- 去哪儿网 ReactNative 跨小程序多端方案介绍
去哪儿网技术沙龙
大前端前端reactnative小程序
1前言qrn-remax-unir是由去哪儿网前端技术团队实现的一套将RN适配到小程序端的跨端组件,通过该组件库可快速方便的将RN源代码直接运行到小程序端。方案参考了react-native-web的适配方案,使用remax框架来实现适配组件库并达到适配多小程序的目的。和react-native-web一样,它对RN源代码侵入度低,并且调试和替换组件相当方便。方案来自于社区,我们只是合理的应用用来
- 入门 Canvas:Web 绘图的强大工具
Hopebearer_
前端es6javascriptcanva可画
文章目录入门Canvas:Web绘图的强大工具一、Canvas简介二、Canvas的基本用法(一)绘制基本图形(二)绘制文本三、Canvas的应用场景(一)数据可视化(二)游戏开发(三)图像编辑四、Canvas的动画效果五、Canvas的优势与局限性(一)优势(二)局限性六、总结入门Canvas:Web绘图的强大工具在Web开发的广阔天地中,为了满足用户对丰富、交互性强的体验的不断追求,前端技术持
- HTML 图像与多媒体元素:拓展学习边界的进度记录(一)
计算机毕设定制辅导-无忧学长
#HTMLhtml学习php
开篇:学习启程在前端开发的广袤领域中,HTML作为构建网页的基石,其重要性不言而喻。而HTML图像与多媒体元素,就像是为这座基石添上了绚丽的色彩与灵动的音符,赋予网页更加丰富的表现力和交互性。作为一名热衷于探索前端技术的博主,我深知掌握这些元素对于提升网页开发能力的关键作用。于是,我踏上了深入学习HTML图像与多媒体元素的征程,并决定将学习过程中的点滴记录下来,与大家一同分享。希望通过这篇学习进度
- JAVA毕业设计BS架构考研交流学习平台设计与实现计算机源码+lw文档+系统+调试部署+数据库
瑞致网络
java开发语言jvm
JAVA毕业设计BS架构考研交流学习平台设计与实现计算机源码+lw文档+系统+调试部署+数据库JAVA毕业设计BS架构考研交流学习平台设计与实现计算机源码+lw文档+系统+调试部署+数据库本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:
- 计算机毕业设计JavaBS景区票务管理系统设计与实现(源码+系统+mysql数据库+lw文档)
毅铭科技
数据库
计算机毕业设计JavaBS景区票务管理系统设计与实现(源码+系统+mysql数据库+lw文档)计算机毕业设计JavaBS景区票务管理系统设计与实现(源码+系统+mysql数据库+lw文档)本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:
- Python异步编程 - asyncio库
孤寒者
Python全栈系列教程python异步编程asyncioyield协程
目录:每篇前言:异步IOPython中的异步编程实现方式:协程Python传统协程示例:实现生产者-消费者模型消费者:生产者:运行流程:整体流程:传统协程——>现代协程:asyncio库async/await每篇前言:作者介绍:【孤寒者】—CSDN全栈领域优质创作者、HDZ核心组成员、华为云享专家Python全栈领域博主、CSDN原力计划作者本文已收录于爬虫必备前端技术栈专栏:《爬虫必备前端技术栈
- vue3+springboot电影院售票选座管理系统
qq_3166678367
springboot后端java
目录本系统(已开发完成)->成品实现截图开发技术本系统支持的技术栈源码获取详细视频演示:文章底部获取博主联系方式!!!!本课题重点核心代码部分展示论文提纲来自指导老师帅的肯定视频演示/源码获取本系统(已开发完成)->成品实现截图开发技术关键技术实现:在Java的开发过程中,可以使用HTML、CSS、JavaScript等前端技术来实现系统的用户界面设计和交互功能。后端可以使用Java语言编写业务逻
- 【一起学Rust | Tauri2.0框架】基于 Rust 与 Tauri 2.0 框架实现生物识别(指纹识别)应用
广龙宇
Tauri2应用开发一起学Rustrust开发语言后端
前言Tauri,作为一个新兴的跨平台应用开发框架,允许开发者使用Web前端技术构建界面,并利用Rust的高性能和安全性编写后端逻辑。这种架构巧妙地结合了Web的灵活性和原生应用的性能,为开发者提供了一种构建高效、跨平台应用的全新选择。而生物识别技术,如指纹识别、面部识别等,则为应用安全提供了更高级别的保障。将生物识别技术集成到Tauri应用中,可以提升用户体验,增强应用安全性。试想一下,用户只需轻
