- Docker初识:mysql8主从复制(单向)- 主从搭建扩展知识
滴水可藏海
#mysql数据库
主从服务(master-slave)新学习到的知识。1、全库同步与部分同步上回书说到Docker初识:mysql8主从复制(单向)的配置都是针对全库配置的。但是实际上并不需要针对全库做备份,只需要对一些特别重要的库或者表来进行同步。例如information_schema等。可以通过配置文件中的一些属性指定需要针对哪些库或者哪些表记录binlog。Master配置:#需要同步的二进制数据库名bin
- 前端面试题——手写实现 ajax
阿水爱踢中锋
ajaxjs前端
凡是和后台有过数据交互的小伙伴肯定都接触过ajax.我们可以通过ajax来实现页面的无刷新请求数据,这样就能在保证良好用户体验的同时,将更多的内容展示给用户ajax在我们的开发工作中已经司空见惯,几乎所有我们频繁使用的库和框架都提供了经过完善封装后的ajax方法,如jQuery、zepto、angular等等,这使得我们的数据请求变得异常简洁明了但是这也带来了很明显的缺陷,就是我们知道如何去使用封
- JavaScript 在前端 UI 框架中的应用与选型
大厂前端小白菜
前端开发实战前端javascriptuiai
JavaScript在前端UI框架中的应用与选型关键词:JavaScript、前端UI框架、应用、选型、React、Vue.js、Angular摘要:本文深入探讨了JavaScript在前端UI框架中的应用与选型问题。首先介绍了前端UI框架的背景知识,包括目的、预期读者、文档结构等。接着阐述了核心概念,分析了JavaScript与前端UI框架的联系。通过具体的算法原理和操作步骤,结合Python代
- redis mysql主从分离_Redis(5)-----初识Redis-----主从复制.读写分离,主从切换(哨兵机制)(示例代码)...
算法艺术家
redismysql主从分离
当数据量变得庞大的时候,读写分离还是很有必要的。同时避免一个redis服务宕机,导致应用宕机的情况,我们启用sentinel(哨兵)服务,实现主从切换的功能。https://www.cnblogs.com/jaycekon/p/6237562.html一,主从分离(读写分离,主从复制)首先我们默认已经安装了redis,然后复制master,slave1,slave2三个redis的文件。并把red
- 头哥教学实践平台 Python初识-基本语法
第1关:HelloPython!任务描述利用Python提供的print()内置函数,打印输出HelloPython!,初步体验和感受Python编程的魅力。输入无输出HelloPython!头哥代码文件:#coding=utf-8#请在此处添加代码完成输出“HelloPython”,注意要区分大小写!######Begin######print("HelloPython!")######End#
- # 深度解析:k8s技术架构从入门到精通
从零开始,带你玩转Kubernetes!不再是"听说很牛逼,但不知道怎么用"的状态文章目录初识K8s:不只是一个"容器编排工具"K8s核心架构:Master和Node的"君臣关系"ControlPlane:大脑中枢的精密运作WorkerNode:真正干活的"打工人"Pod:K8s世界的最小单位Service:让应用"找得到彼此"实战场景:从单体到微服务的华丽转身进阶之路:从入门到精通的修炼指南总结
- Angular 17优化指南:使用@defer减少初始加载体积
t0_54coder
编程问题解决手册angular.jsjavascript前端个人开发
