- 孩子“玻璃心”,面对挫折采用过激行为,3-6岁需开始逆商培养
少年阿Q
孩子“玻璃心”,与同学吵架要跳,考试没考好要跳,还有的孩子因为作业完成不了也采取极端行为。最近出了几起这样的案例,一个个鲜活的生命给我们敲醒了警钟,不禁让我们反思,现在的孩子为什么这么“脆弱”?“逆商”培养不容忽视逆商(AQ),是指在逆境时的反应方式,即面对挫折,摆脱困境和超越困难的能力。新东方创始人俞敏洪先生曾经参加三次高考,在接连的打击之后,他没有放弃,最终考入了北京大学。在回顾人生经历时,他
- 美人蕉
羽舒
美人蕉(新韵)文:贾玉霞图片发自App一缕清风伴水眠,绿衣红扮下凡仙。游人墨客留合影,只等闲来润梦田。图片发自App傍晚,夕阳西下无限好,漫步湖边思绪飞。缕缕清风徐徐吹,湖水波光粼粼眠。一棵棵美人蕉如火如荼地绽放,袅袅娜娜,风姿卓约,好像一位位仙女飘落人间。宽大的绿叶映着红红的花朵,仿佛一片片彩霞,又似一簇簇火苗,点缀了公园,装扮了湖水,缤纷了秋色,愉悦了游人。许多游人墨客纷纷拍照留念,只等着闲暇
- 江枫沈棠《为爱入赘》最新章节阅读_(为爱入赘)全章节免费在线阅读_江枫沈棠《为爱入赘》完结版免费阅读_江枫沈棠热门小说_江枫沈棠《为爱入赘》完结版免费阅读_为爱入赘全文免费阅读
完整版全集小说
江枫沈棠《为爱入赘》最新章节阅读_(为爱入赘)全章节免费在线阅读_江枫沈棠《为爱入赘》完结版免费阅读_江枫沈棠热门小说_江枫沈棠《为爱入赘》完结版免费阅读_为爱入赘全文免费阅读主角配角:江枫沈棠简介:9可青梅竹马的情谊摆在面前,她潜意识排除了林晟的所有嫌疑只是动作越来越不耐烦我和兄弟看在眼里,满心讽刺沈娇烦躁地伸手揉乱头发,才打电话给出租车公司找那天开车司机的信息巧合的是,那个出租车司机像是跟货车
- 【100天自律挑战】Day85:一个好校长就是一所好学校
萌萌要开心吖
早晨五点多坐上客车回家,打开朋友圈看到最多的信息就是我们扎鲁特一中出了高考状元,这是65年以来,第一个考上清华大学的学子,并且有8名学生考了600分以上的好成绩,我下了客车,打车回家,出租车司机也在和我探讨这个问题,我门都不约而同的赞同,一中的校长和老师们都很给力,这次一中取得的良好佳绩也给予了我们家乡莘莘学子们以莫大的鼓励,让更多的学子感受到只要踏踏实实努力,未来就会充满希望。这个时候,我才深刻
- 2021年评分最高的五部古装剧,排名第一的已下架
windy天意晚晴
虽然我是一名剧评作者,但我也有偏爱,我比较喜欢古装剧。尤其是仙侠剧,融入了很多理想化的色彩,让人心之神往。观剧本来就是为了放松,看现实主义的剧情难免会代入自我,而仙侠类的电视剧能够让你暂时摆脱现实的烦恼,在理想的世界里遨游一番。当下虽然古装剧市场繁荣,可是精品却没几个,再加上一些其他的因素,评分高的电视剧更没几部。就拿2021年来说吧,S级大制作《千古玦尘》、《雪中悍刀行》、《上阳赋》、《长歌行》
- 感恩遇见的温暖
紫莲儿
读书会结束了一月份的共读收官,从今日开启了放假的模式,组委会也在忙着筹备着春节七天乐的节目。没有白天的轮值工作可做,没有晚上八点直播间的课程可上,也没有每日读书心得打卡可完成,一下子时间变得宽裕了不少,漫步于简村欣赏简友们的美妙文字成为了我最大的兴趣爱好。昨日是小年,在简村里看到好多友友,分享小年的诸多温情回忆,与小年的各种习俗及垂涎欲滴的各种美食,欣赏着一张张温暖图片品读着一个个温情故事,仿佛我
