Qt学习笔记外观篇(八):QComboBox
QComboBox是Qt中的下拉表单,其功能非常强大,在此只介绍它的常用功能。
1)添加项:
void addItem ( const QString & text, const QVariant & userData = QVariant() )
void addItems ( const QStringList & texts )
void addItem ( const QIcon & icon, const QString & text, const QVariant & userData = QVariant() )
或者一个一个项的添加或者批量添加;
2) 当前项:
int currentIndex () const
QString currentText () const
第一个函数返回当前项的索引,第二个函数返回当前项的文本
3)插入项:
void insertItem ( int index, const QString & text, const QVariant & userData = QVariant() )
void insertItem ( int index, const QIcon & icon, const QString & text, const QVariant & userData = QVariant() )
void insertItems ( int index, const QStringList & list )
插入一项或者多项至index处
4)count:返回列表项中的总数
5)insertSeparator(int index):在index项前插入分隔线
以上是我们最常用的QComboBox成员函数。
QDialog dialog; QComboBox comboBox; comboBox.addItems(QStringList()<<"ShanDong"<<"Henan"<<"FuJian"<<"Tianjin"); comboBox.setEditable(true); QVBoxLayout layout(&dialog); layout.addWidget(&comboBox); dialog.setLayout(&layout);
上述代码产生的最原始的下拉列表框如图:

当在定制QComboBox时,我们可以定制:
1)显示的文本,背景颜色,前景颜色;
2)整个矩形框
3)下拉按钮
4)popup-弹出的下拉列表
在使用qss对QComboBox进行定制的时候,除了Qt学习笔记外观篇(三):Qt Style Sheet中所指出的通用属性外,QComboBox还可以使用如下特性:
1)下拉按钮可以使用::drop-down subcontrol ,默认情况下下拉按钮放在Widget padding rectangle的top right
2)下拉按钮中的箭头标识符可以使用::down-arrow subcontrol 定制
3)列表框可以使用QComboBox QAbstractItemView指定
下面是qss对于QComboBox的定制:
1)指定颜色,文本,边框:
QComboBox {
border: 1px solid gray;
border-radius: 3px;
padding: 1px 18px 1px 3px;
min-width: 6em;
font:12px;
font-family:"Vrinda";
}
QComboBox:editable {
background: white;
}
QComboBox:!editable, QComboBox::drop-down:editable {
background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,
stop: 0 #E1E1E1, stop: 0.4 #DDDDDD,
stop: 0.5 #D8D8D8, stop: 1.0 #D3D3D3);
}
2)下拉按钮:
QComboBox::drop-down {
subcontrol-origin:paddind;
subcontrol-position: top right;
width: 15px;
border-left-width: 1px;
border-left-color: darkgray;
border-left-style: solid; /* just a single line */
border-top-right-radius: 3px; /* same radius as the QComboBox */
border-bottom-right-radius: 3px;
}
QComboBox::down-arrow {
image: url(:/images/down.png);
}以上指定了下拉按钮及其上的图标。
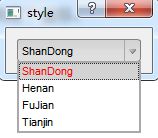
3)列表框:
QComboBox QAbstractItemView {
border: 2px solid darkgray;
selection-background-color: lightgray;
selection-color:rgb(255, 0, 0);
}以上代码指定了选中项的边框,背景颜色,文本颜色。
4)3D效果:
/* QComboBox gets the "on" state when the popup is open */
QComboBox:!editable:on, QComboBox::drop-down:editable:on {
background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,
stop: 0 #D3D3D3, stop: 0.4 #D8D8D8,
stop: 0.5 #DDDDDD, stop: 1.0 #E1E1E1);
}
QComboBox:on { /* shift the text when the popup opens */
padding-top: 3px;
padding-left: 4px;
}
QComboBox::down-arrow:on { /* shift the arrow when popup is open */
top: 1px;
left: 1px;
}
以上代码在下拉列表展开的时候,使得QComboBox整体向左下偏移。
效果图:
使用qss对QComboBox进行定制是非常方便的,下面是我使用QStyle进行定制(基于 Qt学习笔记外观篇(二):QStyle):
QComboBox绘制分四部分:
SC_ComboBoxFrame,SC_ComboBoxEditField,SC_ComboBoxArrow,SC_ComboBoxListBoxPopup
1)QComboBox大小的确定:
QSize BronzeStyle::sizeFromContents( ContentsType which, const QStyleOption * option,
const QSize & contentsSize, const QWidget * widget)const
{
if(which==CT_ComboBox){
