- Mac上Flutter开发环境搭建
Coder Leo Wang
MobileAppflutter
安装DartSDKbrewtapdart-lang/dartbrewinstalldart配置VSCode安装Dart、CodeRunner插件下载FlutterSDK解压FlutterSDK压缩包到目标路径配置flutter的PATH环境变量比如我的,在.zshrc文件中增加下面一行:exportPATH="$PATH:/Users/wlm/workspace/development/flutt
- 搭建springcloud脚手架
zzyh123456
springcloudspring后端
搭建SpringCloud脚手架通常意味着创建一个包含多个SpringBoot项目(作为微服务)以及必要的SpringCloud组件(如服务注册与发现、配置中心、API网关等)的基础框架,以便快速启动和扩展微服务架构的应用。以下是一个简化的步骤,用于搭建SpringCloud脚手架:1.环境准备确保你的开发环境已经安装了JDK、Maven(或Gradle)、以及一个IDE(如IntelliJIDE
- k8s中使用MySQL共享存储_k8s使用NFS做动态存储做mysql容器主从同步
罗-Moline
k8s中使用MySQL共享存储
k8s里面存储一直是比较难搞得,之前做的静态存储,写这篇文档记录一下动态存储创建的过程。使用动态存储的好处是开发者可以更关注自己的开发环境,不用关心后端的资源,还有就是更换存储类型不用做大的改变,只需切换一下storageclassName即可。根据这篇博客来的!谢谢博主!!!https://www.cnblogs.com/00986014w/p/9406962.html我把大致上思路分成三步:1
- 嵌入式基础篇--了解和搭建开发环境
雯宝
microsoft
文章目录1.开发环境搭建2.LinuxC编程入门3.ARMV7和ARMV8架构4.ARM汇编5.BSP工程管理1.开发环境搭建1.虚拟机Vmware的安装:在PC主机下安装Linux系统,方便切换windows和Linux系统2.在虚拟机Vmware中安装Ubuntu操作系统:便于基于Linux系统的开发3.Ubuntu交叉编译工具链安装4.SourceInsight安装:用于在Windows下代
- 从理论到实践:Django 业务日志配置与优化指南
ivwdcwso
开发运维安全djangopython日志开发配置
在现代Web开发中,日志记录是确保系统可维护性和可观测性的重要手段。通过合理的日志配置,我们可以快速定位问题、分析系统性能,并进行安全审计。本文将围绕Django框架,详细介绍如何配置和优化业务日志,确保开发环境和生产环境都能高效地记录和管理日志。©ivwdcwso(ID:u012172506)1.日志的重要性日志是系统运行的“黑匣子”,记录了系统的关键操作、错误信息和性能数据。合理使用日志可以帮
- Python 入门路线(2025 极简无废话版)
墨鱼爆蛋
Pythonpython开发语言编程
大家好,梳理一个Python从入门到精通路线大家都挺忙的,突出一个无废话注:时间仅供参考第一阶段:基础入门(0-3个月)1.Python基础语法开发环境搭建(Python安装、IDE选择)变量和数据类型运算符和表达式控制流(if/else、循环)函数定义与调用基本输入输出2.数据结构基础列表(List)和元组(Tuple)字典(Dict)和集合(Set)字符串处理文件操作3.错误处理try/exc
- (01)搭建开发环境
RayTz
龙芯2K1000开发指南linux运维服务器
1.安装虚拟机软件VMwareWorkstationPro172.虚拟机安装ubuntu20.4系统3.安装VMtools工具4.安装vim编辑器sudoaptinstallvim4.安装SSH服务选择下载源为:http://mirrors.aliyun.com/ubuntu在线安装:sudoapt-getinstallopenssh-server配置环境:sudovim/etc/ssh/sshd
- 微信小程序开发工具介绍及安装(上)
计算机萍萍学姐
小程序开发微信小程序小程序微信
本章主要介绍微信小程序开发工具的介绍小程序开发工具的安装方法开发工具的基本功能介绍微信小程序开发工具的介绍微信小程序开发工具是一款由微信官方提供的集成开发环境(IDE),旨在帮助开发者更便捷地创建、调试和发布微信小程序。该开发工具具备丰富的功能和工具集,可以极大地提高小程序开发的效率和质量。以下是对微信小程序开发工具的介绍:一、简介微信小程序开发工具是微信官方推出的一款跨平台开发工具,适用于开发者
