1.国产jQuery UI框架 (jUI) DWZ
id="iframe_0.3460396030480064" src="data:text/html;charset=utf8,%3Cstyle%3Ebody%7Bmargin:0;padding:0%7D%3C/style%3E%3Cimg%20id=%22img%22%20src=%22http://files.jb51.net/file_images/article/201408/2014819112303795.png?2014719112323&_=5792520%22%20style=%22border:none;max-width:1252px%22%3E%3Cscript%3Ewindow.onload%20=%20function%20()%20%7Bvar%20img%20=%20document.getElementById('img');%20window.parent.postMessage(%7BiframeId:'iframe_0.3460396030480064',width:img.width,height:img.height%7D,%20'http://www.cnblogs.com');%7D%3C/script%3E" frameborder="0" scrolling="no" style="border: none; width: 938px; height: 653px;">
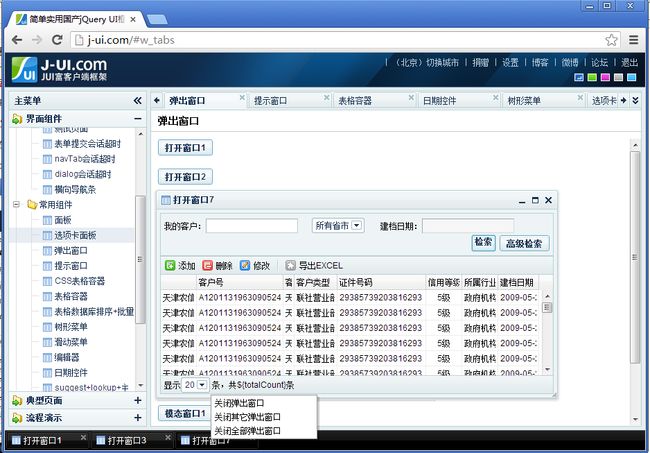
DWZ富客户端框架(jQuery RIA framework), 是中国人自己开发的基于jQuery实现的Ajax RIA开源框架. 设计目标是简单实用,快速开发,降低ajax开发成本。 欢迎大家提出建议,我们将在下一版本中进一步调整和完善功能.共同推进国内整体ajax开发水平。
在线演示地址:http://j-ui.com http://runjs.cn/detail/x9c7d6qb
2.jQuery的界面插件 Ninja UI
id="iframe_0.42033898210910126" src="data:text/html;charset=utf8,%3Cstyle%3Ebody%7Bmargin:0;padding:0%7D%3C/style%3E%3Cimg%20id=%22img%22%20src=%22http://files.jb51.net/file_images/article/201408/2014819112354097.gif?201471911244&_=5792520%22%20style=%22border:none;max-width:1252px%22%3E%3Cscript%3Ewindow.onload%20=%20function%20()%20%7Bvar%20img%20=%20document.getElementById('img');%20window.parent.postMessage(%7BiframeId:'iframe_0.42033898210910126',width:img.width,height:img.height%7D,%20'http://www.cnblogs.com');%7D%3C/script%3E" frameborder="0" scrolling="no" style="border: none; width: 450px; height: 245px;">
jQuery 是一个非常优秀的 JavaScript 框架,而且还有相当多的插件。其中的一些UI插件也相当的给力,比如 Ninja UI,是一款界面插件,使用它将能给你的项目增色不少。此插件包含有幻灯,智能提示等常见的效果。
在线演示:http://ninjaui.com/examples
3.jQuery的UI框架 Chico UI
id="iframe_0.6133063450433636" src="data:text/html;charset=utf8,%3Cstyle%3Ebody%7Bmargin:0;padding:0%7D%3C/style%3E%3Cimg%20id=%22img%22%20src=%22http://files.jb51.net/file_images/article/201408/2014819112453639.jpg?201471911254&_=5792520%22%20style=%22border:none;max-width:1252px%22%3E%3Cscript%3Ewindow.onload%20=%20function%20()%20%7Bvar%20img%20=%20document.getElementById('img');%20window.parent.postMessage(%7BiframeId:'iframe_0.6133063450433636',width:img.width,height:img.height%7D,%20'http://www.cnblogs.com');%7D%3C/script%3E" frameborder="0" scrolling="no" style="border: none; width: 892px; height: 408px;">