return QSize(option->fontMetrics.width('A')*20,25);
}else{
QWindowsStyle::sizeFromContents(which,option,contentsSize,widget);
}
}在subControlRect中加入:
else if(whichControl==CC_ComboBox){
int frameWidth=0;//pixelMetric(PM_DefaultFrameWidth,option,widget);
int buttonWidth=15;
switch(whichSubControl){
case SC_ComboBoxFrame:
return option->rect;
case SC_ComboBoxEditField:
return option->rect.adjusted(0,+frameWidth,-buttonWidth,-frameWidth);
case SC_ComboBoxArrow:
return QRect(option->rect.right()-buttonWidth,option->rect.y(),
buttonWidth,option->rect.height());
case SC_ComboBoxListBoxPopup:
return option->rect;
default:
return QRect();
}
}2)QComboBox的绘制:
在drawComplexControl中加入:
else if(which==CC_ComboBox){
drawComboBoxFrame(SC_ComboBoxFrame,option,painter);
drawComboBoxEditField(SC_ComboBoxEditField,option,painter);
drawComboBoxArrow(SC_ComboBoxArrow,option,painter);
drawComboBoxListBoxPopup(SC_ComboBoxListBoxPopup,option,painter);
}3)
void BronzeStyle::drawComboBoxFrame(SubControl which,const QStyleOptionComplex* option,QPainter* painter)const
{
QRect rect=subControlRect(CC_ComboBox,option,which).adjusted(+1,+1,-1,-1);
painter->save();
painter->setPen(QPen(Qt::gray,1));
painter->setBrush(Qt::NoBrush);
int diameter=3;
int cx=100*diameter/rect.width();
int cy=100*diameter/rect.height();
painter->drawRoundRect(rect,cx,cy);
painter->restore();
}
void BronzeStyle::drawComboBoxEditField(SubControl which,const QStyleOptionComplex* option,QPainter* painter)const
{
QRect rect=subControlRect(CC_ComboBox,option,which).adjusted(+1,+1,-1,-1);
painter->save();
painter->setPen(QPen(Qt::gray,1));
painter->setBrush(Qt::NoBrush);
painter->drawLine(rect.topRight(),rect.bottomRight());
painter->restore();
}
void BronzeStyle::drawComboBoxArrow(SubControl which,const QStyleOptionComplex* option,QPainter* painter)const
{
QRect rect=subControlRect(CC_ComboBox,option,which).adjusted(0,+1,0,0);
QLinearGradient gradient(0,0,0,option->rect.height());
if(option->state&State_On){
gradient.setColorAt(0.0,QColor(225,225,225));
gradient.setColorAt(0.4,QColor(221,221,221));
gradient.setColorAt(0.5,QColor(216,216,216));
gradient.setColorAt(1.0,QColor(211,211,211));
}else{
gradient.setColorAt(1.0,QColor(225,225,225));
gradient.setColorAt(0.5,QColor(221,221,221));
gradient.setColorAt(0.4,QColor(216,216,216));
gradient.setColorAt(0.0,QColor(211,211,211));
}
int diameter=3;
int cx=100*diameter/rect.width();
int cy=100*diameter/rect.height();
painter->save();
painter->setPen(Qt::NoPen);
painter->setBrush(gradient);
painter->drawRoundRect(rect,cx,cy);
//painter->setClipRect(rect);
QPixmap pixmap(":/images/down.png");
QRect pixmapRect=rect;
if(option->state&State_On){
pixmapRect=rect.translated(2,2);
}
painter->drawPixmap(pixmapRect,pixmap);
painter->restore();
}
void BronzeStyle::drawComboBoxListBoxPopup(SubControl which,const QStyleOptionComplex* option,QPainter* painter)const
{
}4)设定QComboBox文本字体:
在drawControl中加入:
else if(which==CE_ComboBoxLabel){
painter->save();
painter->setFont(QFont(tr("Vrinda"),12));
QWindowsStyle::drawControl(which,option,painter,widget);
painter->restore();
}得到的效果图:

与使用qss相比,存在的问题:
1)按钮与文本框的连接不平滑
2)下拉列表中的字体为改变
3)按钮不好看。
使用QStyle存在很多问题,希望会解决的朋友留言。