- iOS控件--UIPageControl--分页控件
罂粟之城
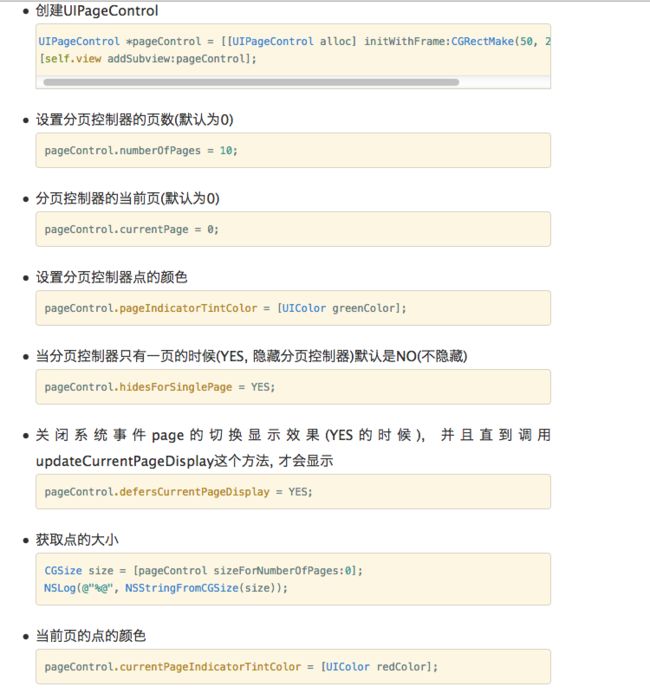
UIPageControl页面控制器(配合UIScrollView使用),其父类是UIControl。可以像button一样添加事件,事件触发使用UIControlEventsValueChanged。通常在Scrollview滚动的时候修改pageControl的currentPage属性。/*UIPageControl:初始化*/UIPageControl*pageControl=[[UIPa
- iOS-UIScrollerView
皆为序幕_
UIScrollerView常见属性CGPointcontentOffset这个属性用来表示UIScrollerView滚动的位置(其实就是内容左上角与ScrollerView左上角的间距值)CGSizecontentSize这个属性用来表示UIScrollerView内容尺寸,滚动范围(能滚多远)UIEdgeInsetscontentInset这个属性能够在UIScrollerView的四周增加
- iOS基础——通过案例学知识之LaunchScreen、APPIcon、StatusBar、UIScrollView、UIPageControl
许英俊潇洒
iosuiscrollview布局
iOS基础——通过案例学知识之LaunchScreen、APPIcon、StatusBar、UIScrollView、UIPageControl今天要实现的案例效果图一、LaunchScreen1、设置程序的LaunchScreen在项目配置文件中配置启动页,并且在LaunchScreen.storyboard中进行布局2、设置LaunchScreen时间//单位:秒[NSThreadsleepF
- 轮播图点击跳转
朕i
#import"MyNewViewController.h"#import"MainViewController.h"@interfaceMyNewViewController(){NSTimer*timer;UIScrollView*scroll;intk;inti;UIPageControl*page;}@end@implementationMyNewViewController-(void)
- iOS 14 UIpagecontrol圆点不显示解决方案
小蜗牛吱呀之悠悠
以下所有内容均为个人观点,转载请注明出处,谢谢!最近使用UIpagecontrol时发现,在iOS14系统下,旧的方式导致UIpagecontrol的圆点不显示,经过一番研究,提供以下解决方案。在旧的系统版本下,UIpagecontrol布局如下:_pageControl.frame=CGRectMake(0,Frame_PAD(476),Frame_PAD(290),7);_pageContro
- Banner
古月思吉
需求如下:(1)无限循环轮播(2)定时轮播(3)添加PageControlimportUIKitclassHomePageBannerView:UIView{//MARK:-属性&事件@IBOutletweakvarcollectionView:UICollectionView!@IBOutletweakvarpageControl:UIPageControl!letItemCountTimes=
- iOS17适配指南-新版
韩俊强
ios17ios17适配指南iOS开发iOS17适配适配iOS17
文章目录一、iOS17适配点二、具体代码一、iOS17适配点UIView与UIViewController。可以设置数据为空时的占位视图,增加SymbolAnimations,通过addSymbolEffect()与removeSymbolEffect()方法,可以实现SFSymbols图标的添加与移除动画。UIPageControl。增加了类型为UIPageControlTimerProgres
- swift 拦截系统左滑跟返回事件
阿拉斯加的狗
在做键盘弹出跟隐藏时候的bug1.在嵌套Scrollerview的情况下touchBeagen事件不能触发解决方法自定义一个UIScrollerview进行对touch事件的从写classDictContentScrollView:UIScrollView{openoverridefunctouchesBegan(_touches:Set,withevent:UIEvent?){self.next
- 自定义UIPageControl
龙之天下
1、自定义UIPageControlclassSMPageControl:UIView{privateletscrollView=UIScrollView()privateletspace:CGFloat=8///numberOfPages--数量尽量小openvarnumberOfPages:Int=0{didSet{self.setNeedsLayout()self.layoutIfNeede
- iOS14UIpagecontrol的适配
Jabne