随着Angular17的发布,优化应用程序的性能和加载时间变得比以往任何时候都更加重要。本文将探讨如何通过使用@defer来减少Angular17应用的初始加载体积,帮助开发者构建更高效的应用。背景介绍在构建大型Angular应用时,如何管理模块的加载是个关键问题。特别是当使用诸如AngularMaterial等第三方库时,如何避免这些库在应用初始化时全部加载是个挑战。我们来看一个实际案例:案例背
- FreeRTOS学习--1、初识FreeRTOS
BiaoMa_Fighting
FreeRTOS学习笔记学习
1、什么是FreeRTOS?FreeRTOS是RTOS系统的一种,FreeRTOS十分的小巧,可以在资源有限的微控制器中运行,当然,FreeRTOS不仅局限于在微控制器中使用。但从文件数量上来看FreeRTOS要比uC/OSII和uC/OSIII小的多。2、FreeRTOS特点(1)FreeRTOS内核支持抢占式、合作式和时间片调度;(2)能够提供一个低功耗的Tickless模式;(3)已将在超过
- 使用 FreeRTOS 实现简单多任务调度(初识 RTOS)
欢乐熊嵌入式编程
FreeRTOS嵌入式开发多任务调度RTOS单片机
使用FreeRTOS实现简单多任务调度(初识RTOS)“裸机是手动挡,RTOS是自动挡。程序员也要学会偷懒!”——《从延时到调度:嵌入式人的进阶之路》一、什么是RTOS?为啥你迟早会用上它?RTOS,全名Real-TimeOperatingSystem(实时操作系统)。简单理解,它是为MCU打工的“调度大脑”,能帮你搞定这些烦人的事:多个任务如何“分时共享CPU”谁先执行谁后执行哪个任务被中断了怎
- 初识c语言————新手小白学习c语言的第七天
Rain_is_bad
c语言学习开发语言
今天我们学习c语言中的分支和循环语句_do~while循环语句(下)目录:一.猜数字小游戏二.本节重点下面我们正式学习c语言中的分支和循环语句_do~while循环语句(下)一.猜数字小游戏参考代码:#include#include#includevoidgame(){intcai;scanf("%d",&cai);intmu=rand()%100+1;while(mu!=cai){if(caim
- 初识 Flask 框架
伤不起bb
flaskpython后端mysql运维linux
目录一、Flask框架1.Flask概述2.安装Flask3.创建你的第一个Flask应用4.运行Flask应用5.Flask路由与视图函数(1)动态路由(2)支持多种HTTP请求方法(3)使用jinja2模板渲染HTML(4)模块继承与块6.Flask表单处理与用户输入(1)安装Flask-WTF(2)创建一个简单的表单(3)表单验证二、Flask的项目结构与部署1.项目结构2.部署Flask应
- 深度解析:SUSE Harvester私有云平台建设指南
关键词:SUSEHarvester,私有云,HCI,超融合,Kubernetes,KubeVirt,Longhorn,云原生,虚拟化,容器目录导航一、初识SUSEHarvester-私有云的新选择二、核心架构解析-揭开HCI的神秘面纱三、部署实战-从零到一搭建你的私有云四、存储与网络配置-数据的安全港湾五、虚拟机管理-让资源调度更智能六、监控与运维-保驾护航的守护者七、最佳实践-踩坑经验分享八、总
- 【无标题】Python ---Day2 复合类型之序列类型、映射类型和集合类型的学习!!!
