easywechat的使用(laravel + easywechat 开发微信公众号(原创))
laravel+easywechat 开发微信公众号
参考easywechat官方文档:https://easywechat.org/zh-cn/docs/
在laravel中使用easywechat
1.安装包文件:(如果使用更高版本,请查看easywechat文档)
composer require "overtrue/laravel-wechat:~3.0"
注册ServiceProvider:在config下的app.php中的 providers 数组中添加:
Overtrue\LaravelWechat\ServiceProvider::class,
创建配置文件:在命令行中执行
php artisan vendor:publish --provider="Overtrue\LaravelWechat\ServiceProvider"
如果执行该命令后显示已发布但是在config中找不到配置文件的话,看一下 config/app.php
providers数组中是否有
如果有的话将其先注释掉,重新执行上面发布服务的命令,即可生成配置文件 config/wechat.php,如果需要使用到 laravel\thinker的话,生成配置文件以后,将刚刚注释的还原
(关于laravel\thinker 详情请查看 http://laravelacademy.org/post/4935.html)
然后修改config/wechat.php中对应的参数
'app_id' => env('WECHAT_APPID', ''), // AppID
'secret' => env('WECHAT_SECRET', ''), // AppSecret
'token' => env('WECHAT_TOKEN', ''), // Token
'aes_key' => env('WECHAT_AES_KEY', ''),
'log' => [
'level' => env('WECHAT_LOG_LEVEL', 'debug'),
'file' => env('WECHAT_LOG_FILE', storage_path('logs/wechat.log')),
],
'oauth' => [
'only_wechat_browser' => false,
'scopes' => ['snsapi_userinfo'],
'callback' => '',
],
//如果使用微信自带的中间件,callback可以不填,如果是自己使用重定向完成的授权的话,这个callback就是回调的地址
如果在进行微信授权的时候,报scopes参数错误,则可能是scopes这个配置错误了,(注意看清楚自己是公众平台还是开放平台)
因为微信服务端认证的时候是 GET, 接收用户消息时是 POST !
所以在控制器中定义一个路由 Route::any('/wechat','WechatController@serve');
在中间件 App\Http\Middleware\VerifyCsrfToken 排除微信相关的路由,方法如下:
注意:在laravel中有token验证,所以有两种方法: 1》在将csrf验证关闭(不安全,不推荐) 详情:http://www.cnblogs.com/HD/p/4555369.html 2》我们在项目中使用: 在中间件VerifyCsrfToken.php中修改内容为:
protected function tokensMatch($request)
{
// If request is an ajax request, then check to see if token matches token provider in
// the header. This way, we can use CSRF protection in ajax requests also.
$token = $request->ajax() ? $request->header('X-CSRF-TOKEN') : $request->input('_token');
return $request->session()->token() == $token;
}
public function handle($request,\Closure $next){
//todo:需要在添加了登录验证之后,取消
if($request->method() == 'POST')
{
return $next($request);
}
return parent::handle($request,$next);
}
然后在vue中的bootstrap.js中的引入axios中添加
window.axios.defaults.headers.common = {
'X-CSRF-TOKEN': document.querySelector('meta[name="X-CSRF-TOKEN"]').content,
'X-Requested-With': 'XMLHttpRequest'
};
在index.blade.php中添加
关于laravel 的 csrf token的更多详情,请看:http://www.cnblogs.com/zhuchenglin/p/7723997.html
然后创建控制器 WechatController:
server->setMessageHandler(function($message){
return "欢迎关注 overtrue!";
});
Log::info('return response.');
return $wechat->server->serve();
}
}
然后将这个代码上传到云服务器(注:服务器一定要在公网中(或通过某种工具使自己的电脑映射到公网上),否则微信无法验证)
默认配置好虚拟主机,(必须用80端口(http://)/443端口(https://)),指向:项目名/public
然后打开微信公众号后台(我用测试账号来说明问题,如果是真正的服务号的话,要开启开发者模式)
2.在公众号后台修改配置信息
例:
填写的url要能找到你那个控制器中的serve()方法
Token要和上面的配置文件中填写的一样
如果按照上面的步骤一步一步来的话,应该可以保存成功(即初步验证成功)
下面有一个js接口,下面填上你的已经经过备案的域名,这样你就能在你域名指向的服务器中使用微信的jssdk
这样,配置基本上就完成了,下面就可以进行微信开发了。
下面正式进行微信公众平台开发:
将上面的serve()改成类似下面的:
public function serve()
{
Log::info('request arrived.');
$app = app('wechat');
$app->server->setMessageHandler(function($message) use ($app){
if ($message->MsgType=='event') {
$user_openid = $message->FromUserName;
if ($message->Event=='subscribe') {
//下面是你点击关注时,进行的操作
$user_info['unionid'] = $message->ToUserName;
$user_info['openid'] = $user_openid;
$userService = $app->user;
$user = $userService->get($user_info['openid']);
