Chrome调试技巧的骚操作二
Chrome的骚操作二
- 代码块Snippets的使用
- console中的'$'
- $0~$4
- $
- $$
- $_
- $i 使用 npm 插件
- console篇
- console.assert()
- console.log({})
- console.table()
- table 和 {} 的配合
- console.dir()
- console.time()与console.timeEnd()
- 给logs 加上时间戳
- 给console.log 加上 CSS 样式
- 公众号
代码块Snippets的使用
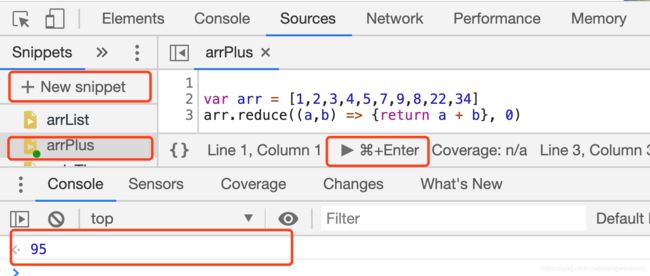
在source面板里添加代码块Snippets,不删除的话可以一直保存,随时运行使用。每次添加新的代码块是点击+ New snippets, 如下图所示,写了一段计算数组数字的总和,然后用[ctrl] + [enter] (Mac: [⌘] + [enter] ) 来运行它就可以了。

console中的’$’
$0~$4
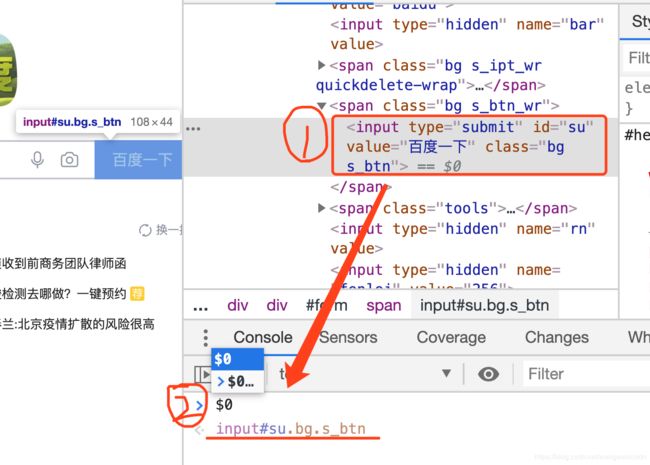
在 Chrome 的 Elements 面板中, $0 是对我们当前选中的 html 节点的引用。$1 是对上一次我们选择的节点的引用,$2 是对在那之前选择的节点的引用,等等。一直到 $4。
$0
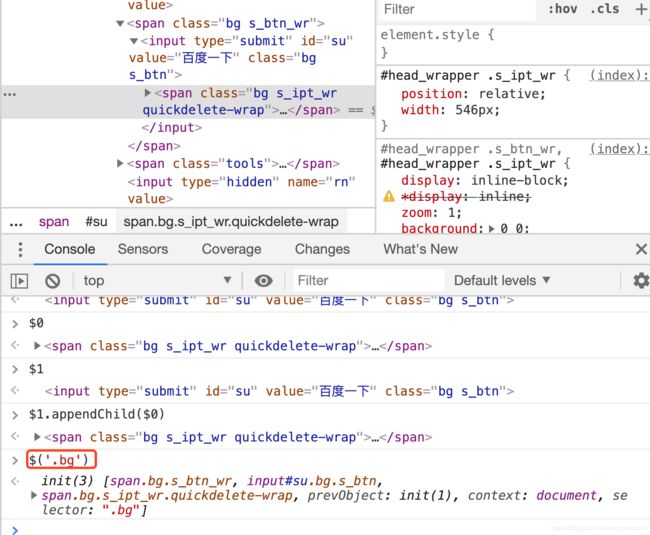
$1.appendChild($0)
先选中一个html节点,然后在控制台输入$0就可以引用这个节点

再选中另一个html节点,输入$0,这个时候引用的是你当前的节点

我们要使用刚刚第一个引用的节点就输入$1就可以了

$
$在 console 中就是对这一大串函数 document.querySelector 的别名,有点类似以前的jQuery里面的选择器

$$
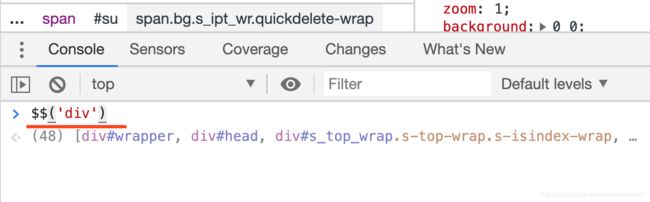
$$就更加厉害了,还能节省更多的时间,因为它不仅执行 document.QuerySelectorAll并且它返回的是:一个节点的 数组 ,而不是一个 Node list。本质上来说 Array.from(document.querySelectorAll(‘div’)) === $$(‘div’)