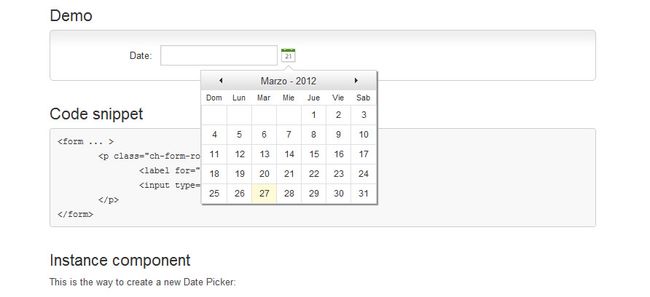
和 jQuery UI 一样,Chico UI 包含 auto-complete, blink, carousel, countdown, date-picker, dropdown, expand, calendar 等诸多逐渐,同时还提供一个 CSS 布局框架,用于实现网页布局和表格。
在线演示:http://chico-ui.com.ar/
4.jQuery UI 组件库 PrimeUI
id="iframe_0.004994953789531742" src="data:text/html;charset=utf8,%3Cstyle%3Ebody%7Bmargin:0;padding:0%7D%3C/style%3E%3Cimg%20id=%22img%22%20src=%22http://files.jb51.net/file_images/article/201408/2014819112522356.png?2014719112536&_=5792520%22%20style=%22border:none;max-width:1252px%22%3E%3Cscript%3Ewindow.onload%20=%20function%20()%20%7Bvar%20img%20=%20document.getElementById('img');%20window.parent.postMessage(%7BiframeId:'iframe_0.004994953789531742',width:img.width,height:img.height%7D,%20'http://www.cnblogs.com');%7D%3C/script%3E" frameborder="0" scrolling="no" style="border: none; width: 548px; height: 403px;">
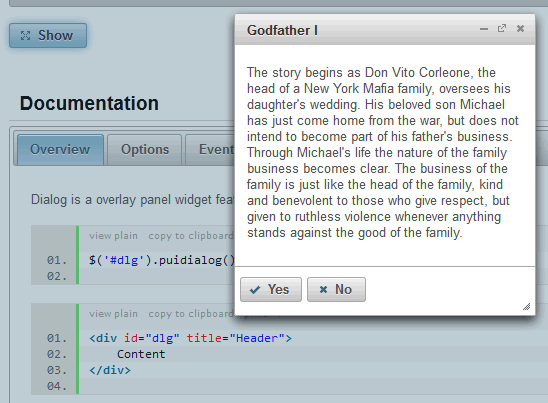
PrimeUI 是 PrimeFaces 团队的一个 jQuery UI 组件库,目前包含多个 UI 部件
在线演示:http://www.primefaces.org/primeui/
5.Jquery的UI库 w2ui
id="iframe_0.8822377112965847" src="data:text/html;charset=utf8,%3Cstyle%3Ebody%7Bmargin:0;padding:0%7D%3C/style%3E%3Cimg%20id=%22img%22%20src=%22http://files.jb51.net/file_images/article/201408/2014819112548423.png?2014719112614&_=5792520%22%20style=%22border:none;max-width:1252px%22%3E%3Cscript%3Ewindow.onload%20=%20function%20()%20%7Bvar%20img%20=%20document.getElementById('img');%20window.parent.postMessage(%7BiframeId:'iframe_0.8822377112965847',width:img.width,height:img.height%7D,%20'http://www.cnblogs.com');%7D%3C/script%3E" frameborder="0" scrolling="no" style="border: none; width: 423px; height: 162px;">
基于Jquery的UI库,包含常用UI组件,如:布局、表格、树形、Tabs、工具条、弹出菜单、表单等等。
采用Html5 + CSS3编写,可以支持常用的浏览器,如:Chrome、FireFox7+、Safari 5+和IE 9+等。
在线演示:http://w2ui.com/web/home
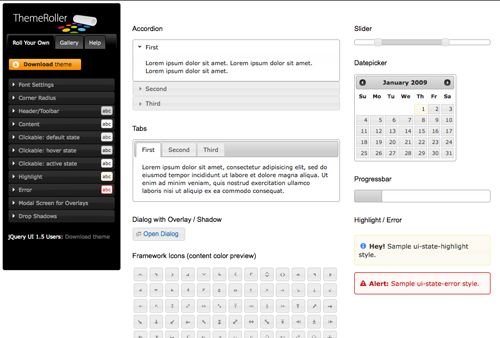
6.jQuery UI组件 jQuery UI