- 基于django+vue高校实验室预约系统【开题报告+程序+论文】-计算机毕设
煜文学长_毕设
djangovue.js课程设计
本系统(程序+源码+数据库+调试部署+开发环境)带论文文档1万字以上,文末可获取,系统界面在最后面。系统程序文件列表开题报告内容研究背景随着高等教育的快速发展,高校实验室作为实践教学与科研活动的重要基地,其利用率与管理效率直接关系到教学质量与科研成果的输出。然而,传统的手工预约和管理方式已难以满足日益增长的实验室使用需求,存在信息不对称、预约流程繁琐、资源分配不均等问题。因此,开发一套高效、便捷、
- 【软件测试】- 常用的10种测试环境、测试方法、测试工具简介
阿寻寻
软件测试大厂软件测试面试题测试工具
常用测试环境1.本地开发环境(LocalDevelopmentEnvironment/LDE)2.单元测试环境(UnitTestingEnvironment/UTE)3.集成测试环境(IntegrationTestingEnvironment/ITE)4.系统测试环境(SystemTestingEnvironment/STE)5.用户验收测试(UAT)环境(UserAcceptanceTestin
- python打印对角线相连的菱形
米酒馆
PYTHONpython开发语言
【开发该软件的操作系统】:windows10【软件开发环境/开发工具】:PyCharm【编程语言】:Python【开发目的】:这是老师布置的作业啦~供初学者参考学习【开发者】:江西农业大学2020级大二学生代码实现:输入菱形边长,打印对角线相连的菱形。代码如下:#打印对角线相连的菱形n=int(input('请输入菱形每边星星个数,n='))m=t=2*n-1#双重赋值,m和t为行数whilem>
- Ubuntu11.04 64位 搭建android开发环境
zgjxwl
AndroidAndroidUbuntu11.0464
1、安装Ubuntu11.0464位版本名称:ubuntu-11.04-desktop-amd64.iso下载地址:http://kuai.xunlei.com/d/TfV8AwK-CQC7xDtSf6e具体Ubuntu的安装不详细说了,大家可以自行google通过VmWare安装。2、安装jdk1.7下载地址:http://www.oracle.com/technetwork/java/java
- python中文版软件下载-Python IDLE(Python集成开发环境)v3.7中文版
编程大乐趣
PythonIDLE是一款汉化版的Python集成开发环境,是一款专门用于各类非商业Python开发的选择,不过一般下载正版的python后,IDLE会自动安装,软件涵盖了语法加亮、段落缩进、基本文本编辑、TABLE键控制、调试程序等功能,这款PythonIDLE是汉化版的,将idlelib.zip解压后替换Python安装目录下的Lib文件夹中的idlelib文件夹即可替代Python原版的ID
- elementui树状菜单tree_Java + Element-UI 实现简单的树形菜单
weixin_39682301
一、简单入门级树形菜单实现(纯后台逻辑)1、简介(1)开发环境IDEA+JDK1.8+mysql1.8SpringBoot2.2.6+mybatis-plus此处仅后台开发(返回json数据),前台页面展示后续会讲解。(2)数据表如下,仅供参考,可以添加修改时间、创建时间、逻辑删除等字段。DROPDATABASEIFEXISTStest;CREATEDATABASEtest;USEtest;/*用
- 一文大白话讲清楚webpack基本使用——8——开发环境和生产环境的配置和区别
16年上任的CTO
webpackwebpack前端node.jswebpack开发环境webpack生产环境
一文大白话讲清楚webpack基本使用——8——开发环境和生产环境的配置和区别1.建议按文章顺序从头看,一看到底,豁然开朗第一篇:一文大白话讲清楚啥是个webpack第二篇:一文大白话讲清楚webpack基本使用——1——完成webpack的初步构建第三篇一文大白话讲清楚webpack基本使用——2——css相关loader的配置和使用第四篇一文大白话讲清楚webpack基本使用——3——图像相关
