maven学习三:eclipse 创建maven普通项目和web项目
一、maven创建普通项目
准备工作:参考前面maven学习配置好maven插件及配置,jdk环境配置。
我使用的jdk为1.7 64位,eclipse为4.5 64位(注意jdk为64位要求开发工具必须为64位否则打开不了eclipse)
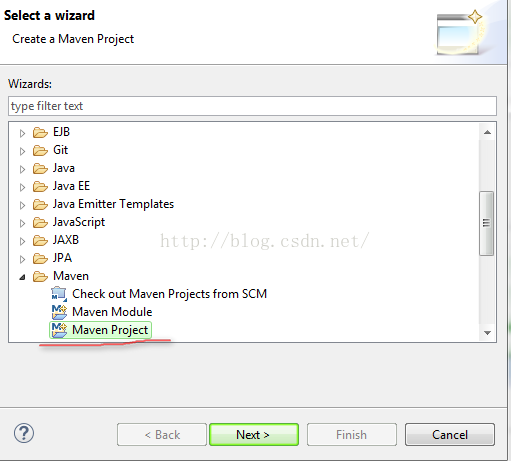
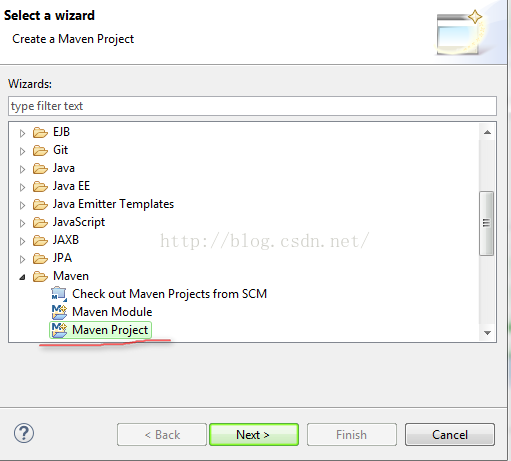
1.首先创建Maven Project
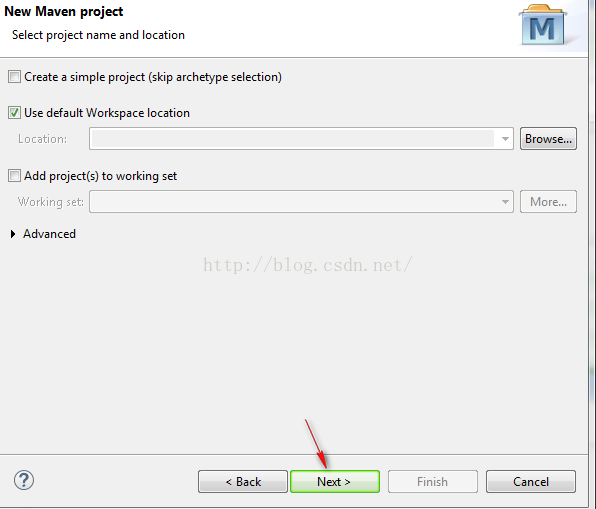
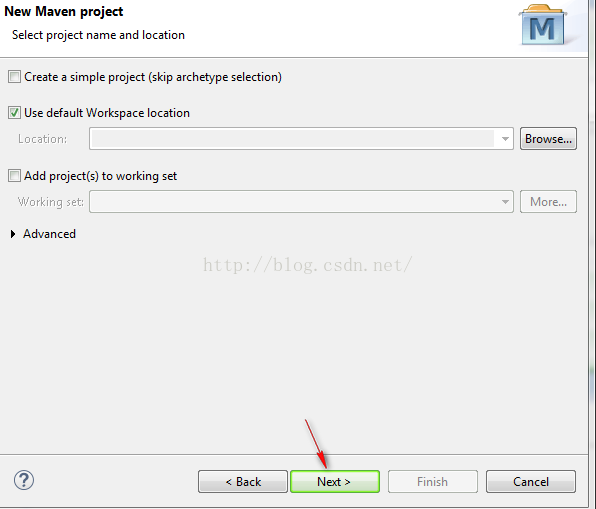
2.点击next默认设置(注意这里不勾选“Create a simple project”表示使用骨架)如下截图所示
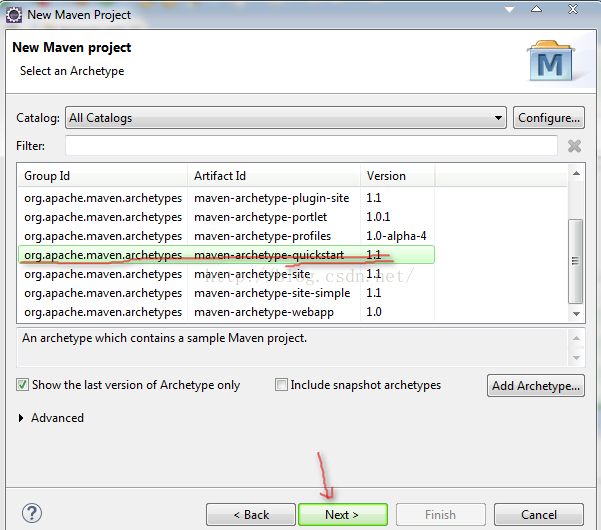
3.创建Java项目则选择“maven-archetype-quickstart”其他默认
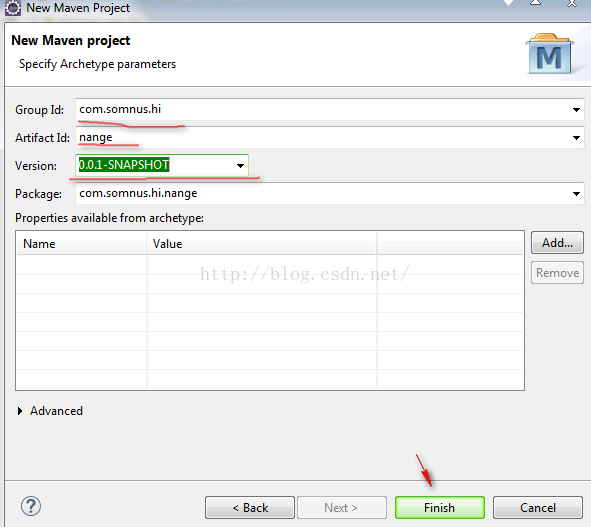
4.点击next出现如下截图所示,添加groupId,Artifact Id,选择Version版本
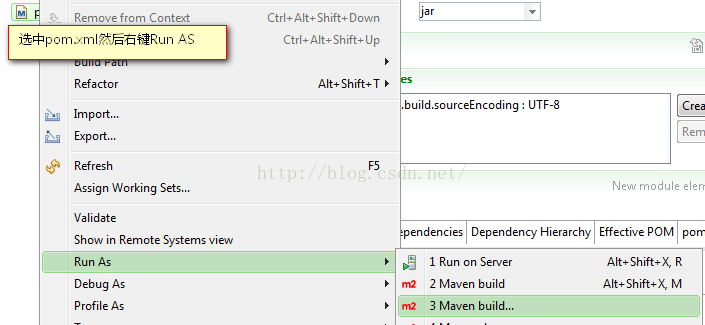
5.此时maven 创建Java项目成功。运行maven项目为如下截图:
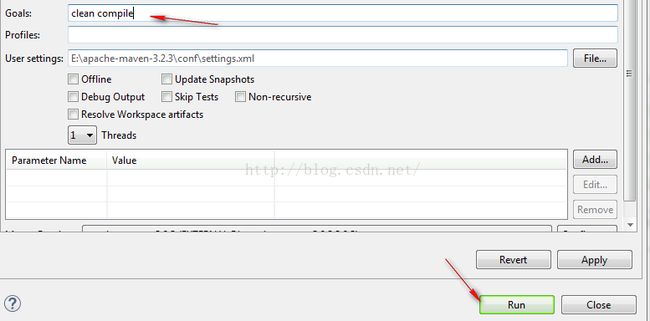