系列文章目录文章目录系列文章目录前言一、复合类型初识1.1列表类型1.1.1列表创建1.1.2列表运算1.1.3列表访问1.1.3.1索引1.1.3.2反向索引1.1.3.3切片1.1.4列表操作1.1.4.1添加数据1.1.4.2修改数据1.1.4.3删除数据1.2元组类型1.2.1元组创建1.2.2元组操作1.2.2.2查看元组1.2.2.3解包技能1.2.3元组运算1.2.4元组不可变二、映
- 初识.git文件泄露
wyjcxyyy
git
.git文件泄露当在一个空目录执行gitinit时,Git会创建一个.git目录。这个目录包含所有的Git存储和操作的对象。如果想备份或复制一个版本库,只需把这个目录拷贝至另一处就可以了这是一种常见的安全漏洞,指的是网站的.git目录被意外暴露在公网上,导致攻击者可以通过访问.git目录获取网站的源代码、版本历史、配置文件等敏感信息。这种漏洞通常是由于服务器配置不当或开发人员的疏忽导致的。如何检测
- Vue入门
LUO-CHEn
Java温馨Talkvue
vue1、vue概述(1)概念vue.js(读音/vjuː/,类似于view)是一套构建用户界面的渐进式框架。Vue只关注视图层,采用自底向上增量开发的设计。随着项目业务场景的复杂,传统模式(html+jquery)已无法满足需求,就出现了Angular/React/Vue等框架(2)特点1、Vue的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。2、Vue.JS是优秀的前端Jav
- H3初识——入门介绍之路由、路由元数据
简介H3提供了灵活且高性能的路由系统,支持多种HTTP方法、动态参数和中间件组合,适用于现代Web服务开发。基本用法import{H3,serve}from"h3";constapp=newH3();//定义GET路由app.get("/",(context)=>{return"HelloH3路由!";});//定义POST路由app.post("/submit",async(context)=>
- H3初识——入门介绍之serveStatic、cookie
简介H3是一个轻量、快速、可组合的服务器框架,适用于现代JavaScript运行时。它基于网页标准原语,如Request、Response、URL和Headers。你可以将H3集成到任何兼容的运行时,或者将其他支持web的处理器挂载到H3,几乎不会带来额外延迟。主要特性极简、快速、无依赖支持中间件和自定义路由兼容Node.jsHTTP服务安装npmih3@beta快速开始下面是一个使用H3创建简单
- LiDAR360 5.2.2:如梦令般的体验与感悟
VXHAruanjian888
航测软件信息可视化数据分析数据挖掘arcgis
初识LiDAR360忆昔年,初识LiDAR360,心中波澜起伏,恰如陆游笔下的江南春色,绚丽多姿。那时,我怀着满腔热情,踏入了这片未知的领域。LiDAR3605.2.2,如同一位睿智的导师,引领我在点云数据的海洋中遨游。功能强大,细节精致LiDAR3605.2.2的功能之强大,令人叹为观止。它不仅支持多种点云数据格式,还能进行高效的点云处理与分析。每当我使用它进行地形建模、植被分析或是城市三维建模
- 【初阶学习Linux】初识Linux
鳄鱼皮坡
linux学习运维开发语言
1.Linux背景介绍发展史:本门课程学习Linux系统编程,你可能要问Linux从哪里来?它是怎么发展的?在这里简要介绍Linuxs的发展史。要说Linux,还得从UNIX说起。UNIX发展的历史:1968年,一些来自通用电器公司、贝尔实验室和麻省理工学院的研究人员开发了一个名叫Multics的特殊操作系统。Multics在多任务文件管理和用户连接中综合了许多新概念。1969-1970年,AT&
- 我与C语言二周目邂逅vlog—1.熟悉而又陌生-初识C语言