- node.js基于的人事管理系统程序+论文 可用于毕业设计
亦月学姐毕设
node.js课程设计
本系统(程序+源码+数据库+调试部署+开发环境)带文档lw万字以上,文末可获取源码系统程序文件列表开题报告内容选题背景关于人事管理系统的研究,现有研究主要以传统模式下的人事信息管理为主,多侧重于基本的员工信息存储与简单的考勤统计等功能实现。专门针对集成化、智能化且功能全面覆盖现代企业人事管理各环节的研究较少。在国外,一些先进的人事管理系统已具备高度自动化和数据分析功能,但因国情和企业管理文化差异,
- Android开发网络编程,使用API获取网络数据
浩宇软件开发
androidokhttpjavaAndroid开发网络编程AndroidStudio
文章目录1.实现步骤2.开发环境3.运行效果图4.视频教程1.实现步骤阅读API接口使用文档使用okhttp获取网络数据使用gson将json数据转为数据实体类安装GsonFormatPlus插件使用glide加载网络图片2.开发环境开发工具:Androidstudio开发语言:Javabuild.gradle下导入相关依赖//数据解析implementation'com.google.code.
- Ubuntu系统开发环境搭建和常用软件
刘家旺1
各种各样的IT知识ubuntulinux运维
随着开源文化的普及,Linux操作系统逐渐受到广大开发者的青睐。其中,Ubuntu作为一款基于Debian的轻量级操作系统,以其易用性和稳定性赢得了众多用户的喜爱。本文将详细介绍如何在Ubuntu系统上搭建开发环境以及常用的软件推荐。一、Ubuntu系统安装与配置1.系统下载与安装访问Ubuntu官方网站(https://ubuntu.com/),根据个人需求选择合适的版本进行下载。下载完成后,制
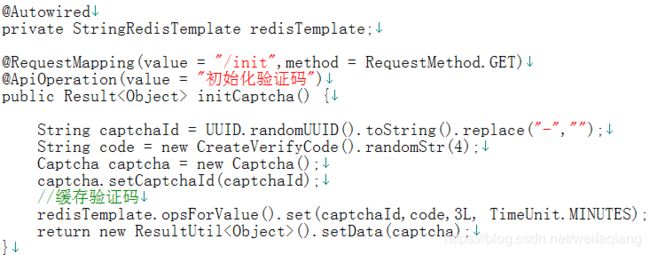
- springboot3.X 无法解析parameter参数问题
m0_74824044
面试学习路线阿里巴巴java
本文参考转载:https://oldmoon.top/post/191简介使用最新版的Springboot3.2.1(我使用3.2.0)搭建开发环境进行开发,调用接口时出现奇怪的错。报错主要信息如下:Nameforargumentoftype[java.lang.String]notspecified,andparameternameinformationnotavailableviareflec
- ARM架构下的JDK 8安装包及部署指南:为您的开发环境加速
平稳炜
ARM架构下的JDK8安装包及部署指南:为您的开发环境加速项目地址:https://gitcode.com/open-source-toolkit/8c506项目介绍在ARM架构的设备上,如树莓派等,搭建Java开发环境可能是一项挑战。为了简化这一过程,我们推出了ARM架构专属的JDK8安装包及部署指南。本项目提供了一个关键的软件资源——jdk-8u391-linux-aarch64.tar,专门
- 使用腾讯云AI代码助手快速实现一个办公AI助手
星释
编程实践腾讯云AI代码助手
使用腾讯云AI代码助手快速实现一个办公AI助手作品简介这是一个基于Vue.js和TDesign的AI聊天演示项目,旨在为用户提供便捷的办公交流体验。技术架构本项目采用了前端框架Vue.js结合TDesign组件库进行开发,同时集成了相关的AI聊天功能模块。实现过程开发环境、开发流程开发环境:Node.js版本v18+开发流程:克隆项目代码。在项目根目录下运行npmi安装依赖。运行npmrundev
- 模型部署工具01:Docker || 用Docker打包模型 Build Once Run Anywhere
Tiandaren
模型部署dockerjava容器服务器深度学习人工智能linux
Docker是一个开源的容器化平台,可以让开发者和运维人员轻松构建、发布和运行应用程序。Docker的核心概念是通过容器技术隔离应用及其依赖项,使得软件在不同的环境中运行时具有一致性。无论是开发环境、测试环境,还是生产环境,Docker都能够提供高效、可靠的解决方案。在本教程中,我们将详细介绍Docker的核心概念、安装方法,以及如何使用Docker进行容器化操作。Docker是什么?为什么值得学
- FLASK+VUE--前后端分离(三)- VUE+Element-UI搭建登陆页面且能够正常登陆
begefefsef