备注:运行maven项目,选中项目右击“Run AS”--"Maven build..."*(一定要选中这个,才能出现上面截图)--在弹出框的Goals中输入命令如clean compile运行maven项目
查看控制台看到Build success表示测试成功。若是测试则 clean test (先清空后测试)
二、maven创建web项目
1.首先创建maven Project
2.点击next默认设置(注意这里不勾选“Create a simple project”表示使用骨架)如下截图所示
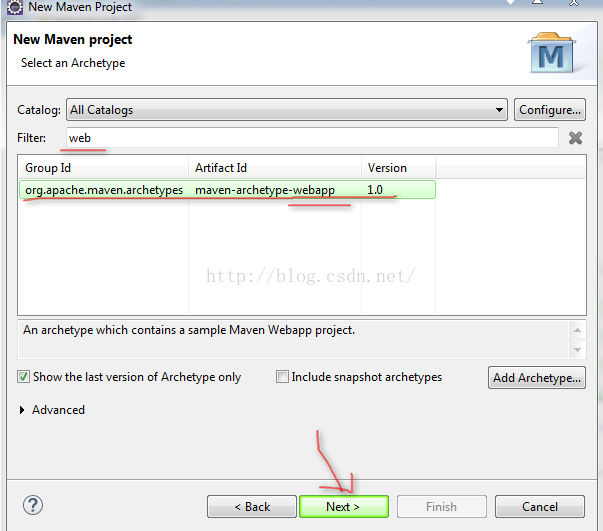
3.点击next出现如下截图所示:Filter:web,创建web项目选择“maven-archetype-webapp”其他默认
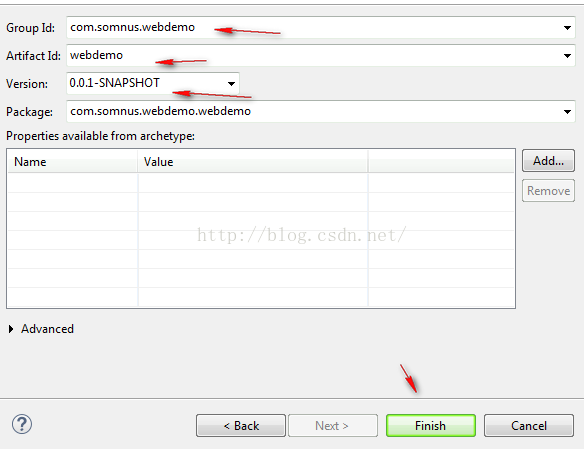
4.点击next出现如下截图所示: 填写好相应的groupId,artifactId,version等信息
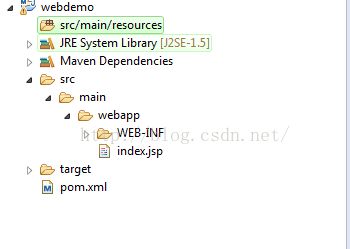
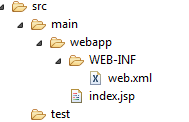
5.点击finish完成maven web项目创建,所有都完成后得到的项目图如下表示创建成功
6.创建如下文件使得该项目符合maven项目结构:
在main文件夹下新建一个java的文件夹,src文件夹下新建文件夹test并在test文件夹下新建java和resources文件夹。
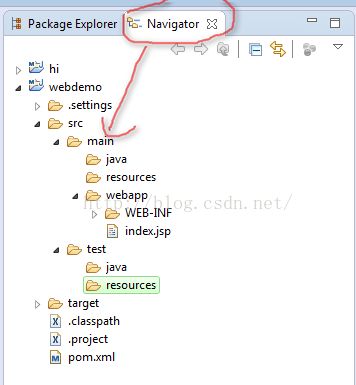