hope kc
c语言开发语言
如题,在下是一名大二学生,希望改过自新,重新学习C语言(同时也在学习数据结构,希望各位大佬多多指教)1.C语言的历史C语言最初作为Unix系统的开发工具而发明的。如今成为一种高级语言,可谓C生万物2.编译与链接C语言代码是放在.c为后缀的文件里,.c为后缀的文件称为源文件,.c本身就是文本文件,无法直接运行,所以要得到最终运行的可执行程序,中间要经过编译和链接两个过程。3.VS项目的创建打开VS时
- web渗透之指纹识别1
合作小小程序员小小店
网络安全物联网网络安全网络攻击模型计算机网络
web渗透之指纹识别1前端技术:前端中我们需要掌握一些基础html,javascrip,jquery,bootstrap,前端框架vue.js,vue,angular,React等,在前端中可以利用的东西还是很多的,我们可使用xss配合csrf以及一些攻击漏洞进行弹框,获取cookie,劫持,绕过,跳转,跨域,重定向,重放,控制节点,挂暗链接,甚至隐藏我们的请求等。如果要说怎么在识别中使用,我们可
- C++之初识模版
啊吧怪不啊吧
C++c++数据结构开发语言
1.函数模板1.1函数模板概念及格式我们前面学过在面对同一种计算方式不同类型的时候,我们可以使用函数重载,但是这种方式又太过复杂,所以我们今天要学习泛型编程。简单来说,就是告诉编译器自己去推导类型。我们来看下面两段代码,第二个代码只要通过template就可以告诉编译器这个是需要你自己去推导的类型。然后我们就可以把参数的类型填为T。voidSwap(int&left,int&right){intt
- 前端微服务架构详解
醉方休
架构前端微服务
前端微服务架构详解前端微服务是一种将微服务理念应用于前端开发的架构模式,它允许将大型前端应用拆分为多个独立开发、部署和运行的小型应用。一、核心概念1.什么是前端微服务独立开发:每个微应用可由不同团队独立开发独立部署:无需整体发布,单个微应用可单独部署技术异构:不同微应用可以使用不同技术栈(React、Vue、Angular等)运行时集成:在客户端动态组合成完整应用2.与传统SPA的区别特性传统SP
- Web前端工程化
Web前端工程化前端工程化是指将软件工程的方法和原则应用到前端开发中,以提高开发效率、保证代码质量、便于团队协作和项目维护的一套体系化实践。以下是前端工程化的主要内容和实践:核心组成部分1.模块化开发JavaScript模块化:CommonJS、AMD、ESModuleCSS模块化:CSSModules、CSS-in-JS组件化:Vue/React/Angular组件体系微前端:将大型应用拆分为多
- 【Python】Python类型标注革命:Annotated类型深度解析与实战
田辛 | 田豆芽
Pythonpython设计模式类型驱动设计
一、初识Annotated:类型系统的拓展革命作为深耕Python领域多年的开发者,田辛老师在第一次接触typing.Annotated时的感受可以用"惊艳"来形容。这个Python3.9引入的类型构造器,为我们打开了元数据整合的新维度。基本语法结构:fromtypingimportAnnotatedTemperature=Annotated[float,"Celsius"]这里我们创建了一个带有
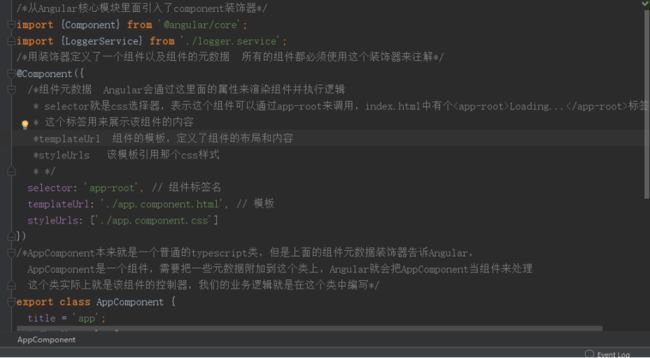
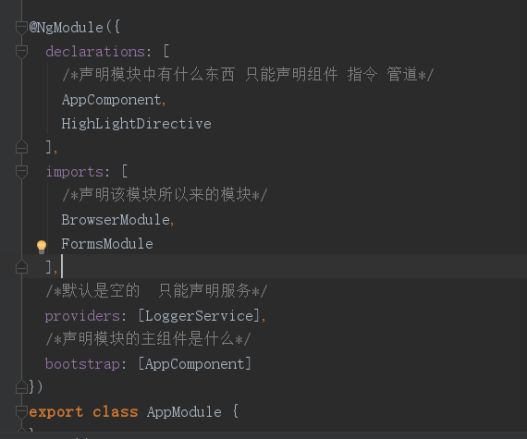
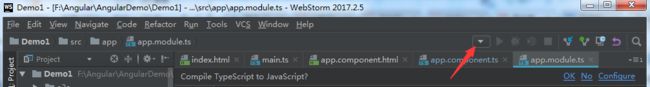
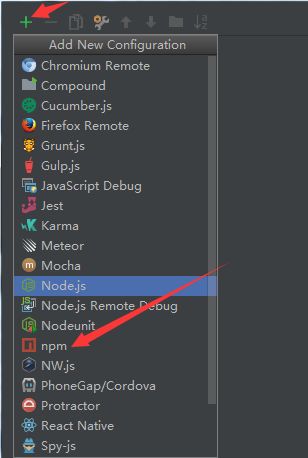
