Vue.js(十) element-ui PC端组件库
一:简介
饿了么公司基于Vue开发了两套UI组件库,PC端组件库 和 移动端组件库。
一部分组件库是对原生的HTML标签元素的封装,增加了一些新的功能。
另一部分组件库是原生HTML标签元素没有的,是一些比较常用的独立的功能(如:分页、进度条、加载中、树形控件等),将这些独立的常用的功能封装成一个新的组件库(自定义标签元素)。
- Element UI: 基于Vue PC端的UI框架 http://element-cn.eleme.io/#/zh-CN
- MintUI: 基于Vue移动端的UI框架 https://mint-ui.github.io/#!/zh-cn
二:element-ui 6大组件
- Basic
- Layout 布局
、 - Container 布局容器
、 、 、 、 - Color 色彩
- Typography 字体
- Icon 图标
class="el-icon-xxx"、icon="el-icon-xxx" - Button 按钮
、
- Layout 布局
- Form
- Radio 单选框
、 - Checkbox 多选框
、 - Input 输入框
- InputNumber 计数器
- Select 选择器
、 - Cascader 级联选择器
- Switch 开关
- Slider 滑块
- TimePicker 时间选择器
、 - DatePicker 日期选择器
- DateTimePicker 日期时间选择器
- Upload 上传
- Rate 评分
- ColorPicker 颜色选择器
- Transfer 穿梭框
- Form 表单
、
- Radio 单选框
- Date
- Table 表格
、 - Tag 标签
- Progress 进度条
- Tree 树形控件
- Pagination 分页
- Badge 标记
- Table 表格
- Notice
- Alert 警告
- Loading 加载
v-loading - Message 消息提示
this.$message({ message: '成功', type: 'success' }) - MessageBox 弹框
this.$alert('内容', '标题', { })this.$confirm('内容', '标题', { })this.$prompt('内容', '标题', { })this.$msgbox({ })
- Notification 通知
this.$notify({title: '', message: '', type: 'success', position: 'top-left', offset: 100, dangerouslyUseHTMLString: true, duration: 0})
- Alert 警告
- Navigation
- NavMenu 导航菜单
、 、 - Tabs 标签页
、 - Breadcrumb 面包屑
、 - Dropdown 下拉菜单
、 、 - Steps 步骤条
、
- NavMenu 导航菜单
- Others
- Dialog 对话框
- Tooltip 文字提示
- Popover 弹出框
- Card 卡片
- Carousel 走马灯
、 - Collapse 折叠面板
、
- Dialog 对话框
三:element-ui 其他
-
在引入Element时,可以传入一个全局配置对象, 该对象目前支持 size 与 zIndex 字段。size 用于改变组件的默认尺寸,zIndex 设置弹框的初始 z-index(默认值:2000)。
Vue.use(Element, { size: ‘small’, zIndex: 3000 }); -
自定义主题: Element默认的主题色是鲜艳、友好的蓝色。通过在线主题生成工具(https://elementui.github.io/theme-chalk-preview/#/zh-CN)可以替换主题色,能够让 Element的视觉更加符合具体项目的定位。
四:Basic基础示例
这里只简单演示每个组件最基础的示例,每个组件都有丰富的属性,可以通过属性来控制组件的样式。
在使用element-ui组件之前要先在src/main.js中引入样式
import 'element-ui/lib/theme-chalk/index.css'
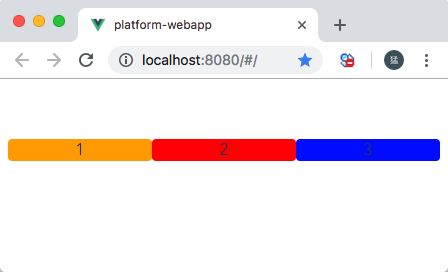
4.1 Layout 基础布局
:span属性来指定每列的宽度
<el-row>
<el-col :span="8" style="background-color: orange"> 1 el-col>
<el-col :span="8" style="background-color: red"> 2 el-col>
<el-col :span="8" style="background-color: blue"> 3 el-col>
el-row>
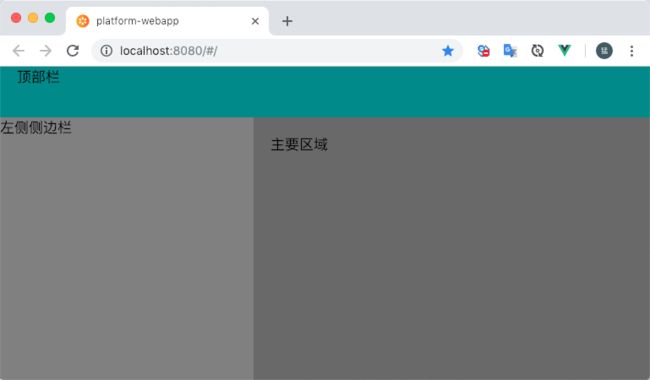
4.2 Container 布局容器
用于快速搭建页面的基本结构
HelloWorld.vue
<template>
<div>
<el-container style="background-color: darkcyan; height: 100%; min-height: 100vh;" direction="vertical">
<el-header>
顶部栏
el-header>
<el-container>
<el-aside style="background: gray">
左侧侧边栏
el-aside>
<el-main style="background: dimgray">
主要区域
el-main>
el-container>
el-container>
div>
template>
App.vue
<template>
<div id="app">
<router-view/>
div>
template>
<script>
export default {
name: 'App'
}
script>
<style>
body {
margin: 0px;
}
style>
4.3 Icon 图标
提供了一套常用的图标集合。直接通过设置类名为 el-icon-iconName 来使用即可。
<i class="el-icon-edit">i>
4.4 Button 按钮
<el-button type="primary">主要按钮el-button> <br><br>
<el-button-group>
<el-button type="primary" icon="el-icon-edit">el-button>
<el-button type="primary" icon="el-icon-share">el-button>
<el-button type="primary" icon="el-icon-delete">el-button>
el-button-group>
五:Form基础示例
5.1 Radio 单选框
<template>
<div>
<br>
<el-radio v-model="gender" label="1">男el-radio>
<el-radio v-model="gender" label="2">女el-radio>
<br>
<el-radio-group v-model="choose">
<el-radio :label="0">否el-radio>
<el-radio :label="1">是el-radio>
<el-radio :label="-1">全部el-radio>
el-radio-group>
div>
template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
gender: '1',
choose: 0
}
}
}
script>
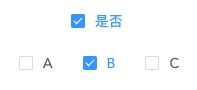
5.2 Checkbox 多选框
<template>
<div>
<el-checkbox v-model="checked">是否el-checkbox>
<el-checkbox-group v-model="checkedList">
<el-checkbox label="1">Ael-checkbox>
<el-checkbox label="2">Bel-checkbox>
<el-checkbox label="3">Cel-checkbox>
el-checkbox-group>
div>
template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
checked: true,
checkedList: ['2']
}
}
}
script>
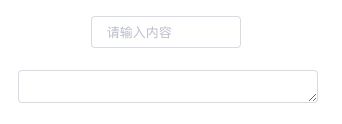
5.3 Input 输入框
注意:el-input也支持输入建议(
<template>
<div>
<el-input v-model="username" style="width: 150px" size="small" placeholder="请输入内容">el-input>
<br><br>
<el-input v-model="content" type="textarea" style="width: 300px" autosize="true">el-input>
div>
template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
username: '',
content: ''
}
}
}
script>
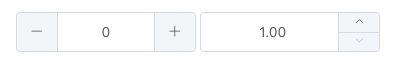
5.4 InputNumber 计数器
<template>
<div>
<br>
<el-input-number v-model="num1">el-input-number>
<el-input-number v-model="num2" :min="1" :step="1" :max="10" :precision="2" @change="handleChange" controls-position="right">el-input-number>
div>
template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
num1: '',
num2: ''
}
},
methods: {
handleChange (value) {
console.log(value)
}
}
}
script>
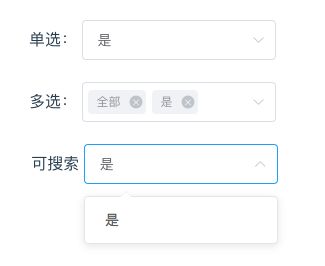
5.5 Select 选择器
<template>
<div>
单选:
<el-select v-model="choose" clearable="true" placeholder="请选择">
<el-option v-for="item in options" :key="item.value" :value="item.value" :label="item.label">el-option>