1.SDCycleScrollView不显示UIpageControl的bug。全局搜self.pageControl.frame=CGRectMake(x,y,size.width,size.height);替换为if(@available(iOS14.0,*)){[self.pageControlmas_makeConstraints:^(MASConstraintMaker*make){ma
- Objective-C 、Swift常用第三方库
綪天de汰陽
Objective-C库名简介AFNetworking网络请求库Masonry自动约束SDWebImage图片加载FMDB数据库MBProgressHUD指示器MJRefreshUITableView、UIScrollerView上拉、下拉加载WebViewJavascriptBridgewebView与原生交互SVProgressHUD加载指示器CocoaLumberjacklog日志Cocoa
- SwiftUI 使用 UIPageViewController 翻页后出现空白的原因及解决
大熊猫侯佩
开发疑难秒懂百科swiftuiUIPageViewContrUIPageControl动画空白
问题现象我们SwiftUI开发的App需要UIPageViewController的翻页功能,这可以非常方便的通过桥接UIKit到SwiftUI来搞定:不过,观察上图可以发现App翻页显示的并不太对:当用户通过右下角的UIPageControl触发翻页时没有问题,但当用户直接手动在UIPageViewController上滑动翻页后却会显示一片空白。这是什么原因?又该如何解决呢?在本篇博文中我们将
- Xib 约束 UIScrollerView
小希嘻
1、在使用xib定制界面时,我们经常会用到AutoLayout自动布局,或者不用AutoLayout,自己在xib属性的地方进行约束2、xib中,ScrollView的自动约束并不像我们平常约束其他view一样,由于ScrollView的滚动范围是由有属性ContentSize决定的,所以在xib中使用AutoLayout约束的时候会相对复杂一下。3、在xib中拖动一个scrollerView到x
- iOS UIPageControl和UISegmentedControl控件
假装你是大灰狼
iOS控件iosUIPageControlUISegmented
1.UIPageControl控件UIPageControl控件提供一行点来提示当前显示的多个页面中的哪一页。1.1主要属性//小白点的数量@property(nonatomic,assign)NSIntegernumberOfPages;//当前选中的点@property(nonatomic,assign)NSIntegercurrentPage;//未选中小白点的颜色@property(nul
- UITableView+UIHeadView上控件位置不动+UIImageView 下拉放大
最炫名族风
iosappios界面uiimageviewuitableview
1.要实现这个功能之前,我们先考虑一下,一个UIImageView随着tableView的下拉放大,我们的第一个想到的就是UIScrollerView的代理方法,由于UITableView继承UIScrollerView,因此tableView也具有UIScrollerView的代理方法,因为UIIMageView的放大是随着下拉UITableView的变化而变化的,从中可读取contentOff
- iOS14-问题收集
蜗牛锅
这里记录下升级iOS14系统后遇到的一些问题:1、私有方法KVC不允许使用日志报'setValue:forUndefinedKey:]:thisclassisnotkeyvaluecoding-compliantforthekey_pageImage.'在iOS14下设置UIPageControl的pageImage,会导致奔溃,不能再用了。[_pageControlsetValue:[UIIma
- 【图片轮播器2-实现分页指示器 Objective-C语言】
清风清晨
Objective-Cobjective-ciosxcode
一、实现分页指示器1.小蓝点儿那个分页指示器,那个不是UIScrollView控件,那个是另外一个控件,2.那个控件叫PageControl,如图,看哪个像小蓝点儿,这个是不是就有点儿像“小蓝点儿”:3.这个就是UIPageControl,显示当前第几页,一共有几页,分页指示器,我们要的效果,控件显示在这个地方吧:我们拖控件的时候,能不能直接把它拖到这里:如果你直接拖到这里的话,现在是不是看不到吧
- iOS14 UIpagecontrol的适配
缘來諟夢
1.SDCycleScrollView不显示UIpageControl的bug。全局搜self.pageControl.frame=CGRectMake(x,y,size.width,size.height);替换为if(@available(iOS14.0,*)){[self.pageControlmas_makeConstraints:^(MASConstraintMaker*make){ma
- iOS14 适配
Xcode8