- Springboot乐动健身房管理系统6xl64计算机毕业设计-课程设计-期末作业-毕设程序代做
含宇网络
springbootjava后端
Springboot乐动健身房管理系统6xl64计算机毕业设计-课程设计-期末作业-毕设程序代做【免费赠送源码】Springboot乐动健身房管理系统6xl64计算机毕业设计-课程设计-期末作业-毕设程序代做本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、
- JAVA毕业设计河南口腔医疗机构线上服务系统计算机源码+lw文档+系统+调试部署+数据库
煦洋cxsj985
javajvm开发语言
JAVA毕业设计河南口腔医疗机构线上服务系统计算机源码+lw文档+系统+调试部署+数据库JAVA毕业设计河南口腔医疗机构线上服务系统计算机源码+lw文档+系统+调试部署+数据库本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5
- Angular 17与Material Design 3的结合之旅
t0_54program
编程问题解决手册angular.js前端javascript个人开发
引言随着前端技术的不断发展,用户界面的设计和体验变得越来越重要。MaterialDesign3作为谷歌推出的最新设计语言,其简洁、直观的设计理念吸引了众多开发者的关注。特别是对于Angular开发者来说,如何将MaterialDesign3与Angular框架无缝结合是一个值得探讨的问题。本文将带你一步一步了解如何在Angular17中使用MaterialDesign3组件。准备工作在开始之前,我
- 前端初学者,该如何开始学习?
四六的六
前端学习个人开发
前端初学者,该如何开始学习?嗨,作为一个曾经的前端小白,现在也算是入门了,我特别理解刚开始学习前端时的迷茫,所以很愿意和你分享一下我的学习经验。刚开始的时候,得先搞清楚前端技术到底是啥。简单来说,前端就是咱们平常在浏览器里看到的网页那些东西。它主要由HTML、CSS和JavaScript三个部分组成。HTML(超文本标记语言):作为构建网页内容的基石,HTML以其独特的标签体系定义了网页的基本架构
- 计算机毕业设计springboot教务管理系统 0k1c1源码+系统+程序+lw文档+部署
呦呦网络
springbootjavamysql
计算机毕业设计springboot教务管理系统0k1c1源码+系统+程序+lw文档+部署计算机毕业设计springboot教务管理系统0k1c1源码+系统+程序+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5
- 前端高级CSS用法
二川bro
前端前端css
前端高级CSS用法在前端开发中,CSS(层叠样式表)不仅是用来控制网页的外观和布局,更是实现复杂交互和动态效果的关键技术之一。随着前端技术的不断发展,CSS的用法也日益丰富和高级。本文将深入探讨前端高级CSS的用法,并通过表格和流程图来直观展示。一、CSS高级选择器CSS选择器是选择HTML元素并应用样式的基础。高级选择器使得我们能够更加精确地选择元素,从而实现更复杂的样式效果。属性选择器:根据元
- 计算机毕业设计Java河南省农村多元化养老服务管理系统设计与实现(源码+系统+mysql数据库+lw文档)
山逸网络
数据库javamysql
计算机毕业设计Java河南省农村多元化养老服务管理系统设计与实现(源码+系统+mysql数据库+lw文档)计算机毕业设计Java河南省农村多元化养老服务管理系统设计与实现(源码+系统+mysql数据库+lw文档)本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win1
- SEO 优化
前端岳大宝
前端核心知识总结前端html
以下是SEO(搜索引擎优化)的基础知识点梳理,从前端技术、内容策略到搜索引擎原理,覆盖核心优化方向:一、SEO基础概念定义与目标SEO是通过优化网站结构、内容和技术,提升网站在搜索引擎自然搜索结果中的排名,吸引更多免费流量。核心目标:满足用户搜索意图,同时符合搜索引擎爬虫的抓取规则。搜索引擎工作原理爬取(Crawling):搜索引擎蜘蛛(如Googlebot)抓取网页内容。索引(Indexing)
- uinapp前端技术带动陪玩软件市场,语音陪玩系统源码开发打造你自己的市场
前端后端小程序数据库服务器