- 《某某》台剧【1080p超清中字】全12集未删减完整版某某电视剧夸克百度云迅雷资源(下载链接)
小小编007
《某某》是一部由柳广辉执导,改编自木苏里同名小说的台剧,讲述了两位高中生因父母再婚成为“兄弟”,并发展出一段深切感情的故事。剧集在多个平台播出,包括Netflix、iQIYI、WeTV等,自2024年8月22日起每周三、四更新,共12集。某某全集资源:(尽快保存,随时失效)https://pan.quark.cn/s/57cc92e93fcc复制链接到浏览器打开(资源完全免费,搜集于网络公开资源)
- 微信小程序wx.request封装
实现功能:1.实现对wx.request()的封装2.使用封装后的wx.request()自动添加用户的openid和unionid主要使用技术:promise功能简述:我们在使用微信小程序时为了区分用户通常会在请求头中填加用户的openid或unionid,通常做法是在app.js的onLaunch中写入获取openid的函数体。但是这样做有一个问题就是app.js中的onLaunch和页面的o
- 视频号投票活动如何快速增加点赞量,一百个红心需要多少钱
神州网络公司
视频号投票活动如何快速增加点赞量,一百个红心需要多少钱红心100个费用在30元左右。下面我们就来给大家介绍一下这方面的知识,希望对大家有所帮助在短视频内容的传播过程中,如果想要增加阅读量、增加粉丝量等,就需要通过点赞、转发等形式来实现。1、微信视频号拉赞主要是为了让更多的人关注你,在视频号里,点赞可以让更多的人看到你的视频,这对于自己视频的推广是非常有利的。3、微信视频号拉赞可以增加用户对自己视频
- 智能合约安全 - 重入攻击 - 常见漏洞(第一篇)
麻辣兔变形记
区块链
重入攻击简单来说:在合约状态还没发生改变前,不停的进行对合约进行套利操作。存在场景:1、单函数重入(Single-FunctionReentrancy)简单来说:在一个函数中进行多次获取钱财操作。一般发生在先给他人转账,再进行修改状态。流程•攻击路径:Victim.funcA→Attacker.receive/fallback→Victim.funcA→…•经典案例:TheDAO(2016)。•关
- 如何安全使用人工智能大模型
人工智能大模型的安全漏洞在推送,你只要有不一样的解决方案他就会通过学习学会,在别人讨论相同问题时,就会作为解决问题的推荐方案。这种机制是没办法防的。鉴于此我们只能采取如下措施:1.绝对本地部署,就是部署好以后断网,因为你使用时他还是会手机数据往后台传送,我本地部署的大模型在推理时看性能,网络也是有数据流的。也不知道在交换什么。2.既然搞不清楚那就彻底不相信,断网。那么我们要加快进度,快速完成任务,
- 张明政李若楠(美人政道)全章节在线阅读_(美人政道)全本在线阅读_美人政道(张明政李若楠)全本免费在线阅读_张明政李若楠全文阅读_美人政道(张明政李若楠)最新章节在线阅读_(美人政道)完整版免费...