el-select>
<br><br>
多选:
<el-select v-model="multiChoose" multiple="true" placeholder="请选择">
<el-option v-for="item in options" :key="item.value" :value="item.value" :label="item.label">el-option>
el-select>
<br><br>
可搜索
<el-select v-model="searchChoose" filterable="true" placeholder="请选择">
<el-option v-for="item in options" :key="item.value" :value="item.value" :label="item.label">el-option>
el-select>
div>
template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
choose: '',
multiChoose: '',
searchChoose: '',
options: [
{ value: 0, label: '全部' },
{ value: 1, label: '是' },
{ value: 2, label: '否' }
]
}
}
}
script>
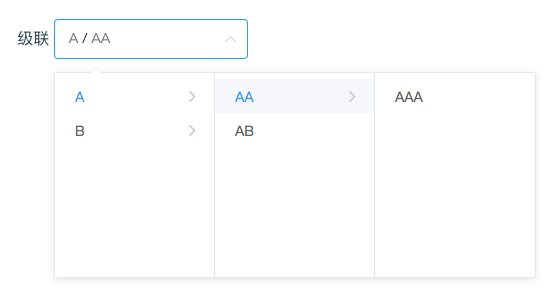
5.6 Cascader 级联选择器
注意:级联选择器的数据格式是固定的。
<template>
<div>
级联 <el-cascader v-model="choose" :options="options" expand-trigger="hover" change-on-select="true" filterable="true">el-cascader>
div>
template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
choose: '',
options: [
{
value: '1',
label: 'A',
children: [
{
value: '11',
label: 'AA',
children: [
{
value: '111',
label: 'AAA'
}
]
},
{
value: '12',
label: 'AB'
}
]
},
{
value: '2',
label: 'B',
children: [
{
value: '21',
label: 'BA'
},
{
value: '22',
label: 'BB'
}
]
}
]
}
}
}
script>
5.7 Switch 开关
<template>
<div>
<br>
开关:
<el-switch v-model="choose" active-text="开" inactive-text="关" active-color="#13ce66" inactive-color="#c0ccda">el-switch>
div>
template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
choose: false
}
}
}
script>
5.8 Slider 滑块
<template>
<div>
<br>
<el-slider v-model="process" style="width: 200px; margin-left: 10px">el-slider>
div>
template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
process: 50
}
}
}
script>
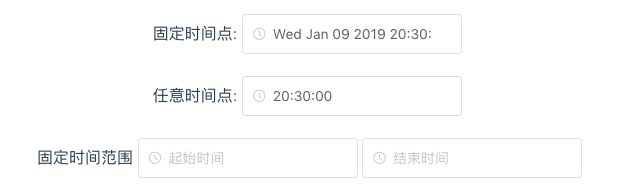
5.9 TimePicker 时间选择器
<template>
<div>
<br>
固定时间点:
<el-time-select v-model="choose" :picker-options="options">el-time-select> <br><br>
任意时间点: <el-time-picker v-model="choose" :picker-options="{selectableRange: '18:30:00 - 20:30:00'}">el-time-picker>
固定时间范围
<el-time-select placeholder="起始时间" v-model="startTime" :picker-options="{ start: '08:30', step: '00:15', end: '18:30' }">el-time-select>
<el-time-select placeholder="结束时间" v-model="endTime" :picker-options="{ start: '08:30', step: '00:15', end: '18:30', minTime: startTime }">el-time-select>
div>
template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
choose: '',
startTime: '',
endTime: '',
options: {
start: '08:30',
step: '00:15',
end: '18:30'
}
}
}
}
script>
5.10 DatePicker 日期选择器
DatePicker可以单独选择日期,也可以单独周、月、年或多个日期,也可以选择一个日期范围。
<template>
<div>
<br>
<el-date-picker v-model="choose" type="date" format="yyyy 年 MM 月 dd 日" placeholder="请选择日期">el-date-picker>
<br><br>
<el-date-picker v-model="range" type="daterange" range-separator="至" start-placeholder="开始日期" end-placeholder="结束日期">el-date-picker>
div>
template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
choose: '',
range: ''
}
}
}
script>
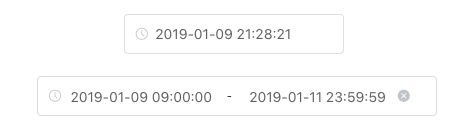
5.10 DateTimePicker 日期时间选择器
<template>
<div>
<br>
<el-date-picker v-model="choose" type="datetime" placeholder="请选择日期时间">el-date-picker> <br><br>
<el-date-picker v-model="range" type="datetimerange" start-placeholder="开始日期" end-placeholder="结束日期" :default-time="['9:00:00', '23:59:59']">el-date-picker>
div>
template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
choose: '',
range: ''
}
}
}
script>
5.11 Upload 上传
通过点击或者拖拽上传文件,可以限制用户上传的图片格式和大小
<el-upload class="upload-demo" action="https://jsonplaceholder.typicode.com/posts/"
multiple :limit="3">
<el-button type="primary" class="el-icon-upload">上传el-button>
el-upload>
5.12 Rate 评分
<el-rate v-model="score" allow-half="true" show-text="true">el-rate>
5.13 Transfer 穿梭框
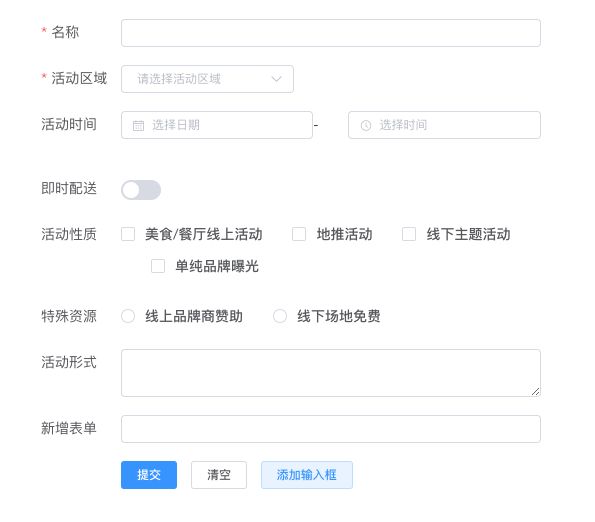
5.14 Form 表单
在Form组件中,每一个表单域由一个Form-Item组件构成,表单域中可以放置各种类型的表单控件,包括 Input、Select、Checkbox、Radio、Switch、DatePicker、TimePicker。
:model:绑定表单中的属性ref: 指定引用名称,可以通过this.$refs[refName]来获取到该引用对象label-width: 文字描述的宽度:rules: Form组件提供了表单验证的功能,只需要通过:rules属性传入约定的验证规则,并将Form-Item的prop属性设置为需校验的字段名即可。
el-form-item中label属性用于指定表单域的描述
- label :表单域描述
- prop:属性,用于规则校验和清空表单域时使用
注意:this.$refs[formName].resetFields();只能清除
<template>
<div style="margin: 20px;">
<el-form :model="form" :rules="rules" ref="form" size="mini" :label-position="labelPosition" label-width="80px" style="width: 500px;" >
<el-form-item label="名称" prop="name">
<el-input v-model="form.name">el-input>
el-form-item>
<el-form-item label="活动区域" prop="region">
<el-select v-model="form.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai">el-option>
<el-option label="区域二" value="beijing">el-option>
el-select>
el-form-item>
<el-form-item label="活动时间">
<el-row>
<el-col :span="11">
<el-form-item prop="beginDate">
<el-date-picker v-model="form.beginDate" type="date" style="width: 100%;" placeholder="选择日期">el-date-picker>
el-form-item>
el-col>
<el-col :span="2" > - el-col>
<el-col :span="11">
<el-form-item prop="endDate">
<el-time-picker v-model="form.endDate" type="fixed-time" placeholder="选择时间" style="width: 100%;">el-time-picker>