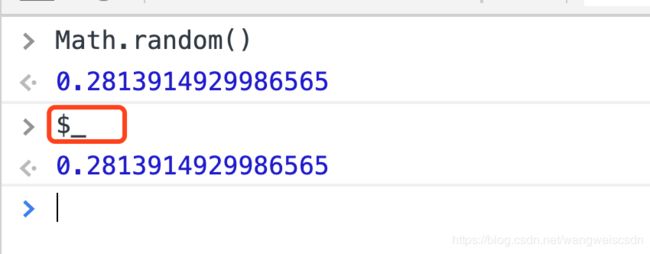
$_
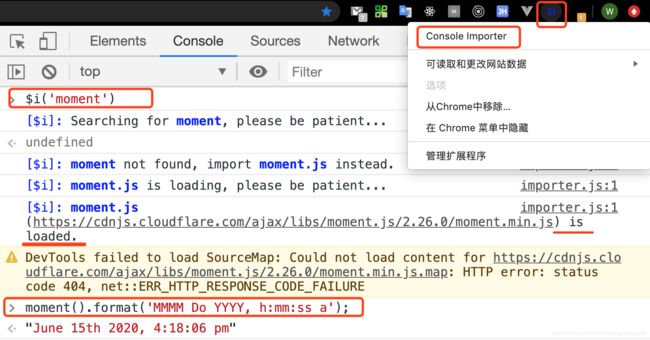
$i 使用 npm 插件
在 Dev Tools 里面来使用 npm 插件!有时你只是想玩玩新出的 npm 包,现在不用再大费周章去建一个项目测试了,只需要在 Chrome插件:Console Importer 的帮助之下,快速的在 console 中引入和测试一些 npm 库。这个引入的插件只是暂时的,如果你刷新页面,那么是要重新安装的。(PS:不是所有网站都支持在控制台安装npm包)
$i('moment')
moment().format('MMMM Do YYYY, h:mm:ss a');
$i('react')
React.createElement('div')
console篇
console.assert()
当我们传入的第一个参数为 假 时,console.assert 打印跟在这个参数后面的值,不用if判断为假的条件
var value = null
var key = '123'
console.assert(value, 'value is null');
console.assert(key, 'key is 123');
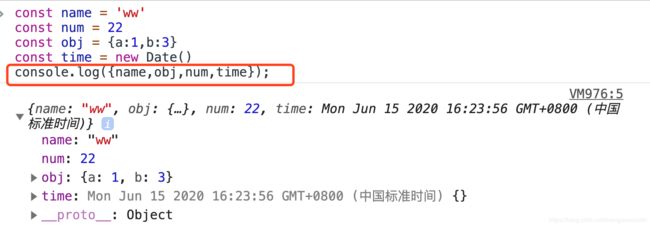
console.log({})
可以打印多个变量,增强阅读体验哦~
const name = 'ww'
const num = 22
const obj = {a:1,b:3}
const time = new Date()
console.log({name,obj,num,time});
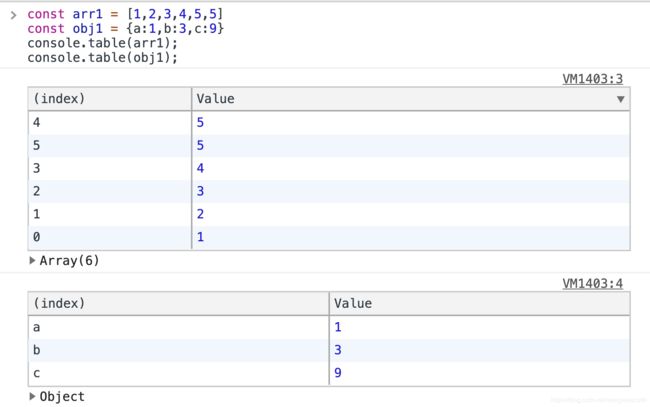
console.table()
如果有一个 数组 (或者是 类数组 的对象,或者就是一个 对象 )需要打印,你可以使用 console.table 方法将它以一个漂亮的表格的形式打印出来。它不仅会根据数组中包含的对象的所有属性,去计算出表中的列名,而且这些列都是可以 缩放 甚至 还可以排序!!!
const arr1 = [1,2,3,4,5,5]
const obj1 = {a:1,b:3,c:9}
console.table(arr1);
console.table(obj1);
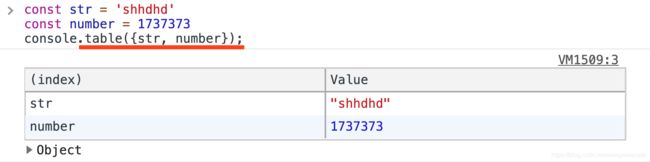
table 和 {} 的配合
const str = 'shhdhd'
const number = 1737373
console.table({str, number});
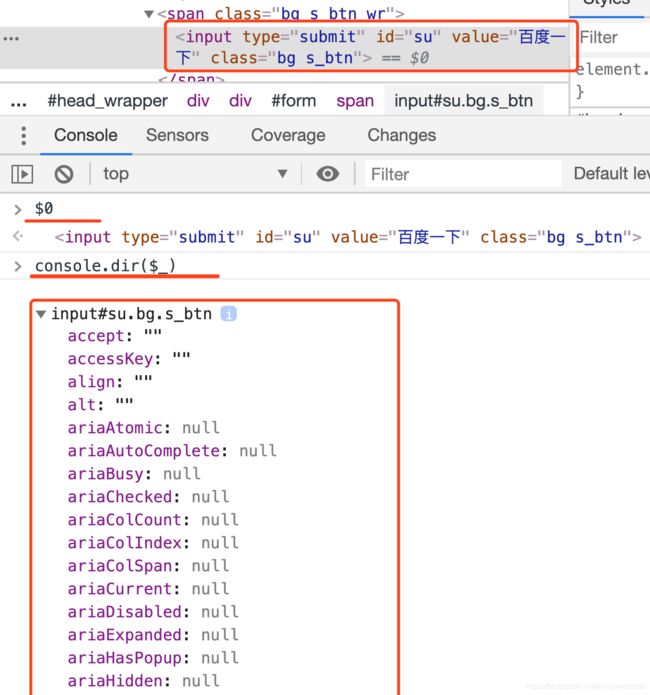
console.dir()
查看这个节点所关联到的真实的js对象、属性等
$0
console.dir($_)
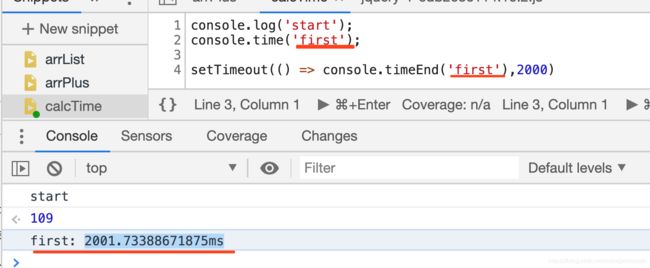
console.time()与console.timeEnd()
console.time('first');
setTimeout(() => console.timeEnd('first'),2000)
给logs 加上时间戳
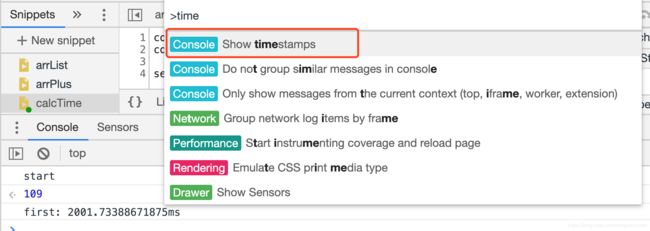
打开 Commands 菜单, 输入 timestamps后, 选择 show timestamps