笔趣阁官方账号
张明政李若楠(美人政道)全章节在线阅读_(美人政道)全本在线阅读_美人政道(张明政李若楠)全本免费在线阅读_张明政李若楠全文阅读_美人政道(张明政李若楠)最新章节在线阅读_(美人政道)完整版免费在线阅读主角配角:张明政李若楠简介:中午时分,张明政醒来的时候,发现秦清已经不在了,简直就像做梦一样“秦县长,不管怎样,我都会对你负责的”收拾一番,张明政出门去迎接县电视台一行人,这次他要打起十二分的精神县
- 关于Ajax的学习笔记
秋也凉
ajax学习笔记
Ajax概念:是一门使用了js语言,可以使用于Javaweb,实现前端代码和后端代码连结的的一种异步同步(不需要等待服务器相应,就能够发送第二次请求)的一种技术,它主要用于网页内容的局部刷新,列如验证码、导航栏的刷新等。实现步骤1.导入jQuery(一种框架,Ajax是JQuery的一种方法)文件——例如:写在jsp页面的标签里面。2.在jsp页面写一个函数,然后在函数里面调用ajax方法,aja
- 2018/03/23
kiyoi2017
张清的日精进第243天永远都能与别人达成共识的人最受欢迎,永远都能把没有共识的人练就成达成共识的人最有价值!心中装的人越多,管的事就越多,所处的位置就更高。发现金矿,开采金矿,分配金矿,哪个才需要互生?学习必须产生价值,价值必须变现!
- 红楼梦里的人情
渐行渐知
红学家俞平伯曾说:“《红楼梦》作者第一本领,是善写人情。”红楼世界里,不仅有缠绵悱恻的爱情,更有人生冷暖,世间百态;不仅有少年时代的交往,也有成年人世界的人情往来。每一段故事,都能让我们感同身受,隐隐看到自己的影子。世事洞明皆学问,人情练达即文章。无论你乐于交际,还是喜欢独处,若能明白书中这几条社交潜规则,也必能受益终身。图片发自App01做事留一线日后好相见宝钗与黛玉一开始的关系并不太好,后来却
- 关于IO流的笔记
秋也凉
java开发语言
目录IO分类:IO流的类的结构图:4个父类(抽象类)常用使用方法:案例:把字符串写到文件中定义I/O操作主要是指使用Java完成输入(Input)和输出(Output)操作。输入是指将文件内容以数据流的形式读入内存,输出是指通过Java程序将内存中的数据写入文件。IO分类:按方向分类:站在程序这端来看输出流:从程序流到文件输入流:从文件到程序按IO流大小分类:字节流:每一次读写一个字节字符流:每一
- 蚁淘生活的邀请码是多少?蚁淘生活app的邀请码是什么?蚁淘生活官方邀请码如何填写?
如简导师
蚁淘生活是一个创新的社交电商平台,它将购物与社交完美融合,为用户带来全新的消费体验。对于消费者而言,蚁淘生活是一个购物的天堂。平台上汇聚了海量的商品,涵盖了服装、美妆、家居、食品等各个品类。无论你是追求时尚潮流,还是注重生活品质,都能在蚁淘生活找到满足自己需求的商品。其一,商品质量有保障。蚁淘生活与众多知名品牌和优质供应商合作,严格筛选商品,确保每一件商品都符合高品质标准。这让消费者在购物时无需担
- 感恩日志 第【1987】天:(2021.06.20)星期日 25~34度 晴
山东慧恩贺守金
1.感恩客户的支持,顺利达成既定邀约目标!2.感恩老师们的付出,感恩小伙伴们的付出,《金牌店长特训营》顺利开营!3.感恩在赛场上拉你的人,最好的回击就是把球射进!