注意创建项目显示形式一种是Package Explorer形式 一种是Navigator形式


备注:
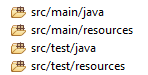
这里一定要注意你创建的是Forder还是Source Folder文件夹,这2中文件夹完全是不同的文件夹,图标显示的也是不同的。 这些文件表示Source Folder,
这些文件表示Source Folder, 而这些文件则是Folder文件。还要注意下你所创建的文件可能创建不成功,查看下显示项目的形式,我本地这里是Packge Explor er可以切换到Navigator Explor形式下显示并创建你的文件。一定要创建如上截图所示表示创建成功。
而这些文件则是Folder文件。还要注意下你所创建的文件可能创建不成功,查看下显示项目的形式,我本地这里是Packge Explor er可以切换到Navigator Explor形式下显示并创建你的文件。一定要创建如上截图所示表示创建成功。
7.修改相关配置使得该项目为完整的maven项目结构,以下所有操作均要选择项目然后右击“Properties”快捷键“Alt+Enter”
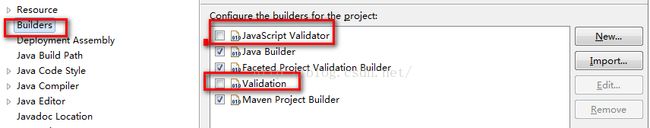
7.1去掉验证
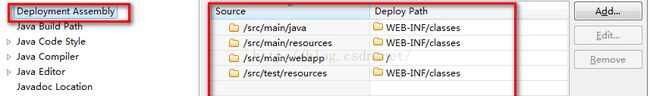
7.2设置发布只发布main下所有文件
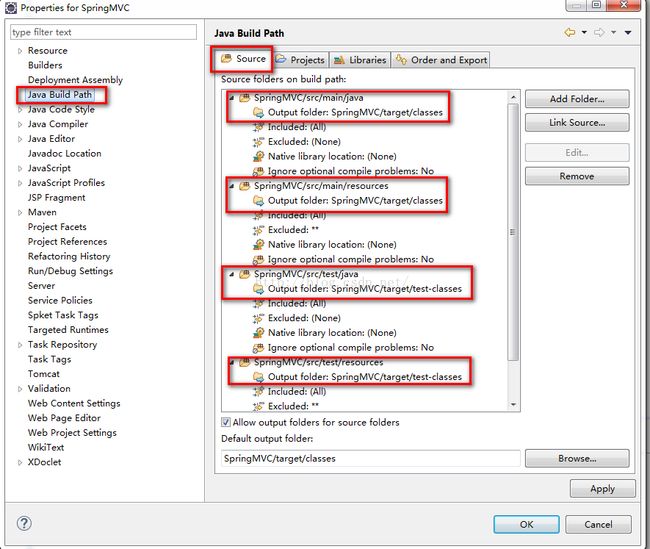
7.3修改编译文件路径(该步一定要设置)
7.4设置编译版本为1.7(注意这里的版本跟你安装的jdk版本要一致,默认为1.5)
