前几篇文章对控制器Controller以及布局页_Layout相关的代码与作用介绍了一下。接下来就是建立控制器对应的列表和对应的表单。
建立Department文件夹,在文件夹下面建立普通的Index.cshtml。
此视图对应Department控制器里面的Index方法,返回的值是IEnumerable,所有在视图去接收部门数据的时候先去转一下。
视图Index代码:
@using WebApplication1.Models @model IEnumerable<Department> <div class="row"> <div class="col-md-10 offset-md-2"> <table class="table"> <tr> <th>Nameth> <th>Locationth> <th>Employee Countth> <th>操作th> tr> @Html.DisplayForModel() //HtmlHelper 用于展示数据,为了展示数据要写一个模板。模板如下 table> div> div> <div class="row"> <div class="col-md-2"> @await Component.InvokeAsync("CompanySummary") div> <div class="col-md-4 offset-md-2"> <a asp-action="Add">Adda> //asp-action指向的方法是Add,因为Add是在本控制器中存在Add方法所以进行页面跳转只需要使用as-acion即可 div> div>
在Department文件夹下面建立DisplayTemplates文件夹在文件夹下面再建立一个Department.cshtml用于显示数据
@model WebApplication1.Models.Department <tr> <td>@Model.Nametd> <td>@Model.Locationtd> <td>@Model.EmployeeCounttd> <td>
//打开部门列出部门下的所有员工
//asp-controller:指向控制器,asp-action:指向对应的视图,asp-route-departmentId:传递参数 <a asp-controller="Employee" asp-action="Index" asp-route-depart mentId="@Model.Id">Employeesa> td> tr>
如图:
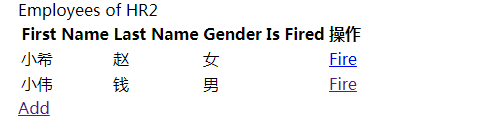
运行看看效果:
接下来就是写Employee控制器对应的视图了。首先还是员工的Index,建立Employee文件夹再建立对应的Index视图。总体内容还是喝部门Index基本上一样。
员工Index:
@using WebApplication1.Models @model IEnumerable<Employee> <div class="row"> <div class="col-md-10 offset-md-2"> <table class="table"> <tr> <th>First Nameth> <th>Last Nameth> <th>Genderth> <th>Is Firedth> <th>操作th> tr>
//作用和部门中的DisplayForModel一样用于显示数据 @Html.DisplayForModel() table> div> div> <div class="row"> <div class="col-md-4 offset-md-2"> <a asp-action="Add" asp-route-departmentId="@ViewBag.DepartmentId">Adda> div> div>
模板的建立:
Employee.cshtml模板内容:
@model WebApplication1.Models.Employee <tr> <td>@Model.FirstNametd> <td>@Model.LastNametd> <td>@Model.Gendertd> <td>@(Model.Fired?"是":"")td> <td> @if (!Model.Fired) { <a asp-action="Fire" asp-route-employeeId="@Model.Id"> Fire a> } td> tr>
现在就可以通过点击部门,就可以查看部门下的所有员工了。
有关Index的视图页面已经搞定了。现在准备建立Add添加方法对应的视图页面。具体操作还是一样建立Add.cshtml视图页面。首先是建立Add部门视图
代码如下:
@using WebApplication1.Models @model Department <form asp-action="Add"> <div class="row form-group"> <div class="col-md-2 offset-md-2">
//asp-for指向实体类中的注解Display名称 ,如下图 <label asp-for="Name">label> div> <div class="col-md-6"> <input class="form-control" asp-for="Name" /> div> div> <div class="row form-group"> <div class="col-md-2 offset-md-2"> <label asp-for="Location">label> div> <div class="col-md-6"> <input class="form-control" asp-for="Location" /> div> div> <div class="row form-group"> <div class="col-md-2 offset-md-2"> <label asp-for="EmployeeCount">label> div> <div class="col-md-6"> <input class="form-control" asp-for="EmployeeCount" /> div> div> <div class="row"> <div class="col-md-6"> <button type="submit" class="btn btn-primary">Addbutton> div> div> form>
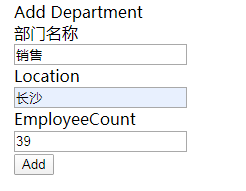
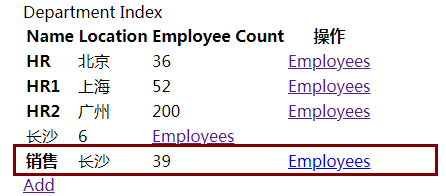
现在来运行添加一个部门:
如上图已经添加成功,到这里新增部门已经完成。接下来就是新增部门对应的员工了。
因为新增员工操作必须要到部门Id所有:
这个ViewBag在员工的Index已经用ViewBag存好了,所有在点击新增是只需要带带新增视图页面就搞定了。
看看员工Add视图代码(和部门差不多):唯一的区别就是添加了一个隐藏的文本hidden
@using WebApplication1.Models @model Employee <form asp-action="Add"> <input type="hidden" asp-for="DepartmentId" /> <div class="row form-group"> <div class="col-md-2 offet-md-2"> <lable asp-for="FirstName">lable> div> <div class="col-md-6"> <input class="form-control" asp-for="FirstName" /> div> div> <div class="row form-group"> <div class="col-md-2 offet-md-2"> <lable asp-for="LastName">lable> div> <div class="col-md-6"> <input class="form-control" asp-for="LastName" /> div> div> <div class="row form-group"> <div class="col-md-2 offet-md-2"> <lable asp-for="Gender">lable> div> <div class="col-md-6">
//性别下拉框 <select class="form-control" asp-for="Gender" asp-items="Html.GetEnumSelectList()" > select> div> div> <div class="row"> <div class="col-md-2 offset-md-2"> <button type="submit" class="btn btn-primary">Addbutton> div> div> form>
运行来看看效果:
如图,它已经添加成功了。到这里整个小栗子的列表显示和视图的建立已经搞定了。