微信小程序之侧边栏分类实现
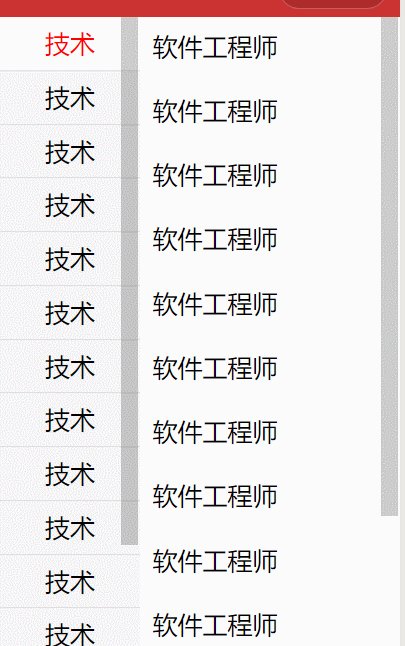
效果图
实现思路
把屏幕当成一个固定的盒子,然后把盒子分成两边,并让盒子的每一边都能够滚动。
源码
index.wxml
{{item.name}}
{{item.name}}
index.wxss
page {
background: #f5f5f5;
}
/*总体主盒子*/
.container {
display: flex;
direction: row;
}
/*左侧栏主盒子*/
.nav_left {
/*设置行内块级元素(没使用定位)*/
position: absolute;
display: inline-block;
width: 35%;
height: 100%;
/*主盒子设置背景色为灰色*/
background: #f5f5f5;
text-align: center;
overflow: scroll;
}
/*左侧栏list的item*/
.nav_left .nav_left_items {
/*每个高30px*/
height: 30px;
/*垂直居中*/
line-height: 30px;
/*再设上下padding增加高度,总高42px*/
padding: 6px 0;
/*只设下边线*/
border-bottom: 1px solid #dedede;
/*文字14px*/
font-size: 20px;
}
/*左侧栏list的item被选中时*/
.nav_left .nav_left_items.active {
/*背景色变成白色*/
background: #fff;
color: red;
}
/*右侧栏主盒子*/
.nav_right {
/*右侧盒子使用了绝对定位*/
position: absolute;
top: 0;
right: 0;
flex: 1;
/*宽度75%,高度占满,并使用百分比布局*/
width: 65%;
height: 100%;
padding: 10px;
box-sizing: border-box;
background: #fff;
overflow: scroll;
}
.nav_right .nav_right_items {
}
.nav_right .nav_right_items text {
/*给text设成块级元素*/
display: block;
margin-bottom: 25px;
font-size: 20px;
/*设置文字居中*/
text-align: left;
/*设置文字溢出部分为...*/
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
index.js
Page({
data: {
curNav: 0,
title:[
{
"id":0,
"name":"技术"
},
{
"id": 1,
"name": "技术"
},
{
"id": 1,
"name": "技术"
},
{
"id": 1,
"name": "技术"
},
{
"id": 1,
"name": "技术"
},
{
"id": 1,
"name": "技术"
},
{
"id": 1,
"name": "技术"
},
{
"id": 1,
"name": "技术"
},
{
"id": 1,
"name": "技术"
},
{
"id": 1,
"name": "技术"
},
{
"id": 1,
"name": "技术"
},
{
"id": 1,
"name": "技术"
},
{
"id": 1,
"name": "技术"
},
{
"id": 1,
"name": "技术"
}
],
content:[
{
id:2,
"name":"软件工程师"
},
{
id: 2,
"name": "软件工程师"
},
{
id: 2,
"name": "软件工程师"
},
{
id: 2,
"name": "软件工程师"
},
{
id: 2,
"name": "软件工程师"
},
{
id: 2,
"name": "软件工程师"
},
{
id: 2,
"name": "软件工程师"
},
{
id: 2,
"name": "软件工程师"
},
{
id: 2,
"name": "软件工程师"
},
{
id: 2,
"name": "软件工程师"
},
{
id: 2,
"name": "软件工程师"
},
{
id: 2,
"name": "软件工程师"
}
]
}
})