1、iPhone尺寸。2、关于IDFA获取权限。3、UITableViewCell兼容问题。4、UIPageControl的兼容问题。5、相机和麦克风、黏贴板、定位、LocalNetwork、Wifi-Address…一、iPhone尺寸iPhone最新尺寸.png二、关于IDFA获取权限if(@available(iOS14,*)){[ATTrackingManagerrequestTracki
- UIScrollerView 添加一个View 设置好约束 view不显示
子非鱼7868
//viewlazyvarmMainView:UIView={letmainChars=UIView.init()mainChars.layer.cornerRadius=4mainChars.layer.borderColor=RGBACOLOR(r:0,0,0,a:0.09).cgColormainChars.backgroundColor=.redmainChars.layer.border
- 《UIView自定义UIPageControl》
不够果断是种癌
最近由于任务需求要自定义PageControl,于是简单的写了一个基础版,先看声明再看实现属性设置完毕后就可以调用startSetUp方法,之所以不用重写属性setget方法太麻烦,每次要改,如果一次性设置完,更新一下设置就好了。有需要可以后续添加image每个之间连线等等,也可以自己修改,也没有必要使用masonry,时间紧任务重就先这样了。大家有需求自己改。使用方法和正常的UIPageCont
- ScrollView,UIpageControl
天城一哥
import"ViewController.h"#defineallPages4@interfaceViewController(){UIScrollView*myScrollView;UIPageControl*pageControl;NSTimertimer;}@end@implementationViewController-(void)viewDidLoad{[superviewDidLo
- iOS 解决UIScrollerView嵌套滑动视图手势冲突的三种方案
J扣歪
视图结构:image.png方案一:纵向滑动ScrollView联动嵌套的数据列表滑动1.将三个数据列表全都设置成不可以滑动scrollEnabled=NO2.滑动纵向ScrollView时通过监听它的contentOffset然后赋值给数据列表3.根据判断当前展示的数据列表更换纵向ScrollView的contentSize,它的高度应该等于当前展示的数据列表的contentSize.heigh
- swift学习笔记--滚动区域
71b878f31bed
1需求屏幕中一块固定大小的区域,展示内容该区域放不下,需要可以通过上下滑动展示2swift中滚动视图swift中UIScrollerView是一个可以滑动的视图。它还有两个子类,一个展示表格UITableView,一个展示文字UITextView。本次先学习UIScrollerView。3UIScrollerView实现滚动区域UIScrollerView类似其它UIView,初始化指定一个固定区
- iOS笔记:使用UIPageControl+UIScrollView实现图片自动播放及手动切换
浅墨如痕
首先新建一个类UIPageViewDatasource继承自UIView,并定义UIPageViewDelegate和UIPageViewDatasource两个协议,scrollView、pageControl、animationDuration和delegate、datasource等属性,以及reloadData方法。在UIPageViewDelegate协议中定义可选方法,实现点击某个pa
- iOS14适配总结
天微微亮-zwp
开发过程保留
iOS14已经发布,记录一下开发中遇到的问题.不定时更新,欢迎大家评论补充.iOS14适配总结如下:1.KVCiOS14不允许以KVC形式访问UIPageControl的pageImage、_currentPageImage在iOS14下设置UIPageControl的pageimage,会导致奔溃,不能再用了。if(@available(iOS14.0,*)){pageControl.prefe
- UIPageControl
Shorebloom_59f6
一、属性设置有多少页(默认为0)@property(nonatomic)NSIntegernumberOfPages;设置控制器页数(默认为0)@property(nonatomic)NSIntegercurrentPage;设置当总页数为1时,是否自动隐藏控制器@property(nonatomic)BOOLhidesForSinglePage;设置页码指示器颜色@property(nonato
- IOS14 UIPageControl设置_pageimage奔溃
剧变
众所周知,苹果对通过kvc设置私有变量这个事情越来越敏感,从IOS13的对textField的placeholder设置字体大小颜色等就已经看出,今年又对UIPageControl下手了,通过kvc设置私有变量_pageImage和_currentPageImage会引起程序奔溃,具体见以下代码:[pageControlsetValue:[UIImageimageNamed:@"page_unse
- iOS自动轮播器
路边的风景呢