- Angular 从框架搭建到开发上线的完整流程
啃火龙果的兔子
开发DEMOangular.js前端javascript
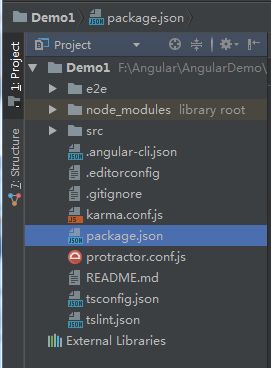
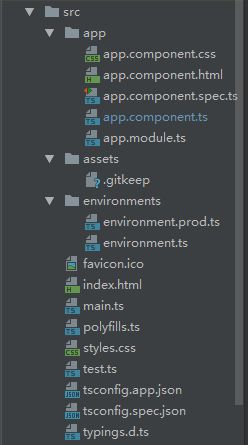
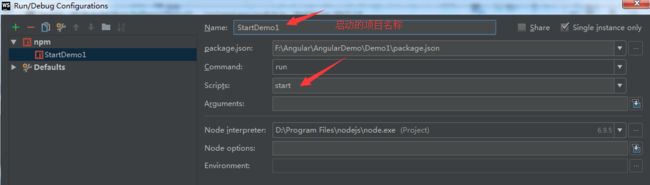
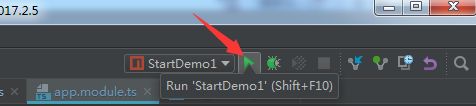
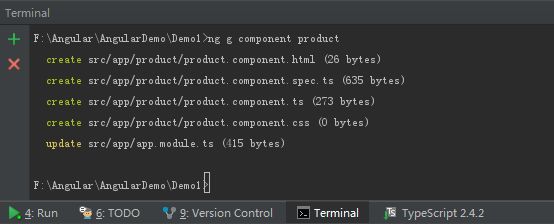
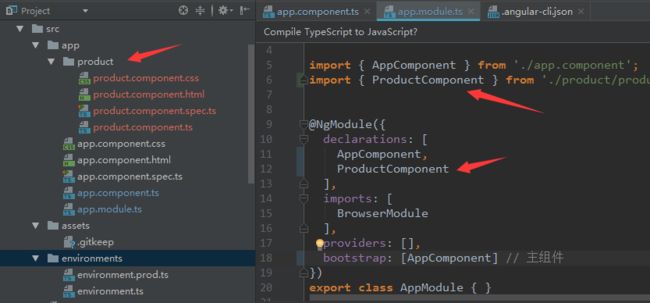
Angular从框架搭建到开发上线的完整流程一、环境准备与项目搭建1.环境要求Node.js(推荐LTS版本,当前16.x/18.x)npm(随Node.js安装)或yarnAngularCLI(最新稳定版)2.安装AngularCLInpminstall-g@angular/cli#或yarnglobaladd@angular/cli3.创建新项目ngnewmy-angular-app--sty
- 企业级图表方案AG Charts v12正式发布:全新功能提升图表交互体验与开发效率
AGGrid成立于英国,致力于提供优秀的企业级数据表格及图表解决方案。AGGrid及AGCharts是其两大主要的高性能企业级JavaScript数据表格及图表解决方案,被全球开发者广泛采用。广泛应用于金融、电信、制造等行业,支持Angular、React、Vue和纯JavaScript项目,拥有企业级的性能与功能深度,凭借其卓越的性能、丰富的功能与高度可定制性,成为构建复杂数据驱动型应用的优选工
- 学习虚幻C++开发日志——初识虚幻框架
未来牛马之星
学习虚幻C++开发日志学习虚幻c++
1.虚幻引擎架构1.1虚幻引擎模块(Modules)官方文档:虚幻引擎模块|虚幻引擎5.4文档|EpicDeveloperCommunity(epicgames.com)模块(Modules)是虚幻引擎(UE)的软件架构的基本构建块。Module分为引擎模块,项目模块,插件模块.注意:1.要控制模块的加载方式和时间,请在.uproject或.uplugin文件中为你的模块添加配置信息。这包括模块的
- axios 使用入门
axios使用入门阅读目录一、前言#二、干货合集#1、加载#2、get&post#3、拦截器#三、总结#一、前言在没有接触React、Angular、Vue这类MVVM的前端框架之前,无法抛弃Jquery的重要理由,除了优秀的前端DOM元素操作性以外,能够非常便捷的发起http请求也占有非常重要的地位。既然我们已经开始使用Vue进行前端开发,抛弃了对页面DOM元素的操作,难道,为了方便的发起htt
- 从小白到进阶:解锁linux与c语言高级编程知识点嵌入式开发的任督二脉(1)
small_wh1te_coder
嵌入式linuxc嵌入式硬件算法c汇编面试linux
【硬核揭秘】Linux与C高级编程:从入门到精通,你的全栈之路!第一部分:初识Linux与环境搭建,玩转软件包管理——嵌入式开发的第一道“坎”嘿,各位C语言的“卷王”们!你可能已经习惯了在Windows或macOS上敲代码,用IDE点点鼠标就能编译运行。但当你踏入嵌入式开发的大门,尤其是涉及到那些跑着Linux系统的“大家伙”(比如树莓派、工控机、智能路由器),你就会发现,一个全新的世界在你面前展
- 辗转相处求最大公约数
沐刃青蛟
C++漏洞
无言面对”江东父老“了,接触编程一年了,今天发现还不会辗转相除法求最大公约数。惭愧惭愧!
为此,总结一下以方便日后忘了好查找。
1.输入要比较的两个数a,b
忽略:2.比较大小(因为后面要的是大的数对小的数做%操作)
3.辗转相除(用循环不停的取余,如a%b,直至b=0)
4.最后的a为两数的最大公约数
&
- F5负载均衡会话保持技术及原理技术白皮书
bijian1013
F5负载均衡
一.什么是会话保持? 在大多数电子商务的应用系统或者需要进行用户身份认证的在线系统中,一个客户与服务器经常经过好几次的交互过程才能完成一笔交易或者是一个请求的完成。由于这几次交互过程是密切相关的,服务器在进行这些交互过程的某一个交互步骤时,往往需要了解上一次交互过程的处理结果,或者上几步的交互过程结果,服务器进行下
- Object.equals方法:重载还是覆盖
Cwind
javagenericsoverrideoverload
本文译自StackOverflow上对此问题的讨论。
原问题链接
在阅读Joshua Bloch的《Effective Java(第二版)》第8条“覆盖equals时请遵守通用约定”时对如下论述有疑问:
“不要将equals声明中的Object对象替换为其他的类型。程序员编写出下面这样的equals方法并不鲜见,这会使程序员花上数个小时都搞不清它为什么不能正常工作:”
pu
- 初始线程
15700786134
暑假学习的第一课是讲线程,任务是是界面上的一条线运动起来。
既然是在界面上,那必定得先有一个界面,所以第一步就是,自己的类继承JAVA中的JFrame,在新建的类中写一个界面,代码如下:
public class ShapeFr
- Linux的tcpdump
被触发
tcpdump
用简单的话来定义tcpdump,就是:dump the traffic on a network,根据使用者的定义对网络上的数据包进行截获的包分析工具。 tcpdump可以将网络中传送的数据包的“头”完全截获下来提供分析。它支 持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。
实用命令实例
默认启动
tcpdump
普通情况下,直
- 安卓程序listview优化后还是卡顿
肆无忌惮_
ListView
最近用eclipse开发一个安卓app,listview使用baseadapter,里面有一个ImageView和两个TextView。使用了Holder内部类进行优化了还是很卡顿。后来发现是图片资源的问题。把一张分辨率高的图片放在了drawable-mdpi文件夹下,当我在每个item中显示,他都要进行缩放,导致很卡顿。解决办法是把这个高分辨率图片放到drawable-xxhdpi下。
&nb
- 扩展easyUI tab控件,添加加载遮罩效果
知了ing
jquery
(function () {
$.extend($.fn.tabs.methods, {
//显示遮罩
loading: function (jq, msg) {
return jq.each(function () {
var panel = $(this).tabs(&
- gradle上传jar到nexus
矮蛋蛋
gradle
原文地址:
https://docs.gradle.org/current/userguide/maven_plugin.html
configurations {
deployerJars
}
dependencies {
deployerJars "org.apache.maven.wagon
- 千万条数据外网导入数据库的解决方案。
alleni123
sqlmysql
从某网上爬了数千万的数据,存在文本中。
然后要导入mysql数据库。
悲剧的是数据库和我存数据的服务器不在一个内网里面。。
ping了一下, 19ms的延迟。
于是下面的代码是没用的。
ps = con.prepareStatement(sql);
ps.setString(1, info.getYear())............;
ps.exec
- JAVA IO InputStreamReader和OutputStreamReader
百合不是茶
JAVA.io操作 字符流
这是第三篇关于java.io的文章了,从开始对io的不了解-->熟悉--->模糊,是这几天来对文件操作中最大的感受,本来自己认为的熟悉了的,刚刚在回想起前面学的好像又不是很清晰了,模糊对我现在或许是最好的鼓励 我会更加的去学 加油!:
JAVA的API提供了另外一种数据保存途径,使用字符流来保存的,字符流只能保存字符形式的流
字节流和字符的难点:a,怎么将读到的数据
- MO、MT解读
bijian1013
GSM
MO= Mobile originate,上行,即用户上发给SP的信息。MT= Mobile Terminate,下行,即SP端下发给用户的信息;
上行:mo提交短信到短信中心下行:mt短信中心向特定的用户转发短信,你的短信是这样的,你所提交的短信,投递的地址是短信中心。短信中心收到你的短信后,存储转发,转发的时候就会根据你填写的接收方号码寻找路由,下发。在彩信领域是一样的道理。下行业务:由SP
- 五个JavaScript基础问题
bijian1013
JavaScriptcallapplythisHoisting
下面是五个关于前端相关的基础问题,但却很能体现JavaScript的基本功底。
问题1:Scope作用范围
考虑下面的代码:
(function() {
var a = b = 5;
})();
console.log(b);
什么会被打印在控制台上?
回答:
上面的代码会打印 5。
&nbs
- 【Thrift二】Thrift Hello World
bit1129
Hello world
本篇,不考虑细节问题和为什么,先照葫芦画瓢写一个Thrift版本的Hello World,了解Thrift RPC服务开发的基本流程
1. 在Intellij中创建一个Maven模块,加入对Thrift的依赖,同时还要加上slf4j依赖,如果不加slf4j依赖,在后面启动Thrift Server时会报错
<dependency>
- 【Avro一】Avro入门
bit1129
入门
本文的目的主要是总结下基于Avro Schema代码生成,然后进行序列化和反序列化开发的基本流程。需要指出的是,Avro并不要求一定得根据Schema文件生成代码,这对于动态类型语言很有用。
1. 添加Maven依赖
<?xml version="1.0" encoding="UTF-8"?>
<proj
- 安装nginx+ngx_lua支持WAF防护功能
ronin47
需要的软件:LuaJIT-2.0.0.tar.gz nginx-1.4.4.tar.gz &nb
- java-5.查找最小的K个元素-使用最大堆
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
public class MinKElement {
/**
* 5.最小的K个元素
* I would like to use MaxHeap.
* using QuickSort is also OK
*/
public static void
- TCP的TIME-WAIT
bylijinnan
socket
原文连接:
http://vincent.bernat.im/en/blog/2014-tcp-time-wait-state-linux.html
以下为对原文的阅读笔记
说明:
主动关闭的一方称为local end,被动关闭的一方称为remote end
本地IP、本地端口、远端IP、远端端口这一“四元组”称为quadruplet,也称为socket
1、TIME_WA
- jquery ajax 序列化表单
coder_xpf
Jquery ajax 序列化
checkbox 如果不设定值,默认选中值为on;设定值之后,选中则为设定的值
<input type="checkbox" name="favor" id="favor" checked="checked"/>
$("#favor&quo
- Apache集群乱码和最高并发控制
cuisuqiang
apachetomcat并发集群乱码
都知道如果使用Http访问,那么在Connector中增加URIEncoding即可,其实使用AJP时也一样,增加useBodyEncodingForURI和URIEncoding即可。
最大连接数也是一样的,增加maxThreads属性即可,如下,配置如下:
<Connector maxThreads="300" port="8019" prot
- websocket
dalan_123
websocket
一、低延迟的客户端-服务器 和 服务器-客户端的连接
很多时候所谓的http的请求、响应的模式,都是客户端加载一个网页,直到用户在进行下一次点击的时候,什么都不会发生。并且所有的http的通信都是客户端控制的,这时候就需要用户的互动或定期轮训的,以便从服务器端加载新的数据。
通常采用的技术比如推送和comet(使用http长连接、无需安装浏览器安装插件的两种方式:基于ajax的长
- 菜鸟分析网络执法官
dcj3sjt126com
网络
最近在论坛上看到很多贴子在讨论网络执法官的问题。菜鸟我正好知道这回事情.人道"人之患好为人师" 手里忍不住,就写点东西吧. 我也很忙.又没有MM,又没有MONEY....晕倒有点跑题.
