概述:
Windows Presentation Foundation (WPF) 是下一代显示系统,用于生成能带给用户震撼视觉体验的 Windows 客户端应用程序。使用 WPF,您可以创建广泛的独立应用程序以及浏览器承载的应用程序。今年由于项目需求,开始学习使用WPF,本系列文章将记录学习WPF中遇到的各种问题及经验心得,拿出来和大家探讨一下。
本文目的:
简单介绍下我所理解的WPF。
正文:
WPF概述:
关于WPF是什么,都有哪些特点,网上搜一下都有一大把文章,我在这里也就不再班门弄斧,下面只是列举几条我认为WPF最主要的几点进行介绍:
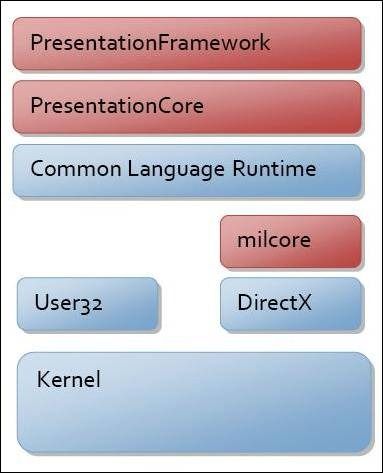
1. WPF内核结构,如下图所示:
其中PresentationFramework,PresentationCore是WPF最主要的两个DLL,是建立在NET基础上的托管代码。milcore是非托管代码,其主要作用就是高效地和DirectX交互,快速地绘制复杂的图形。而普通的WinFrom应用程序则是通过GDI/GDI+来绘制图形。所以从核心上来说,WPF和WinFrom有着本质的区别。
2. 控件模板(ControlTemplate)
在普通的ASP.NET开发或WinFrom开发中,我们在许多情况下都有对标准控件做出扩展的需求,但是在这两种开发框架下,要定制标准控件是一个非常麻烦的事情。
然而在WPF中,我们可是使用ControlTemplate来定制许多控件的内容,例如在一个Button中添加一个Image,自定义一个ListView中显示一个一个的Panel,而且是非常容易地。
下面就是一个ListBox的ControlTemplate,我们在这个ListBox中增加了一个WrapPanel。
<Style TargetType="{x:Type ListBox}" x:Key="PhotoListBoxStyle"> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type ListBox}" > <WrapPanel Width="{TemplateBinding Width}" Margin="5" IsItemsHost="True" Orientation="Horizontal" /> ControlTemplate> Setter.Value> Setter> Style>
3. 依赖属性
通常我们要用一个Label显示一个属性的值,就直接使用Label.Text = ...来赋值,然后当我们的属性值发生变化时,需要重新调用这段代码来生成Label的Text。但有了依赖属性后,我们便可以通过一次的数据绑定,实现属性变化时,Label的Text跟着变化。
当然这只是依赖属性最简单的一个应用,但它足以表明它的强大。
4. 强大的Style
看到过Window7、VS.NET 2010的酷炫界面了吗,这些都是使用WPF内核制作的。WPF提供了强大的Style定制方式,我们可以非常轻松地定制出非常漂亮的按钮效果,并可很快让系统中所有的Button都使用这种效果,而且非常容易替换。
学习资源:
1. MSDN,最近发现MSDN很强大,原来一直没有用好他;
2. WPF相关书籍,本人一直认为要系统学习一门技术,最好还是看书;
3. WPF 基础到企业应用系列
4. WPF天天见系列;
5. {GnieTech}的Blog;
6. 一起学WPF系列;
7. 让你的代码“炫”起来;