游戏陪玩app是一种为游戏玩家提供专业陪玩服务的软件。这个软件汇聚了大量游戏玩家,特别是大神级别的玩家,为玩家提供贴心、专业的游戏陪玩服务。用户可以通过软件轻松查找和选择满意的陪玩。此外,陪玩软件还提供了如语音互动、礼物打赏,在线接单,社交直播等功能,方便玩家畅玩游戏。跨平台开发:uniapp支持一次开发,多端发布,包括iOS、Android、Web以及各种小程序等平台。这意味着开发者可以编写一套
- 【产品经理修炼之道】- 关于产品科技方法论
xiaoli8748_软件开发
产品经理产品经理
对科技、技术等方面的钻研所得,有时可以反哺至日常的产品设计中,比如本篇文章里,作者便总结了他在产品科技领域的一些思考,包括了产品创新、商业模式等各个方面,一起来看看吧。以下汇总自我在产品科技领域的思考笔记共计27篇(约3万余字),欢迎留言、交流及探讨!许多思考的灵感来自于保罗的《黑客与画家》、陆奇等科技界大佬、硅谷部分投资者等。enjoy!一、学会从前端技术中,挖掘新的商业模式通过技术前端的能力(
- 基于springboot的旅游出行指南
超级无敌暴龙战士塔塔开
Java课设与毕设资源springboot旅游后端
文章目录项目介绍主要功能截图:部分代码展示设计总结项目获取方式作者主页:超级无敌暴龙战士塔塔开简介:Java领域优质创作者、简历模板、学习资料、面试题库【关注我,都给你】文末获取源码联系项目介绍基于springboot的旅游出行指南,java项目。eclipse和idea都能打开运行。推荐环境配置:eclipse/ideajdk1.8mavenmysql前端技术:vue,Ajax,Json后端技术
- Dash 简介
tankusa
dash
Dash是一个基于Python的开源框架,专门用于构建数据分析和数据可视化的Web应用程序。Dash由Plotly团队开发,旨在帮助数据分析师、数据科学家和开发人员快速创建交互式的、基于数据的Web应用,而无需深入掌握前端技术(如HTML、CSS和JavaScript)。Dash的核心优势在于其简单易用性和强大的功能。通过Dash,用户可以使用纯Python代码来构建复杂的Web应用,而无需编写繁
- 计算机毕业设计springboot晋中学院失物招领系统的设计与实现unst3源码+系统+程序+lw文档+部署
呦呦网络
springbootjavamysql
计算机毕业设计springboot晋中学院失物招领系统的设计与实现unst3源码+系统+程序+lw文档+部署计算机毕业设计springboot晋中学院失物招领系统的设计与实现unst3源码+系统+程序+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Wi
- 计算机毕业设计JAVA人职匹配推荐系统mybatis+源码+调试部署+系统+数据库+lw
诺诺网络
javamybatis开发语言
计算机毕业设计JAVA人职匹配推荐系统mybatis+源码+调试部署+系统+数据库+lw计算机毕业设计JAVA人职匹配推荐系统mybatis+源码+调试部署+系统+数据库+lw本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5
- 构建基于ASP.NET的教务管理系统
黃昱儒
本文还有配套的精品资源,点击获取简介:教务管理系统是一个Web应用程序,利用ASP.NET技术为高校和教育机构提供全面的教务管理功能。它包括学生信息管理、课程管理、考试安排和成绩录入等核心模块。系统支持权限控制和数据管理,以确保信息安全和操作便捷。ASP.NET框架使用C#或VB.NET编程,结合.NETFramework、SQLServer或MySQL数据库以及前端技术(HTML、CSS、Jav
- 员工管理系统(简单版)
java王不二
后端java
1、项目介绍员工管理系统9功能简单,实现了用户的注册和登录、增删改查用户,适合新手学习2、项目技术后端框架:Servlet、mvc模式前端技术:jsp、css、JavaScript、JQuery3、开发环境JAVA版本:JDK1.8IDE类型:IDEA、Eclipse都可运行tomcat版本:Tomcat7-10版本均可数据库类型:MySql(5.x和8.x版本都可)maven项目:否硬件环境:W
- 180.HTML、CSS、JavaScript
我也念过晚霞
htmlcssjavascript