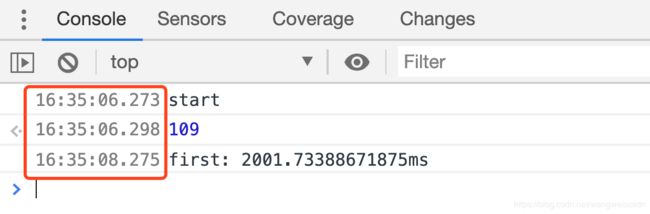
然后log前面都会加上时间戳

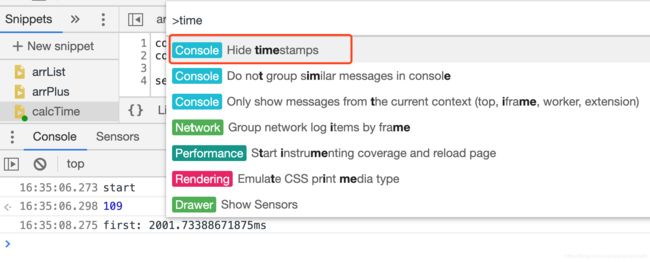
如果要关掉这个时间戳,只要再打开command面板,输入timestamps,选择Hide timestamps 就可以了

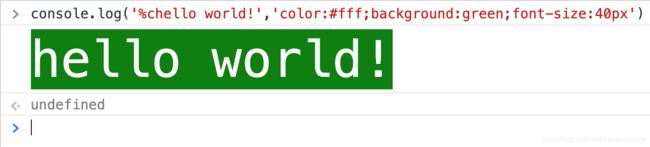
给console.log 加上 CSS 样式
第一个参数加上 %c 那么 console.log 的第二个参数就变成了CSS 规则。
这个估计很多人都知道吧,(*^▽^*)
console.log('%chello world!','color:#fff;background:green;font-size:40px')
预知还有何骚操作,且看下篇文章
参考:https://juejin.im/book/5c526902e51d4543805ef35e
公众号
欢迎大家关注我的公众号: 石马上coding,一起成长
![]()