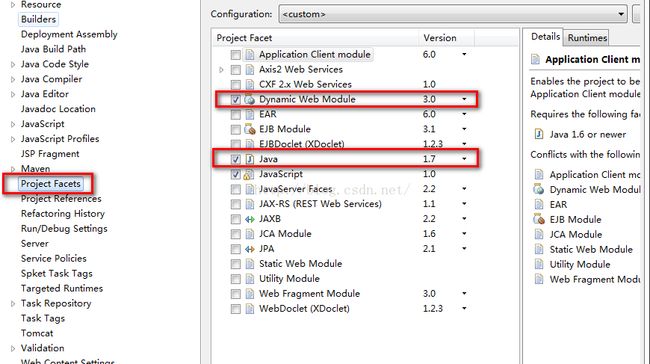
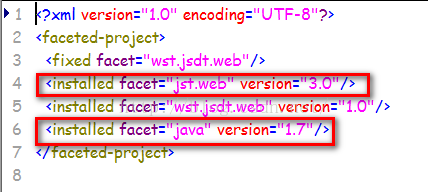
7.5设置“Dynamic Web Module”为3.0,java版本为1.7
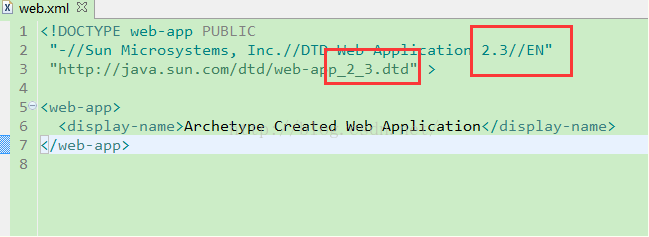
备注:该开始选择会报错会提示选择不了这是因为新建项目的时候用了maven-artchetype-webapp由于这个catalog比较老,用的servlet还是2.3的
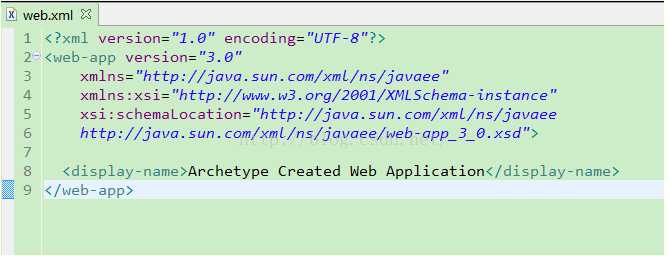
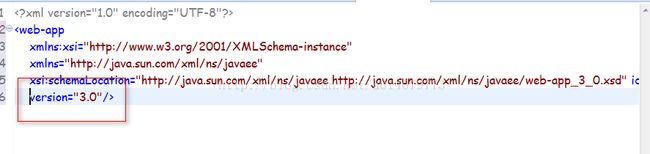
故修改web.xml文件修改为3.0如下截图所示:
头文件案例:
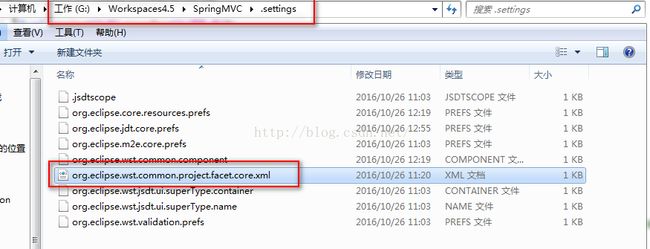
该文件路径为你本地工作空间下如我的本地:
最后重新启动eclipse否则步骤7.5修改操作不了
问题:
在实际开发中web.xml文件头部使用的servlet版本不同,对el表达式支持也不同,如在默认情况下,Servlet 2.3 / JSP 1.2是不支持EL表达式的,而Servlet 2.4 / JSP 2.0支持。这样就会带来一个问题,在jsp中使用了el表达式,则不能正常 显示el表达式的值,el表达式失效了,这就是上面引起的问题,那么如何解决el表达式支持呢,一种方法是在每个jsp中头部添加“<%@ page isELIgnored="false" %>”另一种方法修改web.xml头部文件使得支持el表达式如3.0,这样希望Dynamic Web Module的版本与web.xml文件中servlet版本一致如何实现呢?解决方法就是步骤7.5