———————————————————————————————【1.引言】在Android开发过程中,前端技术(HTML、CSS、JavaScript)逐渐成为不可或缺的技能之一。无论是通过WebView显示网页内容,还是构建混合应用,掌握前端基础将有助于提升整体产品体验。本文在保证内容全面性的前提下,剔除了多余的推荐信息,直接进入技术核心讲解。通过详细介绍HTML、CSS与JavaScript的
- 第五课:动态网页破解:Selenium自动化技术解析
deming_su
Pythonselenium自动化测试工具python
在当前前端技术发展的情况下,越来越多的网站都是动态加载数据或则动态渲染页面。本文将详细介绍Selenium动态抓取页面数据,包括浏览器ChromeDriver加载及调用,并通过加载淘宝页面并进行登陆的案例来展示它们的实际应用。一、动态网页加载机制解析1.1动态网页概述动态网页是指在用户访问时,网页内容不是一次性加载完成,而是根据用户的操作或需求,通过异步加载数据或资源,实现内容的动态更新。这种技术
- 什么是全栈?需要掌握什么?怎么入门?
想吃两颗西柚
html5node.jstomcatphpmvcrustspringboot
什么是全栈开发?全栈开发是指掌握前端和后端技术,能够独立完成从用户界面到数据库的一整套开发工作。全栈开发人员(Full-StackDeveloper)需要了解整个项目的技术架构,包括前端、后端、数据库、服务器、版本控制等。简单类比:全栈开发就像是一个餐厅的厨师,不仅会做菜(前端),还能管理食材存储和厨房运作(后端)。全栈开发需要掌握的核心技能1.前端技术前端负责用户界面的展示,涉及如何将网页呈现给
- HTML5响应式网页模板:构建跨平台网站的完整解决方案
朱昆 iamkun
本文还有配套的精品资源,点击获取简介:本资源包含一套完整的HTML5源码,用于创建适用于手机和电脑的跨平台网站,特别适合需要提供一致用户体验的开发者。资源特点包括:HTML5的新特性、响应式设计、前端页面基础框架、多种页面布局的网站模板。HTML5简化了开发过程并增强了网页交互性,响应式设计使得网站能在不同设备上自适应,而前端技术如CSS和JavaScript则负责页面的样式和动态功能。此外,还涵
- 探索微前端新境界:microfe 框架深度解析与应用推荐
吴毓佳
探索微前端新境界:microfe框架深度解析与应用推荐microfe-clientamicrofrontendinfrastructure项目地址:https://gitcode.com/gh_mirrors/mi/microfe-client在前端技术的浩瀚星海中,一个新兴的概念逐渐浮出水面——“微前端”(MicroFrontends)。为了响应这一趋势,并简化开发者在实现微前端架构时面临的挑战
- 纯前端实现「羊了个羊」小游戏(附源码)
软件技术NINI
趣味源码前端
实现一个类似于「羊了个羊」的纯前端小游戏是一个相对复杂的项目,因为它涉及许多前端技术和游戏逻辑。以下是一个简要的步骤指南,帮助你入门并实现这个项目。由于篇幅限制,这里只提供一个基础框架和一些关键点的实现思路。准备工作工具选择:使用一个现代的前端框架,如React、Vue或Angular。这里以React为例。使用CSS或预处理器(如Sass)进行样式管理。使用状态管理库(如Redux)管理游戏状态
- Linux的Initrd机制
被触发
linux
Linux 的 initrd 技术是一个非常普遍使用的机制,linux2.6 内核的 initrd 的文件格式由原来的文件系统镜像文件转变成了 cpio 格式,变化不仅反映在文件格式上, linux 内核对这两种格式的 initrd 的处理有着截然的不同。本文首先介绍了什么是 initrd 技术,然后分别介绍了 Linux2.4 内核和 2.6 内核的 initrd 的处理流程。最后通过对 Lin
- maven本地仓库路径修改
bitcarter
maven
默认maven本地仓库路径:C:\Users\Administrator\.m2
修改maven本地仓库路径方法:
1.打开E:\maven\apache-maven-2.2.1\conf\settings.xml
2.找到
- XSD和XML中的命名空间
darrenzhu
xmlxsdschemanamespace命名空间
http://www.360doc.com/content/12/0418/10/9437165_204585479.shtml
http://blog.csdn.net/wanghuan203/article/details/9203621
http://blog.csdn.net/wanghuan203/article/details/9204337
http://www.cn
