wordpress主题分类目录怎样添加添加缩略图功能?
一直以来,wordpress的后台的分类目录没有添加缩略图的功能,一般情况下,也没什么,毕竟很多网站也用不上这些。但有些企业网站可能就会需要这个缩略图,它们想在不同的分类目录页面展示不同的缩略图。当然,可以通过指定图片来实现,但那样一业,后期更换图片时,就相对不太灵活。而给wordpress后台分类目录里添加缩略图功能,就显得方便的多——如果想修改哪个分类的缩略图,只需要在后台设置一下就好了,多方便。闲话不多说,一起来看看怎样实现吧。(本文转自:wanlimm.com/77201902287140.html)
 标题
标题
方法一:非上传形式添加缩略图功能。
//添加缩略图
function salong_add_category_field(){
echo '';
'.__('输入分类的缩略图链接。','salong').'
}
add_action('category_add_form_fields','salong_add_category_field',10,2);
//分类编辑字段
function salong_edit_category_field($tag){
echo '';
'.$tag->name.__('分类的缩略图链接。','salong').'
}
add_action('category_edit_form_fields','salong_edit_category_field',10,2);
//保存数据
function salong_category_thumb($term_id){
if(isset($_POST['thumb'])){
//判断权限--可改
if(!current_user_can('manage_categories')){
return $term_id;
}
$thumb_key = 'thumb-'.$term_id;
$thumb_value = $_POST['thumb'];
// 更新选项值
update_option( $thumb_key, $thumb_value );
}
}
add_action('created_category','salong_category_thumb',10,1);
add_action('edited_category','salong_category_thumb',10,1);
把上面这段代码添加到主题的functions.php文件中,这样就为wordpress分类目录添加好了缩略图功能。只是这个不是上传图片,而是填写图片url地址。
然后,在wordpress主题前台页面想要添加缩略图的地方调用下面这句:
echo get_option('thumb_color-'.$category_id)
方法二:上传缩略图功能
把下面这段代码添加到wordpress主题 的functions.php文件中:
/**
* Plugin Name: 分类图像
*/
?>
if (!defined('Z_PLUGIN_URL'))
define('Z_PLUGIN_URL', untrailingslashit(plugins_url('', __FILE__)));
define('Z_IMAGE_PLACEHOLDER', get_bloginfo("template_url")."/images/placeholder.jpg");
// l10n
load_plugin_textdomain('zci', FALSE, 'categories-images/languages');
add_action('admin_init', 'z_init');
function z_init() {
$z_taxonomies = get_taxonomies();
if (is_array($z_taxonomies)) {
$zci_options = get_option('zci_options');
if (empty($zci_options['excluded_taxonomies']))
$zci_options['excluded_taxonomies'] = array();
foreach ($z_taxonomies as $z_taxonomy) {
if (in_array($z_taxonomy, $zci_options['excluded_taxonomies']))
continue;
add_action($z_taxonomy.'_add_form_fields', 'z_add_texonomy_field');
add_action($z_taxonomy.'_edit_form_fields', 'z_edit_texonomy_field');
add_filter( 'manage_edit-' . $z_taxonomy . '_columns', 'z_taxonomy_columns' );
add_filter( 'manage_' . $z_taxonomy . '_custom_column', 'z_taxonomy_column', 10, 3 );
}
}
}
function z_add_style() {
echo '';
}
// add image field in add form
function z_add_texonomy_field() {
if (get_bloginfo('version') >= 3.5)
wp_enqueue_media();
else {
wp_enqueue_style('thickbox');
wp_enqueue_script('thickbox');
}
echo '
'.z_script();
}
// add image field in edit form
function z_edit_texonomy_field($taxonomy) {
if (get_bloginfo('version') >= 3.5)
wp_enqueue_media();
else {
wp_enqueue_style('thickbox');
wp_enqueue_script('thickbox');
}
if (z_taxonomy_image_url( $taxonomy->term_id, NULL, TRUE ) == Z_IMAGE_PLACEHOLDER)
$image_text = "";
else
$image_text = z_taxonomy_image_url( $taxonomy->term_id, NULL, TRUE );
echo '
'.z_script();
}
// upload using wordpress upload
function z_script() {
return '';
}
// save our taxonomy image while edit or save term
add_action('edit_term','z_save_taxonomy_image');
add_action('create_term','z_save_taxonomy_image');
function z_save_taxonomy_image($term_id) {
if(isset($_POST['taxonomy_image']))
update_option('z_taxonomy_image'.$term_id, $_POST['taxonomy_image']);
}
// get attachment ID by image url
function z_get_attachment_id_by_url($image_src) {
global $wpdb;
$query = "SELECT ID FROM {$wpdb->posts} WHERE guid = '$image_src'";
$id = $wpdb->get_var($query);
return (!empty($id)) ? $id : NULL;
}
// get taxonomy image url for the given term_id (Place holder image by default)
function z_taxonomy_image_url($term_id = NULL, $size = NULL, $return_placeholder = FALSE) {
if (!$term_id) {
if (is_category())
$term_id = get_query_var('cat');
elseif (is_tax()) {
$current_term = get_term_by('slug', get_query_var('term'), get_query_var('taxonomy'));
$term_id = $current_term->term_id;
}
}
$taxonomy_image_url = get_option('z_taxonomy_image'.$term_id);
if(!empty($taxonomy_image_url)) {
$attachment_id = z_get_attachment_id_by_url($taxonomy_image_url);
if(!empty($attachment_id)) {
if (empty($size))
$size = 'full';
$taxonomy_image_url = wp_get_attachment_image_src($attachment_id, $size);
$taxonomy_image_url = $taxonomy_image_url[0];
}
}
if ($return_placeholder)
return ($taxonomy_image_url != '') ? $taxonomy_image_url : Z_IMAGE_PLACEHOLDER;
else
return $taxonomy_image_url;
}
function z_quick_edit_custom_box($column_name, $screen, $name) {
if ($column_name == 'thumb')
echo '
';}
/**
* Thumbnail column added to category admin.