完成后就是一个完整的Eclipse环境下的Web项目了。目录结构如下
1.src/mian/java 该目录下存放项目的java文件
2.src/mian/resources该目录下存放项目的资源文件(如spring.xml等)
3.src/test/java 该目录下存放项目测试用的java文件
4.src/test/resources该目录下存放项目测试用的资源文件
到这里整个maven web项目创建成功了,那么我们配置maven web的jetty插件看是否能正常访问。
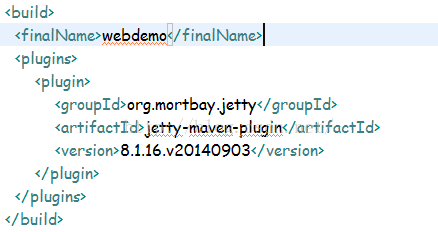
首先在pom.xml中创建jetty插件如下所示:
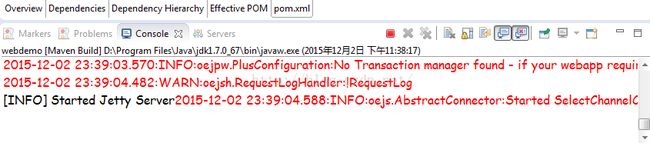
然后选中项目或者选中pom.xml右击"Run As"--"Maven build..."--“jetty:run”查看控制台如下信息表示jetty服务器启动成功
最后打开我们的浏览器输入:localhost:8080如下信息表示我们maven web项目创建成功并能成功访问。
小技巧:
1:选中工程右击Maven--Upate Project(更新工程)/Disable Workspace Resolution(销毁工作空间关联)/Disable Maven Nature(销毁Maven工程,然后转换为普通项目,可以执行Configure--convert to Maven Project再次转换为Maven项目):