- 别让青春留下遗憾(石秀峰)
一棵落花的树
别让青春留下遗憾(石秀峰)——看«青春派»有感再次观看«青春派»这部电影,我明白了,别让青春留下遗憾。别让青春留下遗憾,就不要让高考遗憾。居然在拍毕业照时,勇敢向黄晶晶告白,却因此高考落了榜。不仅给自己留下了遗憾,也让父母老师非常失望,而黄晶晶却考上了复旦大学。因此居然妈妈让黄晶晶劝解居然复读,居然因此开始努力复读。在撒老师班上,经历几番波折后,居然最终选择上了中国人民大学,也算是补全了自己高考的
- 日本核污水排放对海洋环境及我国海域的影响
儒雅易谦
据报道,日本将于今天中午12点(日本当地时间8月24日下午1点)开始排放核污染水。日本东京电力公司已为24日福岛第一核电站核污水排海做好准备,目前来看,日本核污水排海基本将会成为事实。究竟日本核污水排海对海洋环境和我国海域产生什么影响呢?鉴于相关研究资料和数据有限,笔者仅做简单分析如下:一、对海洋环境将会产生影响1、核污水的来源、含有的主要污染物质及其危害据相关报道,这些核污染水主要来自福岛核事故
- 盘点学霸让人目瞪口呆的神仙操作!这样的学霸你怕了吗?
饿到成功后
一个班上有学渣就有学霸。学渣想必大家都见过,学霸也见过不少。那么极致的学霸大家见过吗?他们由于天赋太好,成绩奇高,常常会做出一些让人目瞪口呆的神仙操作。今天小编就来分享学霸们让人目瞪口呆的神仙操作,一起来看看吧!一星学霸:上课酣然大睡,还能得到老师的允许不知道大家见过这样的学霸吗?他们认为老师为了照顾大多数同学以至于讲课进度以及深度不够,于是抽课余、夜晚的时间进行自学。这类学霸们不仅对于本学期的知
- 终于等来好消息:投稿被专题收录
白雪红梅1
今天下午,我正在公园散步,忽然看到了小岛管理局局长发来的好消息:“你投稿的文章《日更,带我走上写作之路》已被加入专题《日更教会我的那些事儿》“;“【日更教会我的那些事儿】投稿成功,100贝奖励已到账“。顿时,心情无比激动,比前两天拿到年终奖还高兴呢!这是我在辛苦耕耘了130天、并经历过一次投稿失败、二次申请创作者失败的打击之后才得来的一次肯定和一点小奖励,怎能不激动呢?!我是上周五投的稿,由于笔锋
- 【杂记】SQLAlchemy使用方法记录
目录写在前面1.什么是SQLAlchemy2.安装SQLAlchemy3.使用方法3.1初始化数据库连接3.2创建表3.2.1基础创建表操作3.2.2常用表字段属性代码3.2.3建立数据库表关系(1)一对多(2)多对多3.3查询数据3.3.1通用的查询数据方法3.3.2过滤规则3.4向数据表中添加/删除/更改数据3.4.1添加数据3.4.2删除数据3.4.3更改数据参考写在前面仅作个人学习与记录用
- 基于taro开发微信小程序(二)
哈哈哈哈蜜瓜
微信小程序taro小程序
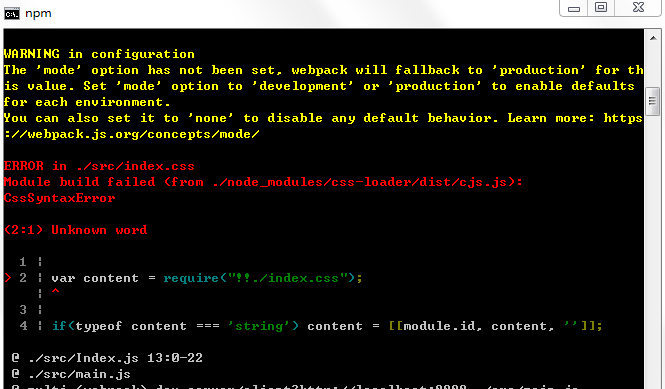
参考文档目录结构|Taro文档目录项目运行起来之后,了解一下目录├──dist编译结果目录|├──config项目编译配置目录|├──index.js默认配置|├──dev.js开发环境配置|└──prod.js生产环境配置|├──src源码目录|├──pages页面文件目录||└──indexindex页面目录||├──index.jsindex页面逻辑||├──index.cssindex页面
- Maven
iam_leeqing
JAVA开发mavenjava