el-form-item>
el-col>
el-row>
el-form-item>
<el-form-item label="即时配送" prop="delivery">
<el-switch v-model="form.delivery">el-switch>
el-form-item>
<el-form-item label="活动性质" prop="type">
<el-checkbox-group v-model="form.type">
<el-checkbox name="type" label="美食/餐厅线上活动">el-checkbox>
<el-checkbox name="type" label="地推活动">el-checkbox>
<el-checkbox name="type" label="线下主题活动">el-checkbox>
<el-checkbox name="type" label="单纯品牌曝光">el-checkbox>
el-checkbox-group>
el-form-item>
<el-form-item label="特殊资源" prop="resource">
<el-radio-group v-model="form.resource">
<el-radio label="线上品牌商赞助">el-radio>
<el-radio label="线下场地免费">el-radio>
el-radio-group>
el-form-item>
<el-form-item label="活动形式" prop="desc">
<el-input type="textarea" v-model="form.desc">el-input>
el-form-item>
<el-form-item v-for="(domain, index) in domains" :key="domain.key" :prop="'domain' + index" :label="'新增表单'">
<el-input v-model="domain.value">el-input>
el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit('form')">提交el-button>
<el-button @click="resetForm('form')">清空el-button>
<el-button @click="addDomain">添加输入框el-button>
el-form-item>
el-form>
div>
template>
<script>
export default {
data () {
var checkDesc = (rule, value, callback) => {
if (!value) {
return callback(new Error('描述不能为空'))
}
if (value.length < 10) {
callback(new Error('描述大于10个字'))
} else {
callback()
}
}
return {
labelPosition: 'left',
domains: [],
form: {
name: '',
region: '',
beginDate: '',
endDate: '',
delivery: false,
type: [],
resource: '',
desc: ''
},
rules: {
name: [
{required: true, message: '请输入活动名称', trigger: 'blur'},
{min: 3, max: 5, message: '长度在3到5个字符', trigger: 'blur'}
],
region: [
{required: true, message: '请选择活动区域', trigger: 'change'}
],
desc: [
{validator: checkDesc, trigger: 'blur'}
]
}
}
},
methods: {
onSubmit (formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
alert('submit')
} else {
console.log(valid)
return false
}
})
},
resetForm (formName) {
this.$refs[formName].resetFields()
},
addDomain () {
this.domains.push({
value: '',
key: Date.now()
})
}
}
}
script>
六:Notice
6.1 Alert 警告
用于页面中展示重要的提示信息。
- title 提示内容
- description 详细描述
- type 提示的类型,包括success、info、warning、error
- show-icon 布尔值,true会根据type的类型显示对应的图标
- center 布尔值,true表示居中,默认左对齐
- :closable 布尔值,是否有关闭的按钮
- close-text 自定义关闭按钮的标题
- @close 关闭提示框回调事件
<template>
<div style="margin: 20px; width: 300px;">
<el-alert title="成功提示" type="success" show-icon="true" center="true" :closable="false">el-alert> <br>
<el-alert title="消息提示" type="info" show-icon="true" close-text="关闭">el-alert> <br>
<el-alert title="警告提示" type="warning" show-icon="true" center="true" @close="handleAlertClose">el-alert> <br>
<el-alert title="错误提示" description="具体错误内容" type="error" show-icon="true" center="true">el-alert>
div>
template>
<script>
export default {
methods: {
handleAlertClose () {
console.log('关闭了')
}
}
}
script>
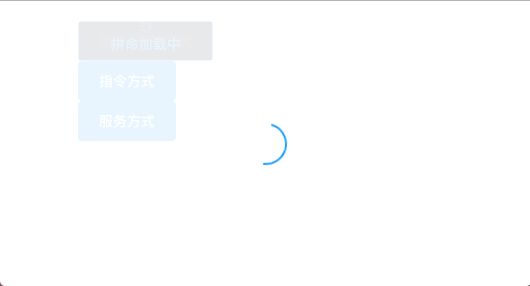
6.2 Loading 加载
element-ui为el-button、el-table等组件提供了v-loading指令,也提供了代码的方式来调用this.$loading({})
<template>
<div style="margin: 20px; width: 300px;">
<el-button type="primary"
v-loading="isLoading"
element-loading-text="拼命加载中"
element-loading-spinner="el-icon-loading"
element-loading-background="rgba(0, 0, 0, 0.8)"
@click="handleClick">指令+属性方式el-button> <br>
<el-button type="primary" v-loading.fullscreen.lock="isLoading" @click="handleClick">指令方式el-button> <br>
<el-button type="primary" @click="handleClick2">服务方式el-button> <br>
div>
template>
<script>
export default {
data () {
return {
isLoading: false
}
},
methods: {
handleClick () {
this.isLoading = true
},
handleClick2 () {
// 调用此方法会显示加载中
let loading = this.$loading({
lock: true,
text: 'Loading',
spinner: 'el-icon-loading',
background: 'rgb(0, 0, 0, 0)'
})
setTimeout(() => {
// 关闭loading
loading.close()
}, 2000)
}
}
}
script>
6.3 Message 消息提示
常用于主动操作后的反馈提示。与 Notification 的区别是后者更多用于系统级通知的被动提醒。
this.$message({
message: '',
type: ''
})
- message 提示内容
- type 可以是success、info、warning、error等
- showClose : 表示是否带有关闭按钮,默认是3秒钟自动关闭
- center : 表示文字居中
- dangerouslyUseHTMLString : true 表示message中的字符串是HTML字符,会作为HTML来解析
<template>
<div style="margin: 20px; width: 300px;">
<el-button :plain="true" @click="$message('基本文字消息提示,3秒后自动消失')">提示el-button>
<el-button :plain="true" @click="handleClick">html提示el-button>
<el-button :plain="true" @click="errorTips">简写el-button>
div>
template>
<script>
export default {
methods: {
handleClick () {
let ele = this.$createElement
this.$message({
message: ele('p', null, [
ele('span', null, '内容可以是'),
ele('i', {style: 'color: red'}, 'html元素')
]),
type: 'success',
showClose: true,
center: true
})
},
errorTips () {
this.$message.error('错误提示')
}
}
}
script>
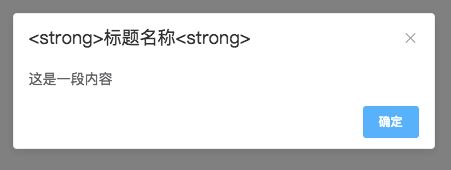
6.4 MessageBox 弹框
模拟系统的消息提示框而实现的一套模态对话框组件,用于消息提示、确认消息和提交内容。
从场景上说,MessageBox 的作用是美化系统自带的 alert、confirm 和 prompt,因此适合展示较为简单的内容。如果需要弹出较为复杂的内容,请使用 Dialog。
<template>
<div style="margin: 20px; width: 300px;">
<el-button type="text" @click="open">消息提示$alertel-button>
<el-button type="text" @click="open2">确认消息$confirmel-button>
<el-button type="text" @click="open3">提交内容$promptel-button>
<el-button type="text" @click="open4">自定义$msgboxel-button>
div>
template>
<script>
export default {
methods: {
open () {
this.$alert('这是一段内容', '标题名称', {
confirmButtonText: '确定',
dangerouslyUseHTMLString: true,
callback: action => {
console.log('action ${ action }')
}
})
},
open2 () {
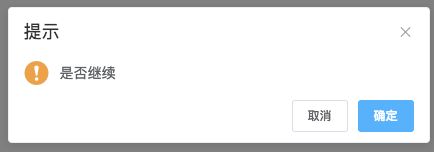
this.$confirm('是否继续', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning',
distinguishCancelAndClose: true
}).then(() => {
console.log('成功')
}).catch(() => {
console.log('失败')
})
},
open3 () {
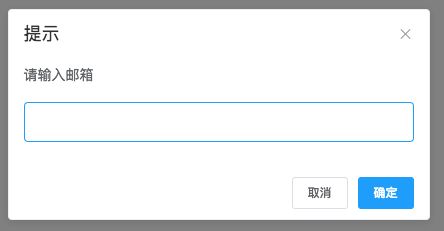
this.$prompt('请输入邮箱', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
inputPattern: /[\w!#$%&'*+/=?^_`{|}~-]+(?:\.[\w!#$%&'*+/=?^_`{|}~-]+)*@(?:[\w](?:[\w-]*[\w])?\.)+[\w](?:[\w-]*[\w])?/,
inputErrorMessage: '邮箱格式不正确'
}).then(({value}) => {
console.log(value)
}).catch(() => {
console.log('失败')
})
},
open4 () {
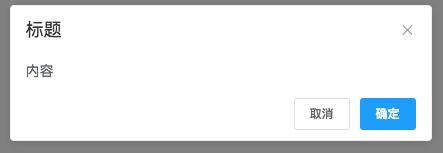
this.$msgbox({
title: '标题',
message: '内容',
showCancelButton: true,
confirmButtonText: '确定',
cancelButtonText: '取消',
beforeClose: (action, instance, done) =>{
if (action === 'confirm') {
console.log('confirm')
} else {
done()
}
}
}).then(action => {
console.log(action)
})
}
}
}
script>
6.5 Notification 通知
悬浮出现在页面角落,显示全局的通知提醒消息。
- type 类型:success、info、warning、error
- position 弹出位置: bottom-left、bottom-right、top-left
- offset 偏移量,数值类型
- showClose 是否显示关闭按钮
- duration 多少秒之后自动关闭,0:表示永不自动关闭
<template>
<div style="margin: 20px; width: 300px;">
<el-button type="text" @click="open">可自动关闭el-button>
<el-button type="text" @click="open2">简写形式el-button>
div>
template>
<script>
export default {
methods: {
open () {
this.$notify({
title: '标题名称',
message: '右下角弹出 消息内容',
position: 'bottom-right',
offset: 50,
duration: 0,
type: 'info',
dangerouslyUseHTMLString: true,
showClose: true
})
},
open2 () {
this.$notify.info({
title: '标题',
message: '内容'
})
}
}
}
script>
七:其它
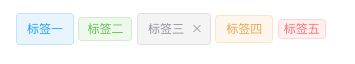
7.1 Tag 标签
用于标记和选择。
<template>
<div style="margin: 20px;">
<el-tag>标签一el-tag>
<el-tag type="success" size="small">标签二el-tag>
<el-tag type="info" closable @close="handleClose(tag)">标签三el-tag>
<el-tag type="warning" size="medium">标签四el-tag>
<el-tag type="danger" size="mini">标签五el-tag>
div>
template>
<script>
export default {
methods: {
handleClose (tag) {
console.log(tag)
}
}
}
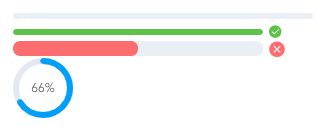
7.2 Progress 进度条
用于展示操作进度,告知用户当前状态和预期。
- :percentage 百分比,数值 0 - 100
- status 状态 success: 绿色, exception: 红色,text
- :stroke-width 进度条的高度
- text-inside 百分比提示是否放在进度条内显示还是放在进度条末尾显示
- color 进度条颜色
- type line:线性,circle:圆形
- width 调整圆形进度条的大小
<template>
<div style="margin: 20px; width: 300px">
<el-progress :percentage="0" text-inside="true" color="rgba(142, 113, 199, 0.7)">el-progress>
<el-progress :percentage="100" status="success">el-progress>
<el-progress :percentage="50" status="exception" :stroke-width="15">el-progress>
<el-progress :percentage="66" type="circle" width="60">el-progress>
div>
template>
7.3 Badge 标记
出现在按钮、图标旁的数字或状态标记。
- :value 提示的数字值
- type 表示微标的颜色primary:蓝色,warning:橘黄色, 默认是红色
- :max 当:value的值超过:max的值,微标的值就会显示 :max+
- value 字符串类型,表示微标的内容
<template>
<div style="margin: 20px;">
<el-badge :value="110" :max="99">
<el-button size="small">评论el-button>
el-badge>
<br><br>
<el-badge value="new">
<el-button size="small">回复el-button>
el-badge>
<br><br>
<el-badge is-dot>消息el-badge>
<br> <br>
<el-dropdown trigger="click">
<span class="el-dropdown-link">
点击我查看 <i class="el-icon-caret-bottom el-icon--right">i>
span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item class="clearfix">
评论 <el-badge class="mark" :value="12">el-badge>
el-dropdown-item>
<el-dropdown-item class="clearfix">
回复 <el-badge class="mark" :value="3">el-badge>
el-dropdown-item>
el-dropdown-menu>
el-dropdown>
div>
template>
7.4 Steps 步骤条
引导用户按照流程完成任务的分步导航条,可根据实际应用场景设定步骤,步骤不得少于 2 步。
- :active 数值类型,从0开始,表示当前步骤
- finish-status 完成过的状态,枚举值 success、wait、finsh、process、error等
- :space 表示每个步骤相间隔的距离
- align-center title和description 是否居中
- direction 步骤条的方向可以是水平或者垂直
- simple 简约风格
<template>
<div style="margin: 20px; width: 600px">
<el-steps :active="active" :space="200" align-center="true" finish-status="success">
<el-step title="步骤1" icon="el-icon-edit" description="步骤1描述文字">el-step>
<el-step title="步骤2" icon="el-icon-upload" description="步骤2描述文字">el-step>
<el-step title="步骤3" icon="el-icon-picture" description="步骤3描述文字">el-step>
el-steps>
<br>
<el-button @click="next">下一步el-button>
<br><br>
<el-steps :active="active" finish-status="success" simple="true" >
<el-step title="步骤 1">el-step>
<el-step title="步骤 2">el-step>
<el-step title="步骤 3">el-step>
el-steps>
div>
template>
<script>
export default {
data () {
return {
active: 1
}
},
methods: {
next () {
if (this.active++ > 2) {
this.active = 0
}
}
}
}
script>
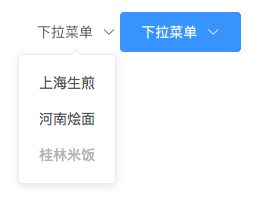
7.5 Dropdown 下拉菜单