id="iframe_0.16800986977362697" src="data:text/html;charset=utf8,%3Cstyle%3Ebody%7Bmargin:0;padding:0%7D%3C/style%3E%3Cimg%20id=%22img%22%20src=%22http://files.jb51.net/file_images/article/201408/2014819112628670.png?2014719112637&_=5792520%22%20style=%22border:none;max-width:1252px%22%3E%3Cscript%3Ewindow.onload%20=%20function%20()%20%7Bvar%20img%20=%20document.getElementById('img');%20window.parent.postMessage(%7BiframeId:'iframe_0.16800986977362697',width:img.width,height:img.height%7D,%20'http://www.cnblogs.com');%7D%3C/script%3E" frameborder="0" scrolling="no" style="border: none; width: 500px; height: 338px;">
jQueryUI 是一套 jQuery 的页面 UI 插件,包含很多种常用的页面空间,例如 Tabs(如本站首页右上角部分) 、拉帘效果(本站首页左上角)、对话框、拖放效果、日期选择、颜色选择、数据排序、窗体大小调整等等非常多的内容。
在线演示:http://jqueryui.com/
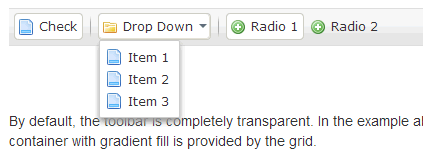
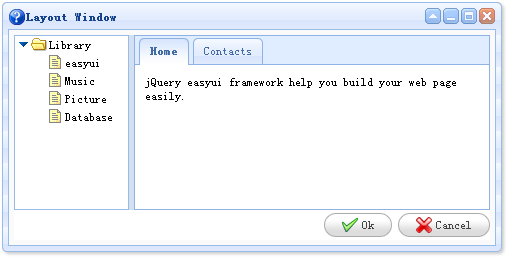
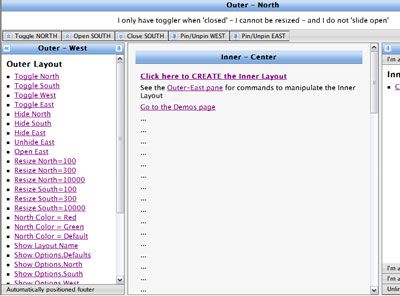
7.jQuery的UI工具包 jQuery Tools
id="iframe_0.6274326676664836" src="data:text/html;charset=utf8,%3Cstyle%3Ebody%7Bmargin:0;padding:0%7D%3C/style%3E%3Cimg%20id=%22img%22%20src=%22http://files.jb51.net/file_images/article/201408/2014819112646513.png?2014719112659&_=5792520%22%20style=%22border:none;max-width:1252px%22%3E%3Cscript%3Ewindow.onload%20=%20function%20()%20%7Bvar%20img%20=%20document.getElementById('img');%20window.parent.postMessage(%7BiframeId:'iframe_0.6274326676664836',width:img.width,height:img.height%7D,%20'http://www.cnblogs.com');%7D%3C/script%3E" frameborder="0" scrolling="no" style="border: none; width: 448px; height: 181px;">
jQuery easyui 为网页开发提供了一堆的常用UI组件,包括菜单、对话框、布局、窗帘、表格、表单等等组件,
在线演示:http://www.jeasyui.com/
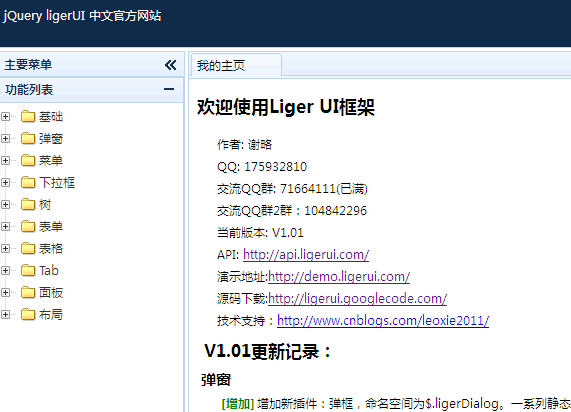
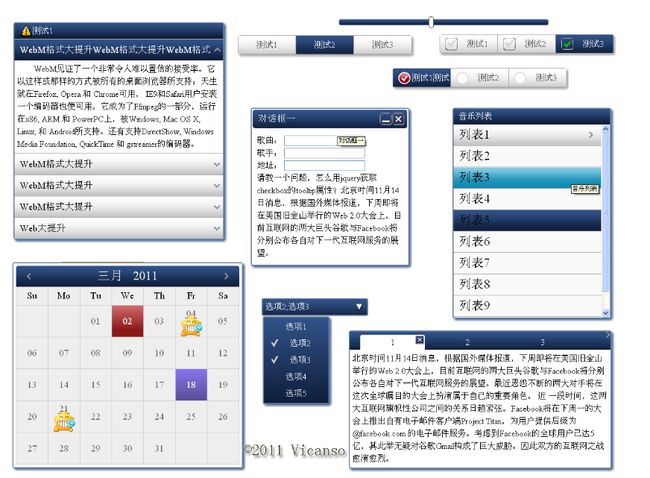
8.jQuery的UI框架 Liger UI
id="iframe_0.5144416492839565" src="data:text/html;charset=utf8,%3Cstyle%3Ebody%7Bmargin:0;padding:0%7D%3C/style%3E%3Cimg%20id=%22img%22%20src=%22http://files.jb51.net/file_images/article/201408/2014819112712516.png?2014719112723&_=5792520%22%20style=%22border:none;max-width:1252px%22%3E%3Cscript%3Ewindow.onload%20=%20function%20()%20%7Bvar%20img%20=%20document.getElementById('img');%20window.parent.postMessage(%7BiframeId:'iframe_0.5144416492839565',width:img.width,height:img.height%7D,%20'http://www.cnblogs.com');%7D%3C/script%3E" frameborder="0" scrolling="no" style="border: none; width: 571px; height: 412px;">
