在工作中,遇到对页面数据进行转存json格式数据后存储在数据库中.然而在显示数据时遇到无法显示json中的数据,产生的bug
问题抛出:
1.首先认识下,在JSON.parse()将后台传过来的字符串数据转存对象,遇到字符串中带有转义字符.然而JSON.parse()对转义字的符执行过程其实经历了两次转义,具体如下:
一次是字符串本身的转义:
'{"test": "这是一个对象, 里面有 \\"test\\" 字段"}'
被转换成
'{"test": "这是一个对象, 里面有 \"test\" 字段"}'
(可以直接在浏览器的命令行输入这段字符串)
一次是字符串转对象时的转义:
因为已经被转换成了
'{"test": "这是一个对象, 里面有 \"test\" 字段"}'
"\"会被认为是 """的转义符,就会正确的转成对象。
而当只有一个"\"的时候,到字符串转对象的时候, test 字段值里就有两对双引号,就会报错。
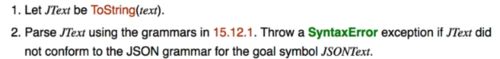
又去查了下 ES5 规范中的 parse 方法:
第一步应该是对应字符串本身的转义
第二步则对应字符串转对象时的转义
也就是说:如果字符串中存在"\",那么我们需要写成"\\\\";
因此,我们需要将字符串中"\"替换成"\\\\",于是,就需要使用js中的replaceAll()函数,而在js中不存在replaceAll()函数,那么需要我们自定义,或者使用正则进行,具体如下:
如果你是一个偷懒的话,可以选择第一种,方便简单.哈哈哈,,,个人推荐使用第三种.