$user_info['subscribe_time'] = $user['subscribe_time'];
$user_info['nickname'] = $user['nickname'];
$user_info['avatar'] = $user['headimgurl'];
$user_info['sex'] = $user['sex'];
$user_info['province'] = $user['province'];
$user_info['city'] = $user['city'];
$user_info['country'] = $user['country'];
$user_info['is_subscribe'] = 1;
//下面有些是WxStudent相关的方法,就是一些数据库的操作,由于数据库不同,要执行的操作也不一样,所以就只写了一个方法名
if (WxStudent::weixin_attention($user_info)) {
return '欢迎关注';
}else{
return '您的信息由于某种原因没有保存,请重新关注';
}
}else if ($message->Event=='unsubscribe') {
//取消关注时执行的操作,(注意下面返回的信息用户不会收到,因为你已经取消关注,但别的操作还是会执行的<如:取消关注的时候,要把记录该用户从记录微信用户信息的表中删掉>)
if (WxStudent::weixin_cancel_attention($user_openid)) {
return '已取消关注';
}
}
}
});
Log::info('return response.');
return $app->server->serve();
}
这时,更新服务器上的代码后,应该达到,你关注该公众号的时候,会提示你欢迎关注…………
注:
微信公众号的菜单设置:
/**
* 添加菜单
*/
// public function menu_add(){
// $app = app('wechat');
// $menu = $app->menu;
// $buttons = [
// [
// "type"=>"view",
// "name"=>"进入课堂",
// "url"=>BASE_URL."/wx_student#/main"
// ],
// ];
// $menu->add($buttons);
// }
/**
* 删除菜单
*/
// public function menu_destroy(){
// $app = app('wechat');
// $menu = $app->menu;
// $menu->destroy();
// }
/**
* 查看微信公众号当前的菜单
*/
public function menu_current(){
$app = app('wechat');
$menu = $app->menu;
$menus = $menu->all();
var_dump($menus);
}
这个具体文档上面都有,将这些方法加到一个控制器中,注册路由,上传到云服务器上,然后使用浏览器访问一下这些方法,就会出相应的结果 微信网页授权: 注:使用微信网页授权之前,一定要检查一下你所使用的微信公众号是否有网页授权接口的权限 在laravel版的easywechat中自带一个微信授权的中间件,使用非常简单 只需要在配置文件将有关授权的配置填写完整,然后在laravel
中注册一下
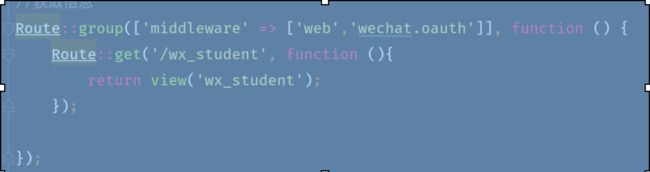
然后在 路由中使用该中间件(注:使用web中间件是为了防止出现session不共享的情况)
例:
就可以在session中获取授权用户的信息
例:这是一个关于检测登录的中间件
public function handle($request,Closure $next, $guard = null)
{
if (empty(session("id"))){
$user = session('wechat.oauth_user');
$openid = $user['id'];
//检测数据库中用户账号和微信号是否绑定
$result = WxStudent::check_boundwechat($openid);
if ($result=='200'){
return $next($request);
}else{
return response("请登录", 403)->header("X-CSRF-TOKEN", csrf_token());
}
} else if(!empty(session("id"))) {
return $next($request);
}
}
注:如果报redirect_uri错误,这时候极有可能是网页授权的链接没有更改成现在需要授权的网址,这时候只需要去公众号后台改一下要授权的网址即可
例:
![]()
这样授权部分的就介绍完了,下面来说一下微信公众号向已关注的用户推送模板消息 模板消息 ps:要先看一下微信公众号是否支持模板消息接口,然后要先把该模板消息的摸板添加到你的微信公众号上(通过公众号后台),然后要知道你要使用模板消息的模板id 如:$template_id = 'XQ3uJilYd5elz-TUHzkvKF4-nfB6Yu3WBm0B45dRtbY';
示例:
$app = app('wechat');
$notice = $app->notice;
$template_id = 'XQ3uJilYd5elz-TUHzkvKF4-nfB6Yu3WBm0B45dRtbY'; //消息模板的id $url = BASE_URL.'/wx_student#/bulletininfo/'.$course_id.'/'.$bu_id; //点击模板消息的跳转的地址
//循环给多个用户发送消息
// foreach ($users as $user){
// if ($user['openid']!=""&&$user['openid']!='0'&&!empty($user['openid'])){
// $open_id = $user['openid'];
// 注:不同的模板,$data的内容可能不太一样,具体要看你微信公众号后台所使用的模板,上面都有示例的
// $data = array(
// "first"=>$user['name']."同学你好,你的".$course_nam.'课教师'.$create_name.'发布了一个新的班级公告',
// "keyword1"=>'',
// "keyword2"=>'',
// "remark"=>'请及时查看班级公告',
// );
// $notice->uses($template_id)->withUrl($url)->andData($data)->andReceiver($open_id)->send();
// }
// }
模板消息如果发不出去的话,你要检查一下微信公众号是否有该接口的权限,这个接口的调用次数好像是有限制 下面来说一下调用微信的扫码接口 这个是微信的jssdk 后台jssdk的域名不要填写http:// 直接写就行。如ydjx.gm365.cc 要不然可能jssdk就无法调 1.先在html里面引入
然后在js中加上这个方法
scan_code(){
wx.scanQRCode({
needResult: 1, // 默认为0,扫描结果由微信处理,1则直接返回扫描结果,
success: function (res) {
var result = res.resultStr; // 当needResult 为 1 时,扫码返回的结果
}
});
}
然后再对你扫到的内容进行相应的处理即可。