iOS WKWebView JS 与 原生交互
一些说明:
在iOS开发中难免会用到网页,在iOS 8以前,我们更喜欢使用UIWebView,但是UIWebView有很多弊端,首先它有一个最让人头疼的问题就是内存会暴增,并且释放不掉,而且苹果开放出来的接口相对较少,目前用Xcode 9进行iOS开发,其支持最低的系统版本号为iOS 9.0,目前所在的公司也并没有要求对iOS 8.0以前版本进行适配于是,在新的项目中打算摒弃UIWebView而采用基于WebKit的WKWebView。
看完这篇博客你将学到:
- 如何创建一个WKWebView
- WK中JS怎么去调用OC方法
- WK中怎么用OC调用js代码
创建一个WKWebView
此部分相对简单,我们直接看代码:
//创建一个控制器,在控制器的ViewDidLoad方法中我们写在如下代码
- (void)viewDidLoad {
[self.view addSubview:self.weWebView];
// 此处加载的是本地HTML文件
NSString *path = [[NSBundle mainBundle] pathForResource:@"index" ofType:@"html"];
if (path) {
NSURL *fileURL = [NSURL fileURLWithPath:path];
[self.weWebView loadRequest:[NSURLRequest requestWithURL:fileURL]];
}
}
// 懒加载创建一个WKWebView
- (WKWebView *)wkWebView {
if (!_wkWebView) {
// 进行配置控制器
WKWebViewConfiguration *configuration = [[WKWebViewConfiguration alloc] init];
// 实例化对象
configuration.userContentController = [WKUserContentController new];
// 调用JS方法
[configuration.userContentController addScriptMessageHandler:self name:@"btnClick"];
// 进行偏好设置
WKPreferences *preferences = [WKPreferences new];
preferences.javaScriptCanOpenWindowsAutomatically = YES;
preferences.minimumFontSize = 40.0;
configuration.preferences = preferences;
// 初始化WKWebView
_weWebView = [[WKWebView alloc]initWithFrame:CGRectMake(0, 64, APP_SCREEN_WIDTH, APP_SCREEN_HEIGHT) configuration:configuration];
}
return _wkWebView;
}以上代码就能创建一个简单的WKWebView下面我们来看看JS 和 OC 之间是怎么进行交互的
JS调用OC
js会通过以下方法调用原生方法
window.webkit.messageHandlers.<#对象名#>.postMessage(<#参数#>)在原生中我们只要实现WKScriptMessageHandler的代理方法就行了,值得注意的是参数name需要与上述代码中对象名一致
// 添加scriptMessageHandler
- (void)addScriptMessageHandler:(id )scriptMessageHandler name:(NSString *)name; 最后在
- (void)userContentController:(WKUserContentController *)userContentController didReceiveScriptMessage:(WKScriptMessage *)message;这个方法中获取做下判断响应对应的方法即可,下面奉上事例代码:
// 初始化WKWebView,在实例化WKWebViewConfiguration对象的时候我们同时添加scriptMessageHandler
//进行配置控制器
WKWebViewConfiguration *configuration = [[WKWebViewConfiguration alloc] init];
//实例化对象
configuration.userContentController = [WKUserContentController new];
//调用JS方法
[configuration.userContentController addScriptMessageHandler:self name:@"btnClick"];
#pragma mark - WKScriptMessageHandler
- (void)userContentController:(WKUserContentController *)userContentController didReceiveScriptMessage:(WKScriptMessage *)message {
if ([message.name isEqualToString:@"btnClick"]) {
NSDictionary *jsData = message.body;
NSLog(@"%@", message.name, jsData);
//读取js function的字符串
NSString *jsFunctionString = jsData[@"result"];
//拼接调用该方法的js字符串(convertDictionaryToJson:方法将NSDictionary转成JSON格式的字符串)
NSString *jsonString = [NSDictionary convertDictionaryToJson:@{@"test":@"123", @"data":@"666"}];
NSString *jsCallBack = [NSString stringWithFormat:@"(%@)(%@);", jsFunctionString, jsonString];
//执行回调
[self.weWebView evaluateJavaScript:jsCallBack completionHandler:^(id _Nullable result, NSError * _Nullable error) {
if (error) {
NSLog(@"err is %@", error.domain);
}
}];
}
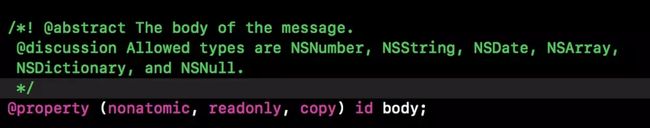
}以上需要注意的是,由于message的body只能是 NSNumber, NSString, NSDate, NSArray, NSDictionary, NSNull这几种类型,可以看下图苹果官方注释,所以我们无法将js函数直接传给原生,在需要进行回调的环境下,我们要将js回调函数转成String后再传给原生,再由原生获取后进行相关回调操作,实际上这是已经进行了动态js注入(执行回调方法)
OC调用JS
动态注入js方法就像对比较简单了,我们只要使用相应方法即可。
- (void)evaluateJavaScript:(NSString *)javaScriptString completionHandler:(void (^ _Nullable)(_Nullable id, NSError * _Nullable error))completionHandler;下面奉上一个事例代码
// 此处是设置需要调用的js方法以及将对应的参数传入,需要以字符串的形式
NSString *jsFounction = [NSString stringWithFormat:@"getAppConfig('%@')", APP_CHANNEL_ID];
// 调用API方法
[self.weexWebView evaluateJavaScript:jsFounction completionHandler:^(id object, NSError * _Nullable error) {
NSLog(@"obj:%@---error:%@", object, error);
}];
最后贴上测试HTML代码
js回调Test
暂无回调