*
* @access public
* @param mixed $columns
* @return void
*/
function z_taxonomy_columns( $columns ) {
$new_columns = array();
$new_columns['cb'] = $columns['cb'];
$new_columns['thumb'] = __('图像', 'zci');
unset( $columns['cb'] );
return array_merge( $new_columns, $columns );
}
/**
* Thumbnail column value added to category admin.
*
* @access public
* @param mixed $columns
* @param mixed $column
* @param mixed $id
* @return void
*/
function z_taxonomy_column( $columns, $column, $id ) {
if ( $column == 'thumb' )
$columns = '
';
return $columns;
}
// change 'insert into post' to 'use this image'
function z_change_insert_button_text($safe_text, $text) {
return str_replace("Insert into Post", "Use this image", $text);
}
// style the image in category list
if ( strpos( $_SERVER['SCRIPT_NAME'], 'edit-tags.php' ) > 0 ) {
add_action( 'admin_head', 'z_add_style' );
add_action('quick_edit_custom_box', 'z_quick_edit_custom_box', 10, 3);
add_filter("attribute_escape", "z_change_insert_button_text", 10, 2);
}
// New menu submenu for plugin options in Settings menu
add_action('admin_menu', 'z_options_menu');
function z_options_menu() {
add_options_page(__('分类图像设置', 'zci'), __('分类图像', 'zci'), 'manage_options', 'zci-options', 'zci_options');
add_action('admin_init', 'z_register_settings');
}
// Register plugin settings
function z_register_settings() {
register_setting('zci_options', 'zci_options', 'z_options_validate');
add_settings_section('zci_settings', __('', 'zci'), 'z_section_text', 'zci-options');
add_settings_field('z_excluded_taxonomies', __('排除的分类', 'zci'), 'z_excluded_taxonomies', 'zci-options', 'zci_settings');
}
// Settings section description
function z_section_text() {
echo '
'.__('', 'zci').'
';}
// Excluded taxonomies checkboxs
function z_excluded_taxonomies() {
$options = get_option('zci_options');
$disabled_taxonomies = array('nav_menu', 'link_category', 'post_format');
foreach (get_taxonomies() as $tax) : if (in_array($tax, $disabled_taxonomies)) continue; ?>
/>
}
// Validating options
function z_options_validate($input) {
return $input;
}
// Plugin option page
function zci_options() {
if (!current_user_can('manage_options'))
wp_die(__( 'You do not have sufficient permissions to access this page.', 'zci'));
$options = get_option('zci_options');
?>
}
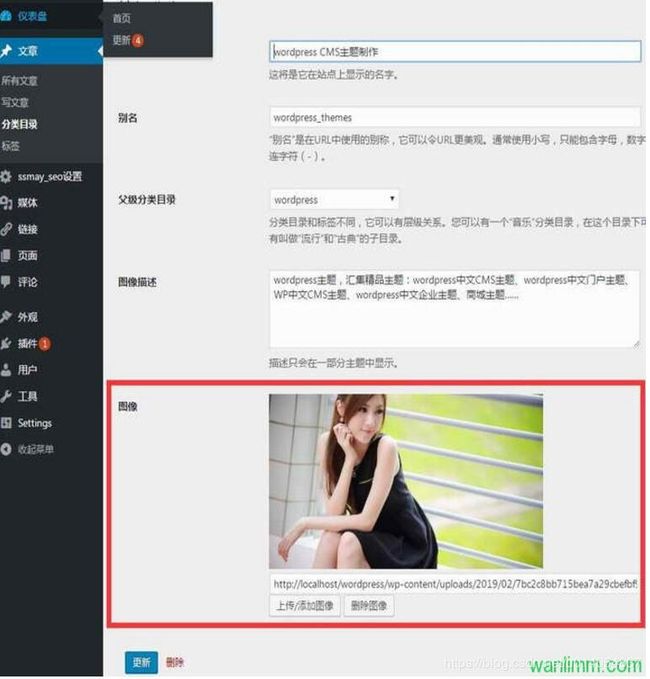
当然,你也可以把上面的代码放到一个单独的文件中,再把这个文件引入到wordpress主题的functions.php文件中。这样,我们就为wordpress主题的分类目录添加好了上传缩略图功能,如下图:
缩略图调用方法:
分类页代码调用:
在首页或其它页代码调用:
term_id); ?>
上面我们介绍了2种方法为wordpress主题分类目录添加缩略图,当然,wordpress插件这么发达,这方面的插件也是很多的,如:http://wordpress.org/plugins/categories-images/这个就是一款很不错的wordpress分类缩略图插件。如果你是代码控,那还是使用我们上面提供的代码吧。