【数字图像处理之四】图像的放大缩小旋转
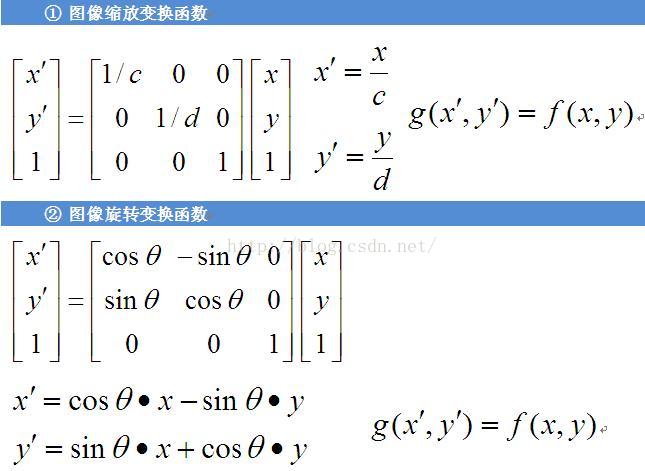
缩放放大:
修改红框里面的参数,2.0表示放大两倍,0.5表示缩小两倍。
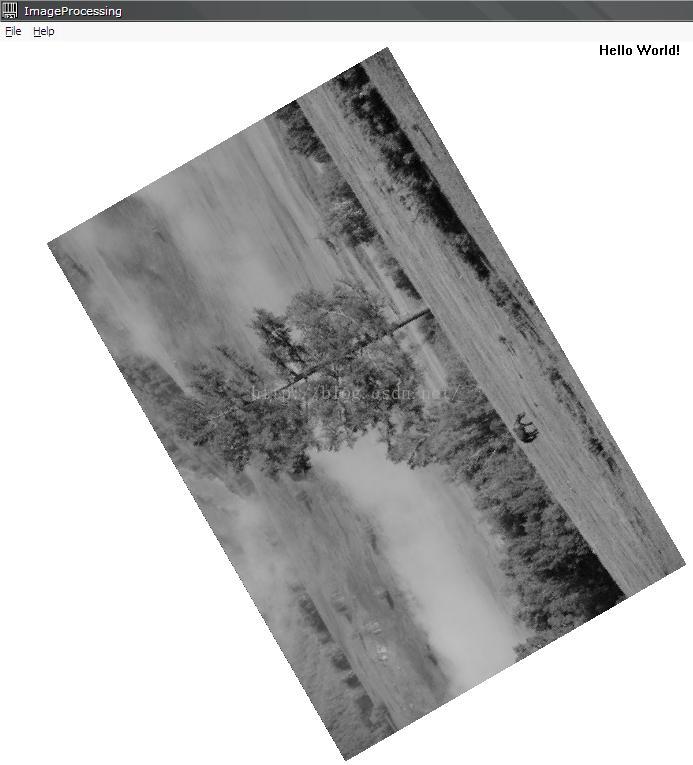
旋转:
修改红框里面的参数,表示旋转多少度。逆时针。
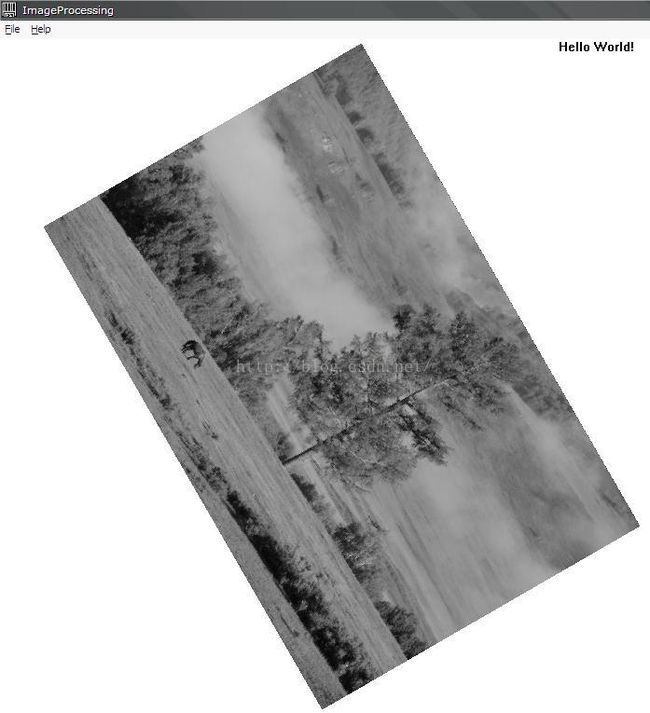
旋转编写代码的时候可能会出现这样的情况:
因为旋转的时候,坐标的映射无法使坐标连续,所以中间会出现背景色的花纹。此时处理的方法使用均值滤波。
均值滤波的算子如下:
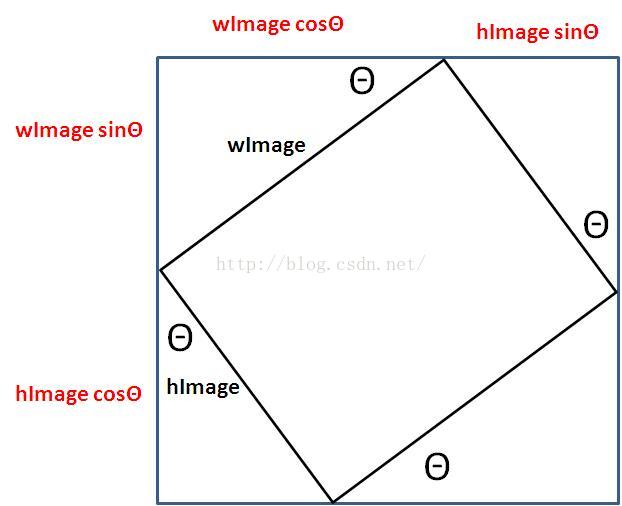
要用均值滤波处理,首先得把旋转后的图像放进一个数组里面:
所以新数组是(wImage*sinΘ+hImage*cosΘ) x (wImage*cosΘ + hImage*sinΘ)
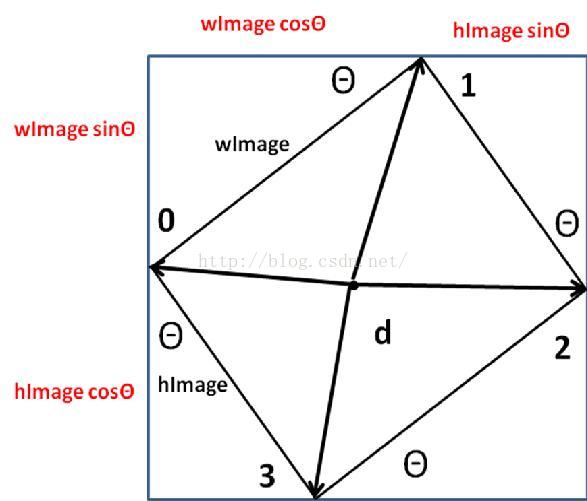
然后新数组中要忽略四个直角三角形,只读取图像部分,才能使用均值滤波。这里需要用到向量。
只要四个向量的夹角之和为360°,就说明d点在图像内。
判断d点在图像在图像内,并且该色块的值等于背景色的时候,使用均值滤波
判断点是否在某矩形上的代码。
#include
#include
using namespace std;
/**
* 坐标点类,保存一个坐标
*/
class Position{
public:
int x;// H
int y;// W
Position(int x,int y){
this->x = x;
this->y = y;
}
};
class Vector{
public:
int x;
int y;
Vector(int x,int y){
this->x=x;
this->y=y;
}
Vector(Position a,Position b){//根据两个点来求向量的坐标
this->x=a.x-b.x;
this->y=a.y-b.y;
}
double getabs(){//求向量的长度
return sqrt(x*x+y*y);
}
};
double get(Vector a,Vector b){
// cout<<'('<
/**
* Time:201505261947
* 1 1 1
* 1 0 1 /8 均值滤波,用于填充旋转图片时候空出来的坐标(即花纹)
* 1 1 1
*/
void Processing(RGB_INT **n,int H,int W,int xPos,int yPos,Position *p){
int mask[9]={
1,1,1,
1,0,1,
1,1,1
};
int Coff,i,j,m,g,k,temp,MaskWH=3,MaskCoff=8;
k=(MaskWH-1)/2;
for(i=k;i逆时针旋转120度

逆时针旋转60度
逆时针旋转300度
放大两倍
缩小两倍: