一、安装 @vue/cli
vue-cli2.x.x 版本安装 npm install -g vue-cli # OR yarn global add vue-cli
vue-cli2.x.x 版本卸载 npm uninstall -g vue-cli # OR yarn global remove vue-cli
更新到 3.x 之后,vue-cli 的包名从 vue-cli 改成了 @vue/cli
vue-cli3.x.x 版本安装 npm install -g @vue/cli # OR yarn global add @vue/cli
vue-cli3.x.x 版本卸载 npm uninstall -g @vue/cli # OR yarn global remove @vue-cli
二、创建项目的三种方式
1.x 和 2.x 的 vue-cli 采用 init 命令创建项目
vue init webpack my-project
Vue CLI >= 3 和旧版使用了相同的 vue 命令,所以 Vue CLI 2 (vue-cli) 被覆盖了。如果你仍然需要使用旧版本的 vue init 功能,你可以全局安装一个桥接工具:
npm install -g @vue/cli-init # `vue init` 的运行效果将会跟 `vue-cli@2.x` 相同 vue init webpack my-project
2.vue/cli 3.x 新增了图形化的方式来创建项目
vue ui
然后浏览器会打开一个页面,可以按照页面将的引导创建项目
3.x.x 的 vue-cli 采用 init 命令创建项目
vue create my-project
三、参数详解
使用 create 命令创建项目的时候,有很多配置项需要选择
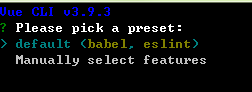
首先需要选择模块
如果选择默认选项 default,将会构建一个最基本的 vue 项目(没有 vue-router 也没有 vuex)
这里推荐选择第二项 Manually select features
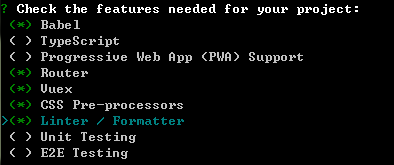
然后根据自己的需求,使用空格键选择具体的模块
TypeScript 支持使用 TypeScript 书写源码。 Progressive Web App (PWA) Support PWA 支持。 Router 支持 vue-router 。 Vuex 支持 vuex 。 CSS Pre-processors 支持 CSS 预处理器。 Linter / Formatter 支持代码风格检查和格式化。 Unit Testing 支持单元测试。 E2E Testing 支持 E2E 测试。
勾选之后,使用回车键进入下一步
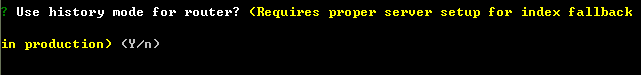
这里需要选择路由模式,yes 是 history 模式,no 是 hash 模式
可以先从 hash 模式入手,不过实际项目通常采用 history 模式
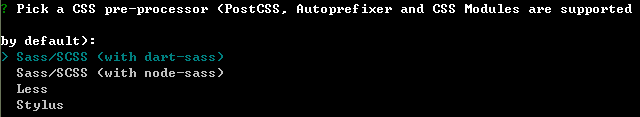
然后选择一个合适 CSS 的预编译工具
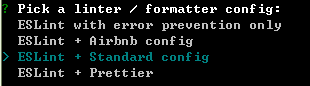
代码风格和eslint
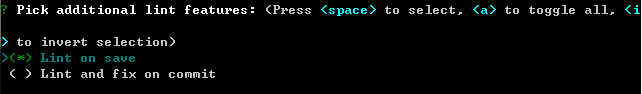
选择lint
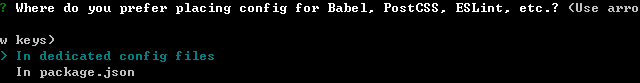
选择lint的配置文件如何存放,这里我选了分别存到具体的config文件,而不是package,便于管理
是否保存本次创建项目的配置项,用于下次快速创建项目
四、vue.config.js
完成以上步骤之后,就已经可以开发 vue 项目了,但无法满足定制化的开发需求
这时候就需要手动创建一个 vue.config.js,官方的配置文档可以参考这里
这里我贴一个常用的 vue.config.js
// vue.config.js module.exports = { publicPath: './', outputDir: 'dist', // 打包的目录 lintOnSave: true, // 在保存时校验格式 productionSourceMap: false, // 生产环境是否生成 SourceMap devServer: { open: true, // 启动服务后是否打开浏览器 host: '0.0.0.0', port: 8080, // 服务端口 https: false, hotOnly: false, proxy: null, // 设置代理 before: app => {} }, }
五、环境变量
有过一定开发经验的小伙伴都知道,一个项目通常有三种模式:
开发模式 development、测试模式 test、生产模式 production
而开发中通常会根据环境变量 NODE_ENV 来进行区分这三种开发模式
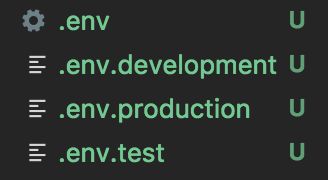
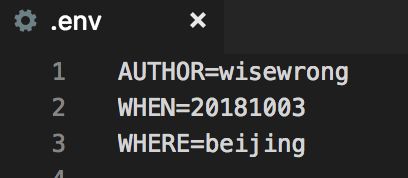
直接在根目录下创建以 .env 为前缀的文件
这里的 .env 文件保存的是公用参数,可以在所有模式中获取到
而其他文件中的参数,只能在对应模式中获取到
比如 .env.development 中的参数,就只有在 development 模式下生效
然后在文件内添加对应的键值对
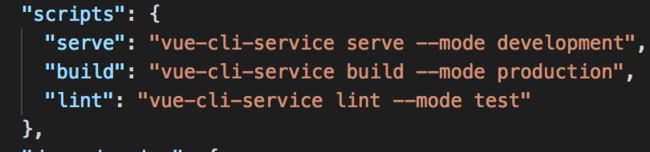
然后在 package.json 的 scripts 命令中添加对应的 mode
// serve、bulid 都有默认的模式,但最好是将模式显式的展现在配置项中
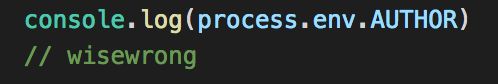
然后就能在项目中获取到对应模式下的值
关于环境变量和模式的详情,可以参考官方文档