前端htmlcsscss3前端
FLASK+VUE–前后端分离(一)-Flask基础讲解之路由、视图函数及代码实现FLASK+VUE–前后端分离(二)-VUE基础安装及项目的简易介绍FLASK+VUE–前后端分离(三)-VUE+Element-UI搭建登陆页面且能够正常登陆FLASK+VUE–前后端分离(四)-VUE+Element-UI简单搭建主页布局FLASK+VUE–前后端分离(五)-VUE测试/线上/开发环境地址配置+拦
- 海尔 F231ZC 随身 WiFi 刷机升级全攻略
虎王科技
golang后端
随身WiFi相关(程序+源码+工具+调试部署+开发环境)总共500多GB以上,文章末尾可获取,在最后面了。技术来自酷安论坛本文进攻学习研究自娱自乐在快节奏的现代生活中,网络连接已成为我们不可或缺的一部分。无论是商务出行还是日常休闲,随身WiFi设备都能为我们提供随时随地的上网服务。而海尔F231ZC作为一款备受关注的随身WiFi产品,其性能与功能也在不断更新和优化。本文将为您详细介绍海尔F231Z
- MyBatis框架
TuSi_Cat
框架mybatis开发语言javaspringmaventomcat
目录框架技术持久化与ORMMyBatis简介搭建MyBatis开发环境MyBatis框架优缺点MyBatis基本要素核心接口和类的结构核心对象SqlSessionFactoryBuilderSqlSessionFactorySqlSession系统核心配置文件配置properties元素配置properties元素的两种方式settings元素typeAliases元素environments元素
- 开发经验及方法导读
盒子君~
#算法机器人系统架构
文章目录前言一、搭建工程开发环境专题三方库的调用方法二、代码程序设计专题1、C++开发知识树的阶段2、程序设计Kiss原则3、数据结构与语法规范4、CPP代码检查工具5、架构模式设计层(设计模式)6、代码重构7、代码设计模式--如何提高代码的运行效率、可读性、可维护性、健壮性?8、【C++RAII机制】将资源用类进行封装起来,做到资源创建即完成初始化,使用完资源即自动销毁9、源代码封装成库Lib的
- Numpy基础01(Jupyter基本用法/Ndarray创建与基本操作)
XYX的Blog
数据分析与可视化numpyjupyter
内容一:Jupyter开发环境IPython是一个增强型的Python交互式解释器,提供了自动补全、命令历史、魔法命令等功能。它支持与操作系统命令交互、内联绘图和多语言扩展,并可与JupyterNotebook集成,适用于数据分析和科学计算。IPython还支持远程访问、包管理和插件扩展,是一个功能强大且灵活的开发工具。JupyterNotebook是IPython的开发环境。1.1Jupyter
- MyLogPHP:PHP日志记录类库详解与实战
魑魅丶小鬼
本文还有配套的精品资源,点击获取简介:MyLogPHP是一个为PHP开发环境设计的轻量级日志处理工具,简化了日志记录操作,支持多级日志记录和自定义日志级别。本文将详细介绍MyLogPHP的特性、使用方法和在电子商务项目中的应用。1.MyLogPHP日志处理工具概述在当今复杂多变的IT环境中,一个稳定、高效且可扩展的日志处理系统对于任何应用系统来说都是不可或缺的。MyLogPHP,作为一款专为PHP
- 全网最全谷粒商城记录_06、环境-使用vagrant快速创建linux虚拟机——1、VirtualBox下载安装
被开发耽误的大厨
学生可免费】虚拟机VirtualBoxVagrantLinux
目录一、VirtualBox下载安装1、VirtualBox下载2、CPU开启虚拟化3、VirtualBox安装【快速创建linux虚拟机,详细介绍】我们先要安装一个Linux虚拟机来简化开发,比如redis、mysql、rabbitMQ等等,我们后端项目开发真实环境,都是装在Linux里面的。一、VirtualBox下载安装1、VirtualBox下载好,接下来呢,我们就一起来搭建项目的开发环境
- 【2022年的STM32】 01-开发环境上手初体验
mcucpp
STM32stm32单片机armmcu嵌入式
概述最近基于NXPS32K1完成博客专栏,决定看一下好多年未使用ST的MCU,看其是否在开发环境、驱动、芯片特性上更好用了呢?S32K1博客专栏开发环境STM32的开发环境有很多EclipseARMEMbedKeilIARSystemsSTM32CUBEIDESTM32CUBE这里我们选择ST官方基于eclipse的免费STM32CUBEIDE,下载地址:STM32CUBEDownloadSTM3
- github中多个平台共存
jackyrong
github
在个人电脑上,如何分别链接比如oschina,github等库呢,一般教程之列的,默认
ssh链接一个托管的而已,下面讲解如何放两个文件
1) 设置用户名和邮件地址
$ git config --global user.name "xx"
$ git config --global user.email "
[email protected]"
- ip地址与整数的相互转换(javascript)
alxw4616
JavaScript
//IP转成整型
function ip2int(ip){
var num = 0;
ip = ip.split(".");
num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]);
n
- 读书笔记-jquey+数据库+css
chengxuyuancsdn
htmljqueryoracle
1、grouping ,group by rollup, GROUP BY GROUPING SETS区别
2、$("#totalTable tbody>tr td:nth-child(" + i + ")").css({"width":tdWidth, "margin":"0px", &q
- javaSE javaEE javaME == API下载
Array_06
java
oracle下载各种API文档:
http://www.oracle.com/technetwork/java/embedded/javame/embed-me/documentation/javame-embedded-apis-2181154.html
JavaSE文档:
http://docs.oracle.com/javase/8/docs/api/
JavaEE文档:
ht
- shiro入门学习
cugfy
javaWeb框架
声明本文只适合初学者,本人也是刚接触而已,经过一段时间的研究小有收获,特来分享下希望和大家互相交流学习。
首先配置我们的web.xml代码如下,固定格式,记死就成
<filter>
<filter-name>shiroFilter</filter-name>
&nbs
- Array添加删除方法
357029540
js
刚才做项目前台删除数组的固定下标值时,删除得不是很完整,所以在网上查了下,发现一个不错的方法,也提供给需要的同学。
//给数组添加删除
Array.prototype.del = function(n){
- navigation bar 更改颜色
张亚雄
IO
今天郁闷了一下午,就因为objective-c默认语言是英文,我写的中文全是一些乱七八糟的样子,到不是乱码,但是,前两个自字是粗体,后两个字正常体,这可郁闷死我了,问了问大牛,人家告诉我说更改一下字体就好啦,比如改成黑体,哇塞,茅塞顿开。
翻书看,发现,书上有介绍怎么更改表格中文字字体的,代码如下
- unicode转换成中文
adminjun
unicode编码转换
在Java程序中总会出现\u6b22\u8fce\u63d0\u4ea4\u5fae\u535a\u641c\u7d22\u4f7f\u7528\u53cd\u9988\uff0c\u8bf7\u76f4\u63a5这个的字符,这是unicode编码,使用时有时候不会自动转换成中文就需要自己转换了使用下面的方法转换一下即可。
/**
* unicode 转换成 中文
- 一站式 Java Web 框架 firefly
aijuans
Java Web
Firefly是一个高性能一站式Web框架。 涵盖了web开发的主要技术栈。 包含Template engine、IOC、MVC framework、HTTP Server、Common tools、Log、Json parser等模块。
firefly-2.0_07修复了模版压缩对javascript单行注释的影响,并新增了自定义错误页面功能。
更新日志:
增加自定义系统错误页面功能
- 设计模式——单例模式
ayaoxinchao
设计模式
定义
Java中单例模式定义:“一个类有且仅有一个实例,并且自行实例化向整个系统提供。”
分析
从定义中可以看出单例的要点有三个:一是某个类只能有一个实例;二是必须自行创建这个实例;三是必须自行向系统提供这个实例。
&nb
- Javascript 多浏览器兼容性问题及解决方案
BigBird2012
JavaScript
不论是网站应用还是学习js,大家很注重ie与firefox等浏览器的兼容性问题,毕竟这两中浏览器是占了绝大多数。
一、document.formName.item(”itemName”) 问题
问题说明:IE下,可以使用 document.formName.item(”itemName”) 或 document.formName.elements ["elementName&quo
- JUnit-4.11使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误
bijian1013
junit4.11单元测试
下载了最新的JUnit版本,是4.11,结果尝试使用发现总是报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing这样的错误,上网查了一下,一般的解决方案是,换一个低一点的版本就好了。还有人说,是缺少hamcrest的包。去官网看了一下,如下发现:
- [Zookeeper学习笔记之二]Zookeeper部署脚本
bit1129
zookeeper
Zookeeper伪分布式安装脚本(此脚本在一台机器上创建Zookeeper三个进程,即创建具有三个节点的Zookeeper集群。这个脚本和zookeeper的tar包放在同一个目录下,脚本中指定的名字是zookeeper的3.4.6版本,需要根据实际情况修改):
#!/bin/bash
#!!!Change the name!!!
#The zookeepe
- 【Spark八十】Spark RDD API二
bit1129
spark
coGroup
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
import org.apache.spark.SparkContext._
object CoGroupTest_05 {
def main(args: Array[String]) {
v
- Linux中编译apache服务器modules文件夹缺少模块(.so)的问题
ronin47
modules
在modules目录中只有httpd.exp,那些so文件呢?
我尝试在fedora core 3中安装apache 2. 当我解压了apache 2.0.54后使用configure工具并且加入了 --enable-so 或者 --enable-modules=so (两个我都试过了)
去make并且make install了。我希望在/apache2/modules/目录里有各种模块,
- Java基础-克隆
BrokenDreams
java基础
Java中怎么拷贝一个对象呢?可以通过调用这个对象类型的构造器构造一个新对象,然后将要拷贝对象的属性设置到新对象里面。Java中也有另一种不通过构造器来拷贝对象的方式,这种方式称为
克隆。
Java提供了java.lang.
- 读《研磨设计模式》-代码笔记-适配器模式-Adapter
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 适配器模式解决的主要问题是,现有的方法接口与客户要求的方法接口不一致
* 可以这样想,我们要写这样一个类(Adapter):
* 1.这个类要符合客户的要求 ---> 那显然要
- HDR图像PS教程集锦&心得
cherishLC
PS
HDR是指高动态范围的图像,主要原理为提高图像的局部对比度。
软件有photomatix和nik hdr efex。
一、教程
叶明在知乎上的回答:
http://www.zhihu.com/question/27418267/answer/37317792
大意是修完后直方图最好是等值直方图,方法是HDR软件调一遍,再结合不透明度和蒙版细调。
二、心得
1、去除阴影部分的
- maven-3.3.3 mvn archetype 列表
crabdave
ArcheType
maven-3.3.3 mvn archetype 列表
可以参考最新的:http://repo1.maven.org/maven2/archetype-catalog.xml
[INFO] Scanning for projects...
[INFO]
- linux shell 中文件编码查看及转换方法
daizj
shell中文乱码vim文件编码
一、查看文件编码。
在打开文件的时候输入:set fileencoding
即可显示文件编码格式。
二、文件编码转换
1、在Vim中直接进行转换文件编码,比如将一个文件转换成utf-8格式
&
- MySQL--binlog日志恢复数据
dcj3sjt126com
binlog
恢复数据的重要命令如下 mysql> flush logs; 默认的日志是mysql-bin.000001,现在刷新了重新开启一个就多了一个mysql-bin.000002
- 数据库中数据表数据迁移方法
dcj3sjt126com
sql
刚开始想想好像挺麻烦的,后来找到一种方法了,就SQL中的 INSERT 语句,不过内容是现从另外的表中查出来的,其实就是 MySQL中INSERT INTO SELECT的使用
下面看看如何使用
语法:MySQL中INSERT INTO SELECT的使用
1. 语法介绍
有三张表a、b、c,现在需要从表b
- Java反转字符串
dyy_gusi
java反转字符串
前几天看见一篇文章,说使用Java能用几种方式反转一个字符串。首先要明白什么叫反转字符串,就是将一个字符串到过来啦,比如"倒过来念的是小狗"反转过来就是”狗小是的念来过倒“。接下来就把自己能想到的所有方式记录下来了。
1、第一个念头就是直接使用String类的反转方法,对不起,这样是不行的,因为Stri
- UI设计中我们为什么需要设计动效
gcq511120594
UIlinux
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用
- JBOSS服务部署端口冲突问题
HogwartsRow
java应用服务器jbossserverEJB3
服务端口冲突问题的解决方法,一般修改如下三个文件中的部分端口就可以了。
1、jboss5/server/default/conf/bindingservice.beans/META-INF/bindings-jboss-beans.xml
2、./server/default/deploy/jbossweb.sar/server.xml
3、.
- 第三章 Redis/SSDB+Twemproxy安装与使用
jinnianshilongnian
ssdbreidstwemproxy
目前对于互联网公司不使用Redis的很少,Redis不仅仅可以作为key-value缓存,而且提供了丰富的数据结果如set、list、map等,可以实现很多复杂的功能;但是Redis本身主要用作内存缓存,不适合做持久化存储,因此目前有如SSDB、ARDB等,还有如京东的JIMDB,它们都支持Redis协议,可以支持Redis客户端直接访问;而这些持久化存储大多数使用了如LevelDB、RocksD
- ZooKeeper原理及使用
liyonghui160com
ZooKeeper是Hadoop Ecosystem中非常重要的组件,它的主要功能是为分布式系统提供一致性协调(Coordination)服务,与之对应的Google的类似服务叫Chubby。今天这篇文章分为三个部分来介绍ZooKeeper,第一部分介绍ZooKeeper的基本原理,第二部分介绍ZooKeeper
- 程序员解决问题的60个策略
pda158
框架工作单元测试
根本的指导方针
1. 首先写代码的时候最好不要有缺陷。最好的修复方法就是让 bug 胎死腹中。
良好的单元测试
强制数据库约束
使用输入验证框架
避免未实现的“else”条件
在应用到主程序之前知道如何在孤立的情况下使用
日志
2. print 语句。往往额外输出个一两行将有助于隔离问题。
3. 切换至详细的日志记录。详细的日
- Create the Google Play Account
sillycat
Google
Create the Google Play Account
Having a Google account, pay 25$, then you get your google developer account.
References:
http://developer.android.com/distribute/googleplay/start.html
https://p
- JSP三大指令
vikingwei
jsp
JSP三大指令
一个jsp页面中,可以有0~N个指令的定义!
1. page --> 最复杂:<%@page language="java" info="xxx"...%>
* pageEncoding和contentType:
> pageEncoding:它
![]()