Maven是一个面向Java项目的综合性项目管理和构建工具,它通过提供标准化的项目结构、依赖管理和构建生命周期来简化开发流程。Maven使用XML格式的pom.xml文件来定义项目配置和依赖关系,支持自动化构建过程,包括编译、测试、打包和部署等阶段。此外,Maven还能自动下载所需的库文件并解决依赖冲突,同时提供了丰富的插件支持以扩展其功能。通过使用Maven,开发者可以提高构建的一致性和可重复性
- 野香风全文免费阅读(野香风小说)全文免费楚轻染老周读无弹窗大结局_ 野香风小说免费楚轻染老周读最新章节列表_笔趣阁(楚轻染老周)
细雨文库
野香风全文免费阅读(野香风小说)全文免费楚轻染老周读无弹窗大结局_野香风小说免费楚轻染老周读最新章节列表_笔趣阁(楚轻染老周)主角配角:楚轻染老周小说别名:野香风简介:前几天,老周来城里办事,住进了继子王涛的出租屋里。在见到继子小女友的那一刻,老周顿时惊为天人,被深深迷住了。关注微信公众号【暖风文库】去回复个书号【1002】即可阅读小说【野香风】全文内容!!!却突然发现老周大手按下来后,剧痛的肩膀
- 美食 | 空气炸锅版苹果干
柳姑娘_Bella
相信美好的事情正在发生现在,各种黑科技家电玲琅满目,着实让像我这样的选择障碍症犯难。但是,能让我们生活变得更简单方便的,模式以下三个了。1.烘干机2.洗碗机3.空气炸锅烘干机和洗碗机是年初出国旅行,住在Airbnb被种草的,以后家里装修,这两件必不可少。空气炸锅,之前一直觉得它会像原汁机一样,买回去被闲置……我特别喜欢吃油炸食物,最开始觉得怎么可能用热空气代替热油,做出美味的食物呢?虽然几年前就开
- 一起学大模型 - LangChain 的 OutputParser
做个天秤座的程序猿
langchainoutPutParser大模型
文章目录前言一、OutputParser的概述二、JSONOutputParser三、自定义格式解析器1.假设的自定义格式2.实现CustomFormatOutputParser3.更复杂的自定义格式四、正则表达式解析器1.示例:正则表达式解析器2.假设的语言模型输出3.实现RegexOutputParser4.更复杂的示例5.说明五、表格解析器1.假设的表格数据2.实现TableOutputPa
- 生活简记|等雨下……
盛家丫头
夏天的高温炎热,从这个礼拜正式开始,昨天的骄阳似火,加上办公楼停电,仅仅一个多小时,就已经有了这个“太阳太毒了”“没有空调不能活”“没有伞不敢出门”的感觉了,完全颠覆了我“这个夏天还没开过空调”这件拿来炫耀的事情。气温很高,天气很热,可是天气预报已经预测了未来两天有暴雨即将来袭,各种媒体平台都在宣传,要求做好防洪准备。很好,这样的天气就应该来一场暴雨,好降温,眼看着临近傍晚,天空乌云密布,风起云涌
- 炒股群老师推荐的ESG碳交易市场正规吗?碳中和碳排放项目投资几十万根本不能提现
墨守成法
在网络中,经常有陌生人要拉你进股票群,各种股票课程的广告也接连不断,很多人抱着听听课不花钱的心态,却没想到一步步陷入骗局。最近一伙骗子冒充英民达摩研学院朱明推荐股票,诱导股民进入华测检测站平台,大量受害者不能提现,大家一定要注意(注意:本文出现的人名公司等均为骗子冒充,与真实公司以及本人无关,若有侵权可与我们联系删除)如果你能及时看到这篇文章,遇到上述情况遭遇到类似平台的騙局,并且是不能提现需要交
- Spring的注解积累
yijiesuifeng
spring注解
用注解来向Spring容器注册Bean。
需要在applicationContext.xml中注册:
<context:component-scan base-package=”pagkage1[,pagkage2,…,pagkageN]”/>。
如:在base-package指明一个包
<context:component-sc
- 传感器
百合不是茶
android传感器
android传感器的作用主要就是来获取数据,根据得到的数据来触发某种事件
下面就以重力传感器为例;
1,在onCreate中获得传感器服务
private SensorManager sm;// 获得系统的服务
private Sensor sensor;// 创建传感器实例
@Override
protected void
- [光磁与探测]金吕玉衣的意义
comsci
这是一个古代人的秘密:现在告诉大家
信不信由你们:
穿上金律玉衣的人,如果处于灵魂出窍的状态,可以飞到宇宙中去看星星
这就是为什么古代
- 精简的反序打印某个数
沐刃青蛟
打印
以前看到一些让求反序打印某个数的程序。
比如:输入123,输出321。
记得以前是告诉你是几位数的,当时就抓耳挠腮,完全没有思路。
似乎最后是用到%和/方法解决的。
而今突然想到一个简短的方法,就可以实现任意位数的反序打印(但是如果是首位数或者尾位数为0时就没有打印出来了)
代码如下:
long num, num1=0;
- PHP:6种方法获取文件的扩展名
IT独行者
PHP扩展名
PHP:6种方法获取文件的扩展名
1、字符串查找和截取的方法
1
$extension
=
substr
(
strrchr
(
$file
,
'.'
), 1);
2、字符串查找和截取的方法二
1
$extension
=
substr
- 面试111
文强chu
面试
1事务隔离级别有那些 ,事务特性是什么(问到一次)
2 spring aop 如何管理事务的,如何实现的。动态代理如何实现,jdk怎么实现动态代理的,ioc是怎么实现的,spring是单例还是多例,有那些初始化bean的方式,各有什么区别(经常问)
3 struts默认提供了那些拦截器 (一次)
4 过滤器和拦截器的区别 (频率也挺高)
5 final,finally final
- XML的四种解析方式
小桔子
domjdomdom4jsax
在平时工作中,难免会遇到把 XML 作为数据存储格式。面对目前种类繁多的解决方案,哪个最适合我们呢?在这篇文章中,我对这四种主流方案做一个不完全评测,仅仅针对遍历 XML 这块来测试,因为遍历 XML 是工作中使用最多的(至少我认为)。 预 备 测试环境: AMD 毒龙1.4G OC 1.5G、256M DDR333、Windows2000 Server
- wordpress中常见的操作
aichenglong
中文注册wordpress移除菜单
1 wordpress中使用中文名注册解决办法
1)使用插件
2)修改wp源代码
进入到wp-include/formatting.php文件中找到
function sanitize_user( $username, $strict = false
- 小飞飞学管理-1
alafqq
管理
项目管理的下午题,其实就在提出问题(挑刺),分析问题,解决问题。
今天我随意看下10年上半年的第一题。主要就是项目经理的提拨和培养。
结合我自己经历写下心得
对于公司选拔和培养项目经理的制度有什么毛病呢?
