前言
最近公司的项目打算移植到.Net Core平台,所以调研了一下.Net Core在Linux下的安装部署。本篇文章会一步步的描述从安装到配置到部署的全部过程。在文章的结构和内容里,笔者借鉴了很多其他博文的内容,但感觉其他博文中都只是实现了一部分或者没有将配置内容写全。笔者做的是整理一下自己的实际部署过程。
目录
1. 准备工作
2. 创建一个非root用户
3. 更新服务器
4. 安装.Net Core
5. 创建Demo
6. 守护进程部署
7. Nginx反向代理
8. 安装Docker
9. 在Docker中部署.Net Core项目
步骤
1. 准备工作
- 一台Linux服务器:笔者用的是VMWare的虚拟机模拟的环境,有条件的朋友可以使用真实服务器作为部署环境
- Linux终端:笔者用的是MobaXterm
2. 创建一个非root用户
$ sudo adduser docker_user
$ sudo usermod -aG sudo docker_user
$ exit
3. 更新服务器
$ sudo apt-get update $ sudo apt-get upgrade $ sudo apt-get dist-upgrade $ sudo reboot
4. 安装.Net Core
我们要运行.Net Core的项目,自然要安装.Net Core的环境啦。这里微软提供了大部分Linux版本的安装方案,我使用的是Ubuntu16.04,所以以下代码是针对这个系统版本的,如果你使用的是其他版本可以参考(https://docs.microsoft.com/en-us/dotnet/core/linux-prerequisites?tabs=netcore2x)
// 注册微软产品Key为被信任的 $ curl https://packages.microsoft.com/keys/microsoft.asc | gpg --dearmor > microsoft.gpg $ sudo mv microsoft.gpg /etc/apt/trusted.gpg.d/microsoft.gpg // 设置所需要的版本主机包 $ sudo sh -c 'echo "deb [arch=amd64] https://packages.microsoft.com/repos/microsoft-ubuntu-xenial-prod xenial main" > /etc/apt/sources.list.d/dotnetdev.list' // APT支持Https $ sudo apt-get install apt-transport-https $ sudo apt-get update // 安装.Net Core SDK $ sudo apt-get install dotnet-sdk-2.0.3 // 检查安装是否成功 $ dotnet --version
5. 创建Demo
因为是Demo项目,所以就在用户根目录下创建一个文件夹,将该文件夹作为项目的根目录。
5.1 创建项目
$ cd ~/ $ mkdir helloworld $ cd helloworld $ dotnet new mvc
5.2 发布项目
$ dotnet restore
$ dotnet publish -c Release
5.3 运行发布好的程序
通过上面的截图我们发现,发布完的程序和在PC平台上的差不多,是在bin/Release的目录下。我们先移动到这个目录,然后用"dotnet"命令运行这个Demo
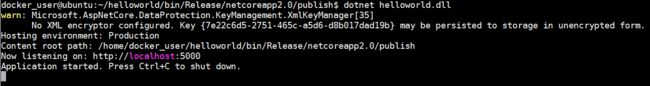
$ cd bin/Release/netcoreapp2.0/publish/ $ dotnet helloworld.dll
执行命令以后,终端会如上图所示。这个时候就说明程序已经跑起来了。倒数第二行则说明了,程序默认的端口号是5000。这个时候我们就可以通过服务器IP+端口号5000访问这个网站了。(注:如果是外网访问,需要在防火墙打开5000端口的权限。这个就不在本文中扩展了。)
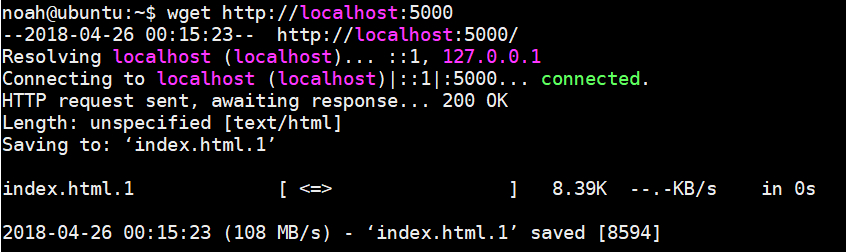
笔者是通过开启另一个终端来测试程序是否正常的,结果如下:
// 通过wget请求网站 $ wget http://localhost:5000
6. 守护进程部署
走到这一步,有不少同学就发现了。现在的程序是需要我们始终打开终端才能保证网站可以被访问的,那接下来我们要做的就是将这个网站部署成一个自定义服务。让网站可以在后台进程中运行。
6.1 准备运行目录
按照Linux部署习惯,我们在var目录下创建一个www文件夹,并将刚才发布的Demo放到该目录下
$ cd /var $ sudo mkdir www $ cd www $ sudo mkdir helloworld $ cd helloworld $ sudo cp -r ~/helloworld/bin/Release/netcoreapp2.0/publish/* .