OK,闲话少说,切如正题. 要了解网络执法官的原理. 就要先了解局域网的通信的原理.
前面我们看到了.在以太网上传输的都是具有以太网头的数据包.
- Android相对布局属性全集
dcj3sjt126com
android
RelativeLayout布局android:layout_marginTop="25dip" //顶部距离android:gravity="left" //空间布局位置android:layout_marginLeft="15dip //距离左边距
// 相对于给定ID控件android:layout_above 将该控件的底部置于给定ID的
- Tomcat内存设置详解
eksliang
jvmtomcattomcat内存设置
Java内存溢出详解
一、常见的Java内存溢出有以下三种:
1. java.lang.OutOfMemoryError: Java heap space ----JVM Heap(堆)溢出JVM在启动的时候会自动设置JVM Heap的值,其初始空间(即-Xms)是物理内存的1/64,最大空间(-Xmx)不可超过物理内存。
可以利用JVM提
- Java6 JVM参数选项
greatwqs
javaHotSpotjvmjvm参数JVM Options
Java 6 JVM参数选项大全(中文版)
作者:Ken Wu
Email:
[email protected]
转载本文档请注明原文链接 http://kenwublog.com/docs/java6-jvm-options-chinese-edition.htm!
本文是基于最新的SUN官方文档Java SE 6 Hotspot VM Opt
- weblogic创建JMC
i5land
weblogicjms
进入 weblogic控制太
1.创建持久化存储
--Services--Persistant Stores--new--Create FileStores--name随便起--target默认--Directory写入在本机建立的文件夹的路径--ok
2.创建JMS服务器
--Services--Messaging--JMS Servers--new--name随便起--Pers
- 基于 DHT 网络的磁力链接和BT种子的搜索引擎架构
justjavac
DHT
上周开发了一个磁力链接和 BT 种子的搜索引擎 {Magnet & Torrent},本文简单介绍一下主要的系统功能和用到的技术。
系统包括几个独立的部分:
使用 Python 的 Scrapy 框架开发的网络爬虫,用来爬取磁力链接和种子;
使用 PHP CI 框架开发的简易网站;
搜索引擎目前直接使用的 MySQL,将来可以考虑使
- sql添加、删除表中的列
macroli
sql
添加没有默认值:alter table Test add BazaarType char(1)
有默认值的添加列:alter table Test add BazaarType char(1) default(0)
删除没有默认值的列:alter table Test drop COLUMN BazaarType
删除有默认值的列:先删除约束(默认值)alter table Test DRO
- PHP中二维数组的排序方法
abc123456789cba
排序二维数组PHP
<?php/*** @package BugFree* @version $Id: FunctionsMain.inc.php,v 1.32 2005/09/24 11:38:37 wwccss Exp $*** Sort an two-dimension array by some level
- hive优化之------控制hive任务中的map数和reduce数
superlxw1234
hivehive优化
一、 控制hive任务中的map数: 1. 通常情况下,作业会通过input的目录产生一个或者多个map任务。 主要的决定因素有: input的文件总个数,input的文件大小,集群设置的文件块大小(目前为128M, 可在hive中通过set dfs.block.size;命令查看到,该参数不能自定义修改);2.
- Spring Boot 1.2.4 发布
wiselyman
spring boot
Spring Boot 1.2.4已于6.4日发布,repo.spring.io and Maven Central可以下载(推荐使用maven或者gradle构建下载)。
这是一个维护版本,包含了一些修复small number of fixes,建议所有的用户升级。
Spring Boot 1.3的第一个里程碑版本将在几天后发布,包含许多