1,公司考察,选拔项目经理,只关注技术能力,而很少或没有关注管理方面的经验,能力。
2,公司对项目经理缺乏必要的项目管理知识和技能方面的培训。
3,公司对项目经理的工作缺乏进行指
- IO输入输出部分探讨
百合不是茶
IO
//文件处理 在处理文件输入输出时要引入java.IO这个包;
/*
1,运用File类对文件目录和属性进行操作
2,理解流,理解输入输出流的概念
3,使用字节/符流对文件进行读/写操作
4,了解标准的I/O
5,了解对象序列化
*/
//1,运用File类对文件目录和属性进行操作
//在工程中线创建一个text.txt
- getElementById的用法
bijian1013
element
getElementById是通过Id来设置/返回HTML标签的属性及调用其事件与方法。用这个方法基本上可以控制页面所有标签,条件很简单,就是给每个标签分配一个ID号。
返回具有指定ID属性值的第一个对象的一个引用。
语法:
&n
- 励志经典语录
bijian1013
励志人生
经典语录1:
哈佛有一个著名的理论:人的差别在于业余时间,而一个人的命运决定于晚上8点到10点之间。每晚抽出2个小时的时间用来阅读、进修、思考或参加有意的演讲、讨论,你会发现,你的人生正在发生改变,坚持数年之后,成功会向你招手。不要每天抱着QQ/MSN/游戏/电影/肥皂剧……奋斗到12点都舍不得休息,看就看一些励志的影视或者文章,不要当作消遣;学会思考人生,学会感悟人生
- [MongoDB学习笔记三]MongoDB分片
bit1129
mongodb
MongoDB的副本集(Replica Set)一方面解决了数据的备份和数据的可靠性问题,另一方面也提升了数据的读写性能。MongoDB分片(Sharding)则解决了数据的扩容问题,MongoDB作为云计算时代的分布式数据库,大容量数据存储,高效并发的数据存取,自动容错等是MongoDB的关键指标。
本篇介绍MongoDB的切片(Sharding)
1.何时需要分片
&nbs
- 【Spark八十三】BlockManager在Spark中的使用场景
bit1129
manager
1. Broadcast变量的存储,在HttpBroadcast类中可以知道
2. RDD通过CacheManager存储RDD中的数据,CacheManager也是通过BlockManager进行存储的
3. ShuffleMapTask得到的结果数据,是通过FileShuffleBlockManager进行管理的,而FileShuffleBlockManager最终也是使用BlockMan
- yum方式部署zabbix
ronin47
yum方式部署zabbix
安装网络yum库#rpm -ivh http://repo.zabbix.com/zabbix/2.4/rhel/6/x86_64/zabbix-release-2.4-1.el6.noarch.rpm 通过yum装mysql和zabbix调用的插件还有agent代理#yum install zabbix-server-mysql zabbix-web-mysql mysql-
- Hibernate4和MySQL5.5自动创建表失败问题解决方法
byalias
J2EEHibernate4
今天初学Hibernate4,了解了使用Hibernate的过程。大体分为4个步骤:
①创建hibernate.cfg.xml文件
②创建持久化对象
③创建*.hbm.xml映射文件
④编写hibernate相应代码
在第四步中,进行了单元测试,测试预期结果是hibernate自动帮助在数据库中创建数据表,结果JUnit单元测试没有问题,在控制台打印了创建数据表的SQL语句,但在数据库中
- Netty源码学习-FrameDecoder
bylijinnan
javanetty
Netty 3.x的user guide里FrameDecoder的例子,有几个疑问:
1.文档说:FrameDecoder calls decode method with an internally maintained cumulative buffer whenever new data is received.
为什么每次有新数据到达时,都会调用decode方法?
