下面介绍几种内网方式下快速安装一些依赖包的方法
1 如果笔记本可以连外网,可以使用代理的方式,实现服务器使用yum,npm等一些安装工具
笔记本安装 CCPROXY
开启代理
cmd开启 set http_proxy=http://IP:端口
ssh连接到服务器后
在/etc/yum.conf后面添加以下内容:
如果代理不需要用户名密码认证:
proxy=http://代理服务器IP地址:端口号
这样服务器就可以是用yum命令了
同样可以代理使用 gem git npm 等方式
npm
设置全局使用指定的镜像:
$ npm config set registry < registry url >
或者在安装时才指定:
$ npm install --registry < registry url >
当然, 每次都要输入那么长串的 registry url 的话, 实在太麻烦, 可以使用 nrm 这个模块来切换镜像:
// 全局安装
$ npm install -g nrm
// 查看有哪些镜像
$ nrm ls
// 对比各个镜像的访问速度
$ nrm test
// 使用淘宝的镜像
$ nrm use taobao gem
$ gem source -r
gem 除了使用镜像以外, 还可以直接到官网下载需要的包, 然后在本地安装,
比如我们要安装 sass, 先到这里 把 sass 下载到本地, 然后在本地安装:
// 注意这里的 sass.gem 是下载到本地的包名
$ gem install --local sass.gem
使用代理
镜像不能用, 那就使用代理吧.
假定公司提供的代理为 http://proxy.mysite.com:8080
给命令行统一设置代理
-
windows
$ set http_proxy=http://proxy.mysite.com:8080
// 如果有要求用户名密码则输入:
$ set http_proxy_user=< username >
$ set http_proxy_pass=< password >
若不想每次都手动设置, 则可以设置到系统的环境变量中
右击计算机–>属性–>高级–>环境变量–>系统变量,设置系统变量
-
mac
$ sudo networksetup -setwebproxy "Ethernet" http://proxy.mysite.com 8000
git
设置:
$ git config --global http.proxy http://proxy.mysite.com:8080
取消:
$ git config --global --unset http.proxy
npm
设置:
$ npm config set proxy=http://proxy.mysite.com:8080
取消:
$ npm config delete proxy
bower
设置:
修改 .bowerrc 文件(如无则新增):
{
"proxy": "http://proxy.mysite.com:8080",
"https-proxy": "http://proxy.mysite.com:8080"
}
取消:
删除 .bowerrc 里对应的配置即可
gem
比如我们要安装 sass
设置:
安装时加上 --http-proxy 参数
$ gem install --http-proxy http://proxy.mysite.com:8080 sass
取消:
安装时不加上 --http-proxy 参数
$ gem install sass2 通过可以使用互联网的服务器,下载rpm安装包
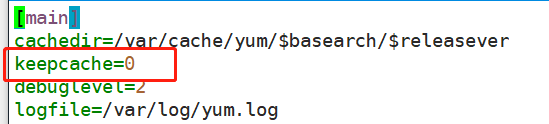
编辑配置文件 /etc/yum.conf
vi /etc/yum.conf
keepcache=0改为keepcache=1
cachedir=/var/cache/yum/ rpm缓存目录
例如:yum install tk tcl enca zip unzip vsftpd lftp ntp wget dos2unix vim-enhanced net-tools -y
安装完毕后,把/var/cache/yum目录下所有rpm包拷贝到某个目录下,比如拷贝到/home/test目录下
find /var/cache/yum/ -name *.rpm -type f -exec cp {} /home/test/ \;
安装createrepo(创建yum源索引)
#yum install createrepo -y
#cd /home
#createrepo -v test
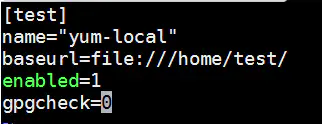
配置本地yum文件
#cd /etc/yum.repos.d
#vi test.repo
#yum clean all
#yum makecache