6.2 创建服务配置文件
$ cd /etc/systemd/system/ $ sudo touch dotnet-helloworld.service
6.3 编写服务配置文件
$ sudo vi dotnet-helloworld.service
先通过vi进入该文件(注:vi是Linux下最常用的文本编辑器之一,如果对vi不了解,可以自行百度,这里就不扩展了)。进入编辑后,将以下代码写入配置文件
[Unit] Description=DotNet Core HelloWorld Running on Ubuntu [Service] WorkingDirectory=/var/www/helloworld // 工作目录,这里我们写的是刚才创建的网站工作目录 ExecStart=/usr/bin/dotnet /var/www/helloworld/helloworld.dll // 服务的实际执行命令 Restart=always RestartSec=10 SyslogIdentifier=dotnet-example User=docker_user // 已docker_user的身份启动 Environment=ASPNETCORE_ENVIRONMENT=Production Environment=DOTNET_PRINT_TELEMETRY_MESSAGE=false [Install] WantedBy=multi-user.target
上面这段配置文件我是参考微软官方的部署文档写的(文档链接)
6.4 启动服务
$ sudo systemctl enable dotnet-helloworld.service $ sudo systemctl start dotnet-helloworld.service
6.5 检查服务状态
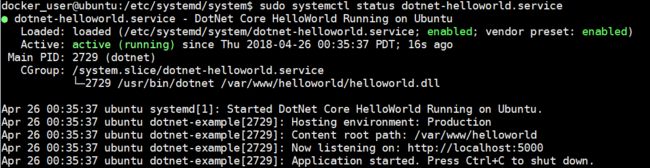
$ sudo systemctl status dotnet-helloworld.service
当服务启动后,运行status命令查看服务状态时,会返回服务执行的日志,终端会显示类似于下图的代码。
这段代码和我们之前直接用命令行启动dotnet项目是相似,这也就说明我们的服务部署成功了。我们再使用wget验证,同样可以访问这个网站了。
7. Nginx反向代理
做到这里,.Net Core项目的部署已经差不多了。接下来我们就通过Nginx进行反向代理。
7.1 安装Nginx
// 安装命令 $ sudo apt-get install nginx // 完成安装后检查安装是否成功 $ nginx -v
7.2 配置反向代理
// 移动到Nginx配置文件夹 $ cd /etc/nginx/conf.d/ // 创建代理配置文件 $ sudo touch helloworld.conf // 编辑配置文件 $ sudo vi helloworld.conf // 配置内容 server { listen 80; location / { proxy_pass http://localhost:5000; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection keep-alive; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade; } } // 测试配置 $ sudo nginx -t // 重新加载配置 $ sudo nginx -s reload
当完成这一步后,我们就可以在浏览器里直接输入服务器的IP地址来访问Demo网站了。
注:这里有一个小坑,Nginx有一个默认配置文件,文件路径在:/etc/nginx/sites-available下。文件名是default。如果访问的时候打开的不是上面这个网站,那需要到这个配置文件下,把所有的配置都注释掉,再重新reload一下Nginx。
8. 安装Docker
通过上面的教程,大家已经可以在自己电脑上访问Linux服务器上的.Net Core项目了。接下来我们将.Net Core项目放到Docker下运行,并同样通过Nginx方向代理,使我们能访问到.Net Core项目。
8.1 卸载旧版本Docker
因为Ubuntu系统可能自带Docker,所以在安装新版Docker前先将旧版的Docker清楚干净
$ sudo apt-get remove docker \ docker-engine \ docker.io
8.2 安装
$ sudo apt-get update // 由于apt源使用 HTTPS 以确保软件下载过程中不被篡改。因此,我们首先需要添加使用HTTPS 传输的软件包以及 CA 证书。 $ sudo apt-get install \ apt-transport-https \ ca-certificates \ curl \ software-properties-common // 鉴于国内网络问题,强烈建议使用国内源,官方源请在注释中查看。 // 为了确认所下载软件包的合法性,需要添加软件源的 GPG 密钥。 $ curl -fsSL https://mirrors.ustc.edu.cn/docker-ce/linux/ubuntu/gpg | sudo apt-key add - // 官方源 // $ curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add - // 向 source.list 中添加 Docker 软件源 sudo add-apt-repository \ "deb [arch=amd64] https://mirrors.ustc.edu.cn/docker-ce/linux/ubuntu \ $(lsb_release -cs) \ stable" $ sudo apt-get update // 执行安装命令 $ sudo apt-get install docker-ce