直接上代码粘贴即可以用@property(nonatomic,strong)UIScrollView*scrollview;@property(nonatomic,strong)UIPageControl*pageControl;@property(nonatomic,strong)NSTimer*timer;@property(nonatomic,strong)UIImageView*scrol
- Flutter 仿iOS自定义UIPageControl组件
胖男技术渣
import'package:flutter/cupertino.dart';import'package:flutter/material.dart';classDWPageViewextendsStatefulWidget{DWPageView({//宽度必传this.width,//高度必传this.height,//总页数必传this.numberOfPages,//当前页数this.cu
- js动画html标签(持续更新中)
843977358
htmljs动画mediaopacity
1.jQuery 效果 - animate() 方法 改变 "div" 元素的高度: $(".btn1").click(function(){ $("#box").animate({height:"300px
- springMVC学习笔记
caoyong
springMVC
1、搭建开发环境
a>、添加jar文件,在ioc所需jar包的基础上添加spring-web.jar,spring-webmvc.jar
b>、在web.xml中配置前端控制器
<servlet>
&nbs
- POI中设置Excel单元格格式
107x
poistyle列宽合并单元格自动换行
引用:http://apps.hi.baidu.com/share/detail/17249059
POI中可能会用到一些需要设置EXCEL单元格格式的操作小结:
先获取工作薄对象:
HSSFWorkbook wb = new HSSFWorkbook();
HSSFSheet sheet = wb.createSheet();
HSSFCellStyle setBorder = wb.
- jquery 获取A href 触发js方法的this参数 无效的情况
一炮送你回车库
jquery
html如下:
<td class=\"bord-r-n bord-l-n c-333\">
<a class=\"table-icon edit\" onclick=\"editTrValues(this);\">修改</a>
</td>"
j
- md5
3213213333332132
MD5
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
public class MDFive {
public static void main(String[] args) {
String md5Str = "cq
- 完全卸载干净Oracle11g
sophia天雪
orale数据库卸载干净清理注册表
完全卸载干净Oracle11g
A、存在OUI卸载工具的情况下:
第一步:停用所有Oracle相关的已启动的服务;
第二步:找到OUI卸载工具:在“开始”菜单中找到“oracle_OraDb11g_home”文件夹中
&
- apache 的access.log 日志文件太大如何解决
darkranger
apache
CustomLog logs/access.log common 此写法导致日志数据一致自增变大。
直接注释上面的语法
#CustomLog logs/access.log common
增加:
CustomLog "|bin/rotatelogs.exe -l logs/access-%Y-%m-d.log
- Hadoop单机模式环境搭建关键步骤
aijuans
分布式
Hadoop环境需要sshd服务一直开启,故,在服务器上需要按照ssh服务,以Ubuntu Linux为例,按照ssh服务如下:
sudo apt-get install ssh
sudo apt-get install rsync
编辑HADOOP_HOME/conf/hadoop-env.sh文件,将JAVA_HOME设置为Java
- PL/SQL DEVELOPER 使用的一些技巧
atongyeye
javasql
1 记住密码
这是个有争议的功能,因为记住密码会给带来数据安全的问题。 但假如是开发用的库,密码甚至可以和用户名相同,每次输入密码实在没什么意义,可以考虑让PLSQL Developer记住密码。 位置:Tools菜单--Preferences--Oracle--Logon HIstory--Store with password
2 特殊Copy
在SQL Window
- PHP:在对象上动态添加一个新的方法
bardo
方法动态添加闭包
有关在一个对象上动态添加方法,如果你来自Ruby语言或您熟悉这门语言,你已经知道它是什么...... Ruby提供给你一种方式来获得一个instancied对象,并给这个对象添加一个额外的方法。
好!不说Ruby了,让我们来谈谈PHP
PHP未提供一个“标准的方式”做这样的事情,这也是没有核心的一部分...
但无论如何,它并没有说我们不能做这样
- ThreadLocal与线程安全
bijian1013
javajava多线程threadLocal
首先来看一下线程安全问题产生的两个前提条件:
1.数据共享,多个线程访问同样的数据。
2.共享数据是可变的,多个线程对访问的共享数据作出了修改。
实例:
定义一个共享数据:
public static int a = 0;
- Tomcat 架包冲突解决
征客丶
tomcatWeb
环境:
Tomcat 7.0.6
win7 x64
错误表象:【我的冲突的架包是:catalina.jar 与 tomcat-catalina-7.0.61.jar 冲突,不知道其他架包冲突时是不是也报这个错误】
严重: End event threw exception
java.lang.NoSuchMethodException: org.apache.catalina.dep
- 【Scala三】分析Spark源代码总结的Scala语法一
bit1129
scala
Scala语法 1. classOf运算符
Scala中的classOf[T]是一个class对象,等价于Java的T.class,比如classOf[TextInputFormat]等价于TextInputFormat.class
2. 方法默认值
defaultMinPartitions就是一个默认值,类似C++的方法默认值
- java 线程池管理机制
BlueSkator
java线程池管理机制
编辑
Add
Tools
jdk线程池
一、引言
第一:降低资源消耗。通过重复利用已创建的线程降低线程创建和销毁造成的消耗。第二:提高响应速度。当任务到达时,任务可以不需要等到线程创建就能立即执行。第三:提高线程的可管理性。线程是稀缺资源,如果无限制的创建,不仅会消耗系统资源,还会降低系统的稳定性,使用线程池可以进行统一的分配,调优和监控。
- 关于hql中使用本地sql函数的问题(问-答)
BreakingBad
HQL存储函数
转自于:http://www.iteye.com/problems/23775
问:
我在开发过程中,使用hql进行查询(mysql5)使用到了mysql自带的函数find_in_set()这个函数作为匹配字符串的来讲效率非常好,但是我直接把它写在hql语句里面(from ForumMemberInfo fm,ForumArea fa where find_in_set(fm.userId,f
- 读《研磨设计模式》-代码笔记-迭代器模式-Iterator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.Arrays;
import java.util.List;
/**
* Iterator模式提供一种方法顺序访问一个聚合对象中各个元素,而又不暴露该对象内部表示
*
* 个人觉得,为了不暴露该
- 常用SQL
chenjunt3
oraclesqlC++cC#
--NC建库
CREATE TABLESPACE NNC_DATA01 DATAFILE 'E:\oracle\product\10.2.0\oradata\orcl\nnc_data01.dbf' SIZE 500M AUTOEXTEND ON NEXT 50M EXTENT MANAGEMENT LOCAL UNIFORM SIZE 256K ;
CREATE TABLESPA
- 数学是科学技术的语言
comsci
工作活动领域模型
从小学到大学都在学习数学,从小学开始了解数字的概念和背诵九九表到大学学习复变函数和离散数学,看起来好像掌握了这些数学知识,但是在工作中却很少真正用到这些知识,为什么?
