原来也写过一篇关于百度Ueditor编辑器的介绍:百度Ueditor编辑器的使用,ASP.NET也可上传图片
最开始是使用CuteEditor控件,需要好几mb的空间,因为刚开始学习ASP.NET的时候,觉得简单就是拉控件上去,后来自己发现了百度Ueditor编辑器,再后来看见热心人的评论也知道了KindEditor编辑器,后来也改用了这个 KindEditor编辑器 ,因为它比百度编辑器占的空间小,感觉也好一点,后来做网站,有时站内留言或者发贴子,我觉得这类编辑器功能太多了点,总感觉只适合新闻类编辑器,后来就网上不停的百度和Google查找,找了很久看见了淘宝开源的Kissy Editor编辑器,感觉很好,后来不小心在博客园又发现了一个简易的编辑器,感觉更容易看懂,也方便修改,只是界面没有淘宝的好看,但是对于简易的留言板还是够用了,两编辑器界面如下所示:
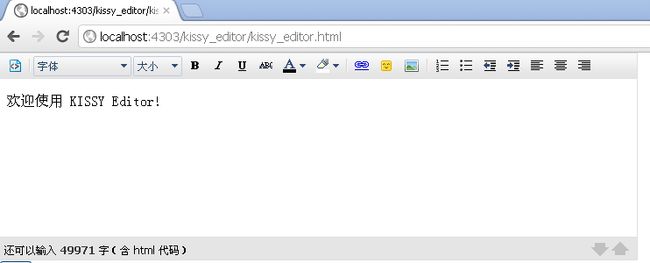
Kissy Editor编辑器
简易编辑器,是查看了博客园http://www.cnblogs.com/lexus/archive/2010/09/12/1824214.html这篇博客
kissy editor目录结构如下图所示:
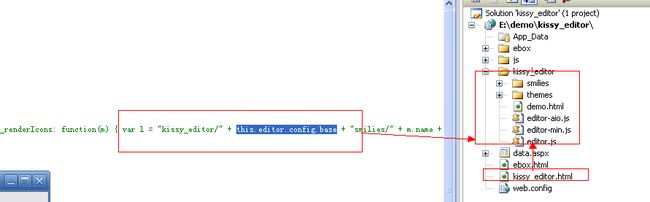
kissy editor可以根据个人需求,ToolBar可以控制显示哪些,可输入字符个数,等等都可以在editor-aio.js脚本文件中修改,由于此脚本只显示一行,找到相应修改的位置有点困难,你可以先查看editor.js脚本文件,找到需要修改的地方,然后在editor-aio.js中查找,如下修改字符个数的操作,如图所示:
kissy editor 的工具条也可以找到相应的editor-aio.js 文件进行修改,如下图所示:
淘宝上下载,会有一个demo的例子,由于我不想在此目录下面,因为我写的一个小例子,不在此目录下方,我就修改了路径,原有的那个demo.html中图像选择会显示不出图片,如下图所示:
需要按照自己的项目需求而修改,这里只是举了一个简单的例子。
kissy editor 的使用代码如下所示:
3 < head >
4 < title > title >
5 < link href ="kissy_editor/themes/default/editor-min.css" rel ="stylesheet" type ="text/css" />
6 < style type ="text/css" >
7 #Submit1{ padding: 5px 5px 5px 5px;}
8 style >
9 head >
10 < body >
11 < form action ="data.aspx" method ="post" >
12 < textarea id ="demo" name ="code" cols ="142" rows ="15" >
13 < p >欢迎使用 KISSY Editor! p >
14 textarea >
15 < p >< input id ="Submit1" type ="submit" value ="提交" /> p >
16 form >
17 < script src ="kissy_editor/editor-aio.js" type ="text/javascript" > script >
18 < script type ="text/javascript" >KISSY.Editor("demo"); script >
19 body >
20 html >
下面说一下简易HTMl编辑器,使用方式如下代码所示:
3 < html xmlns ="http://www.w3.org/1999/xhtml" >
4 < head >
5 < title > title >
6 < script src ="js/jquery-1.4.2.min.js" type ="text/javascript" > script >
7 < script src ="ebox/ebox.js" type ="text/javascript" > script >
8 head >
9 < body >
10 < form action ="data.aspx" method ="post" >
11 < textarea name ="code" id ="ebox" >欢迎使用简易编辑器 textarea >
12 < p >< input type ="submit" value ="submit" /> p >
13 form >
14 < div style =" margin:0 auto; text-align:center;" > div >
15 < script type ="text/javascript" >
16 $("#ebox").css("height", "350px").css("width", "100%").htmlbox({
17 toolbars: [
18 [
19 "undo", "redo", "removeformat", "bold",
20 "underline", "strike", "italic", "sup", "sub",
21 "left", "center", "right", "indent", "outdent",
22 "link", "unlink", "image", "quote", "striptags", "code",
23 "fontcolor", "highlight", "fontsize", "fontfamily", "styles"
24 ]
25 ]
26 });
27 script >
28 body >
29 html >
相信你看见了代码,就知道可以更改ToolBar显示哪些已有的功能,很简单吧。
写了有些凌乱,不要见怪,在此分享,那些需要简易编辑器的,下载使用,还是不错的选择。
下载地址:点击这里下载
版权所有,转载请注明出处!
一切伟大的行动和思想,都有一个微不足道的开始。微不足道的我,正在吸取知识的土壤,希望能取得成功!不嫌弃我微不足道的,愿交天下好友!