JQuery
$("#organisation").orgChart({container: $("#main")});
组织架构图定义:
组织结构图是组织架构的直观反映,是最常见的表现雇员、职称和群体关系的一种图表,它形象地反映了组织内各机构、岗位上下左右相互之间的关系。组织架构图是从上至下、可自动增加垂直方向层次的组织单元、图标列表形式展现的架构图,以图形形式直观的表现了组织单元之间的相互关联,并可通过组织架构图直接查看组织单元的详细信息,还可以查看与组织架构关联的职位、人员信息。
下面介绍三种关于组织架构图的插件
第一种:jOrgChart
插件地址:https://github.com/wesnolte/jOrgChart
插件简介:给定一个嵌套无序列表元素很容易使用。
拖放功能允许重新排序树和底层的
插件配置属性:
$.fn.jOrgChart.defaults = {
chartElement : 'body',
depth : -1,
chartClass : "jOrgChart",
dragAndDrop: false
};chartElement - 用于指定要将OrgChart标记附加到哪个HTML元素。 [default ='body']
depth - 告诉代码解析到什么深度。 默认值“-1”[default = -1]
chartClass - 分配给生成的标记的样式类的名称。 [default ='jOrgChart']
dragAndDrop - 确定是否启用树节点元素的拖放功能。 [default = false]
使用方式:
第二种插件:jquery-orgchart
插件地址:https://github.com/caprica/jquery-orgchart
插件简介:
HTML标记,包括可点击的超链接;
源列表中的所有属性都会被编入相应的图表节点(例如,您可以使用自己的“数据”属性注释节点);
可选地向每个图表节点添加“附件”节点(例如,用于“助手到类型”关系);
用于将图表限制为所需级别数量,并在单个堆栈中显示剩余级别的选项;
从源列表(默认都启用)复制CSS样式,类,HTML数据属性和标题属性(对工具提示或外部工具提示插件有用)的选项;
可选的回调来处理点击的图表节点;
通过覆盖少量的CSS样式规则,容易改变图表的外观;
插件配置属性:
$.fn.orgChart.defaults = {
container : $("body"),
depth : -1,
levels : -1,
showLevels : -1,
stack : false,
chartClass : "orgChart",
hoverClass : "hover",
nodeText : function($node) {return $node.clone().children("ul,li").remove().end().html();},
interactive: false,
fade : false,
speed : "slow",
nodeClicked: function($node) {},
copyClasses: true,
copyData : true,
copyStyles : true,
copyTitle : true,
replace : true
};chartClass(string)用于指定要添加到创建的图表的CSS类。
container(jQuery元素)指定将包含图表的元素。
copyClasses(boolean)指定CSS类是否应该从源列表复制到关联的图表节点。
copyData(boolean)指定是否应将数据属性值从源列表复制到关联的图表节点。
copyStyles(boolean)指定CSS“style”属性值是否应该从源列表复制到关联的图表节点。
copyTitle(boolean)指定是否应该将“title”属性值从源列表复制到关联的图表节点。
深度(整数)与堆栈配合使用,以配置堆叠在什么级别生效。
fade(boolean)用于在显示/隐藏图表节点时启用衰减动画。
hoverClass(string)用于指定在鼠标悬停时动态添加到图表节点的CSS类。
interactive(布尔)用于启用交互式图表功能,例如单击以显示/隐藏子节点。
levels(整数)指定源列表中深度的多少级别用于创建图表。
当单击图表节点时调用的nodeClicked(function)回调函数:第一个参数是基础节点元素;第二个参数是被点击的可视化组件(一个jQuery对象)。
nodeText(function)回调函数用于提取节点文本上下文。
replace(boolean)true如果图表容器在生成图表之前应该清空。
showLevels(integer)指定最初显示的图表级别。
速度(jQuery速度)指定动画速度(如果启用淡化)。
stack(boolean)用于启用堆叠。
使用方式:
Org Chart
Alfred Batman
- Batman Begins




