赢家: Microsoft。你可以去网站上为你的 Web 应用程序生成一个应用程序安装包。如果你不想这么做,你还可以下载命令行工具来做这个工作。想用 GUI?免费的 Visual Studio 了解一下。
亚军: Google。需要 Android Studio,但这是免费的,每个人都可以运行,而且非常简单。
输家: Apple。我不应该为了构建我的应用程序而购买一个专用电脑 – 一个花费几千美元的 Mac 电脑。Apple Dev Center 和 iTunes Connect 乱作一团,似乎像是一个脱离实际的管理者试图把 iTunes 推给开发者。它应该是 Apple Developer Center 站点上一个简单的部分。
应用程序测试
一旦你最终完成了所有的魔法咒语,把你现有的 Web 应用程序变成了一个移动应用程序包,你可能想在你的应用程序发布之前,把它发送给测试人员。
- Apple: 为了测试,让你的测试人员在他们的 iOS 设备上下载 Test Flight。然后在 iTunes Connect 上添加测试者的邮箱。测试者会得到一个通知,并在你的应用程序在应用商店里可用之前进行测试。
- Google: 在 Android Dev Center 里,你添加测试人员的邮箱地址。添加完成后,他们在 App Store 里能够看到你的初始版或测试版。
- Microsoft: 实际上我没有用这个,所以我不发表意见。
赢家: 不分胜负。Apple 的 Test Flight 应用程序简单合理。你能在管理端很简单的控制初始版本或测试版本的有效期。Google 紧随其后;它完全没有痛点,甚至不需要单独的应用程序。
应用程序审核
一旦你的应用程序准备完成,提交你的应用程序进行审核。审核就是通过项目检查列表(例如你有启动图标吗)和是否原创(“你的应用程序是从 X 克隆的,我们不接受它”)来完成的。
- Apple: 提交之前,XCode 会提醒你在构建过程中的潜在问题。应用程序的审核大约需要 24-48 小时。
- Google: 有人在家吗?Android Studio 不会告诉我任何潜在的问题,我的应用程序在提交后的几分钟之内就获得了批准。我不认为有人看了我的应用程序。
- Microsofr: 提交时,一个快速的程序审查捕捉到了一个错误图标格式相关的问题。通过后,一个真实的人在4天内审核了我的应用程序。
赢家: Apple。
当然,作为一名开发者,实际上我喜欢我的应用程序在 Google Play 商店里能马上通过。但是我猜测这仅仅是因为他并不是由真实的人来审核的。
Apple 有最快的真人审核周期。更新也在审核通过后的 24 小时以内。
Microsoft 在这儿是拖拖拉拉的。初始审核花费 3-4 天。之后更新需要 24 小时。然后我又花费了 3-4 天的时间进行了另一次更新,添加了 XBox 平台。
结论
采用现有的 PWA 并使其在移动平台上运行并在 App Store 中列出,这是很痛苦的,也是很费钱的。
赢家: Google。他们让应用程序进入应用商店变得很简单。通过在 OS 平台上尝试标准化的 Web Api (你好,可爱的 navigator.mediaSession),使应用程序集成到本地平台变得很简单。
亚军: Microsoft。他们让你的 Web 应用程序能够最容易的使用魔法,把它变成一个可以提交到他们商店的程序包。(可以通过免费的 PWABuilder 站点做到)集成到他们的平台意味着使用了自动注入的 JavaScript 的命名空间 window.Windeows.* 。还不错。
输家: Apple。不要要求我购买 Mac 来构建 iOS 应用程序。不要强迫我使用本地包装器来集成到您的平台上。不要要求我摆弄安全证书;让您的构建工具为我制作它们,并将它们自动存储在我的 Dev Center 帐户中。不要让我使用两个不同的网站: Apple Dev Center 和 iTunes Connect。
最后的想法:Web 总是赢家。它打败了 Flash。它杀死了 Silverlight。它摧毁了桌面的原生应用程序。浏览器是富客户端平台。OS 仅仅是一个浏览器启动器和硬件通信器。
Web 也将在移动端胜出。开发者不想为主要平台构建 3 个独立的应用程序。公司不想为开发 3 个应用付费。
所有这些问题的答案就是 Web。我们可以构建丰富的 Web 应用程序—— Progressive Web Apps ——并将它们打包到所有的应用程序商店中。
尤其是苹果,它有一种阻止互联网发展的反常动机。这与微软在上世纪 90 年代末和 2000年初 的动机相同:它希望成为优秀应用程序的平台。PWA 破坏了它的动机,PWA 无处不在。
我的软件看法就是:PWA 最终将胜出并超过本地移动应用。5-10年后,原生 iOS 应用程序将和 Win32 C 应用程序一样普遍。Apple 会继续保持 iOS Safari 落后于潮流,继续阻止 PWA 的进程。(实际上他们最近在 iOS Safari 11.1 里的 “支持”也是消弱了 PWA。)
我对移动应用平台的建议是,拥抱必然,要么自动向你的应用商店添加高质量的 PWA,要么让开发者很容易(比如免费,点击3次或更少)向你的商店提交 PWA。
读者们,我希望这篇文章对 2018 年 App Store 中的 PWA 有帮助。
你有没有向应用商店提交过 PWA ?我很想在评论中听到你的经验。