8.3 启动Docker服务
$ sudo systemctl enable docker $ sudo systemctl start docker
8.4 建立Docker用户组
默认情况下,docker命令会使用 Unix socket 与 Docker 引擎通讯。而只有 root 用户和 docker 组的用户才可以访问 Docker 引擎的 Unix socket。出于安全考虑,一般 Linux 系统上不会直接使用 root 用户。因此,更好地做法是将需要使用 docker 的用户加入 docker 用户组。
// 建立docker用户组,这行命令执行的时候可能会报该用户组已存在。如果报这个错,可以直接跳过这条命令。 $ sudo groupadd docker // 将当前用户加入docker用户组 $ sudo usermod -aG docker $USER
执行完这条命令后,退出终端重新登录一下。就可以使用docker命令来管理docker了。
8.5 镜像加速器配置
镜像(image)是docker的一个基础元素,但当我们在国内的网络环境中拉取Docker Hub(官方Docker镜像库)镜像时会变得比较困难,这时我们就可以配置镜像加速器。这里我使用的是Docker官方提供的国内加速器服务。
// docker文件夹默认是只允许root访问的。这里笔者偷个懒就直接开放docker的文件夹权限了。 sudo chmod 777 /etc/docker cd /etc/docker // 创建并编辑加速器源 sudo touch daemon.js sudo vi daemon.js // 文件内容 { "registry-mirrors": [ "https://registry.docker-cn.com" ] } // 重启服务 $ sudo systemctl daemon-reload $ sudo systemctl restart docker
9. 在Docker中部署.Net Core项目
9.1 拉取.Net Core镜像
$ sudo docker pull microsoft/dotnet
9.2 修改Demo程序
之前我们用的是默认的Demo程序运行,程序是运行在5000端口上的,在我们的实际环境中,不可能每个服务都用同一个端口号,所以这次我们将端口好做一个小变动。
// 移动到最开始我们创建的Demo中。编辑Program.cs // $ cd ~/helloworld // $ vi Program.cs
内容为
namespace helloworld { public class Program { public static void Main(string[] args) { BuildWebHost(args).Run(); } public static IWebHost BuildWebHost(string[] args) => WebHost.CreateDefaultBuilder(args) .UseStartup() .UseUrls("http://*:10001") // 使用10001作为程序运行时端口 .Build(); } }
完成之后,我们重新发布
$ dotnet restore
$ dotnet publish -c Release
9.3 编写Dockerfile
// 移动到发布目录 $ cd ~/helloworld/bin/Release/netcoreapp2.0/publish/// 创建Dockerfile $ sudo touch Dockerfile // 编辑Dockerfile $ sudo vi Dockerfile
以下是Dockerfile的内容
// 基于.Net Core镜像来构建我们的镜像 FROM microsoft/dotnet // 将程序复制到镜像中的publish目录 COPY . /publish // 定义工作目录为publish WORKDIR /publish // 设置Docker容器对外暴露的端口 EXPOSE 10001 // 执行dotnet命令 CMD ["dotnet", "helloworld.dll"]
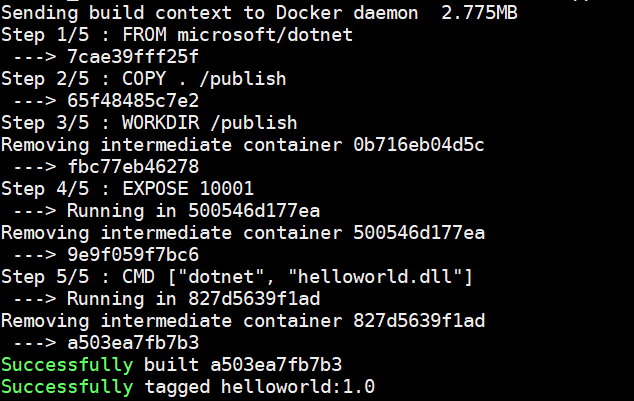
9.4 构建Docker镜像
$ docker build -t helloworld:1.0 .
注意最后有一个"."
9.5 运行构建的镜像
$ docker run --name helloworld -d -p 10001:10001 helloworld:1.0
![]()
9.6 修改Nginx配置
在本文前半段,我们让Nginx代理了5000端口,现在我们把他改为10001。
// 编辑之前创建的Nginx配置 $ cd /etc/nginx/conf.d/ $ vi helloworld.conf // 只需要修改代理的端口就行 server { listen 80; location / { proxy_pass http://localhost:10001; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection keep-alive; proxy_set_header Host $http_host; proxy_cache_bypass $http_upgrade; } } // 重载Nginx $ sudo nginx -t $ sudo nginx -reload
好了。大功告成,我们现在又可以在浏览器中用服务器IP直接访问到Demo网站了。
总结
这次学习的过程,总共花了大概两天时间,反反复复看了很多其他的教程。但大部分教程都感觉要么没说清楚,要么就是缺少某个步骤而导致最后运行不起来,所以在完成配置以后,决定写下这篇文章,算是给自己一个交代。也希望可以帮到各位看客。