2.Dec
- SQL行列转换方法
chicony
行列转换
create table tb(终端名称 varchar(10) , CEI分值 varchar(10) , 终端数量 int)
insert into tb values('三星' , '0-5' , 74)
insert into tb values('三星' , '10-15' , 83)
insert into tb values('苹果' , '0-5' , 93)
- 中文编码测试
ctrain
编码
循环打印转换编码
String[] codes = {
"iso-8859-1",
"utf-8",
"gbk",
"unicode"
};
for (int i = 0; i < codes.length; i++) {
for (int j
- hive 客户端查询报堆内存溢出解决方法
daizj
hive堆内存溢出
hive> select * from t_test where ds=20150323 limit 2;
OK
Exception in thread "main" java.lang.OutOfMemoryError: Java heap space
问题原因: hive堆内存默认为256M
这个问题的解决方法为:
修改/us
- 人有多大懒,才有多大闲 (评论『卓有成效的程序员』)
dcj3sjt126com
程序员
卓有成效的程序员给我的震撼很大,程序员作为特殊的群体,有的人可以这么懒, 懒到事情都交给机器去做 ,而有的人又可以那么勤奋,每天都孜孜不倦得做着重复单调的工作。
在看这本书之前,我属于勤奋的人,而看完这本书以后,我要努力变成懒惰的人。
不要在去庞大的开始菜单里面一项一项搜索自己的应用程序,也不要在自己的桌面上放置眼花缭乱的快捷图标
- Eclipse简单有用的配置
dcj3sjt126com
eclipse
1、显示行号 Window -- Prefences -- General -- Editors -- Text Editors -- show line numbers
2、代码提示字符 Window ->Perferences,并依次展开 Java -> Editor -> Content Assist,最下面一栏 auto-Activation
- 在tomcat上面安装solr4.8.0全过程
eksliang
Solrsolr4.0后的版本安装solr4.8.0安装
转载请出自出处:
http://eksliang.iteye.com/blog/2096478
首先solr是一个基于java的web的应用,所以安装solr之前必须先安装JDK和tomcat,我这里就先省略安装tomcat和jdk了
第一步:当然是下载去官网上下载最新的solr版本,下载地址
- Android APP通用型拒绝服务、漏洞分析报告
gg163
漏洞androidAPP分析
点评:记得曾经有段时间很多SRC平台被刷了大量APP本地拒绝服务漏洞,移动安全团队爱内测(ineice.com)发现了一个安卓客户端的通用型拒绝服务漏洞,来看看他们的详细分析吧。
0xr0ot和Xbalien交流所有可能导致应用拒绝服务的异常类型时,发现了一处通用的本地拒绝服务漏洞。该通用型本地拒绝服务可以造成大面积的app拒绝服务。
针对序列化对象而出现的拒绝服务主要
- HoverTree项目已经实现分层
hvt
编程.netWebC#ASP.ENT
HoverTree项目已经初步实现分层,源代码已经上传到 http://hovertree.codeplex.com请到SOURCE CODE查看。在本地用SQL Server 2008 数据库测试成功。数据库和表请参考:http://keleyi.com/a/bjae/ue6stb42.htmHoverTree是一个ASP.NET 开源项目,希望对你学习ASP.NET或者C#语言有帮助,如果你对
- Google Maps API v3: Remove Markers 移除标记
天梯梦
google maps api
Simply do the following:
I. Declare a global variable:
var markersArray = [];
II. Define a function:
function clearOverlays() {
for (var i = 0; i < markersArray.length; i++ )
- jQuery选择器总结
lq38366
jquery选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
- 基础数据结构和算法六:Quick sort
sunwinner
AlgorithmQuicksort
Quick sort is probably used more widely than any other. It is popular because it is not difficult to implement, works well for a variety of different kinds of input data, and is substantially faster t
- 如何让Flash不遮挡HTML div元素的技巧_HTML/Xhtml_网页制作
刘星宇
htmlWeb
今天在写一个flash广告代码的时候,因为flash自带的链接,容易被当成弹出广告,所以做了一个div层放到flash上面,这样链接都是a触发的不会被拦截,但发现flash一直处于div层上面,原来flash需要加个参数才可以。
让flash置于DIV层之下的方法,让flash不挡住飘浮层或下拉菜单,让Flash不档住浮动对象或层的关键参数:wmode=opaque。
方法如下:
- Mybatis实用Mapper SQL汇总示例
wdmcygah
sqlmysqlmybatis实用
Mybatis作为一个非常好用的持久层框架,相关资料真的是少得可怜,所幸的是官方文档还算详细。本博文主要列举一些个人感觉比较常用的场景及相应的Mapper SQL写法,希望能够对大家有所帮助。
不少持久层框架对动态SQL的支持不足,在SQL需要动态拼接时非常苦恼,而Mybatis很好地解决了这个问题,算是框架的一大亮点。对于常见的场景,例如:批量插入/更新/删除,模糊查询,多条件查询,联表查询,