- Ra's Al Ghul
- Carmine Falconi
- The Dark Knight





- Joker
- Harvey Dent
- The Dark Knight Rises





- Bane
- Talia Al Ghul
JQuery/CSS Organisation Chart
JQuery
$("#organisation").orgChart({container: $("#main")});
第三种插件:OrgChart
下载地址:https://github.com/dabeng/OrgChart
插件简介:
支持本地数据和远程数据(JSON)。
基于CSS3过渡的平滑展开/折叠效果。
将图表对齐到4个方向。
允许用户通过拖放节点更改组织结构。
允许用户动态编辑组织图并将最终层次结构保存为JSON对象。
支持将图表导出为图片。
支持平移和缩放
用户可以采用多种解决方案构建庞大的组织图(请参考多层或混合布局部分)
触摸启用插件的移动divice
插件配置属性:
var defaultOptions = {
'nodeTitle': 'name',
'nodeId': 'id',
'toggleSiblingsResp': false,
'depth': 999,
'chartClass': '',
'exportButton': false,
'exportFilename': 'OrgChart',
'parentNodeSymbol': 'fa-users',
'draggable': false,
'direction': 't2b',
'pan': false,
'zoom': false
};nodeTitle: 标题[deafult=name]
nodeId:id[deafult=id],
toggleSiblingsResp:点击左/右箭头分别显示/隐藏左/右兄弟节点[default='false']
depth: 指定最初显示的图表级别[deafult=999],
chartClass:节点样式[default=''],
exportButton: 是否显示导出按钮[default='false'],
exportFilename:导出图片名称 [default='OrgChart'],
parentNodeSymbol:折叠图标 [default='fa-users'],
draggable: 是否可以拖动[default='false'],
direction:显示方向 [default='t2b'],
pan:移动图形[default='false']
zoom:缩放图形[default='false']
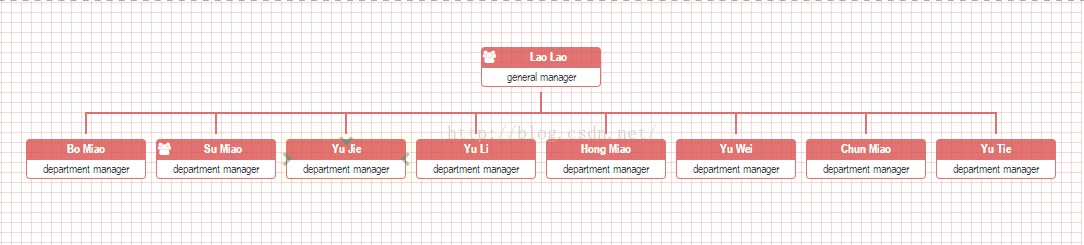
插件使用方式:
Organization Chart Plugin
'use strict';
(function($){
$(function() {
$.mockjax({
url: '/orgchart/initdata',
responseTime: 1000,
contentType: 'application/json',
responseText: {
'name': 'Lao Lao',
'title': 'general manager',
'children': [
{ 'name': 'Bo Miao', 'title': 'department manager' },
{ 'name': 'Su Miao', 'title': 'department manager',
'children': [
{ 'name': 'Tie Hua', 'title': 'senior engineer' },
{ 'name': 'Hei Hei', 'title': 'senior engineer',
'children': [
{ 'name': 'Pang Pang', 'title': 'engineer' },
{ 'name': 'Xiang Xiang', 'title': 'UE engineer' }
]
}
]
},
{ 'name': 'Yu Jie', 'title': 'department manager' },
{ 'name': 'Yu Li', 'title': 'department manager' },
{ 'name': 'Hong Miao', 'title': 'department manager' },
{ 'name': 'Yu Wei', 'title': 'department manager' },
{ 'name': 'Chun Miao', 'title': 'department manager' },
{ 'name': 'Yu Tie', 'title': 'department manager' }
]
}
});
$('#chart-container').orgchart({
'data' : '/orgchart/initdata',
'depth': 2,
'nodeContent': 'title'
});
});
})(jQuery);
注意事项:
截图属性时外层div设置为可见的:$("div").css("overflow","visible");
createNote可以调用函数在content添加节点
例如:
'createNode': function($node, data) {
var secondMenuIcon = $('', {
'class': 'fa fa-info-circle second-menu-icon',
click: function() {
$(this).siblings('.second-menu').toggle();
}
});
var secondMenu = '';
$node.append(secondMenuIcon).append(secondMenu);
}