- Java 求素数运算
周凡杨
java算法素数
网络上对求素数之解数不胜数,我在此总结归纳一下,同时对一些编码,加以改进,效率有成倍热提高。
第一种:
原理: 6N(+-)1法 任何一个自然数,总可以表示成为如下的形式之一: 6N,6N+1,6N+2,6N+3,6N+4,6N+5 (N=0,1,2,…)
- java 单例模式
g21121
java
想必单例模式大家都不会陌生,有如下两种方式来实现单例模式:
class Singleton {
private static Singleton instance=new Singleton();
private Singleton(){}
static Singleton getInstance() {
return instance;
}
- Linux下Mysql源码安装
510888780
mysql
1.假设已经有mysql-5.6.23-linux-glibc2.5-x86_64.tar.gz
(1)创建mysql的安装目录及数据库存放目录
解压缩下载的源码包,目录结构,特殊指定的目录除外:
- 32位和64位操作系统
墙头上一根草
32位和64位操作系统
32位和64位操作系统是指:CPU一次处理数据的能力是32位还是64位。现在市场上的CPU一般都是64位的,但是这些CPU并不是真正意义上的64 位CPU,里面依然保留了大部分32位的技术,只是进行了部分64位的改进。32位和64位的区别还涉及了内存的寻址方面,32位系统的最大寻址空间是2 的32次方= 4294967296(bit)= 4(GB)左右,而64位系统的最大寻址空间的寻址空间则达到了
- 我的spring学习笔记10-轻量级_Spring框架
aijuans
Spring 3
一、问题提问:
→ 请简单介绍一下什么是轻量级?
轻量级(Leightweight)是相对于一些重量级的容器来说的,比如Spring的核心是一个轻量级的容器,Spring的核心包在文件容量上只有不到1M大小,使用Spring核心包所需要的资源也是很少的,您甚至可以在小型设备中使用Spring。
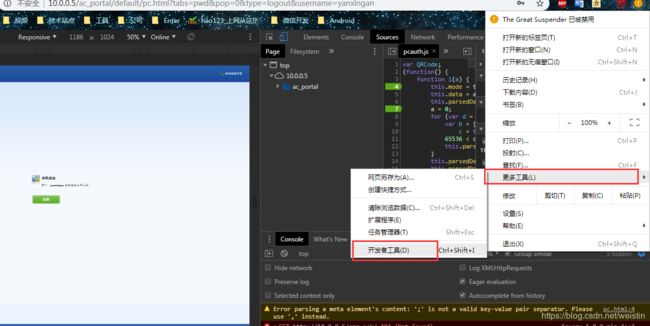
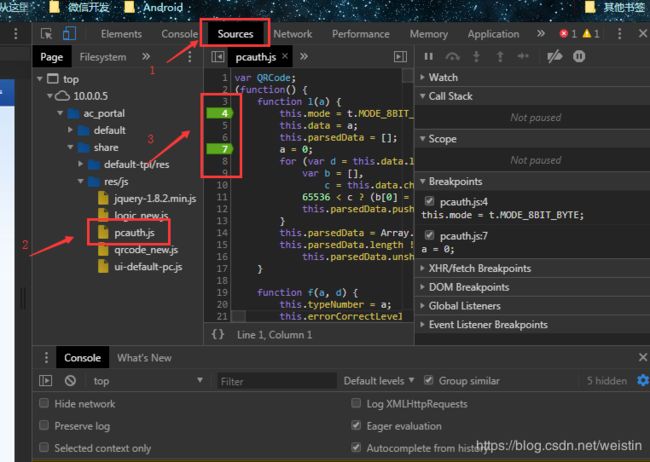
- mongodb 环境搭建及简单CURD
antlove
WebInstallcurdNoSQLmongo
一 搭建mongodb环境
1. 在mongo官网下载mongodb
2. 在本地创建目录 "D:\Program Files\mongodb-win32-i386-2.6.4\data\db"
3. 运行mongodb服务 [mongod.exe --dbpath "D:\Program Files\mongodb-win32-i386-2.6.4\data\
- 数据字典和动态视图
百合不是茶
oracle数据字典动态视图系统和对象权限
数据字典(data dictionary)是 Oracle 数据库的一个重要组成部分,这是一组用于记录数据库信息的只读(read-only)表。随着数据库的启动而启动,数据库关闭时数据字典也关闭 数据字典中包含
数据库中所有方案对象(schema object)的定义(包括表,视图,索引,簇,同义词,序列,过程,函数,包,触发器等等)
数据库为一
- 多线程编程一般规则
bijian1013
javathread多线程java多线程
如果两个工两个以上的线程都修改一个对象,那么把执行修改的方法定义为被同步的,如果对象更新影响到只读方法,那么只读方法也要定义成同步的。
不要滥用同步。如果在一个对象内的不同的方法访问的不是同一个数据,就不要将方法设置为synchronized的。
- 将文件或目录拷贝到另一个Linux系统的命令scp
bijian1013
linuxunixscp
一.功能说明 scp就是security copy,用于将文件或者目录从一个Linux系统拷贝到另一个Linux系统下。scp传输数据用的是SSH协议,保证了数据传输的安全,其格式如下: scp 远程用户名@IP地址:文件的绝对路径
- 【持久化框架MyBatis3五】MyBatis3一对多关联查询
bit1129
Mybatis3
以教员和课程为例介绍一对多关联关系,在这里认为一个教员可以叫多门课程,而一门课程只有1个教员教,这种关系在实际中不太常见,通过教员和课程是多对多的关系。
示例数据:
地址表:
CREATE TABLE ADDRESSES
(
ADDR_ID INT(11) NOT NULL AUTO_INCREMENT,
STREET VAR
- cookie状态判断引发的查找问题
bitcarter
formcgi
先说一下我们的业务背景:
1.前台将图片和文本通过form表单提交到后台,图片我们都做了base64的编码,并且前台图片进行了压缩
2.form中action是一个cgi服务
3.后台cgi服务同时供PC,H5,APP
4.后台cgi中调用公共的cookie状态判断方法(公共的,大家都用,几年了没有问题)
问题:(折腾两天。。。。)
1.PC端cgi服务正常调用,cookie判断没
- 通过Nginx,Tomcat访问日志(access log)记录请求耗时
ronin47
一、Nginx通过$upstream_response_time $request_time统计请求和后台服务响应时间
nginx.conf使用配置方式:
log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_r
- java-67- n个骰子的点数。 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
bylijinnan
java
public class ProbabilityOfDice {
/**
* Q67 n个骰子的点数
* 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
* 在以下求解过程中,我们把骰子看作是有序的。
* 例如当n=2时,我们认为(1,2)和(2,1)是两种不同的情况
*/
private stati
- 看别人的博客,觉得心情很好
Cb123456
博客心情
以为写博客,就是总结,就和日记一样吧,同时也在督促自己。今天看了好长时间博客:
职业规划:
http://www.iteye.com/blogs/subjects/zhiyeguihua
android学习:
1.http://byandby.i
- [JWFD开源工作流]尝试用原生代码引擎实现循环反馈拓扑分析
comsci
工作流
我们已经不满足于仅仅跳跃一次,通过对引擎的升级,今天我测试了一下循环反馈模式,大概跑了200圈,引擎报一个溢出错误
在一个流程图的结束节点中嵌入一段方程,每次引擎运行到这个节点的时候,通过实时编译器GM模块,计算这个方程,计算结果与预设值进行比较,符合条件则跳跃到开始节点,继续新一轮拓扑分析,直到遇到
- JS常用的事件及方法
cwqcwqmax9
js
事件 描述
onactivate 当对象设置为活动元素时触发。
onafterupdate 当成功更新数据源对象中的关联对象后在数据绑定对象上触发。
onbeforeactivate 对象要被设置为当前元素前立即触发。
onbeforecut 当选中区从文档中删除之前在源对象触发。
onbeforedeactivate 在 activeElement 从当前对象变为父文档其它对象之前立即
- 正则表达式验证日期格式
dashuaifu
正则表达式IT其它java其它
正则表达式验证日期格式
function isDate(d){
var v = d.match(/^(\d{4})-(\d{1,2})-(\d{1,2})$/i);
if(!v) {
this.focus();
return false;
}
}
<input value="2000-8-8" onblu
- Yii CModel.rules() 方法 、validate预定义完整列表、以及说说验证
dcj3sjt126com
yii
public array rules () {return} array 要调用 validate() 时应用的有效性规则。 返回属性的有效性规则。声明验证规则,应重写此方法。 每个规则是数组具有以下结构:array('attribute list', 'validator name', 'on'=>'scenario name', ...validation
- UITextAttributeTextColor = deprecated in iOS 7.0
dcj3sjt126com
ios
In this lesson we used the key "UITextAttributeTextColor" to change the color of the UINavigationBar appearance to white. This prompts a warning "first deprecated in iOS 7.0."
Ins
- 判断一个数是质数的几种方法
EmmaZhao
Mathpython
质数也叫素数,是只能被1和它本身整除的正整数,最小的质数是2,目前发现的最大的质数是p=2^57885161-1【注1】。
判断一个数是质数的最简单的方法如下:
def isPrime1(n):
for i in range(2, n):
if n % i == 0:
return False
return True
但是在上面的方法中有一些冗余的计算,所以
- SpringSecurity工作原理小解读
坏我一锅粥
SpringSecurity
SecurityContextPersistenceFilter
ConcurrentSessionFilter
WebAsyncManagerIntegrationFilter
HeaderWriterFilter
CsrfFilter
LogoutFilter
Use
- JS实现自适应宽度的Tag切换
ini
JavaScripthtmlWebcsshtml5
效果体验:http://hovertree.com/texiao/js/3.htm
该效果使用纯JavaScript代码,实现TAB页切换效果,TAB标签根据内容自适应宽度,点击TAB标签切换内容页。
HTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
- Hbase Rest API : 数据查询
kane_xie
RESThbase
hbase(hadoop)是用java编写的,有些语言(例如python)能够对它提供良好的支持,但也有很多语言使用起来并不是那么方便,比如c#只能通过thrift访问。Rest就能很好的解决这个问题。Hbase的org.apache.hadoop.hbase.rest包提供了rest接口,它内嵌了jetty作为servlet容器。
启动命令:./bin/hbase rest s
- JQuery实现鼠标拖动元素移动位置(源码+注释)
明子健
jqueryjs源码拖动鼠标
欢迎讨论指正!
print.html代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<title>发票打印</title>
&l
- Postgresql 连表更新字段语法 update
qifeifei
PostgreSQL
下面这段sql本来目的是想更新条件下的数据,可是这段sql却更新了整个表的数据。sql如下:
UPDATE tops_visa.visa_order
SET op_audit_abort_pass_date = now()
FROM
tops_visa.visa_order as t1
INNER JOIN tops_visa.visa_visitor as t2
ON t1.
- 将redis,memcache结合使用的方案?
tcrct
rediscache
公司架构上使用了阿里云的服务,由于阿里的kvstore收费相当高,打算自建,自建后就需要自己维护,所以就有了一个想法,针对kvstore(redis)及ocs(memcache)的特点,想自己开发一个cache层,将需要用到list,set,map等redis方法的继续使用redis来完成,将整条记录放在memcache下,即findbyid,save等时就memcache,其它就对应使用redi
- 开发中遇到的诡异的bug
wudixiaotie
bug
今天我们服务器组遇到个问题:
我们的服务是从Kafka里面取出数据,然后把offset存储到ssdb中,每个topic和partition都对应ssdb中不同的key,服务启动之后,每次kafka数据更新我们这边收到消息,然后存储之后就发现ssdb的值偶尔是-2,这就奇怪了,最开始我们是在代码中打印存储的日志,发现没什么问题,后来去查看ssdb的日志,才发现里面每次set的时候都会对同一个key