最近在研究一种开源软件-CARROT2的源代码的时候,又一次感觉到数学在计算机技术中的不可动摇的基础作用,CARROT2是一种用于自动语言分类(聚类)的工具性软件,用JAVA语言编写,它
- Linux系统手动安装rzsz 软件包
daizj
linuxszrz
1、下载软件 rzsz-3.34.tar.gz。登录linux,用命令
wget http://freeware.sgi.com/source/rzsz/rzsz-3.48.tar.gz下载。
2、解压 tar zxvf rzsz-3.34.tar.gz
3、安装 cd rzsz-3.34 ; make posix 。注意:这个软件安装与常规的GNU软件不
- 读源码之:ArrayBlockingQueue
dieslrae
java
ArrayBlockingQueue是concurrent包提供的一个线程安全的队列,由一个数组来保存队列元素.通过
takeIndex和
putIndex来分别记录出队列和入队列的下标,以保证在出队列时
不进行元素移动.
//在出队列或者入队列的时候对takeIndex或者putIndex进行累加,如果已经到了数组末尾就又从0开始,保证数
- C语言学习九枚举的定义和应用
dcj3sjt126com
c
枚举的定义
# include <stdio.h>
enum WeekDay
{
MonDay, TuesDay, WednesDay, ThursDay, FriDay, SaturDay, SunDay
};
int main(void)
{
//int day; //day定义成int类型不合适
enum WeekDay day = Wedne
- Vagrant 三种网络配置详解
dcj3sjt126com
vagrant
Forwarded port
Private network
Public network
Vagrant 中一共有三种网络配置,下面我们将会详解三种网络配置各自优缺点。
端口映射(Forwarded port),顾名思义是指把宿主计算机的端口映射到虚拟机的某一个端口上,访问宿主计算机端口时,请求实际是被转发到虚拟机上指定端口的。Vagrantfile中设定语法为:
c
- 16.性能优化-完结
frank1234
性能优化
性能调优是一个宏大的工程,需要从宏观架构(比如拆分,冗余,读写分离,集群,缓存等), 软件设计(比如多线程并行化,选择合适的数据结构), 数据库设计层面(合理的表设计,汇总表,索引,分区,拆分,冗余等) 以及微观(软件的配置,SQL语句的编写,操作系统配置等)根据软件的应用场景做综合的考虑和权衡,并经验实际测试验证才能达到最优。
性能水很深, 笔者经验尚浅 ,赶脚也就了解了点皮毛而已,我觉得
- Word Search
hcx2013
search
Given a 2D board and a word, find if the word exists in the grid.
The word can be constructed from letters of sequentially adjacent cell, where "adjacent" cells are those horizontally or ve
- Spring4新特性——Web开发的增强
jinnianshilongnian
springspring mvcspring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装配置tengine并设置开机启动
liuxingguome
centos
yum install gcc-c++
yum install pcre pcre-devel
yum install zlib zlib-devel
yum install openssl openssl-devel
Ubuntu上可以这样安装
sudo aptitude install libdmalloc-dev libcurl4-opens
- 第14章 工具函数(上)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Xelsius 2008 and SAP BW at a glance
blueoxygen
BOXelsius
Xelsius提供了丰富多样的数据连接方式,其中为SAP BW专属提供的是BICS。那么Xelsius的各种连接的优缺点比较以及Xelsius是如何直接连接到BEx Query的呢? 以下Wiki文章应该提供了全面的概览。
http://wiki.sdn.sap.com/wiki/display/BOBJ/Xcelsius+2008+and+SAP+NetWeaver+BW+Co
- oracle表空间相关
tongsh6
oracle
在oracle数据库中,一个用户对应一个表空间,当表空间不足时,可以采用增加表空间的数据文件容量,也可以增加数据文件,方法有如下几种:
1.给表空间增加数据文件
ALTER TABLESPACE "表空间的名字" ADD DATAFILE
'表空间的数据文件路径' SIZE 50M;
&nb
- .Net framework4.0安装失败
yangjuanjava
.netwindows
上午的.net framework 4.0,各种失败,查了好多答案,各种不靠谱,最后终于找到答案了
和Windows Update有关系,给目录名重命名一下再次安装,即安装成功了!
下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=17113
方法:
1.运行cmd,输入net stop WuAuServ
2.点击开