- trigger 触发方式 hover、click
- @command 命令事件 当点击选项后会调用该方法,传参数command值
<template>
<div style="margin: 20px; width: 600px">
<el-dropdown trigger="hover">
<span class="el-dropdown-link">
下拉菜单 <i class="el-icon-arrow-down el-icon--right">i>
span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>上海生煎el-dropdown-item>
<el-dropdown-item>河南烩面el-dropdown-item>
<el-dropdown-item disabled="">桂林米饭el-dropdown-item>
el-dropdown-menu>
el-dropdown>
<el-dropdown @command="handleCommand" trigger="click" size="medium">
<el-button type="primary">
下拉菜单 <i class="el-icon-arrow-down el-icon--right">i>
el-button>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="a">上海生煎el-dropdown-item>
<el-dropdown-item command="b">河南烩面el-dropdown-item>
<el-dropdown-item command="c" disabled>桂林米饭el-dropdown-item>
el-dropdown-menu>
el-dropdown>
div>
template>
<script>
export default {
methods: {
handleCommand (command) {
console.log(command)
}
}
}
7.6 Breadcrumb 面包屑
显示当前页面的路径,快速返回之前的任意页面。
- separator 分割符
- separator-class=“el-icon-arrow-right” 分割符为 >
- :to 表示路由的路径
<template>
<div style="margin: 20px; width: 600px">
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{path: '/'}">首页el-breadcrumb-item>
<el-breadcrumb-item><a href="/">活动管理a>el-breadcrumb-item>
<el-breadcrumb-item>活动列表el-breadcrumb-item>
<el-breadcrumb-item>活动详情el-breadcrumb-item>
el-breadcrumb>
<br>
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{path: '/'}">首页el-breadcrumb-item>
<el-breadcrumb-item><a href="/">活动管理a>el-breadcrumb-item>
<el-breadcrumb-item>活动列表el-breadcrumb-item>
<el-breadcrumb-item>活动详情el-breadcrumb-item>
el-breadcrumb>
div>
template>
<script>
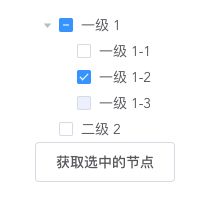
7.7 Tree 树形控件
用清晰的层级结构展示信息,可展开或折叠。
- :props 用于定义文本和子节点字段名,默认是文本字段名是label、子节点字段名是children、disabled
- -node-key 节点key字段名
- show-checkbox 是否显示复选框
- :default-expanded-keys="[key, key2]" 设置默认要展开的节点,值为数组,元素为要展开的key值
- default-expand-all 展开所有节点
- :default-checked-keys="[key]" 设置默认要选中的节点
- draggable 是否允许拖拽
tree
- getCheckedNodes() 获取选中的节点数据对象
- getCheckedKeys() 获取选中的节点key
- setCheckedNodes([]) 设置要选中的节点,参数为数组,元素为节点数据, 参数为空数组表示取消所有的选中
<template>
<div style="margin: 20px;">
<el-tree ref="tree" :data="data" :props="defaultProps" node-key="id" :default-expanded-keys="[1]" :default-checked-keys="[12]"
show-checkbox draggable @node-click="handleNodeClick">el-tree>
<el-button @click="getSelectedNode">获取选中的节点el-button>
div>
template>
<script>
export default {
data () {
return {
data: [
{
id: 1,
label: '一级 1',
children: [
{id: 11, label: '一级 1-1'},
{id: 12, label: '一级 1-2'},
{id: 13, label: '一级 1-3', disabled: true}
]
},
{
id: 2,
label: '二级 2'
}
],
defaultProps: {
children: 'children',
label: 'label'
}
}
},
methods: {
handleNodeClick (data) {
console.log(data)
},
getSelectedNode () {
console.log(this.$refs.tree.getCheckedNodes())
console.log(this.$refs.tree.getCheckedKeys())
}
}
}
script>
八:其它
8.1 Table 表格
用于展示多条结构类似的数据,可对数据进行排序、筛选、对比或其他自定义操作。
- 当el-table元素中注入data对象数组后,在el-table-column中用prop属性来对应对象中的键名即可填入数据,用label属性来定义表格的列名。可以使用width属性来定义列宽。
- 自定义列模板,el-table-column不仅仅可以是一个普通的文本列名,还可以用template作为列名,通过 Scoped slot 可以获取到 row, column, $index 和 store(table 内部的状态管理)的数据,用法参考 demo。
- :formatter 属性可以用来格式化属性值
- 默认情况下,Table 组件是不具有竖直方向的边框的,如果需要,可以使用border属性,它接受一个Boolean,设置为true即可启用。
- 使用带斑马纹的表格,可以更容易区分出不同行的数据。stripe属性可以创建带斑马纹的表格。它接受一个Boolean,默认为false,设置为true即为启用。
- 纵向内容过多时,可选择固定表头。只要在el-table元素中定义了height属性,即可实现固定表头的表格,而不需要额外的代码。
- 可将表格内容highlight显示,方便区分「成功、信息、警告、危险」等内容。可以通过指定 Table 组件的 :row-class-name 属性来为 Table 中的某一行添加 class,表明该行处于某种状态。success-row、warning-row。注意 stripe=“true” 和 :row-class-name 不能同时使用。
- 横向内容过多时,可选择固定列。固定列需要使用fixed属性,它接受 Boolean 值或者leftright,表示左边固定还是右边固定。
- el-table-column 可以只定义label属性,不定义prop属性,该列的值可以使用``` ````来定义,可以在template写一些HTML元素等,通过scope.row能获取到该行对应的数据data。也就是说el-table-column的值不是:data中的值而是使用模板自定义的其它内容
- 流体高度:当数据量动态变化时,可以为 Table 设置一个最大高度。通过设置max-height属性为 Table 指定最大高度。此时若表格所需的高度大于最大高度,则会显示一个滚动条。
- 只需要在 el-table-column 里面嵌套 el-table-column,就可以实现多级表头。当column嵌套column时父column只需定义label不需要定义prop
- 单选:选择单行数据时使用色块表示。只需要配置highlight-current-row属性即可实现单选。之后由current-change事件来管理选中时触发的事件,它会传入currentRow,oldCurrentRow。如果需要显示索引,可以增加一列el-table-column,设置type属性为index即可显示从 1 开始的索引号。也可以自定义索引值,通过:index设置一个方法,方法的参数一个从0开始的索引,方法的返回值就是自定义的索引值。
- 多选: 选择多行数据时使用 Checkbox。el-table-column,设type属性为selection即可;默认情况下若内容过多会折行显示,若需要单行显示可以使用show-overflow-tooltip属性,它接受一个Boolean,为true时多余的内容会在 hover 时以 tooltip 的形式显示出来。
- 排序: 对表格进行排序,可快速查找或对比数据。
- 在列中设置sortable属性即可实现以该列为基准的排序,接受一个Boolean,默认为false。
- 可以通过 Table 的default-sort属性设置默认的排序列和排序顺序。
- 可以使用sort-method或者sort-by使用自定义的排序规则。如果需要后端排序,需将sortable设置为custom,同时在 Table 上监听sort-change事件,在事件回调中可以获取当前排序的字段名和排序顺序,从而向接口请求排序后的表格数据。
- 合并行或列:多行或多列共用一个数据时,可以合并行或列。通过给table传入span-method方法可以实现合并行或列,方法的参数是一个对象,里面包含当前行row、当前列column、当前行号rowIndex、当前列号columnIndex四个属性。该函数可以返回一个包含两个元素的数组,第一个元素代表rowspan,第二个元素代表colspan。 也可以返回一个键名为rowspan和colspan的对象。
- 表尾合计行:若表格展示的是各类数字,可以在表尾显示各列的合计。将show-summary设置为true就会在表格尾部展示合计行。默认情况下,对于合计行,第一列不进行数据求合操作,而是显示「合计」二字(可通过sum-text配置),其余列会将本列所有数值进行求合操作,并显示出来。当然,你也可以定义自己的合计逻辑。使用summary-method并传入一个方法,返回一个数组,这个数组中的各项就会显示在合计行的各列中。
- 筛选:对表格进行筛选,可快速查找到自己想看的数据。在列中设置filtersfilter-method属性即可开启该列的筛选,filters 是一个数组,filter-method是一个方法,它用于决定某些数据是否显示,会传入三个参数:value, row 和 column。
- 展开行:当行内容过多并且不想显示横向滚动条时,可以使用 Table 展开行功能。通过设置列的type=“expand” 和 Scoped slot 可以开启展开行功能,el-table-column 的模板会被渲染成为展开行的内容,展开行可访问的属性与使用自定义列模板时的 Scoped slot 相同。
table
- setCurrentRow([row1, row2]) 设置要选中的行,传空数组就是取消选中
- toggleRowSelection(row) 设置指定的checkbox选中
- clearSelection() 取消checkbox的所有选中
scope
- row
- column
- $index
- store
<template>
<div style="margin: 20px; width: 1000px">
<el-table :data="tableData.filter(data => !search || data.name.toLowerCase().includes(search.toLowerCase()))"
ref="table" border :row-class-name="tableRowClassName"
highlight-current-row @current-change="handleChange" @selection-change="handleSelectionChange"
tooltip-effect="dark" :default-sort="{prop: 'date', order: 'descending'}"
show-summary height="350px">
<el-table-column type="selection" width="60">el-table-column>
<el-table-column type="index" width="50" fixed="left">el-table-column>
<el-table-column label="姓名" prop="name" :filters="filters" :filter-method="filterHandler" width="100px">el-table-column>
<el-table-column label="年龄" prop="age" width="100px">el-table-column>
<el-table-column label="日期" prop="date" :formatter="formatter" sortable width="200px">
el-table-column>
<el-table-column label="详细地址" align="center">
<el-table-column label="省份" prop="province" width="100px">el-table-column>
<el-table-column label="市区" prop="city" width="100px">el-table-column>
<el-table-column label="地址" prop="address" width="100px" show-overflow-tooltip>el-table-column>
el-table-column>
<el-table-column label="描述" width="100px">
<tmplate slot-scope="scope">
<i class="el-icon-info">i>
{{ scope.row.description }}
tmplate>
el-table-column>
<el-table-column fixed="right" width="200px">
<template slot="header" slot-scope="scope">
<el-input v-model="search" size="mini" placeholder="请输入关键字进行搜索">el-input>
template>
<template slot-scope="scope">
<el-button @click="handleClick(scope.row, scope.$index)" type="text" size="small">查看el-button>
<el-button type="text" size="small">编辑el-button>
template>
el-table-column>
el-table>
<br><br>
<el-button @click="selectRow([1])">选中第二行el-button>
<el-button @click="toggleSelection([tableData[1], tableData[2]])">选中第二行、第三行el-button>
div>
template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
tableData: [
{
id: 1,
name: '群主',
age: 18,
date: '2019-01-11',
province: '上海市',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
description: '黑黑的'
},
{
id: 2,
name: 'mengday',
age: 19,
date: '2019-01-12',
province: '上海市',
city: '浦东新区',
address: '上海市浦东新区张江镇',
description: '帅帅的'
},
{
id: 3,
name: '肥仔',
age: 20,
date: '2019-01-13',
province: '上海市',
city: '虹口区',
address: '上海市虹口区益江路',
description: '胖胖的'
},
{
id: 4,
name: '蝈蝈',
age: 21,
date: '2019-01-14',
province: '上海市',
city: '青浦区',
address: '上海市浦东新区张江镇',
description: '黑黑的'
},
{
id: 5,
name: '豪奎',
age: 22,
date: '2019-01-15',
province: '上海市',
city: '浦东新区',
address: '上海市浦东新区张江镇',
description: '美美的'
}
],
currentRow: null,
multipleSelection: [],
filters: [
{text: '豪奎', value: '豪奎'},
{text: '蝈蝈', value: '蝈蝈'},
{text: '肥仔', value: '肥仔'},
{text: 'mengday', value: 'mengday'},
{text: '群主', value: '群主'}
],
search: ''
}
},
methods: {
tableRowClassName ({row, rowIndex}) {
if (rowIndex === 1) {
return 'warning-row'
} else if (rowIndex === 3) {
return 'success-row'
}
return ''
},
formatter (row, column) {
return row.date + ' 00:00:00'
},
handleClick (row, index) {
console.log(row + '-' + index)
},
handleChange (currentRow, oldCurrentRow) {
this.currentRow = currentRow
},
selectRow (row) {
this.$refs.table.setCurrentRow(row)
},
handleSelectionChange (val) {
this.multipleSelection = val
},
toggleSelection (rows) {
if (rows) {
rows.forEach(row => {
this.$refs.table.toggleRowSelection(row)
})
} else {
this.$refs.table.clearSelection()
}
},
filterHandler (value, row, column) {
const prop = column['property']
return row[prop] === value
}
}
}
script>
<style>
.el-table .warning-row {
background: oldlace;
}
.el-table .success-row {
background: #f0f9eb;
}
style>
动态列
tableColumns中的prop值为tableData中要显示的属性名。label表示列名,prop表示每行中的列对应的值。:表示属性的值是一个表达式而不是普通字符串。
<template>
<div style="width: 300px">
<el-table :data="tableData" border>
<el-table-column v-for="column in tableColumns" :key="column.prop"
:label="column.label" :prop="column.prop">
el-table-column>
el-table>
div>
template>
<script>
export default {
data () {
return {
tableColumns: [
{prop: 'id', label: 'ID'},
{prop: 'username', label: '用户名'},
{prop: 'age', label: '年龄'}
],
tableData: [
{id: 1, username: 'mengday', age: 28},
{id: 2, username: 'vbirdbest', age: 29},
{id: 3, username: 'along', age: 30}
]
}
}
}
script>
8.2 Pagination 分页
当数据量过多时,使用分页分解数据。根据场景需要,可以添加其他功能模块(显示总数、调整每页显示条数、直接前往、完整功能)
- layout: 设置layout,表示需要显示的内容,用逗号分隔,布局元素会依次显示。
- prev表示上一页,
- pager表示页码列表
- next为下一页,
- jumper表示跳页元素
- :total表示总条目数
- sizes用于设置每页显示的页码数量
- -> 特殊的布局符号后的元素会靠右显示
- solt
- pager-count: 默认情况下,当总页数超过 7 页时,Pagination 会折叠多余的页码按钮。通过pager-count属性可以设置最大页码按钮数。
- background : 设置background属性可以为分页按钮添加背景色。
- small: 在空间有限的情况下,可以使用简单的小型分页。只需要一个small属性,它接受一个Boolean,默认为false,设为true即可启用。
- size-change: 页码大小改变事件
- current-change:当前页变动时候触发的事件
- page-sizes接受一个整型数组,数组元素为展示的选择每页显示个数的选项,[100, 200, 300, 400]表示四个选项,每页显示 100 个,200 个,300 个或者 400 个。
<template>
<div style="margin: 20px;">
<el-pagination layout="total, sizes, prev, pager, next, jumper"
:total="1000"
:page-sizes="[20, 40, 50, 100, 200]"
@size-change="handleSizeChange"
:page-size="20"
:current-page="currentPage"
@current-change="handleCurrentChange"
>el-pagination>
div>
template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
currentPage: 1
}
},
methods: {
handleSizeChange (size) {
console.log(`每页 ${size} 条`)
},
handleCurrentChange (currentPage) {
console.log(`当前页 ${currentPage} 条`)
}
}
}
script>
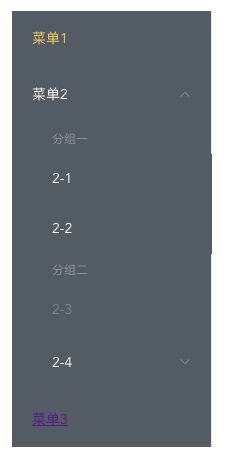
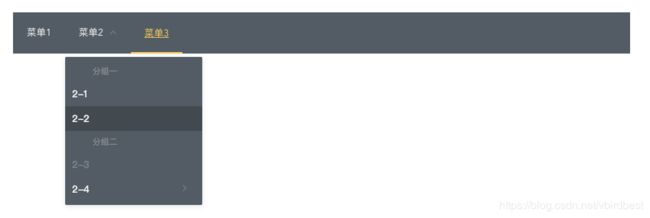
8.3 NavMenu 导航菜单
为网站提供导航功能的菜单。
- mode 导航菜单默认为垂直模式,通过mode属性可以使导航菜单变更为水平模式horizontal。
- background-color 设置菜单的背景色
- text-color 菜单的文字颜色
- active-text-color 当前激活菜单的文字颜色
- disabled 是否可以选中
<template>
<div style="margin: 20px; width: 200px">
<el-menu :default-active="activeIndex" class="el-menu-vertical-demo" @select="handleSelect"
background-color="#545c64" text-color="#fff" active-text-color="#ffd04b"
@open="handleOpen" @close="handleClose">
<el-menu-item index="1">菜单1el-menu-item>
<el-submenu index="2">
<template slot="title">菜单2template>
<el-menu-item-group>
<template slot="title">分组一template>
<el-menu-item index="2-1">2-1el-menu-item>
<el-menu-item index="2-2">2-2el-menu-item>
el-menu-item-group>
<el-menu-item-group>
<template slot="title">分组二template>
<el-menu-item index="2-3" disabled>2-3el-menu-item>
el-menu-item-group>
<el-submenu index="2-4">
<template slot="title">2-4template>
<el-menu-item index="2-4-1">2-4-1el-menu-item>
el-submenu>
el-submenu>
<el-menu-item index="3"><a href="https://www.ele.me" target="_blank">菜单3a>el-menu-item>
el-menu>
div>
template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
activeIndex: '1'
}
},
methods: {
handleSelect (key, keyPath) {
console.log(key, keyPath)
},
handleOpen (key, keyPath) {
console.log(key, keyPath)
},
handleClose (key, keyPath) {
console.log(key, keyPath)
}
}
}
script>
水平方式 mode=“horizontal”。水平方式适合面向用户的网站,垂直方式适合管理系统。

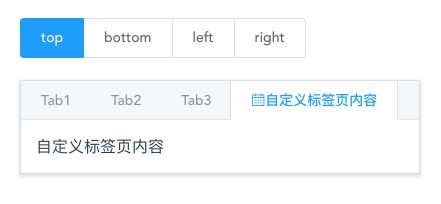
8.4 Tabs 标签页
分隔内容上有关联但属于不同类别的数据集合。
- type : 选项卡样式(标签风格card、卡片化border-card)
- tabPosition : 设置标签的位置(left|right|top|bottom)
<template>
<div style="margin: 20px; width: 400px">
<el-radio-group v-model="tabPosition">
<el-radio-button label="top">topel-radio-button>
<el-radio-button label="bottom">bottomel-radio-button>
<el-radio-button label="left">leftel-radio-button>
<el-radio-button label="right">rightel-radio-button>
el-radio-group>
<br><br>
<el-tabs v-model="activeTabName" @tab-click="handleTabClick" :tab-position="tabPosition" type="card">
<el-tab-pane label="Tab1" name="first">Tab1el-tab-pane>
<el-tab-pane label="Tab2" name="second">Tab2el-tab-pane>
<el-tab-pane label="Tab3" name="third">Tab3el-tab-pane>
<el-tab-pane>
<span slot="label"><i class="el-icon-date">i>自定义标签页内容span>
自定义标签页内容
el-tab-pane>
el-tabs>
div>
template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
activeTabName: 'first',
tabPosition: 'top'
}
},
methods: {
handleTabClick (tab, event) {
console.log(tab, event)
}
}
}
script>
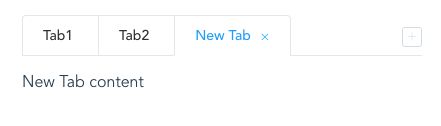
动态增加或删除tab页
<template>
<div style="margin: 20px; width: 400px">
<el-tabs v-model="editableTabsValue" type="card" editable @edit="handleEdit">
<el-tab-pane v-for="tab in tabs" :label="tab.label" :name="tab.name" :key="tab.name">
{{ tab.content }}
el-tab-pane>
el-tabs>
div>
template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
tabs: [
{
label: 'Tab1',
name: '1',
content: 'Tab1 content'
},
{
label: 'Tab2',
name: '2',
content: 'Tab2 content'
}
],
tabIndex: 2,
editableTabsValue: '2'
}
},
methods: {
handleEdit (targetName, action) {
console.log(targetName, action, this.tabs.length)
if (action === 'add') {
let newTabIndex = (++this.tabIndex) + ''
this.tabs.push({
label: 'New Tab',
name: newTabIndex,
content: 'New Tab content'
})
this.editableTabsValue = newTabIndex
} else if (action === 'remove') {
let tabs = this.tabs
let activeName = this.editableTabsValue
if (activeName === targetName) {
tabs.forEach((tab, index) => {
if (tab.name === targetName) {
let nextTab = tabs[index + 1] || tabs[index - 1]
if (nextTab) {
activeName = nextTab.name
}
}
})
}
this.editableTabsValue = activeName
this.tabs = tabs.filter(tab => tab.name !== targetName)
}
}
}
}
script>
8.5 Dialog 对话框
在保留当前页面状态的情况下,告知用户并承载相关操作。
将center设置为true即可使标题和底部居中。center仅影响标题和底部区域。Dialog 的内容是任意的,在一些情况下,内容并不适合居中布局。如果需要内容也水平居中,请自行为其添加 CSS。
Dialog可以嵌套,外层Dialog嵌套一个内层Dialog, 只需要内层Dialog中使用append-to-body="true"属性即可。
<template>
<div style="margin: 20px; width: 900px">
<el-button type="text" @click="isShowDialog = true">打开Dialogel-button>
<el-dialog :visible.sync="isShowDialog" :before-close="handleClose" title="提示" width="30%" center>
<span>这是一段普通文本,也可以是其它el组件(如el-talbe、el-form等)span>
<span slot="footer" class="dialog-footer">
<el-button @click="isShowDialog = false">取消el-button>
<el-button type="primary" @click="isShowDialog = false">确定el-button>
span>
el-dialog>
div>
template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
isShowDialog: false
}
},
methods: {
handleClose (done) {
console.log(done)
done()
}
}
}
script>
8.6 Tooltip 文字提示
常用于展示鼠标 hover 时的提示信息。
使用content属性来决定hover时的提示信息。由placement属性决定展示效果:placement属性值为:方向-对齐位置;四个方向:top、left、right、bottom;三种对齐位置:start, end,默认为空。如placement=“left-end”,则提示信息出现在目标元素的左侧,且提示信息的底部与目标元素的底部对齐。
<template>
<div style="margin: 20px;">
<el-tooltip class="item" effect="dark" content="Top Center 提示文字" placement="top">
<el-button>上边el-button>
el-tooltip>
div>
template>
8.7 Popover 弹出框
trigger属性用于设置何时触发 Popover,支持四种触发方式:hover,click,focus 和 manual。
对于触发 Popover 的元素,有两种写法:使用 slot=“reference” 的具名插槽,或使用自定义指令v-popover指向 Popover 的索引ref。
<template>
<div style="margin: 20px; width: 900px">
<el-popover placement="top-start" title="标题" width="150px" trigger="hover"
content="这是一段内容">
<el-button slot="reference">hover激活el-button>
el-popover>
<el-popover ref="popover" placement="right" title="标题" width="150px" trigger="click"
content="这是一段内容">
el-popover>
<el-button v-popover:popover>click激活el-button>
<el-popover placement="top-start" title="标题" width="150px" trigger="click">
<el-table :data="gridData">
<el-table-column width="150" property="date" label="日期">el-table-column>
<el-table-column width="100" property="name" label="姓名">el-table-column>
<el-table-column width="300" property="address" label="地址">el-table-column>
el-table>
<el-button slot="reference">内容为表格el-button>
el-popover>
<el-popover v-model="visible" placement="top" width="160">
<p>确定要删除吗?p>
<div style="text-align: right; margin: 0">
<el-button size="mini" type="text" @click="visible = false">取消el-button>
<el-button size="mini" type="primary" @click="visible = false">确定el-button>
div>
<el-button slot="reference">删除el-button>
el-popover>
div>
template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
gridData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}],
visible: false
}
}
}
script>
8.8 Card 卡片
将信息聚合在卡片容器中展示。Card 组件包括header和body部分,header部分需要有显式具名 slot 分发,同时也是可选的。
<template>
<div style="margin: 20px; width: 260px">
<el-card class="box-card">
<div slot="header" class="clearfix">
<span>卡片名称span>
<el-button style="float: right; padding: 3px 0" type="text">操作按钮el-button>
div>
<div v-for="i in 4" :key="i">
{{ '列表内容' + i }}
div>
el-card>
<br><br>
<el-card :body-style="{ padding: '0px'}">
<img src="http://element.eleme.io/static/hamburger.50e4091.png">
<div style="padding: 14px;">
<span>好吃的汉堡span>
<div>
<time>2019-01-14 14:33time>
<el-button type="text">购买el-button>
div>
div>
el-card>
div>
template>
8.9 Carousel 走马灯
在有限空间内,循环播放同一类型的图片、文字等内容。
- 默认情况下,在鼠标 hover 底部的指示器时就会触发切换。通过设置trigger属性为click,可以达到点击触发的效果。
- indicator-position属性定义了指示器的位置。默认情况下,它会显示在走马灯内部,设置为outside则会显示在外部;设置为none则不会显示指示器。
- arrow属性定义了切换箭头的显示时机。默认情况下,切换箭头只有在鼠标 hover 到走马灯上时才会显示;若将arrow设置为always,则会一直显示;设置为never,则会一直隐藏。
- :interval=“5000” 设置轮播时间间隔
- 将type属性设置为card即可启用卡片模式。从交互上来说,卡片模式和一般模式的最大区别在于,可以通过直接点击两侧的幻灯片进行切换。
<template>
<div style="margin: 20px; width: 340px">
<el-carousel trigger="click" :interval="2000" arrow="always" height="150px">
<el-carousel-item v-for="item in 4" :key="item">
<h3 style="text-align: center">{{ item }}h3>
el-carousel-item>
el-carousel>
div>
template>
<script>
export default {
name: 'HelloWorld',
data () {
return { }
}
}
script>
<style>
.el-carousel__item h3 {
color: #475669;
font-size: 14px;
opacity: 0.75;
line-height: 150px;
margin: 0;
}
.el-carousel__item:nth-child(2n) {
background-color: #99a9bf;
}
.el-carousel__item:nth-child(2n+1) {
background-color: #d3dce6;
}
style>
8.10 Collapse 折叠面板
通过折叠面板收纳内容区域。
可同时展开多个面板,面板之间不影响, 也可以每次只能展开一个面板(通过 accordion 属性来设置是否以手风琴模式显示)。
除了可以通过 title 属性以外,还可以通过具名 slot 来实现自定义面板的标题内容,以实现增加图标等效果。
<template>
<div style="margin: 20px; width: 340px">
<el-collapse v-model="activeItemName" @change="handleChange">
<el-collapse-item title="A" name="1"> AAA el-collapse-item>
<el-collapse-item title="B" name="2"> BBB el-collapse-item>
<el-collapse-item name="3">
<template slot="title">
<i class="header-icon el-icon-info">i> C
template>
CCC
el-collapse-item>
el-collapse>
div>
template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
activeItemName: ['1']
}
},
methods: {
handleChange (val) {
console.log(val)
}
}
}
script>
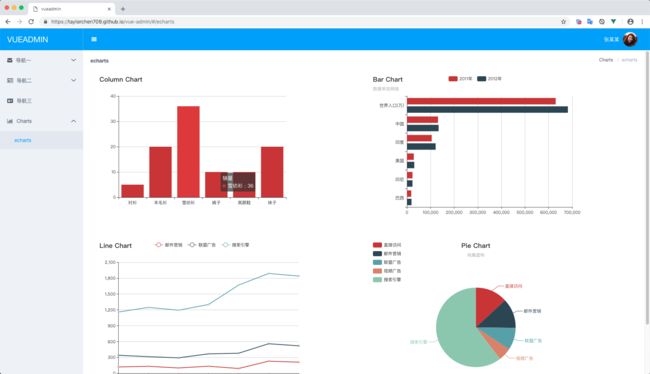
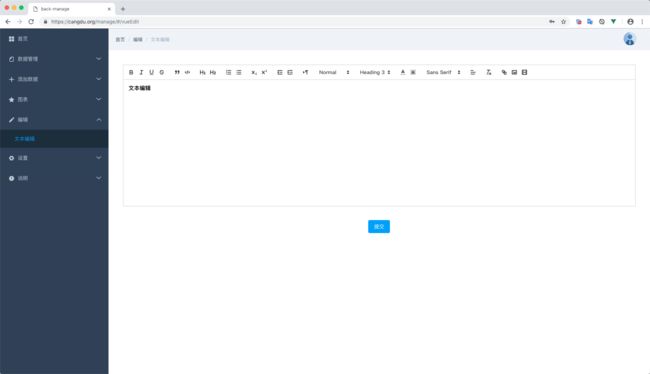
Vue.js + ElementUI 后台管理系统脚手架
- https://github.com/bailicangdu/vue2-manage
- https://github.com/taylorchen709/vue-admin
两个功能都很相似,不同点在于两者的侧边栏和顶部位置稍微不一样,vue2-manage有更多的示例(如集成了富文本框等)。根据自己的喜好选择。