2:当在pom.xml文件中添加jar包时记得先更新maven项目,选中项目然后右击Mavn--Update Project...(快捷键alt+F5)
3:当重新创建工程时(workspace)则要重新配置maven,正如使用自己安装的jdk一样,配置maven的installations和User settings,否则默认使用本地。
4.maven项目执行了install报找不到文件,那么eclipse工具栏上project--clean
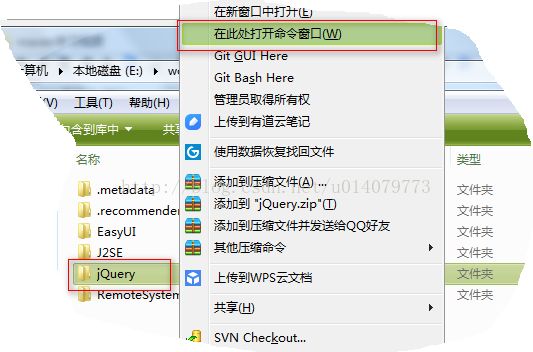
5.用命令窗口定位到某个maven项目,快捷键选中要编译的maven项目,ctrl+shift右击选中“在此处打开名称窗口”如下截图:
6.默认创建maven项目的"Dynamic Web Module"是2.5,"Java"是1.5,则如何修改"Dynamic Web Module"为3.0,"Java"为1.7使其生效呢?
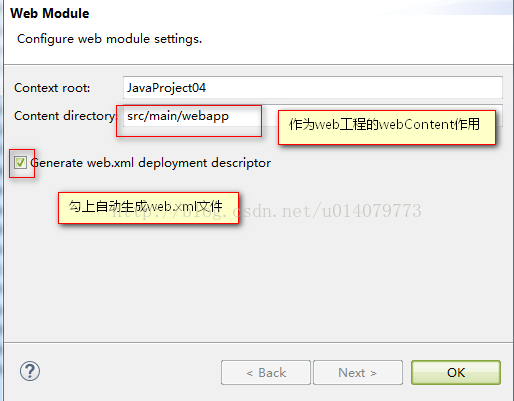
如何截图:首先把"Dynamic Web Module"前面的勾去掉,然后点击"Apply",然后再把前面的勾选中,这时你发现下面出现这样的信息:
备注:一定要安装上面的步骤顺序执行,否则出现不了上面截图的信息,最后点击"Apply"使其生效
最后点击如上截图的做下角出现如下信息,生成web项目的webContent效果,自动生成web.xml文件
最后打开生成的web.xml文件发现是3.0版本,如下截图: