Python爬虫实战——签名软件设计(一)python POST模拟网页按钮点击
Python爬虫实战(windows)
关于本文:
上一篇文章介绍了如何使用python爬虫进行网页图片等素材的抓取。我们以爬虫抓取作为基础,结合GUI设计,再通过自定义方法,就可以实现一些小软件的设计制作。本文章就分三个部分为大家介绍一个签名设计软件的设计方法。
首先看一下我们最后制作的软件的效果图:
在这里我们已经封装成了exe文件,这样就可以到处拿去用了

点开之后是这样,因为就是个简单的例子,也没有去细化界面

第一部分:
关于python爬虫的POST发送方式
在python爬虫需要与网页进行交互时,比如submit提交,表单提交,模拟鼠标按键等,就需要用到python的POST了。其原理主要是使用python代码向网页POST请求头,以实现模拟用户点击网页按钮或输入文本的功能。
使用模块:
requests
使用方法:
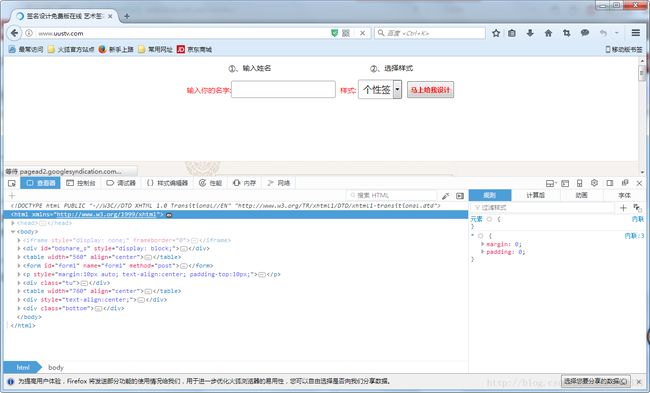
首先我们打开我们的浏览器,找到要访问的网站,本文以要使用的签名网站为例(http://www.uustv.com/)
1.找到网站会接收的请求头:
进入网站后点击F12(本文以firefox为例)进入开发者模式,如下图:

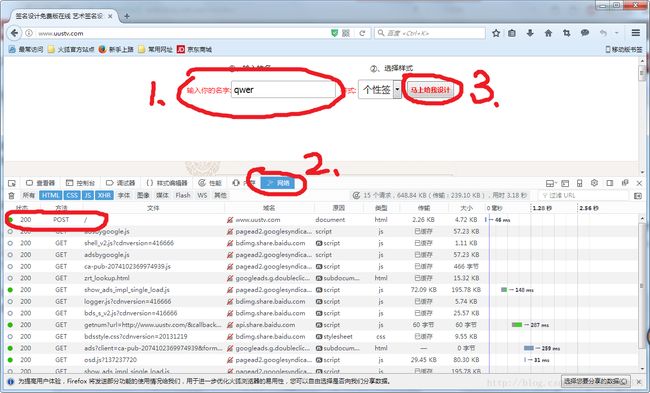
在“输入你的名字”文本框中输入你要设计的名字,然后选中网络按钮,再点击“马上给我设计”,这样就能对网站刚刚发送接受的包进行抓取,然后我们就会看到POST信息,点开它。

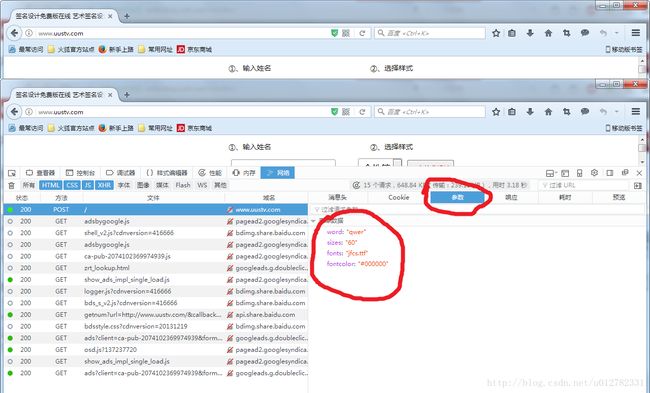
在消息头的请求头中就是我们需要的POST请求的信息,在参数中就包含了我们用户所输入的签名的名字,大小,颜色等一些参数。现在我们需要做的就是复制这些文件备用。


2.使用python POST请求
在上面的图中我们可以看到网页中有一个“马上给我设计”的按钮,只有当我们点击了按钮之后才会有设计好的签名产生出来,而我们要怎么在代码中实现这样一个点击功能呢,自然是使用我们request的POST功能(网上也有人使用splinter或者selenium,但是我实际测试之后发现这两个库使用时需要下载浏览器对应的插件,所以在没装插件的系统上我们程序就无法成功,就不能满足我们做成exe到处用的需求,所以就抛弃了)
首先打开spyder,导入requests库。
import requests然后将我们上面说到的请求头和表单数据写下来,注意这里要使用字典类型,其中打他中的word参数的%name意思是调用我们自己输入的name姓名
data1={
'word':'%s'%name,
'sizes':'60',
'fonts':'jfcs.ttf',
'fontcolor':'# 000000',
}
header={
'Host':'www.uustv.com',
'User-Agent':"Mozilla/5.0 (Windows NT 6.1; WOW64; rv:54.0) Gecko/20100101 Firefox/54.0",
'Accept':"text/html,application/xhtml+x…lication/xml;q=0.9,*/*;q=0.8",
'Accept-Language': "zh-CN,zh;q=0.8,en-US;q=0.5,en;q=0.3",
'Accept-Encoding': "gzip, deflate",
'Referer':"http://www.uustv.com/",
'Content-Type': "application/x-www-form-urlencoded",
'Content-Length':"51",
'Cookie':"bdshare_firstime=1499938694498",
'Connection':"keep-alive",
'Upgrade-Insecure-Requests':"1",
'Cache-Control' :"max-age=0",
}然后使用requests POST我们的数据和请求,再使用requests库中的 .text 方法,就可以得到我们点击了按钮之后的网页,再通过正则匹配就能得到我们设计的签名图片的源地址了(关于这一部分的讲解可看我的上一篇文章: python爬虫:短代码实现多线程爬虫)
html1 = requests.post('http://www.uustv.com/',headers=header,data =data1)
html = html1.text
reg=r'\xef\xbb\xbf) '
imgurl='http://www.uustv.com/%s' %re.findall(reg,html)[0]
'
imgurl='http://www.uustv.com/%s' %re.findall(reg,html)[0]结语:
怎么样,想要和网页进行互动是不是很简单啊,关于POST本文就介绍到这里。下一篇文章就为大家介绍如何进行GUI设计以及调用自定义方法实现签名设计。