LigerUI是基于jQuery开发的一系列控件组,包括表单、布局、表格等等常用UI控件 使用LigerUI可以快速创建风格统一的界面效果
在线演示:http://www.ligerui.com/
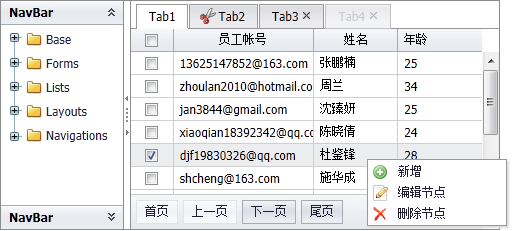
9.快速开发WebUI jQuery MiniUI
id="iframe_0.17372810532630978" src="data:text/html;charset=utf8,%3Cstyle%3Ebody%7Bmargin:0;padding:0%7D%3C/style%3E%3Cimg%20id=%22img%22%20src=%22http://files.jb51.net/file_images/article/201408/2014819112746153.gif?2014719112759&_=5792520%22%20style=%22border:none;max-width:1252px%22%3E%3Cscript%3Ewindow.onload%20=%20function%20()%20%7Bvar%20img%20=%20document.getElementById('img');%20window.parent.postMessage(%7BiframeId:'iframe_0.17372810532630978',width:img.width,height:img.height%7D,%20'http://www.cnblogs.com');%7D%3C/script%3E" frameborder="0" scrolling="no" style="border: none; width: 512px; height: 231px;">
jQuery MiniUI - 快速开发WebUI。
包含控件:DataGrid、Tree、TreeGrid、Menu、Toolbar、Tabs、Layout、Panel、DatePicker、ComboBox、TreeSelect、TextBoxList等。
典型应用:页面布局、CRUD、Master/Detail、数据验证等。
在线演示:http://www.miniui.com/
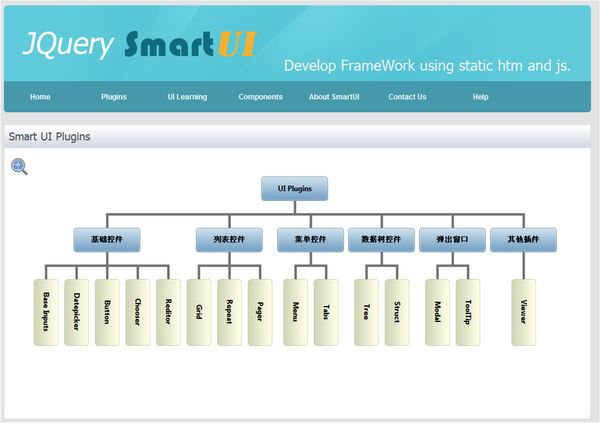
10.jQuery的UI插件 Smart UI
id="iframe_0.9425653436431505" src="data:text/html;charset=utf8,%3Cstyle%3Ebody%7Bmargin:0;padding:0%7D%3C/style%3E%3Cimg%20id=%22img%22%20src=%22http://files.jb51.net/file_images/article/201408/2014819112823518.png?2014719112836&_=5792520%22%20style=%22border:none;max-width:1252px%22%3E%3Cscript%3Ewindow.onload%20=%20function%20()%20%7Bvar%20img%20=%20document.getElementById('img');%20window.parent.postMessage(%7BiframeId:'iframe_0.9425653436431505',width:img.width,height:img.height%7D,%20'http://www.cnblogs.com');%7D%3C/script%3E" frameborder="0" scrolling="no" style="border: none; width: 600px; height: 423px;">
JQuery Smart UI是基于JQuery的Ajax开发框架,实现前、后台分离、功能和数据分离,UI层全部使用htm+js+json完成,通过一个统一数据接口与服务端进行数据交换。
在线演示:https://github.com/zhh77/smartjs









 更多jQuery Tools信息
更多jQuery Tools信息









暂无评论